selenium之表格的定位
前言
浏览器网页常常会包含各类表格,自动化测试工程师可能会经常操作表格中的行,列以及某些特定的单元格,因此熟练掌握表格的定位方法是自动化测试实施过程中必要的技能。
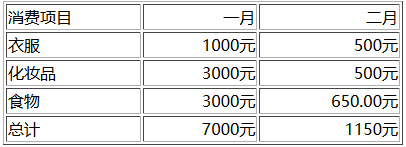
被测试网页的HTML代码
<!DOCTYPE html>
<html>
<body>
<meta charset="UTF-8">
<table width="400" border="1" id="table">
<tr>
<td align="left">消费项目</td>
<td align="right">一月</td>
<td align="right">二月</td>
</tr>
<tr>
<td align="left">衣服</td>
<td align="right">1000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">化妆品</td>
<td align="right">3000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">食物</td>
<td align="right">3000元</td>
<td align="right">650.00元</td>
</tr>
<tr>
<td align="left">总计</td>
<td align="right">7000元</td>
<td align="right">1150元</td>
</tr>
</table>
</body>
</html>
被测试网页HTML代码

①遍历表格所有单元格
实例代码
from selenium import webdriver
driver = webdriver.Firefox()
driver.get(r'file:///D:/pythonSeleniumTestCode/pythonStu/src/table.html')
#id定位方式获取整个表格对象
table = driver.find_element_by_id('table')
#通过标签名获取表格中所有行
trlist = driver.find_elements_by_tag_name('tr')
print(len(trlist))
for row in trlist:
#遍历行对象,获取每一个行中所有的列对象
tdlist = row.find_elements_by_tag_name('td')
for col in tdlist:
print(col.text + '\t',end='')
print('\n')
driver.quit()
输出结果
消费项目 一月 二月 衣服 1000元 500元 化妆品 3000元 500元 食物 3000元 650.00元 总计 7000元 1150元
代码说明
1.先获取整个表格的页面对象
table=driver.find_element_by_id('table')
2.在表格页面元素对象中,获取所有tr元素对象,并存储在trlist中
trlist=table.find_elements_by_tag_name('tr')
3.循环遍历存储表格行对象的trlist对象,每获取一行中所有的单元格对象(存储到tdlist对象中),就循环遍历一次,并将每个单元格的文本内容输出
for row in trlist:
#遍历行对象,获取每一个行中所有的列对象
tdlist = row.find_elements_by_tag_name('td')
for col in tdlist:
print(col.text + '\t',end='')
print('\n')
以上步骤完成表格中所有单元格的遍历输出,通过遍历可以实现读取任意单元格内容的操作。
②定位表格中的某个元素
目的
定位表格中第二行第二列单元格
XPATH表达式
//table[@id='table']/tbody/tr[2]/td[2]
python定位语句:
element = driver.find_element_by_xpath('//table[@id='table']/tbody/tr[2]/td[2]')
CSS表达式:
table#table>tbody>tr:nth-child(2)>td:nth-child(2)
python定位语句:
element = driver.find_element_by_css_selector('table#table>tbody>tr:nth-child(2)>td:nth-child(2)')
③定位表格中的子元素
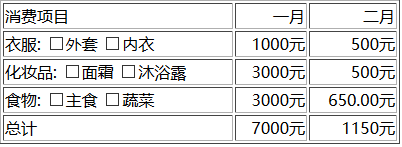
被测试网页HTML代码
<!DOCTYPE html>
<html>
<body>
<meta charset="UTF-8">
<table width="400" border="1" id="table">
<tr>
<td align="left">消费项目</td>
<td align="right">一月</td>
<td align="right">二月</td>
</tr>
<tr>
<td align="left">衣服:
<input type="checkbox">外套</input>
<input type="checkbox">内衣</input>
</td>
<td align="right">1000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">化妆品:
<input type="checkbox">面霜</input>
<input type="checkbox">沐浴露</input>
</td>
<td align="right">3000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">食物:
<input type="checkbox">主食</input>
<input type="checkbox">蔬菜</input>
</td>
<td align="right">3000元</td>
<td align="right">650.00元</td>
</tr>
<tr>
<td align="left">总计</td>
<td align="right">7000元</td>
<td align="right">1150元</td>
</tr>
</table>
</body>
</html>
被测试网页HTML代码

目的
在被测网页中,定位表格中第三行中的第一个“面霜”文字前的复选框。
//td[contains(.,'化妆品')]/input[1]
python定位语句:
element = driver.find_element_by_xpath('//td[contains(.,'化妆品')]/input[1]')
代码说明
先找到包含元素的单元格,在此单元格中再寻找子元素即可。表达式//td[contains(.,'化妆品')]表示模糊匹配文本内容包含“化妆”关键字的单元格td元素,//input[1]表示定位td下的第一个input子元素。
总结
这篇随笔写的很简单,实际工作中的表定位可能也会有各种各样的情况,但是这篇随笔确实基础,希望大家多练习吧。如果文章中有什么错误或者建议,评论给我,我会最快的速度回复你,谢谢!
selenium之表格的定位的更多相关文章
- selenium webdriver 表格的定位方法练习
selenium webdriver 表格的定位方法 html 数据准备 <html> <body> <div id="div1"> <i ...
- selenium与表格的二三事
今天遇到的问题是selenium与表格中行和列的问题! 我想要做的事情是统计当前的table有多少行,表格形式如下如所示: 图中所示为2行,我的定位方式是这样的 : table=driver.find ...
- selenium+java二元素定位
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 自动化测试步骤 定位元素 ...
- selenium自动化之元素定位方法
在使用selenium webdriver进行元素定位时,有8种基本元素定位方法(注意:并非只有8种,总共来说,有16种). 分别介绍如下: 1.name定位 (注意:必须确保name属性值在当前ht ...
- Python selenium PO By.XPATH定位元素报错
Python selenium PO By.XPATH定位元素报错 如下代码经常报错: # 首页的“新建投放计划”按钮 new_ads_plan = (By.XPATH, "//*[tex ...
- Python3-Selenium自动化测试框架(二)之selenium使用和元素定位
Selenium自动化测试框架(二)之selenium使用和元素定位 (一)selenium的简单使用 1.导包 from selenium import webdriver 2.初始化浏览器 # 驱 ...
- 11种常用css样式之表格和定位样式学习
table表格中border-collapse: collapse;/*表格边框是否合并*/border-spacing: 10px;/*表格边框之间的距离*/定位详情可以阅读position属性值4 ...
- Selenium WebDriver 8大定位方式
Selenium WebDriver 8大定位方式: driver.find_element_by_id() driver.find_element_by_name() driver.find_ele ...
- 《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程)
1.简介 在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast,那么这个toast我们这边如何进行测试呢?今天宏哥就分两篇介绍一下. ...
随机推荐
- Powershell-查询当前文件目录层级结构
日常工作中我们往往有需要导出当前共享环境或磁盘文件目录层级结构等的需求,最早在目录少的情况下我们使用CMD下tree 命令可以很清晰的看到目录.文件层级结构,那么我们又如何通过powershell直观 ...
- windows组策略实验-本地组策略和域控组策略
windows组策略实验-本地组策略和域控组策略 本地组策略只对本地计算机有效,域策略是计算机加入域环境后对加入域的一组计算机.用户定义的策略,便于管理 本地组策略: 一.实验环境 Windows 7 ...
- 来一波C#发送邮件
1.所用工具和资源:VS2012 在.NET Frameword类库中提供SmtpClient类(System.NET.Mail) 2.运行截图 3.具体代码实现如下: using System; ...
- Eureka源码探索(一)-客户端服务端的启动和负载均衡
1. Eureka源码探索(一)-客户端服务端的启动和负载均衡 1.1. 服务端 1.1.1. 找起始点 目前唯一知道的,就是启动Eureka服务需要添加注解@EnableEurekaServer,但 ...
- Python爬虫入门教程 46-100 Charles抓取手机收音机-手机APP爬虫部分
1. 手机收音机-爬前叨叨 今天选了一下,咱盘哪个APP呢,原计划是弄荔枝APP,结果发现竟然没有抓到数据,很遗憾,只能找个没那么圆润的了.搜了一下,找到一个手机收音机 下载量也是不错的. 2. 爬虫 ...
- 【工利其器】必会工具之(三)systrace篇(1)官网翻译
前言 Android 开发者官网中对systrace(Android System Trace)有专门的介绍,本篇文章作为systrace系列的开头,笔者先不做任何介绍,仅仅翻译一下官网的介绍.在后续 ...
- 限定项目的 Node.js 版本
限定项目运行所需的 Node.js 版本可保证项目在一个稳定可预期的环境中运行,减少不必要的故障.甚至有些依赖库只能工作于某些版本下.同时,不加以限制的话,在多人合作的项目中恐怕会引起环境不一致带来的 ...
- 知识小罐头04(idea+maven+部署war包到tomcat 下)
上一节新建了一个基本的maven web环境,现在最快速度新建一下springmvc环境! 1.最快搭建springmvc环境 什么叫做最快,当然是怎么简单怎么来啦!由于内容都是很熟悉的东西,serv ...
- springcloud~服务注册与发现Eureka的使用
服务注册与发现是微服务里的概念,也是一个基本的组件,负责服务组件的认证,即实现『你是谁』的功能,在服务注册与发现里,存在两种模式,即服务端发现和客户端发现,咱们今天说的eureka属于客户端发现! 下 ...
- springboot~Profile开发环境与单元测试用不同的数据库
期望 希望开发环境dev用mysql 单元测试使用本机的h2数据库 引入依赖 compile('org.springframework.boot:spring-boot-starter-data-jp ...
