无后台应用 Stash Backend

Stash Backend 是Github上的开源项目 https://github.com/gaboratorium/stash,目的在于提供一套方便使用、方便部署的后台应用。特别适合为Web前端和移动开发提供后台服务,可提供用户验证、数据管理和文件存储。
一、主要功能点:
App服务
- 创建App
- 采用JWT验证App
用户服务
- 注册用户
- 用户验证
- 更新删除用户
数据服务
- 保存、更新、删除数据库中的JSON对象
- 设置数据的归属
- 查询数据
文件服务
- 上传、删除文件
- 设置文件的查看范围
控制台
- 在浏览器中查看设置
二、安装和配置
下载发布文件:https://github.com/gaboratorium/stash/releases
下载数据库:postgresql
根据发布文件中的配置文件:config.yml 配置数据库

在CMD中运行命令:java -jar application/stash-1.0-SNAPSHOT-all.jar server application/config.yml 即可
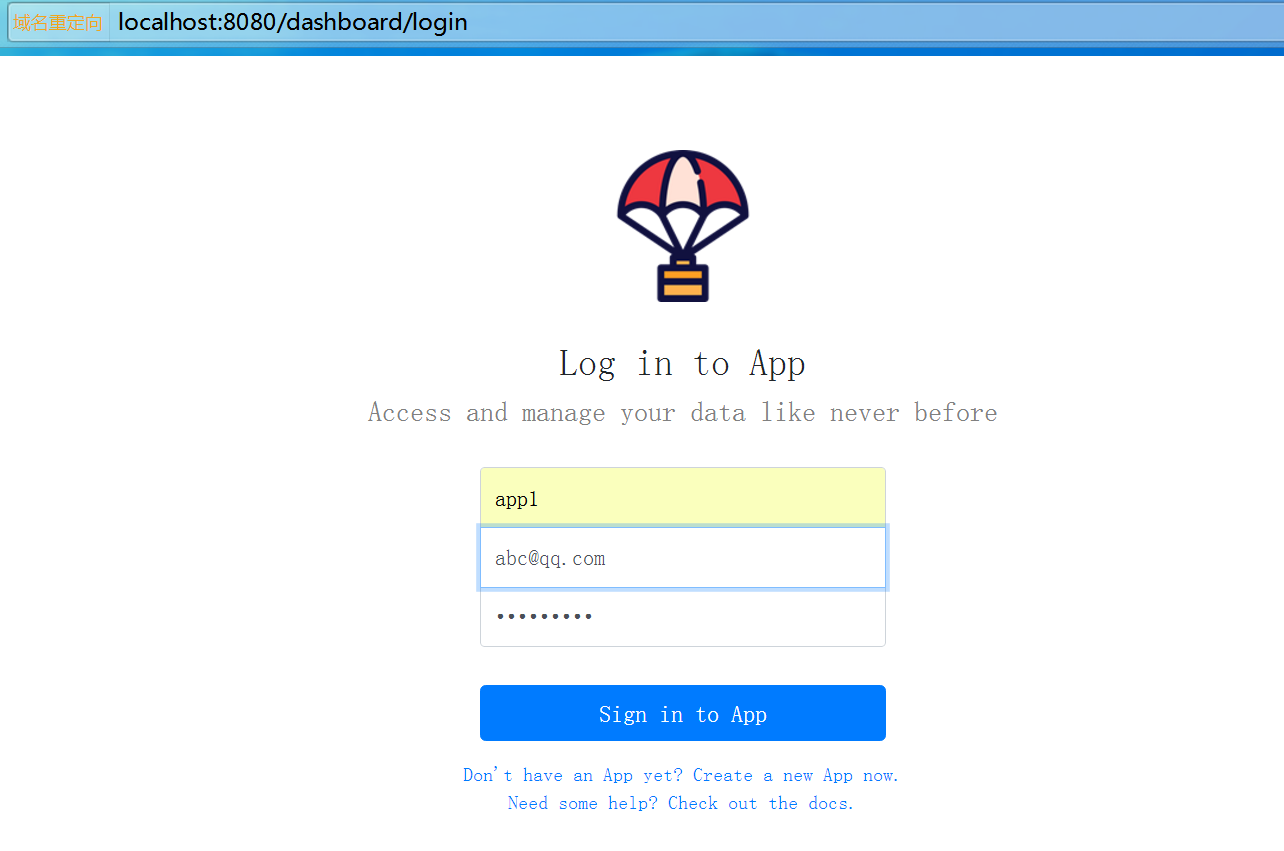
开启成功后,可通过 http://localhost:8080 进行访问,首次登录需要注册App ,填写 appid 、appsecret 等信息
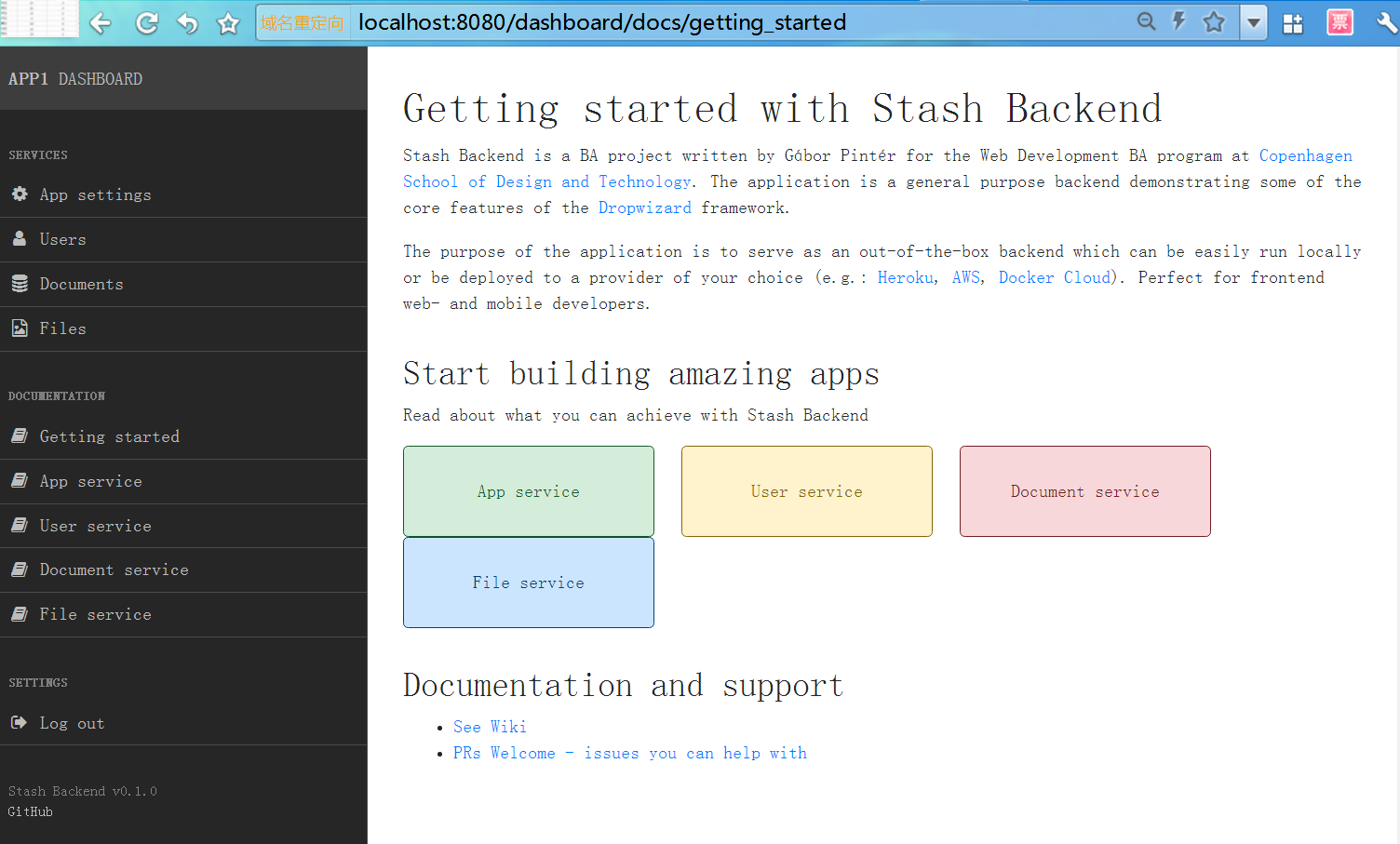
三、查看控制台
登录系统

仪表盘

用postman 添加个用户试试

查看下调用结果

无后台应用 Stash Backend的更多相关文章
- 无后台的网站 内容暂存json
当网站无后台时,将数据暂存储为json文档,然后通过调用json文件获取数据填充前端页面 存储json格式的文件 [ { "id": 1, "cat": &qu ...
- 上传图片+浏览+裁切 Demo(无后台处理部分)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 2、微信小程序之弹幕的实现(无后台)
对弹幕功能主要利用环信来实现的,读者也许对环信这个东西很陌生,请先自行了解这环信再来看这文章. 环信开发文档:http://docs.easemob.com/im/400webimintegratio ...
- 1、微信小程序----弹幕的实现(无后台)
小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易.今天跟大家分享自己写的一个弹幕功能. 先来一张效果图: 我的思路是这样的,先用<switch>标签确定是否打开弹幕 ...
- 个人hexo博客(静态,无后台)搭建
博客搭建 1.工具安装 安装Node.js,其中包含Node.js和npm(包管理器) 利用npm安装cnpm(淘宝的npm,速度在国内更快) npm install -g cnpm --regist ...
- 微信小程序-游记分享(无后台)
游记分享 博客班级 https://edu.cnblogs.com/campus/zjcsxy/SE2020 作业要求 https://edu.cnblogs.com/campus/zjcsxy/SE ...
- 1211 BBS后台管理文章添加
目录 昨日内容回顾 侧边栏inclusion_tag inclusion_tag的响应 使用 自定义inclusion_tag,标签,过滤器 文章的点赞点踩 前端 后端 校验规则 文章的评论功能 1. ...
- 关于iOS后台问题( 一 )(ios后台刷新,后台定位,后台下载,真后台)
关于iOS的后台,以下引用一些文段进行一下脑补,请同学们大致看一下,有个基础,原文出处 -------------------------------------------------------- ...
- python 全栈开发,Day83(博客系统子评论,后台管理,富文本编辑器kindeditor,bs4模块)
一.子评论 必须点击回复,才是子评论!否则是根评论点击回复之后,定位到输入框,同时加入@评论者的用户名 定位输入框 focus focus:获取对象焦点触发事件 先做样式.点击回复之后,定位到输入框, ...
随机推荐
- 简单http文件服务器
日常工作中,主要是通过ssh终端(putty等)远程开发,经常涉及到传输文件,因为本地系统为Win10,所以没办法利用强大的linux脚本来进行文件传输.之前用过python的SimpleHttp模块 ...
- session垃圾回收机制
主要有以下三个参数 session.gc_maxlifetime:session生命周期 session.gc-devisor:启动session回收机制频率的被除数(分母) session.gc_p ...
- [原创]CentOS7安装远程工具teamviewer12
系统环境:CentOS 7.0.1 1.下载安装# wget https://dl.tvcdn.de/download/version_12x/teamviewer_12.0.85001.i686.r ...
- hql语句中的select字句和from 字句
package com.imooc.model; import java.util.List; import java.util.Map; import org.hibernate.Query; im ...
- UVA - 10285 Longest Run on a Snowboard (线性DP)
思路:d[x][y]表示以(x, y)作为起点能得到的最长递减序列,转移方程d[x][y] = max(d[px][py] + 1),此处(px, py)是它的相邻位置并且该位置的值小于(x, y)处 ...
- init启动进程
init启动进程需要读取()配置文件 1,启动init进程的配置文件是/etc/inittab 2,/etc/sysvinit是系统初始化用的 /sbin/init在核心完整的加载后,开始运行系统 ...
- TCP协议的三次握手和四次分手
HTTP连接 HTTP协议即超文本传送协议(Hypertext Transfer Protocol ),是Web联网的基础,也是手机联网常用的协议之一,HTTP协议是建立在TCP协议之上的一种应用. ...
- hashtable的运用实例
#include <hash_set> #include <iostream> using namespace std; int main() { hashtable<i ...
- Linux定时器 timerfd使用
英文使用手册原汁原味,一手资料. NAME timerfd_create, timerfd_settime, timerfd_gettime - timers that notify vi ...
- Action调用Service
Java Web项目,写到Action的时候,往往会要引入Service,这个是一个常见的操作. 但是,我自认为引入Service需要给它get和set方法,并且这个习惯已经沿用到现在.然而,自从参与 ...
