html&css学习一
HTML标签
HTML骨架
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>HTML标签
事一个根标签,最大的标签
head 标签
文档的头部,文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等
title标签
文档的标题,作用是让页面拥有一个属于自己的标题
body标题
文档的主体,元素包含文档的所有的内容,比如:文本,超链接,图像,表格和列表等等
HTML标签分类
双标签
内容
单标签
HTML标签关系
嵌套关系
并列关系
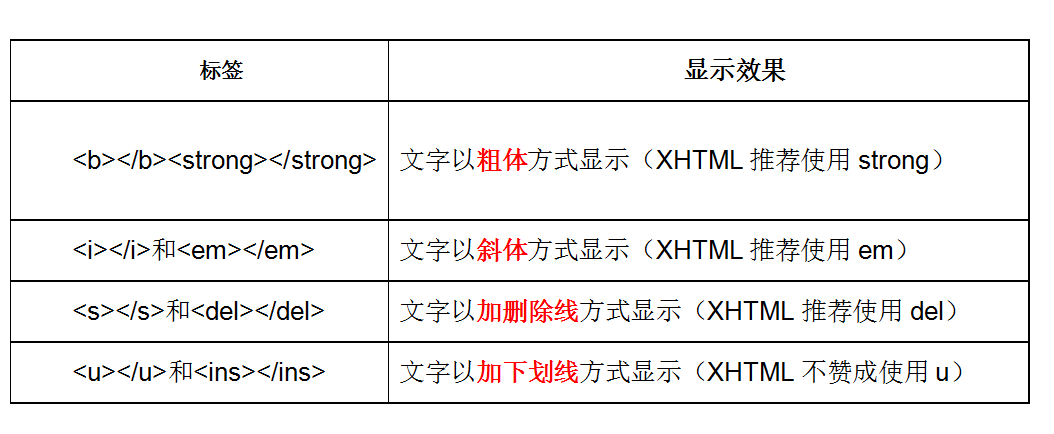
文本格式化标签

图像标签img

连接标签
文本或图像
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。锚点定位
1.使用“a href=”#id名>“链接文本"创建链接文本(被点击的)
2.使用相应的id名标注跳转目标的位置。第2集
列表标签
无序列表标签ul
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>html&css学习一的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
- 【转】css学习专题-BFC
css学习专题-BFC 转自:原文链接:css学习专题-BFC文章目录 BFC:Block Formatting Context. BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 conta ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
随机推荐
- 从壹开始 [vueAdmin后台] 之三 || 动态路由配置 & 项目快速开发
回顾 今天VS 2019正式发布,实验一波,你安装了么?Blog.Core 预计今天会升级到 Core 3.0 版本. 哈喽大家周三好!本来今天呢要写 Id4 了,但是写到了一半,突然有人问到了关于 ...
- java代码之美(11)---java代码的优化
java代码的优化 随着自己做开发时间的增长,越来越理解雷布斯说的: 敲代码要像写诗一样美.也能理解有一次面试官问我你对代码有洁癖吗? 一段好的代码会让人看就像诗一样,也像一个干净房间会让人看去很舒服 ...
- Jenkins配置从节点
配置从节点步骤 在Master的站点上创建节点配置信息 在Slave访问Jenkins站点,然后下载运行服务Slave端必须安装Jdk 两种运行方式: windows 服务 运行jar包 成功后的节点 ...
- 【招聘】.NET高级开发、前端高级开发、测试工程师
.NET架构师 工作地点:厦门-湖里区 工作年限:5年及以上 学历要求:大专或以上 工资范围:15000元 - 25000元 福利待遇:五险一金,带薪年休假,年度旅游,丰富的员工团队活动:生日会.中秋 ...
- springcloud情操陶冶-springcloud config server(三)
承接前文springcloud情操陶冶-springcloud config server(二),本文就不讲述server了,就简单阐述下client的应用 前话 config server在引入的时 ...
- css公共库——简介中超过长度显示省略号
在简介.引言中常见:文字只有一排,超出宽度以省略号显示,像这样 实现方法:在公共库定义otw类 .otw{ overflow: hidden; text-overflow: ellipsis; whi ...
- 学习ELk之----02. Elastic Search操作入门
我们将使用Postman来进行日志写入操作.Postman的下载地址,你可以Google一下. 1. 在上一节中,我们启动完成ELK的Docker后,可以在浏览器中打开:http://192.168. ...
- 【Matlab&Mathematica】对三维空间上的点进行椭圆拟合
问题是这样:比如有一个地心惯性系的轨道,然后从轨道上取了几个点,问能不能根据这几个点把轨道还原了? 当然,如果知道轨道这几个点的速度的情况下,根据轨道六根数也是能计算轨道的,不过真近点角是随时间变动的 ...
- SQLServer之修改数据库架构
修改数据库架构注意事项 用户与架构完全分离. ALTER SCHEMA 仅可用于在同一数据库中的架构之间移动安全对象. 若要更改或删除架构中的安全对象,请使用特定于该安全对象的 ALTER 或 DRO ...
- Postgresql数据库部署之:Postgresql本机启动和Postgresql注册成windows 服务
1.初始化并创建数据库(一次即可) initdb \data --locale=chs -U postgres -W You can now start the database server u ...
