IOS原声二维码条形码扫描实现
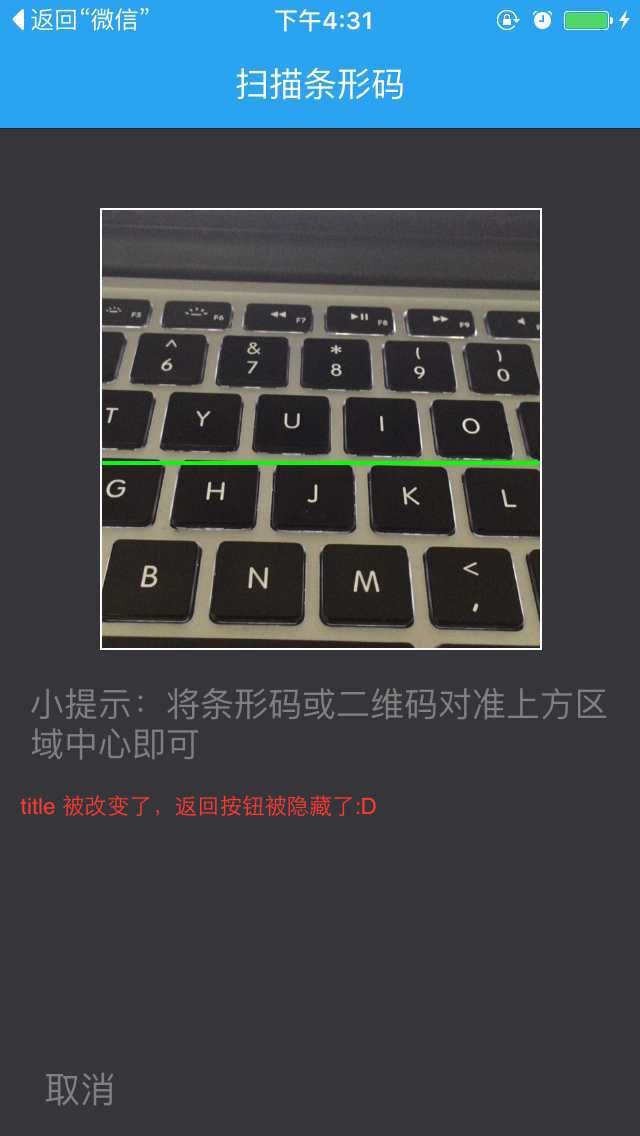
本文讲述如何用系统自带的东东实现二维码扫描的功能:点击当前页面的某个按钮,创建扫描VIEW。细心的小伙伴可以发现 title被改变了,返回按钮被隐藏了。这个代码自己写就行了,与本文关系不大。。。绿色的线会上下跑,不要担心:D
实现效果如下:


1.在工程中添加框架AVFoundation.framework
2.声明代理:AVCaptureMetadataOutputObjectsDelegate 。 define 几个东东用来画框、画线:
#define SCANVIEW_EdgeTop 40.0 #define SCANVIEW_EdgeLeft 50.0 #define TINTCOLOR_ALPHA 0.2 //浅色透明度 #define DARKCOLOR_ALPHA 0.5 //深色透明度 #define VIEW_WIDTH [UIScreen mainScreen].bounds.size.width #define VIEW_HEIGHT [UIScreen mainScreen].bounds.size.height
3.声明以下属性:
AVCaptureSession * session;//输入输出的中间桥梁
UIView *AVCapView;//此 view 用来放置扫描框、取消按钮、说明 label
UIView *_QrCodeline;//上下移动绿色的线条
NSTimer *_timer;
4.在某个方法中(我是点击扫描按钮)创建扫描界面,开始扫描:

//创建一个 view 来放置扫描区域、说明 label、取消按钮
UIView *tempView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, [UIScreen mainScreen].bounds.size.height )];
AVCapView = tempView;
AVCapView.backgroundColor = [UIColor colorWithRed:54.f/255 green:53.f/255 blue:58.f/255 alpha:1];
UIButton *cancelBtn = [[UIButton alloc]initWithFrame:CGRectMake(15, [UIScreen mainScreen].bounds.size.height - 100, 50, 25)];
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(15, 268, 290, 60)];
label.numberOfLines = 0;
label.text = @"小提示:将条形码或二维码对准上方区域中心即可";
label.textColor = [UIColor grayColor];
[cancelBtn setTitle:@"取消" forState: UIControlStateNormal];
[cancelBtn setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
[cancelBtn addTarget:self action:@selector(touchAVCancelBtn) forControlEvents:UIControlEventTouchUpInside];
[AVCapView addSubview:label];
[AVCapView addSubview:cancelBtn];
[self.view addSubview:AVCapView];
//画上边框
UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop, VIEW_WIDTH- 2 * SCANVIEW_EdgeLeft, 1)];
topView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:topView];
//画左边框
UIView *leftView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop , 1,VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft )];
leftView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:leftView];
//画右边框
UIView *rightView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft + VIEW_WIDTH- 2 * SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop , 1,VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft + 1)];
rightView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:rightView];
//画下边框
UIView *downView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop + VIEW_WIDTH- 2 * SCANVIEW_EdgeLeft,VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft ,1 )];
downView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:downView];
//画中间的基准线
_QrCodeline = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft + 1, SCANVIEW_EdgeTop, VIEW_WIDTH- 2 * SCANVIEW_EdgeLeft - 1, 2)];
_QrCodeline.backgroundColor = [UIColor greenColor];
[AVCapView addSubview:_QrCodeline];
// 先让基准线运动一次,避免定时器的时差
[UIView animateWithDuration:1.2 animations:^{
_QrCodeline.frame = CGRectMake(SCANVIEW_EdgeLeft + 1, VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft + SCANVIEW_EdgeTop , VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft - 1, 2);
}];
[self performSelector:@selector(createTimer) withObject:nil afterDelay:0.4];
AVCaptureDevice * device = [AVCaptureDevice defaultDeviceWithMediaType:AVMediaTypeVideo];
//创建输入流
AVCaptureDeviceInput * input = [AVCaptureDeviceInput deviceInputWithDevice:device error:nil];
//创建输出流
AVCaptureMetadataOutput * output = [[AVCaptureMetadataOutput alloc]init];
//设置代理 在主线程里刷新
[output setMetadataObjectsDelegate:self queue:dispatch_get_main_queue()];
//初始化链接对象
session = [[AVCaptureSession alloc]init];
//高质量采集率
[session setSessionPreset:AVCaptureSessionPresetHigh];
[session addInput:input];
[session addOutput:output];
//设置扫码支持的编码格式(如下设置条形码和二维码兼容)
output.metadataObjectTypes=@[AVMetadataObjectTypeQRCode,AVMetadataObjectTypeEAN13Code, AVMetadataObjectTypeEAN8Code, AVMetadataObjectTypeCode128Code];
AVCaptureVideoPreviewLayer * layer = [AVCaptureVideoPreviewLayer layerWithSession:session];
layer.videoGravity=AVLayerVideoGravityResizeAspectFill;
layer.frame = CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop, VIEW_WIDTH- 2 * SCANVIEW_EdgeLeft, 220);
[AVCapView.layer insertSublayer:layer atIndex:0];
//开始捕获
[session startRunning];

5.实现定时器、还有基准线的滚动方法

- (void)createTimer
{
_timer=[NSTimer scheduledTimerWithTimeInterval:1.1 target:self selector:@selector(moveUpAndDownLine) userInfo:nil repeats:YES];
}
- (void)stopTimer
{
if ([_timer isValid] == YES) {
[_timer invalidate];
_timer = nil;
}
}
// 滚来滚去 :D :D :D
- (void)moveUpAndDownLine
{
CGFloat YY = _QrCodeline.frame.origin.y;
if (YY != VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft + SCANVIEW_EdgeTop ) {
[UIView animateWithDuration:1.2 animations:^{
_QrCodeline.frame = CGRectMake(SCANVIEW_EdgeLeft + 1, VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft + SCANVIEW_EdgeTop , VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft - 1,2);
}];
}else {
[UIView animateWithDuration:1.2 animations:^{
_QrCodeline.frame = CGRectMake(SCANVIEW_EdgeLeft + 1, SCANVIEW_EdgeTop, VIEW_WIDTH - 2 * SCANVIEW_EdgeLeft - 1,2);
}];
}
}

6.扫描成功后,想干嘛干嘛,就在这个代理方法里面实现就行了

-(void)captureOutput:(AVCaptureOutput *)captureOutput didOutputMetadataObjects:(NSArray *)metadataObjects fromConnection:(AVCaptureConnection *)connection{
if (metadataObjects.count>0) {
//[session stopRunning];
AVMetadataMachineReadableCodeObject * metadataObject = [metadataObjects objectAtIndex : 0 ];
//输出扫描字符串
NSLog(@"%@",metadataObject.stringValue);
[session stopRunning];
[self stopTimer];
[AVCapView removeFromSuperview];
.....
}
}

7.如果用户不想扫描了,点击取消按钮:

- (void)touchAVCancelBtn{
[session stopRunning];//摄像也要停止
[self stopTimer];//定时器要停止
[AVCapView removeFromSuperview];//刚刚创建的 view 要移除
...
}
IOS原声二维码条形码扫描实现的更多相关文章
- iOS系统原生二维码条形码扫描
本文讲述如何用系统自带的东东实现二维码扫描的功能:点击当前页面的某个按钮,创建扫描VIEW.细心的小伙伴可以发现 title被改变了,返回按钮被隐藏了.这个代码自己写就行了,与本文关系不大...绿色的 ...
- iOS雪花动画、音频图、新闻界面框架、2048游戏、二维码条形码扫码生成等源码
iOS精选源码 粒子雪花与烟花的动画 iOS 2048游戏 JHSoundWaveView - 简单地声波图.音波图 一个可快速集成的新闻详情界面框架,类似今日头条,腾讯新闻 二维码/条形码扫描及扫描 ...
- 使用IOS7原生API进行二维码条形码的扫描
使用IOS7原生API进行二维码条形码的扫描 IOS7之前,开发者进行扫码编程时,一般会借助第三方库.常用的是ZBarSDK,IOS7之后,系统的AVMetadataObject类中,为我们提供了解析 ...
- iOS- 详解如何使用ZBarSDK集成扫描二维码/条形码,点我!
1.前言 目前市场主流APP里,二维码/条形码集成主要分两种表现形式来集成: a. 一种是调用手机摄像头并打开系统照相机全屏去拍摄 b. 一种是自定义照相机视图的frame,自己控制并添加相关扫码指南 ...
- QRCode 扫描二维码、扫描条形码、相册获取图片后识别、生成带 Logo 二维码、支持微博微信 QQ 二维码扫描样式
目录 功能介绍 常见问题 效果图与示例 apk Gradle 依赖 布局文件 自定义属性说明 接口说明 关于我 功能介绍 根据之前公司的产品需求,参考 barcodescanner 改的,希望能帮助到 ...
- iOS学习——iOS原生实现二维码扫描
最近项目上需要开发扫描二维码进行签到的功能,主要用于开会签到的场景,所以为了避免作弊,我们再开发时只采用直接扫描的方式,并且要屏蔽从相册读取图片,此外还在二维码扫描成功签到时后台会自动上传用户的当前地 ...
- iOS学习之二维码扫描
这几天刚好将本人高仿新浪微博的事情进行一个阶段性的tag,在此也将这个项目在实现二维码扫描这个功能来做一个简要的记录.关于高仿新浪微博的源代码,本人已经将全部代码托管到github,地址在这里.欢迎大 ...
- iOS 自带二维码扫描功能的实现
自从iOS7以后中新增了二维码扫描功能.因此可以在不借助第三方类库的情况下简单的写出二维码的扫描功能: 原生的二维码扫描功能在AVFoundation框架下,所以在使用原生的二维码扫描功能时要先导入A ...
- ios中二维码的使用之二: 二维码的扫描
二维码的扫描: 1,导入支持框架,<AVFoundation/AVFoundation.h> 2 ,扫描:
随机推荐
- javaRMI详解
前几天在阿里内推一面的时候,面试官问到了一个关于java中RMI(Remote Method Invocation)的问题,当时感觉自己回答的还比较好,他比较满意,但那是因为他问的比较浅,所以自己看了 ...
- iOS开发xcode报错:"xxxxxx"has been modified since the precompiled header was built
最近做iOS开发,老是遇到这种问题,正好我有两个版本的Xcode,换了另一个,就正常了,所以也一直没解决. 今天又遇到这个问题,就查了一下资料,找到了解决办法,在次记录一下方便查找,就是在Xcode中 ...
- A*寻路算法入门(五)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- 分布式集群Session共享 简单多tomcat8+redis的session共享实现
; i++) { str = str + session.getAttribute("name" + i) + "<br>"; } response ...
- UNIX环境高级编程——管道读写规则和pipe Capacity、PIPE_BUF
一.当没有数据可读时O_NONBLOCK disable:read调用阻塞,即进程暂停执行,一直等到有数据来到为止. O_NONBLOCK enable:read调用返回-1,errno值为EAGAI ...
- JAVA之旅(八)——多态的体现,前提,好处,应用,转型,instanceof,多态中成员变量的特点,多态的案例
JAVA之旅(八)--多态的体现,前提,好处,应用,转型,instanceof,多态中成员变量的特点,多态的案例 学习是不能停止的 一.多态 我们今天又要学习一个新的概念了,就是多态,它是面向对象的第 ...
- unity 实现流光效果
1.通过一些简单效果可以让我们更好的去理解shader,具体都在代码注释中: Shader "Unlit/MoveLightImage" { Properties { //主纹理 ...
- Shell 正则表达式总结及其含义举例
基本元字符集及其含义: ^ 只匹配行首 $ 只匹配行尾 * 只一个单字符后紧跟*,匹配0个或多个此单字符 [ ] 只匹配[ ]内字符.可以是一个单字符,也可以是字符序列.可以使用 - 表 ...
- 《java入门第一季》之类(String类常见方法小叙)
String类下面的构造方法和一些常见的方法: /* * 字符串:就是由多个字符组成的一串数据.也可以看成是一个字符数组. * 通过查看API,可以知道 * A:字符串字面值"abc&quo ...
- Windows CE Notification API的使用方法
1 引言 以Windows CE 为操作系统的掌上电脑(如PocketPC或HPC),除具备PC的功能外,还具备很强的自身控制能力.Windows CE API超越微软其他操作系统的 API ...
