es6基础知识
1.超引用:(...)
用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
function fun(...args){
console.log(args); //[1,2,3,4,5,6]
args.push(7);
console.log(args); //[1,2,3,4,5,6,7]
}
fun(1,2,3,4,5,6)
2.解构赋值:
赋值:
var a = 10,b = 20,c = 30;
console.log(a,b,c) //10 20 30
解构:
//数组的格式
var [a,b,c] = [40,20,30];
console.log(a,b,c) //40 20 30 //json格式
var {a,b,c} = {a:10,c:30,b:20}; //可以调换顺序
console.log(a,b,c); //10 20 30 var [a,[b,c],d] = [5,[10,20],30]; //格式对应即可
console.log(a,b,c,d) //5 10 20 30 //混用
var [{a,b},c,[d,e],f] = [{b : "jack",a : "100"},5,[10,20],30];
console.log(a,b,c,d,e,f) //100 jack 5 10 20 30
3. for of循环:
es5的for循环:
var arr = ["red","green","blue","yellow","black"];
for(var i = 0;i < arr.length;i++){
console.log(arr[i]); //
}


for in 循环:
for(var i in arr){
console.log(i); //输出的是索引
console.log(arr[i]);
}

for of 循环:(不能用来遍历json)
for(var i of arr){
console.log(i); //输出的直接是值
}

4.Map对象
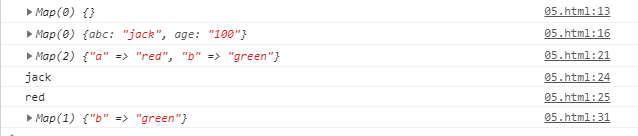
//map就是用来存东西的,跟obj类似 var map = new Map();
console.log(map);
map.abc = "jack";
map.age = "100";
console.log(map); // 设置值 增 改
map.set("a","red");
map.set("b","green");
console.log(map) //查
console.log(map.abc);
console.log(map.get('a')); // 删除
delete map.abc;
delete map.a;
map.delete("a");
console.log(map)

map对象是因为for of 的出现才出现的,一个map对象只能用for of 来遍历.
var map = new Map();
map.set("a","red");
map.set("b","green");
map.set("c","blue");
map.set("d","yellow");
map.set("e","black"); for(var index of map.entries()){ //全写
console.log(index);
} // 只想循环key
for(var key of map.keys()){
console.log(key);
} // 只想循环value
for(var value of map.values()){
console.log(value);
}
5.箭头函数
没有参数时:
var x= () =>{
console.log("hello");
}
有参数时
var x = (a,b) =>{
console.log(a+b);
}
x(1,2)
返回对象时要用小括号包起来,因为花括号被解释为代码块了;
var x= () =>{
return({
uname:"www",
gae:18
})
}
直接作为事件handle:
document.addEventlistener("onclick",ev =>{
console.log(ev);
}
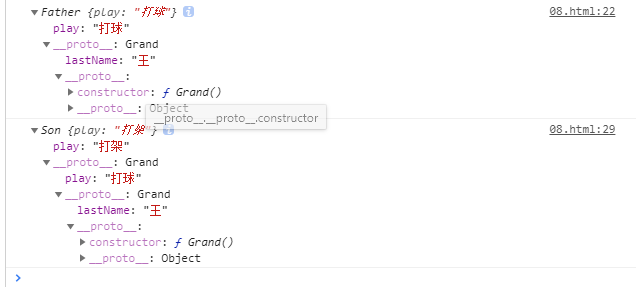
6.es6原型
在ES6以前,必须有类和构造,在ES6以前是没有类的概念,构造函数即是构造,也是类;到了ES6,完全划分开了]
es5:
function Grand() {
this.lastName = "王";
}
var grand = new Grand ();
Father.prototype = grand; //继承
function Father() {
this.play = "打球";
}
var father = new Father;
console.log(father);
Son.prototype = father:
function son() {
this.play = "打架"
}
var son = new Son();
console.log(son)

es6:
//class 类
//constructor 构造函数 calss Person{ //类
constructor(name, age){ //构造
this.name = name;
this.age = age;
}
showName(){
return this.name;
}
showAge{
return this.age;
}
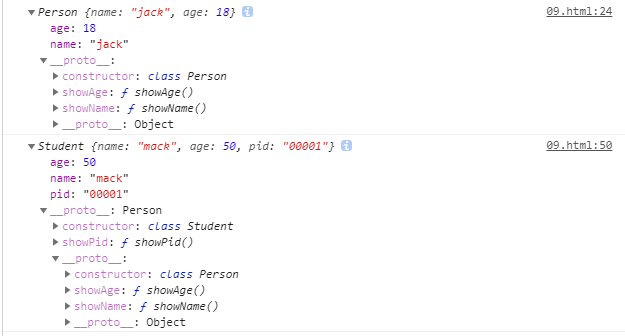
} var person = new Person("jack",18); class Student extends Person{ //继承
constructor (name,age,pid){
super(name,age):
this.pid = pid;
}
showPid(){
return this.pid;
} var student = new Student("mack",50,"00001") ;
console.log(student)

7.promise
它就是一个对象,主要是用来处理异步数据的.
在promise中,有三种状态 : pending(等待,处理中) ---> resolve(完成)/ rejected(失败,拒绝)
var por = Promise(function(relove,reject){
resolve(123); //成功的函数,成功后把这个数据传递出去
})
pro.then(function(val){ //then方法执行完成后又返回了一个promise对象
//这是个成功的回调
console.log("成功了,接收到的数为:"+val);
return val +1;
},function(err){
//这是个失败的回调
console.log(err);
}).then(function(val){ //之前的then成功后,返回了一个值,这里还要继续执行
console.log(val)
}.function(err){})
处理数据(简化步骤)
<div id="box"></div>
<button id="btn">展示</button>
<script>
var box = document.getElementById("box");
var btn = document.getElementById("btn"); function ajax(url,succ,erro){
var xhr = new XMLHttpRequest();
xhr.open("GET",url,true);
xhr.send();
xhr.onload = function(){
if(xhr.readyState == 4 && xhr.status == 200){
succ(xhr.responseText);
}else{
erro(xhr.status);
}
}
} btn.onclick = function(){
var p = new Promise(function(resolve,reject){
ajax('04.txt',function(data){
resolve(data);
},function(status){
reject(status);
})
});
p.then(function(data){
box.innerHTML = data;
},function(err){
box.innerHTML = err;
})
}
</script>
与之配套的一些方法:
catch() : 捕获
<script>
// catch 捕获
var p = new Promise(function(resolve,reject){
resolve("success");
})
p.then(function(data){
console.log(data);
throw "发生错误了"
}).catch(function(err){
console.log(err);
})
</script>
all()
<script>
// 只有当所有的promise全部成功才能走成功,否则失败
var p1 = Promise.resolve(10);
var p2 = Promise.resolve(20);
// var p3 = Promise.reject(30); Promise.all([p1,p2,true,false]).then(function(data){
console.log(data);
},function(err){
console.log(err);
})
</script>
race()
<script>
// race也是返回一个promise对象
// 获取最先得到的结果,得到以后就不去执行了 var p1 = new Promise(function(resolve,reject){
setTimeout(resolve,100,"first");
})
var p2 = new Promise(function(resolve,reject){
setTimeout(resolve,50,"second");
})
Promise.race([p1,p2]).then(function(val){ //cdn > 本地加载
console.log(val)
})
</script>
reject()
<script>
var p1 = Promise.resolve(10);
var p2 = Promise.resolve(p1); //成功的promise里面可以传递一个成功的promise对象
p2.then(function(data){
console.log(data);
})
</script>
8,generator(状态机)
遍历完成后,下一个元素的done值会是true
<script>
//generator是一个函数,可以将它看做状态机
function* fun(){
yield "hello";
yield "ES6";
yield "hello";
yield "mercy";
}
var fn = fun();
//
console.log(fn.next()); //{value: "hello", done: false}
console.log(fn.next()); //{value: "ES6", done: false}
console.log(fn.next()); //{value: "hello", done: false}
console.log(fn.next()); //{value: "mercy", done: false}
console.log(fn.next()); //{value: undefined, done: true} done表示已经讲整个generator函数遍历完成 //
for (var a of fn){
console.log(a);
} //1和2两者只能有一个存在,如果1存在的话,2就不会执行
</script>
es6基础知识的更多相关文章
- ES6基础知识(Reflect)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ES6 基础知识
let:用来定义变量特点:只能在代码块里面使用,let拥有块级作用域;并且let不允许重复声明; 比如: var a = 12; var a = 5; alert(a); //5; let a = 1 ...
- ES6 基础知识-----简记 let const
ES5中只有函数作用域和全局作用域,声明变量使用var,在es6中添加声明变量 let const let 声明块级作用域变量, let 不存在变量提升 var命令会发生”变量提升“现象,即变量可以在 ...
- ES6基础知识(Map用法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- es6基础知识总结(附加)
附加: 字符串扩展: 1. includes(str) : 判断是否包含指定的字符串2. startsWith(str) : 判断是否以指定字符串开头3. endsWith(str) : 判断是否以指 ...
- vue初体验-ES6 基础知识补充 let 和const
本人水平有限,如内容有误,欢迎指正,谢谢. let : 主要特点: 1.作用域只局限于当前代码块.2.使用let 声明的变量作用域不会被提升.3.在相同的作用域下不能声明相同的变量.4.for循环体 ...
- ES6基础知识汇总
1.如何理解ECMAScript6? ECMAScript是什么,ECMASCript的作用 2.新增let关键字 let的用途 3.关键字const const作用,传址赋值 4.解构赋值 解构赋值 ...
- ES6基础知识(async 函数)
1.async 函数是什么?一句话,它就是 Generator 函数的语法糖. const fs = require('fs'); const readFile = function (fileNam ...
- ES6基础知识(Generator 函数应用)
1.Ajax 是典型的异步操作,通过 Generator 函数部署 Ajax 操作,可以用同步的方式表达 function* main() { var result = yield request(& ...
随机推荐
- Spark学习之Spark调优与调试(一)
一.使用SparkConf配置Spark 对 Spark 进行性能调优,通常就是修改 Spark 应用的运行时配置选项.Spark 中最主要的配置机制是通过 SparkConf 类对 Spark 进行 ...
- c# 接口相同方法申明使用
using System; namespace ConsoleApp1 { interface IInterface1 { void ft(); } interface IInterface2 { v ...
- Python猜数小游戏
使用random变量随机生成一个1到100之间的数 采集用户所输入的数字,如果输入的不符合要求会让用户重新输入. 输入符合要求,游戏开始.如果数字大于随机数,输出数字太大:如果小于随机数,输出数字太小 ...
- 同顶级域名下 通过Cookie 跨域实现单点登陆
Cookie对于web开发者而言真是一个小甜饼,因为它保留了用户的登录状态.但是当登陆站点在不同域名时就会出现问题了. 在Cookie规范上说,一个cookie只能用于一个域名,不能够发给其它的域名. ...
- Git默认用户名和密码设置
使用git的时候每次都需要输入密码,操作过程十分繁琐,非常不人性化,增加开发工作时间,也特别烦恼. 今天我们就来说说这个问题: 首先,如果我们git clone的下载代码的时候是连接的https:// ...
- uboot的驱动模型理解
uboot的驱动模型,简称dm, 具体细节建议参考./doc/driver-model/README.txt 关于dm的三个概念: uclass:一组同类型的devices,uclass为同一个gro ...
- Windows内置安全主体
转自:https://blog.csdn.net/xcntime/article/details/51746148 导读:对于Windows内置安全主体特别需要注意的是:你无法创建.重命名和删除它们, ...
- Storm入门(十)Twitter Storm: Transactional Topolgoy简介
作者: xumingming | 可以转载, 但必须以超链接形式标明文章原始出处和作者信息及版权声明网址: http://xumingming.sinaapp.com/736/twitter-stor ...
- 用github展示自己的网页要做哪些准备(总结)
以前,如果想建立一个自己的网站,需要买域名,买存储空间,对个人来说维护成本比较高. 并且很多人只是想有一个网页展示自己的作品或者展示个人的简历. 在github越来越成熟的现在,直接使用github托 ...
- Python存储系统(Memcached)
Memcached是一个自由开源的,高性能,分布式内存对象缓存系统. 本质上,它是一个简洁的key-value存储系统. 其主要用途有:动态数据库缓存.不同应用(语言)中共享数据 安装 安装及命令介绍 ...
