vue2.0 带头冲锋(打包时,小心萝卜坑)
距离上一期,时间间距可能有点长。谁让本人处于兴奋状态,生活已经不能自理。
哈哈哈,嗯,正经一下, 在已有的经验里总结一下那些容易抓狂的坑!
起因:npm run build 打包 本地运行,你以为可以看到 完美的效果 
 没有!什么也没有
没有!什么也没有
背景:npm run dev 正常可见图:

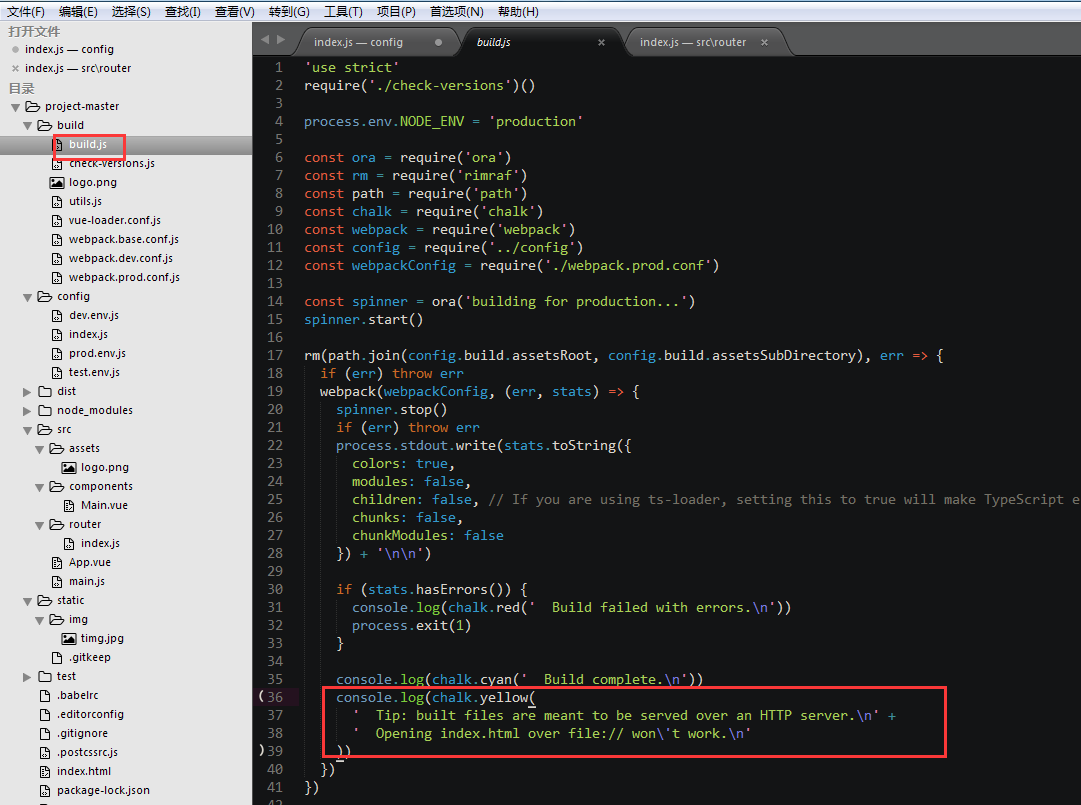
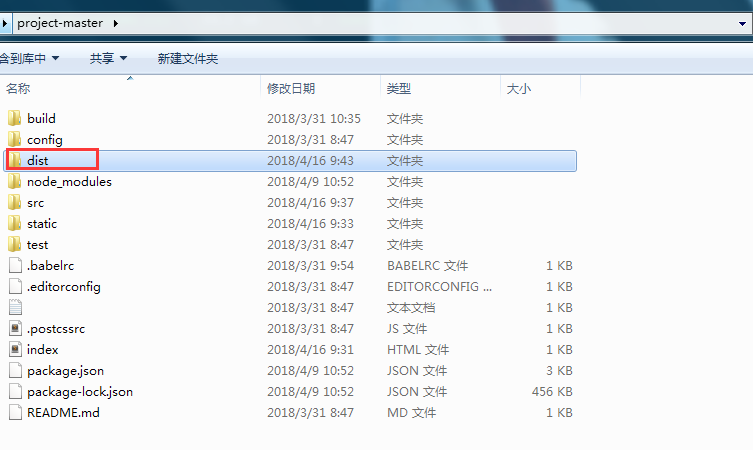
先对项目打包:npm run build ,打包好之后 就会多一个文件夹“dist” 在里面找到index.html 运行就行了 (简单吧)
(简单吧)

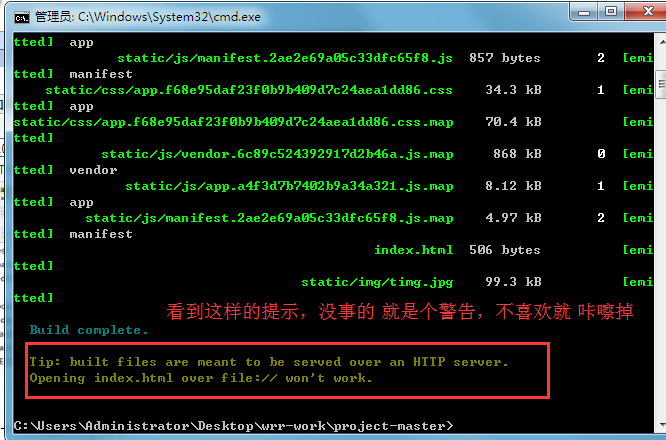
看它不爽的人,注释掉就没有了


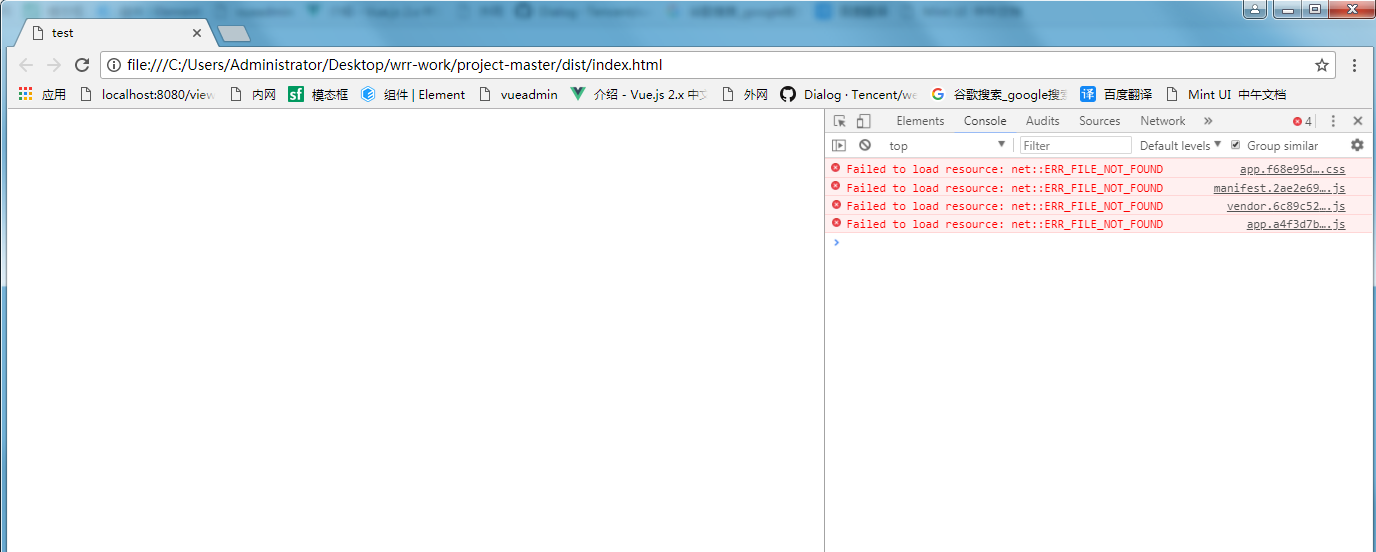
萝卜坑一:看到以下报错:未找到css,js 路径

不要着急,
 这网上都有 基本的解决方法。
这网上都有 基本的解决方法。
再打包一次 ,运行index就可以了。
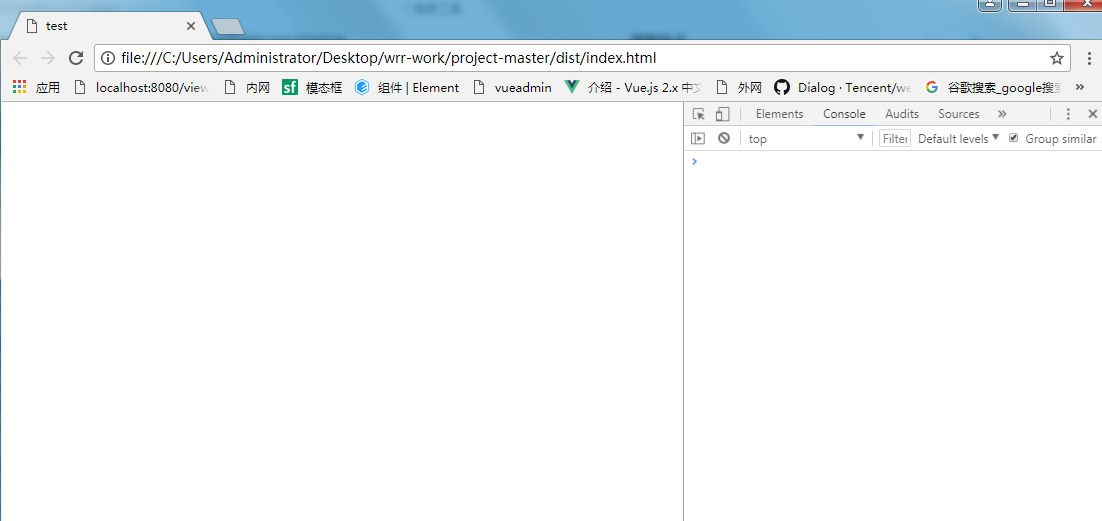
萝卜坑二:
遇到这种情况是不是很气,你有报错就算了 我还知道该改哪里,这算啥。

查找一下资料,终于找到问题了。问题出现在路由,简直是日了狗了。

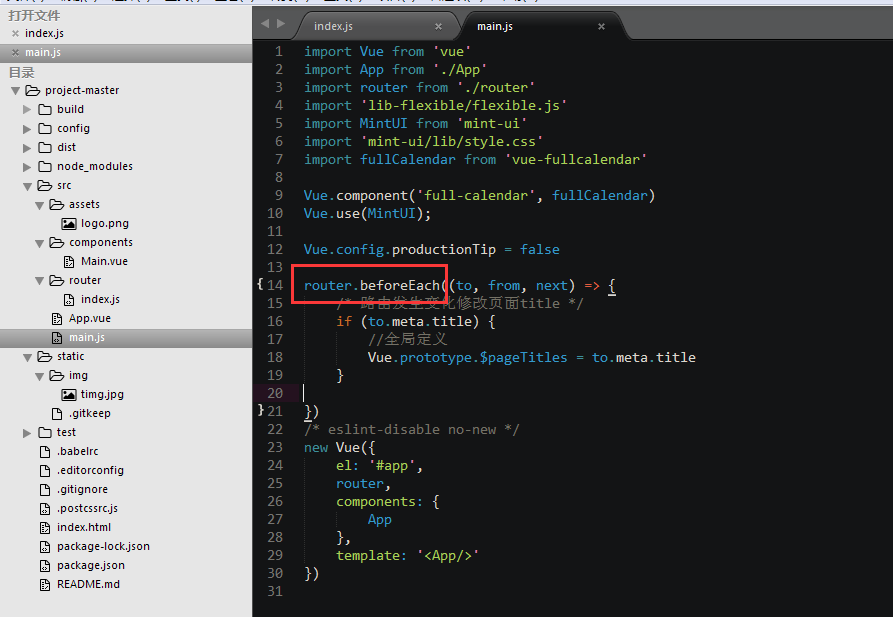
原因:


图就跟上图一样,没报错一片空白。

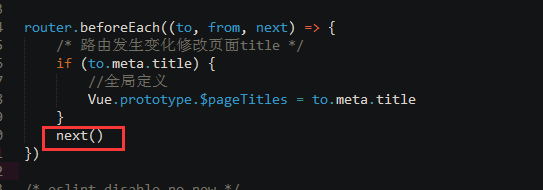
有需要监听路由变化的时候 就有以上的代码: 没注意 就感觉没问题,其实少了next()。
正常的是这样的:

什么也不想说。 让我安静一会。
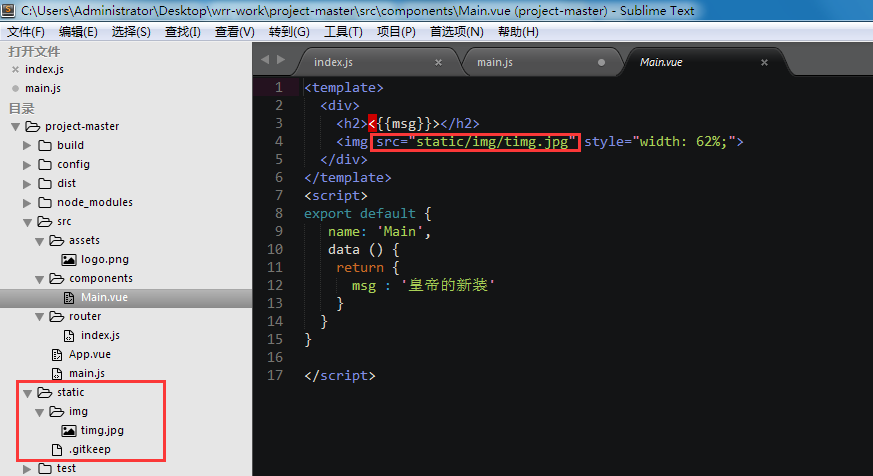
对了还有 如果npm run build 打包好后找不到图片等问题。大概是 这手脚架已经规范好了图片该放的位置 ,可修改,别问我在哪里 , 我也不知道 没去研究。
我也不知道 没去研究。

综上所述:是我做项目的所记录的问题,没有更多了,等我老了 应该就有了。
vue2.0 带头冲锋(打包时,小心萝卜坑)的更多相关文章
- vue2.0 带头冲锋(先穿鞋)
事先说明:这次截图纯手工敲打,可不容易了.刚学会站直,不穿鞋,不得直接摔个狗食屎.(皮糙肉厚也顶不住啊). 废话不多了 !开始学基础.学过anguler1.0 ,会比较容易学vue. 溶解使用的是 v ...
- react-native-echarts在打包时出现的坑
react-native-echarts目前是RN开发中使用echarts图表最好的插件了,用法与Echarts完全一致,默认提供了三个属性: option (object): The option ...
- vue2.0+mintui+hbuilder 打包移动端app之后出现空白页面的解决方案
1.首先使用的是vue-cli构建的页面,用hbuildX打包成移动端的安装包(hbuildX打包成app的流程,请看自行搜索) 2.cnpm install build 生成dist文件夹,里面包含 ...
- vue2.0实现页面刷新时某个input获得focus
通过自定义指令:
- vue2.0配置路由
配置路由之前,先检查vue版本,(案例适用vue2.0) 采用npm包的形式进行安装. 安装路由依赖:npm install vue-router(代码中,如果在一个模块化工程中使用它,必须要通过 V ...
- vue2.0中动画
#vue2.0中css动画不显示的坑: transition中包含的两个标签如果相同(此处都是p标签),需要为元素指定key.如果标签名不同的话,不指定key也可以出现动画效果. #vue2.0中js ...
- vue2.0那些坑之使用elementUI后v-on:click事件不生效问题
最近在维护vue2.0的项目,遇到了不少坑,在这里说下引用elementui之后,使用v-on:click绑定点击事件无效的情况,如下图: 我想阻止冒泡事件,发现无效.这里将@click换成了@cli ...
- 如何解决vue2.0 打包之后 打开index.html出现空白页
如何解决vue2.0 打包之后 打开index.html出现空白页 1.打包之前修改三个文件 1.1.第一步,找到build文件,在webpack.prod.conf.js 第25行左右 ...
- vue2.0 element-ui中el-upload的before-upload方法返回false时submit()不生效解决方法
我要实现的功能是在上传文件之前校验是否表格中存在重复的数据,有的话,需要弹窗提示是否覆盖,确认之后继续上传,取消之后,就不再上传. 项目中用的element-ui是V1.4.3 <el-uplo ...
随机推荐
- 使用export/import导出和导入docker容器
1.导出容器 如果要导出本地某个容器,可以使用 docker export 命令,导出容器快照到本地文件. $ sudo docker ps -a CONTAINER ID IMAGE ...
- 导入TensorFlow报错
C:\....\Anaconda3\envs\py35\lib\site-packages\h5py\__init__.py:36: FutureWarning: Conversion of the ...
- docker 学习之一:docker 安装
核心概念1. 镜像是一个只读的模板类似于安装系统用到的那个iso文件我们通过镜像来完成各种应用的部署. 2. docker容器镜像类似于操作系统而容器类似于虚拟机本身.它可以被启动.开始.停止.删除等 ...
- css中的背景色渐变以及背景图的定位
单纯的背景色渐变: background: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #fff), color-stop(1, #ddd) ...
- ASP.NET Core原理概述
ASP.NET Core 是一个控制台应用程序,在其 main 方法中创建一个Web服务器,以下是program.cs中的代码: using Microsoft.AspNetCore; using M ...
- JavaWeb学习笔记五 会话技术Cookie&Session
什么是会话技术? 例如网站的购物系统,用户将购买的商品信息存储到哪里?因为Http协议是无状态的,也就是说每个客户访问服务器端资源时,服务器并不知道该客户端是谁,所以需要会话技术识别客户端的状态.会话 ...
- Java基础学习笔记十九 IO
File IO概述 回想之前写过的程序,数据都是在内存中,一旦程序运行结束,这些数据都没有了,等下次再想使用这些数据,可是已经没有了.那怎么办呢?能不能把运算完的数据都保存下来,下次程序启动的时候,再 ...
- java中volatile
volatile用来修饰变量.Java 语言中的 volatile 变量可以被看作是一种 "程度较轻的 synchronized":与 synchronized 块相比,volat ...
- String [] 转 List<String>
整理笔记:String [] 转 List<String> String [] al = new String[]{"1","q","a& ...
- Flask 扩展 Flask-PyMongo
安装 pip install Flask-PyMongo 初始化Pymongo实例 from flask import Flask from flask.ext.pymongo import PyMo ...
