jcrop2.X 取消选框
(原)
官网
在2.X以下在版本中,api提供了release()方法用于取消选框。但在2.X以上的版本中已经没有这个方法了。于是各种查找,终于解决了如何取消选框(官网的demo中是没有这部分的)
先上代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/Jcrop.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/Jcrop.js" type="text/javascript" charset="utf-8"></script>
- <script type="text/javascript">
- var jcropApi;
- $(document).ready(function() {
- $('#materialTargetPic').Jcrop({
- onChange: showCoords,
- onSelect: showCoords
- },function() {
- jcropApi = this;
- });
- var container = $('#materialTargetPic').Jcrop('api').container;
- container.on('cropstart',function(e,s,c){
- $('.jcrop-shades').show();
- });
- })
- function showCoords (c) {
- $('#x1').val(c.x);
- $('#y1').val(c.y);
- $('#x2').val(c.x2);
- $('#y2').val(c.y2);
- $('#w').val(c.w);
- $('#h').val(c.h);
- }
- function sureSelected() {
- jcropApi.removeSelection(jcropApi.ui.multi[0])
- $('.jcrop-shades').hide();
- }
- </script>
- </head>
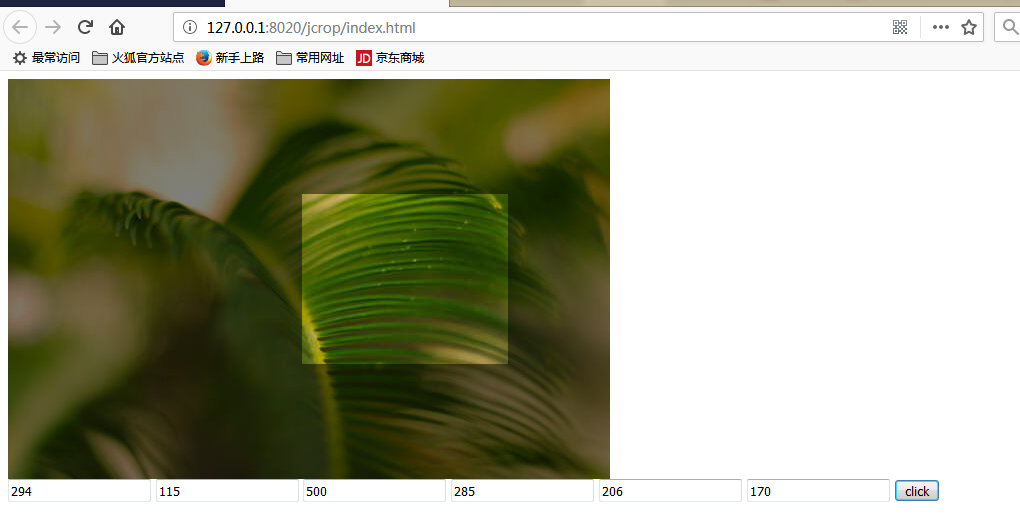
- <body>
- <div>
- <img src="img/sago.jpg" alt="" id="materialTargetPic"/>
- </div>
- <input type="text" id="x1" />
- <input type="text" id="y1" />
- <input type="text" id="x2" />
- <input type="text" id="y2" />
- <input type="text" id="w" />
- <input type="text" id="h" />
- <input type="button" value="click" onclick="sureSelected()"/>
- </body>
- </html>
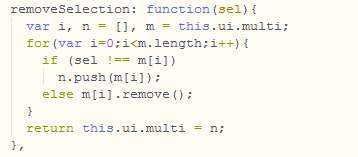
先看看 removeSelection方法:

在2.X的API中提供了removeSelection方法,只是因为此版本可以有多个选择框,所以这里的removeSelection方法需要接收一个选则框,如果没有传入是不会删除的,并且会返回一个选择框对象。由于我只需要用到一个选择框,也只会有一个,所以这里传入了一个[0],
- jcropApi.removeSelection(jcropApi.ui.multi[0])
如果只是调用这个方法,选择框是去掉了,但是阴影部分还在

然后就会看到后面的调用,将阴影部分隐藏起来
- $('.jcrop-shades').hide();
但是如果再次选框,刚才被隐藏的地方是不会显示出来,那么需要在选时中就要把阴影部分在加进来。
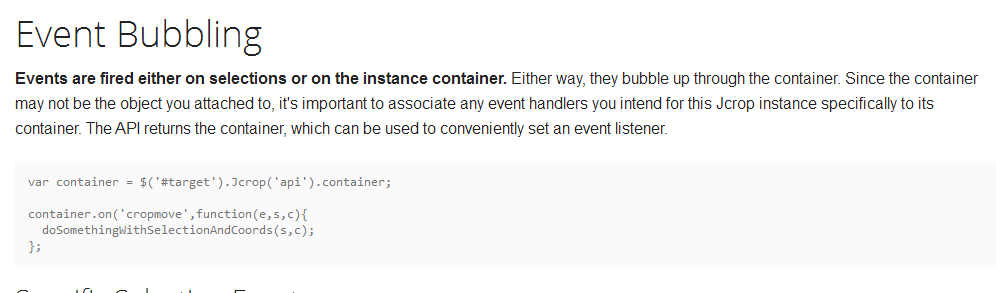
- var container = $('#materialTargetPic').Jcrop('api').container;
- container.on('cropstart',function(e,s,c){
- $('.jcrop-shades').show();
- });
以上代码参考官方文档部分:

jcrop2.X 取消选框的更多相关文章
- jquery checkbox 复选框多次点击判断选中状态,以及全选/取消的代码示例
2015年12月21日 10:52:51 星期一 目标, 点击当前的checbox, 判断点击后当前checkbox是否是选中状态. html: <input type="checkb ...
- JQuery的复选框选中、取消、全选,全不选问题
一.必须引入JQuery库: 下面是js代码: /*** * 服务管理块>>>复选框事件处理 */ //服务管理复选框被选中.取消$(function(){ $("#Ser ...
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
转载:https://blog.csdn.net/chenchunlin526/article/details/77448168 jQuery操作复选框checkbox技巧总结 --- 设置选中.取消 ...
- jQuery 复选框全选/取消全选/反选
jQuery实现的复选框全选/取消全选/反选及获得选择的值. 完整代码: <!DOCTYPE html> <html> <head> <script type ...
- Jquery中复选框选中取消实现文本框的显示隐藏
标签内容 <div class="box"> 请编写javascript代码,完成如下功能要求:<br /> 1.取消复选款后,要求促销价格.促销开始结束日 ...
- jquery 复选框全选/全不选切换 普通DOM元素点击选中/取消选中切换
1.要选中的复选框设置统一的name 用prop() prop() 方法设置或返回被选元素的属性和值. $("#selectAll").click(function(){ $(&q ...
- js 全选选框与取消全选代码
设置一个全选选框和四个子选框,要实现点击全选后四个子选框选中,取消全选后四个子选框也取消.全选后点击某个子选框,全选也能取消.当四个子选框都选中时,全选框也被选择. 实现代码: <script& ...
- js进阶 9-16 如何实现多选框全选和取消
js进阶 9-16 如何实现多选框全选和取消 一.总结 一句话总结:选择取到每一个checkbox的值,然后赋值为true或者false就好. 1.如何实现多选框全选和取消? 选择取到每一个check ...
- element-ui 复选框,实现点击表格当前行选中或取消
背景: 1.表格结构绑定事件 <el-table v-loading="StepsListLoading" :data="StepsListData" b ...
随机推荐
- 发布基于Orchard Core的友浩达科技官网
2018.9.25 日深圳市友浩达科技有限公司发布基于Orchard Core开发的官网 http://www.weyhd.com/. 本篇文章为你介绍如何基于Orchard Core开发一个公司网站 ...
- echarts在tab切换时容器宽度设置为100%,只展示100px
在 mychart.setOption(option); 后面加上 mychart.resize(); 即可
- java中的伪泛型---泛型擦除(不需要手工强转类型,却可以调用强转类型的方法)
Java集合如Map.Set.List等所有集合只能存放引用类型数据,它们都是存放引用类型数据的容器,不能存放如int.long.float.double等基础类型的数据. 使用反射可以破解泛型T类型 ...
- 批量执行工具PSSH详解
批量执行工具PSSH详解 pssh是一个python编写可以在多台服务器上执行命令的工具,同时支持拷贝文件,是同类工具中很出色的,使用必须在各个服务器上配置好密钥认证访问. 安装pssh包 yum 安 ...
- 强化学习(二)马尔科夫决策过程(MDP)
在强化学习(一)模型基础中,我们讲到了强化学习模型的8个基本要素.但是仅凭这些要素还是无法使用强化学习来帮助我们解决问题的, 在讲到模型训练前,模型的简化也很重要,这一篇主要就是讲如何利用马尔科夫决策 ...
- mysql命令行导入导出数据库
导出:1.在命令行里,进入mysql安装根目录下的bin目录下比如:D:\Program Files\MySQL\MySQL Server 5.0\bin输入 mysqldump -uroot -p ...
- linux下nginx【反向代理】配置【负载均衡】配置
nginx 可以配置多个端口: 1.10088端口 配置反向代理,消除跨域问题. 2.10087端口 配置ip_hash模式的负载均衡,ip_hash可以绕开解决session共享的问题. nginx ...
- 使用cobbler工具实现centos 6,7系统的自动化安装
vmware里面准备两台虚拟机,一台用于安装cobbler服务器,另一台当作测试机使用,cobbler服务器需要两块网卡,一块需要连接外网,需要使用epel源.测试机使用一块仅主机的模式的网卡,注意要 ...
- 使用go, gin, gorm编写一个简单的curd的api接口
go 是一门非常灵活的语言,既具有静态语言的高性能,又有动态语言的开发速度快的优点,语法也比较简单,下面是通过简单的代码实现了一个简单的增删改查 api 接口 hello world 常规版 新建 d ...
- 折腾Java设计模式之迭代器模式
迭代器模式 Provide a way to access the elements of an aggregate object sequentially without exposing its ...
