如何用elementui去实现图片上传和表单提交,用axios的post方法
一:之前写的老版本的elementui的版本是2.1.0,vue的版本是2.5.2
1.1下面是在vue搭建的脚手架项目中的组件component文件夹下面的upload.vue文件中的内容
<!--这个组件主要用来研究upload这个elementui的上传插件组件--> <template>
<el-row>
<el-col :span="8" :offset="8">
<div id="upload">
<label class="el-form-item__label" style="width: 80px;">上传图片</label>
<!--elementui的上传图片的upload组件-->
<el-upload
class="upload-demo"
:before-upload="beforeupload"
drag
action="https://jsonplaceholder.typicode.com/posts/"
style="margin-left:80px;">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<!--<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>-->
</el-upload> <!--elementui的form组件-->
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name" name="names" style="width:360px;"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</el-col> <!--展示选中图片的区域-->
<el-col :span="4" >
<div style="width:100%;overflow: hidden;margin-left:150px;">
<img :src="src" alt="" style="width:100%;"/>
</div>
</el-col>
</el-row> </template> <script>
export default {
data() {
return {
form: {//form里面的参数
name: ''
},
param:"",//表单要提交的参数
src:"https://afp.alicdn.com/afp-creative/creative/u124884735/14945f2171400c10764ab8f3468470e4.jpg" //展示图片的地址
};
},
methods: {
beforeRemove(file, fileList) {
//return this.$confirm(`确定移除 ${ file.name }?`);
},
//阻止upload的自己上传,进行再操作
beforeupload(file) {
console.log(file);
//创建临时的路径来展示图片
var windowURL = window.URL || window.webkitURL; this.src=windowURL.createObjectURL(file);
//重新写一个表单上传的方法
this.param = new FormData();
this.param.append('file', file, file.name);
return false;
},
//覆盖默认的上传行为
httprequest() { },
onSubmit(){//表单提交的事件
var names = this.form.name;
//下面append的东西就会到form表单数据的fields中;
this.param.append('message', names);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
//然后通过下面的方式把内容通过axios来传到后台
//下面的this.$reqs 是在主js中通过Vue.prototype.$reqs = axios 来把axios赋给它;
this.$reqs.post("/upload", this.param, config).then(function(result) {
console.log(result);
})
}
}
}
</script>
1.2通过上面的组件,在post中传输后,后台接受通过fomidable插件来处,这里用的是node,把图片和表单的数据保到数据库和本地的静态资源文件夹里面,如下面:
//这个是后台的routers文件夹下面的upload.js文件
var express = require('express');
var router = express.Router();
var handler = require('./dbhandler.js'); //封装的mongodb的增删改查和分页基本操作的文件;
var ObjectId = require('mongodb').ObjectId; //对mongo的_id处理的插件;
var formidable = require('formidable');
var fs = require("fs");
router.post("/",function(req,res,next){
var form = new formidable.IncomingForm();
//设置文件上传存放地址
//form.uploadDir = "./public/images";
//执行里面的回调函数的时候,表单已经全部接收完毕了。
form.parse(req, function(err, fields, files) {
console.log("files:",files) //这里能获取到图片的信息
console.log("fields:",fields) //这里能获取到传的参数的信息,如上面的message参数,可以通过fields。message来得到
})
})
module.exports = router;
二:现在加一个新版本的,带删除功能的,elementui的版本2.5.4,这个版本需要vue的版本最低是2.5.16
* 实现的思路前端方面主要是利用elementui的这个upload插件的 auto-upload=false 来阻止自动上传,然后利用onchange属性的回调函数的文件来获取图片上传给后台;
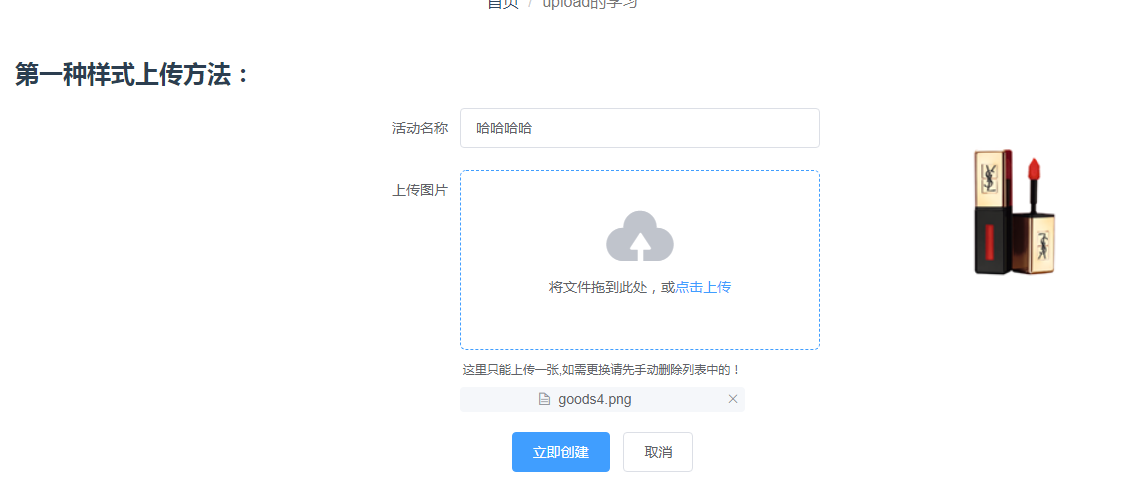
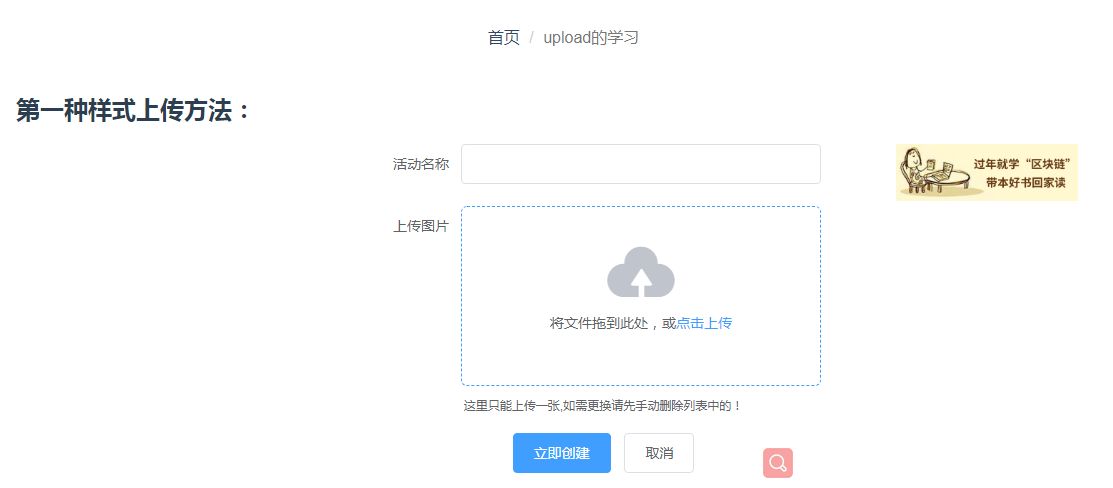
2.1 基础的拖动效果的,样式如下图:

2.1.1 选中图片的效果
2.1.2 前端代码
// upload.vue
<el-row>
<h2 class="text-left">第一种样式上传方法:</h2>
<el-col :span="8" :offset="8">
<div id="upload">
<!--elementui的form组件-->
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name" name="names" style="width:360px;"></el-input>
</el-form-item> <label class="el-form-item__label" style="width: 80px;">上传图片</label>
<!--elementui的上传图片的upload组件-->
<!--
:auto-upload=false // 取消自动上传
:on-remove="handleRemove" // 处理删除图片的操作
:on-change="onchange" // 通过onchange这个属性来获取现在的图片和所有准备上传的图片
:limit=1 // 限制只能上传一张,这里暂时只考虑一张图片的情况
drag // 设置这个让可以把图片拖进来上传
action="" // 这里暂时不设置上传地址,因为我们是要拦截在form中上传
--> <el-upload
class="upload-demo"
:auto-upload=false
:on-change="onchange"
:on-remove="handleRemove"
:limit=1
drag
action=""
style="margin-left:80px;">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">这里只能上传一张,如需更换请先手动删除列表中的!</div>
</el-upload>
<el-form-item style="padding-top:20px;">
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</el-col> <!--展示选中图片的区域-->
<el-col :span="4" >
<div style="width:100%;overflow: hidden;margin-left:150px;">
<img :src="src" alt="" style="width:100%;"/>
</div>
</el-col>
</el-row>
2.1.3 js部分的代码:
<script>
export default {
data() {
return {
form2: {
name: ''
},
param:"",//表单要提交的参数
src:"https://afp.alicdn.com/afp-creative/creative/u124884735/14945f2171400c10764ab8f3468470e4.jpg" //展示图片的地址
};
},
methods: {//阻止upload的自己上传,进行再操作
onchange(file,filesList) {
console.log(file);
//创建临时的路径来展示图片
var windowURL = window.URL || window.webkitURL;
this.src=windowURL.createObjectURL(file.raw);
//重新写一个表单上传的方法
this.param = new FormData();
this.param.append('file', file.raw, file.name);
},
handleRemove(file,filesList){
this.param.delete('file')
},
onSubmit(){//表单提交的事件
var names = this.form.name;
//下面append的东西就会到form表单数据的fields中;
this.param.append('message', names);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
//然后通过下面的方式把内容通过axios来传到后台
//下面的this.$reqs 是在主js中通过Vue.prototype.$reqs = axios 来把axios赋给它;
this.$reqs.post("/upload", this.param, config).then(function(result) {
console.log(result);
})
}
}
</script>
2.1.4 后台代码和最开始写的老板的一样
2.1.5 后台获取数据展示:
2.2图片列表样式效果,如下图

2.2.1 选中图片的效果

2.2.2 前端代码
<el-row>
<h2 class="text-left">第二种样式上传方法:</h2>
<el-col :span="8" :offset="8">
<div id="upload2">
<!--elementui的form组件-->
<el-form ref="form2" :model="form2" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form2.name" name="names" style="width:360px;"></el-input>
</el-form-item> <el-form-item label-width="80px" label="上传图片">
<!--elementui的上传图片的upload组件-->
<el-upload
class="upload-demo"
action=""
:limit=1
:auto-upload=false
:on-change="onchange2"
:on-remove="handleRemove2"
:file-list="fileList2"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
<!-- <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> -->
</el-upload>
</el-form-item>
<el-form-item style="padding-top:20px;" >
<el-button type="primary" @click="onSubmit2">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</el-col>
</el-row>
2.2.3 js代码
<script>
export default {
data() {
return {
fileList2:[],
form2: {
name: ''
},
params2:{}
},
methods: {
onchange2(file,filesList){
this.param2 = new FormData();
this.param2.append('file', file.raw, file.name);
},
handleRemove2(file,filesList){
this.param2.delete('file')
},
onSubmit2(){//表单提交的事件
var names = this.form2.name;
//下面append的东西就会到form表单数据的fields中;
this.param2.append('message', names);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
//然后通过下面的方式把内容通过axios来传到后台
//下面的this.$reqs 是在主js中通过Vue.prototype.$reqs = axios 来把axios赋给它;
this.$reqs.post("/upload", this.param2, config).then(function(result) {
console.log(result);
})
}
}
}
</script>
2.2.4 后端代码和上面一样
如何用elementui去实现图片上传和表单提交,用axios的post方法的更多相关文章
- 基于Http原理实现Android的图片上传和表单提交
版权声明:本文由张坤 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/794875001483009140 来源:腾云阁 ...
- thinkphp图片上传+validate表单验证+图片木马检测+缩略图生成
目录 1.案例 1.1图片上传 1.2进行图片木马检测 1.3缩略图生成 1.4控制器中调用缩略图生成方法 1.案例 前言:在thinkphp框架的Thinkphp/Library/Thin ...
- swift文件上传及表单提交
var carData:NSMutableDictionary = NSMutableDictionary(); var request:NSMutableURLRequest = NSMutable ...
- php 利用http上传协议(表单提交上传图片 )
主要就是利用php 的 fsocketopen 消息传输. 这里先通过upload.html 文件提交,利用chrome抓包,可以看到几个关键的信息. 首先指定了表单类型为multipart/form ...
- 利用jquery.form.js实现将form提交转为ajax方式提交的方法(带上传的表单提交)
提供一种方法就是利用jquery.form.js. (1)这个框架集合form提交.验证.上传的功能. 核心方法 -- ajaxForm() 和 ajaxSubmit() $('#myForm').a ...
- ajax方式提交带文件上传的表单,上传后不跳转
ajax方式提交带文件上传的表单 一般的表单都是通过ajax方式提交,所以碰到带文件上传的表单就比较麻烦.基本原理就是在页面增加一个隐藏iframe,然后通过ajax提交除文件之外的表单数据,在表单数 ...
- 项目回顾1-图片上传-form表单还是base64-前端图片压缩
第一个项目终于上线了,是一个叫亲青筹的公益众筹平台,微信端,电脑端还有后台界面大部分都是我完成的,几个月过来,感觉收获了很多,觉得要总结一下. 首先想到的是图片上传的问题.在通常表单数据都是ajax上 ...
- 文件上传---form表单,ajax,jquery,以及iframe无刷新上传 (processData,contentType讲解)
服务端程序: import tornado.web import os IMG_LIST=[] class IndexHandler(tornado.web.RequestHandler): def ...
- PHP流式上传和表单上传(美图秀秀)
最近需要开发一个头像上传的功能,找了很多都需要授权的,后来找到了美图秀秀,功能非常好用. <?php /** * Note:for octet-stream upload * 这个是流式上传PH ...
随机推荐
- 代码重构--switch的惊恐现身
switch作为条件判断(分支结构)中的一种方式,以至于我们对于它使用的频率处于较高水平的水平线上,为此我们应该使用Extra method来对这类判断条件进行抽取,另外从我自身而言,我发现我以前常常 ...
- Redis的安装和部署
基本知识 1.Redis的数据类型: 字符串.列表(lists).集合(sets).有序集合(sorts sets).哈希表(hashs) 2.Redis和memcache相比的独特之处: (1)re ...
- 在JavaScript里 (a ==1 && a== 2 && a==3) 有可能是 true 吗?
ps:今天看到这个有趣的问题,跟大家分享下 一个有趣的问题: 在 JavaScript 中, (a ==1 && a== 2 && a==3) 是否有可能为 true ...
- 企业必会技能 tomcat
企业必会技能 tomcat tomcat 一.什么是Tomcat? Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta项目中的一个核心项 ...
- centos安装postgis
step 1 yum localinstall https://download.postgresql.org/pub/repos/yum/9.2/redhat/rhel-7-x86_64/p ...
- color 圆盘染色
Color 圆盘染色 题目大意:给你一个圆盘,等分成n个扇形,有m种颜色,每两个相邻的扇形不能相交,求染色方案数. 注释:m,n<=$10^6$. 想法:这题是小圆盘染色的加强版(小圆盘染色?) ...
- ansible之二:模块用法
一:ansible远程执行命令 [root@ansible ~]# ansible test -m shell -a "date" >> 2016年 08月 02日 星 ...
- linux小白成长之路3————更新yum源
[内容指引] 进入目录:cd 查看目录下的内容:ls 重命名备份:mv 从网络下载:wget yum更新:yum update 第一次运行yum安装软件前,建议更新yum. 1.进入yum源目录 命令 ...
- oracle exp(expdp)数据迁移(生产环境,进行数据对比校验)
前言:客户需要迁移XX 库 ZJJJ用户(迁移到其他数据库),由于业务复杂,客户都弄不清楚里面有哪些业务系统,为保持数据一致性,需要停止业务软件,中间件,杀掉oracle进程. 一.迁移数据倒出部分= ...
- 云计算--网络原理与应用--20171120--VLAN与三层交换机配置
什么是VLAN及其配置 Trunk的原理与配置 三层交换机的基本配置 实验:配置一个三层交换机 一 VLAN 的概念及优势 VLAN(virtual local area network)就是虚拟局域 ...