CSS文本属性 文本阴影text-shadow 换行 text-overflow


div{
font-size: 20px;
text-shadow: 5px 5px 5px #333;
text-shadow: 10px 10px 4px rgba(255, 0, 0, .5); /*可以使用rgba设置透明效果*/
}
h-shadow:第一个属性值,表示水平阴影的位置,可以是负值
v-shadow:第二个属性值,表示垂直阴影的位置,可以是负值
blur:第三个属性值,表示模糊的距离,设置为负值时,没有模糊的效果
color:第四个属性值,表示阴影的颜色,也可以用rgba设置为透明颜色
===============================================================
该属性暂不支持,任何浏览器。

---------------------

word-break 有三个属性,针对整段文字而言:
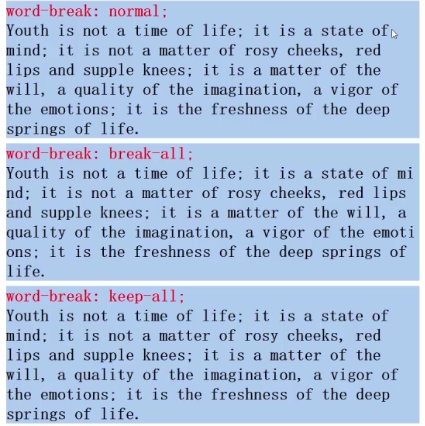
normal 和 keep-all 效果差不多(换行的规则是有空格,且一行末尾放不下,换行):
1,顶格,最后一个单词(包括连字符)放不下就换行。
2,最后一个单词加一个标点符号,放不下也换行。
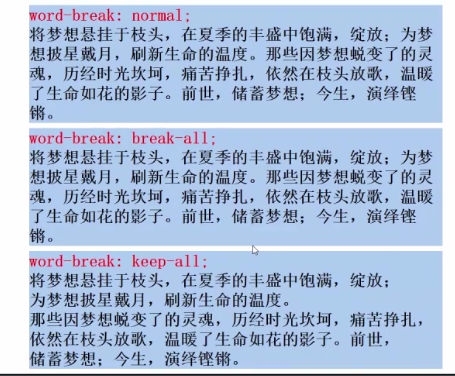
3,值为:keep-all,如果内容是中文,中文之间没空格,一句看成一个单词。行末放不下一整句才换行。
break-all:
1,顶格,最后一个单词放不下就拆开单词换行,不利阅读。

换行规则:只有空格才换行。中文之间是没空格的,所以把一句看成一个单词,如果值是keep-all,那么最后放不下一整句才换行。
在中文中 normal 和 break-all效果差不多,

======================================

word-wrap 只针对很长的拉丁文。对于方块文字无效,如:中文,日文,韩文等等。值:
1,normal 不换行,长单词容易溢出父元素。
2,break-word 长单词到一行结尾会自动换行。

--------------------------------------------------------

在IE和火狐浏览器中 一定要加上:text-align:justify。然后再设置text-algin-last。
text-align-last 对文本最后一行进行设置:
auto/initial: 默认左对齐
left: 强制左对齐
right: 强制右对齐
center: 居中对齐
start: 前面文本左对齐,最后一行也左对齐
end: 前面文本左对齐,最后一行就右对齐,反之左对齐。
inherit: 继承父元素的对齐方式
=================================

使用text-overflow属性前,必须先设定overflow:hidden; 溢出部分隐藏,否则text-overflow属性值无效。
clip 切掉
ellipsis 溢出部分使用三个点的省略号。
string 自定义符号,如:“>>” 该值只有火狐浏览器支持。
.one{overflow: hidden; text-overflow: clip;}
.two{overflow: hidden; text-overflow: ellipsis;}
.three{overflow: hidden; text-overflow: ">>"}
===============
CSS文本属性 文本阴影text-shadow 换行 text-overflow的更多相关文章
- CSS 常用属性之 阴影
text-shadow 是一个给文字添加阴影的属性 text-shadow: X偏移量,Y偏移量,模糊值,颜色 可以同时设置多个文本阴影,需要用逗号隔开 如果是需要兼容低版本的浏览器 -webkit ...
- CSS(二)属性--文本设置
HTML代码一 <body> <div>这是一个很黑很黑的夜晚,黑云密布,没有任何光亮透过.卖火柴的小姑娘.......</div> </body> C ...
- Web前端新人笔记之文本属性
前一段时间因工作时间减缓了更新笔记的时间.我也不知道有没有会观看并且能不能帮到一些初学者,这只是我的一些小随笔而已.当然我也希望的的每一篇随笔都可以帮到更多的想要学习前端开发的初学者们,更希望你们也可 ...
- web前端学习笔记:文本属性
今天的web前端笔记主要讲述文本属性,希望能帮助到正在学习web前端开发的初学者们,废话不多说了,一起来看看文本属性的相关内容吧. 文本属性 文本缩进 将Web页面上的一个段落第一行缩进,这是一种最常 ...
- CSS边框属性
边框 圆角 border-radius border-top-left-radius border-top-right-radius border-bottom-left-radlius border ...
- CSS常用属性-xy
一.文本Text CSS text-align 属性 文本对齐方式 CSS text-decoration 属性 text-decoration 属性规定添加到文本的修饰 CSS line-heigh ...
- CSS字体属性大全
文章转自:http://www.10wy.net/Article/CSS/CSS_list_8.html查看更多更专业性的文章请到:网页设计网 CSS字体属性 字体名称属性(font-family) ...
- 1+x证书学习日志——css常用属性
## css常用属性: 1:文本属性: 文本大小: font-size:18px; 文本颜色 colo ...
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
随机推荐
- php SESSION入库的实现
session入库,就是重写session制机,在session的周期内,获得到session的数据并记录到数据库 Session默认是存放到服务器上的文件中,不方便管理,如果能把session存放到 ...
- Spark学习之编程进阶总结(二)
五.基于分区进行操作 基于分区对数据进行操作可以让我们避免为每个数据元素进行重复的配置工作.诸如打开数据库连接或创建随机数生成器等操作,都是我们应当尽量避免为每个元素都配置一次的工作.Spark 提供 ...
- Spark学习之数据读取与保存总结(一)
一.动机 我们已经学了很多在 Spark 中对已分发的数据执行的操作.到目前为止,所展示的示例都是从本地集合或者普通文件中进行数据读取和保存的.但有时候,数据量可能大到无法放在一台机器中,这时就需要探 ...
- Windows下安装tesserocr
很难受,由于这两天重装了系统,又得重新配置环境了,而我在安装tesserocr的时候踩了一些坑,于是想写出来分享一下. 一.安装tesseract 要安装tesserocr,首先要下载tesserac ...
- 通过改进团队流程最大限度发挥Scrum的优势
团队如何最大限度地发挥Scrum和敏捷的优势? 回想一下,Scrum团队在Scrum的框架内定义了自己的流程.这其中包括方法.工具和互动以及如何履行Scrum角色的职责.如何使用工件和事件等. 如何确 ...
- SAP MM 巴西采购订单中的NCM Code
SAP MM 巴西采购订单中的NCM Code 1,近日收到业务部门报的一个问题,某用户试图将采购订单4400000071中ITEM 40的删除标记取消, SAP系统报错,'Enter a valid ...
- Android拦截并获取WebView内部POST请求参数
起因: 有些时候自家APP中嵌入的H5页面并不是自家的.但是很多时候又想在H5不知情的情况下获取H5内部请求的参数,这应该怎么做到呢? 带着这个疑问,就有了这篇博客. 实现过程: 方案一: 最开始想到 ...
- Android之Retrofit详解(转载)
说明:该文章转载于https://www.jianshu.com/p/a3e162261ab6 前言 在Andrroid开发中,网络请求十分常用 而在Android网络请求库中,Retrofit是当下 ...
- Windows Server 2016-命令行批量导出AD用户列表信息
本章节为大家带来如何通过Powershell或ldifde命令行方式导出域用户列表信息,方便大家日常运维工作中使用. Powershell方式导出现有Staff目录下所有用户信息列表: Get-ADU ...
- windows之自动化在虚拟机部署操作系统并自带python环境
(1)使用详情: **************************** * 操作说明 * **************************** 1.修改Config文件夹中的Se ...
