微信小程序开发之formId使用(模板消息)
基于微信小程序的模板消息:
基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。
模板推送位置:服务通知
模板下发条件:用户本人在微信体系内与页面有交互行为后触发,详见下发条件说明
模板跳转能力:点击查看详情仅能跳转下发模板的该帐号的各个页
使用案例
场景描述:前台获取 formId 送至后台,由后台实现模板消息的发送。(此处由于 formId 只能由用户触发表单提交操作产生,故前台需要将每次产生的formId发送至后台,由后台保存并在适当时候调用微信接口向用户发送模板消息)
//example.wxml
<form bindsubmit="submit" report-submit='true' >
<button form-type="submit" type="default" size="mini">提交</button>
</form> //example.js
submit: function (e) {
console.log(e.detail.formId);
}
注意:因为我们是在开发者工具中测试,所以得到的formId值为the formId is a mock one。在真机中我们可以得到一个具体的值,利用该值结合其他参数就可以发送模板消息啦,所以测试真实场景务必在真机中测试
微信目前的限制是在如下两种情况下小程序才能够正常的使用模板消息:
在小程序内使用了微信支付接口,
在小程序里用户点击了表单,而且该表单的report-submit属性值为true时。
index.wxml
<navigator class="navs" url="{{urls}}">
中国
</navigator>
index.js
Page({
data: {
urls:'/pages/lanbo/lanbo?title=我是Index里面的title数据'
}
})
要跳转的页面lanbo页面
lanbo.wxml
<text>pages/lanbo/lanbo.wxml</text>
lanbo.js
Page({
data: {
},
onLoad: function (options) {
this.setData({
title:options.title
});
console.log(this.data.title);
}
})
跳转页面之后请在调试模式下中的console下查看数据。
https://blog.csdn.net/qq_38125123/article/details/74941492
{
"data": [
{
"name": "first",
"value": "您的企业信息不符合要求未通过审核。",
},
{
"name": "keyword1",
"value": "测试公司"
},
{
"name": "keyword3",
"value": "审核驳回",
"color": "#FF0000",
},
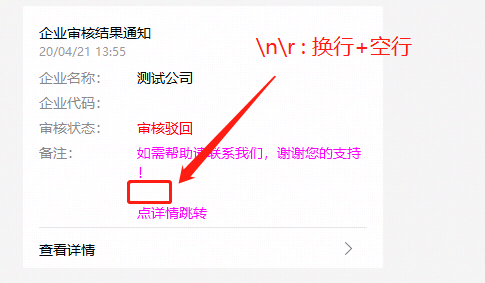
{
"name": "remark",
"value": "如需帮助请联系我们,谢谢您的支持!\n\r点详情跳转",
"color": "#FF00FF"
}
]
}

{
"data": [
{
"name": "first",
"value": "您的企业信息不符合要求未通过审核。",
},
{
"name": "keyword1",
"value": "测试公司"
},
{
"name": "keyword3",
"value": "审核驳回",
"color": "#FF0000",
},
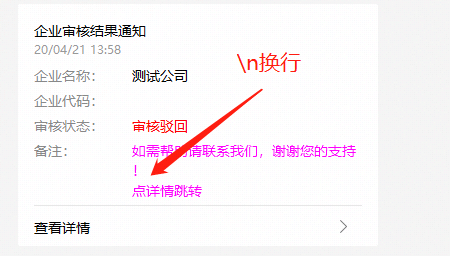
{
"name": "remark",
"value": "如需帮助请联系我们,谢谢您的支持!\n点详情跳转",
"color": "#FF00FF"
}
]
}

{
"data": [
{
"name": "first",
"value": "您的企业信息不符合要求未通过审核。",
},
{
"name": "keyword1",
"value": "测试公司"
},
{
"name": "keyword3",
"value": "审核驳回",
"color": "#FF0000",
},
{
"name": "remark",
"value": "如需帮助请联系我们,谢谢您的支持!\r点详情跳转",
"color": "#FF00FF"
}
]
}

{
"data": [
{
"name": "first",
"value": "您的企业信息不符合要求未通过审核。",
},
{
"name": "keyword1",
"value": "测试公司"
},
{
"name": "keyword3",
"value": "审核驳回",
"color": "#FF0000",
},
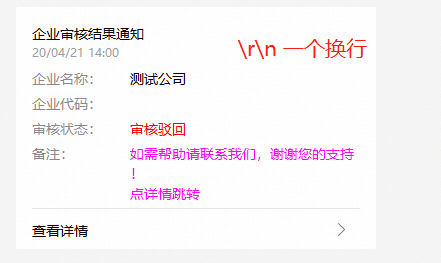
{
"name": "remark",
"value": "如需帮助请联系我们,谢谢您的支持!\r\n点详情跳转",
"color": "#FF00FF"
}
]
}



微信小程序开发之formId使用(模板消息)的更多相关文章
- 微信小程序开发之picker
一.绑定简单数组 通过bindChange控制index,使得当前选择值发生改变 示例1 data: { Data: ['A','B'], Index: 0, }, <picker class= ...
- 微信小程序开发之scroll-view
本文主要介绍通过scroll-view实现回至顶部,如下效果 一.页面代码 顶部的工具栏放一个查找按钮,滚动区域实现分页,目的就是为了点击上一页\下一页时,自动回到顶部. scroll-view必须指 ...
- 微信小程序开发之picker选择器组件用法
picker组件时一个从底部弹起的可滚动的选择器(嵌入页面滚动器组件picker-view查看https://mp.weixin.qq.com/debug/wxadoc/dev/component/p ...
- 微信小程序开发之https从无到有
本篇不讲什么是https,什么是SSL,什么是nginx 想了解这些的请绕道,相信有很多优秀的文章会告诉你. 本篇要讲的在最短的时间内,让你的网站从http升级到https. 开始教程前再说一句:ht ...
- 微信小程序开发之https服务器搭建三步曲
本篇文章主要讲述3个方面的内容,如下: 1.SSL证书的获取 2.服务器 Nginx SSL 证书的配置. 3.如何兼容80端口和443端口以及为什么要同时兼容这两个端口. 1.SSL证书的获取 ht ...
- 微信小程序开发之http到https的转化
小程序从公布到现在已经过去好几个月了,本来从小程序发布出来就准备抱着微信的大腿进行一波小程序开发的,但是由于公司项目小程序暂时不支持,也就只能一直搁浅.过年过来偶然和朋友谈起小程序,觉的工作再忙也得找 ...
- 微信小程序开发之IOS/Android兼容坑(持续更新)
一.时间转换问题: 这不只是小程序上面的问题是ios系统 都有这个问题就是new Date("2017-06-16") 在IOS会出现NAN的情况所以对于时间转换需要另行封装,解 ...
- 微信小程序-登陆、支付、模板消息
wx.login(OBJECT) 调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid) 及本次登录的 会话密钥(session_key).用户数据的加解密通讯需要 ...
- 微信小程序开发之tab导航栏
实现功能: 点击不同的tab导航,筛选数据 UI: js: data:{ navbar: ['半月维保', '季度维保', '半年维保',"年度维保"], //count ...
随机推荐
- PS图层混合算法之五(饱和度,色相,颜色,亮度)
饱和度模式: HcScYc =HBSAYB 饱和度模式:是采用底色的亮度.色相以及绘图色的饱和度来创建最终色.如果绘图色的饱和度为0,则原图没有变化. 输出图像的饱和度为上层,色调和亮度保持为下层. ...
- SpriteBuilder物理对象的父子关系
注意:打开物理使能(Physics-enabled)的节点忽略他们的父节点关系. 这意味着,一个物理使能的子节点不会随着其父节点移动. 物理引擎对于节点父子关系这个概念毫不知情,因此单独的对待所有物理 ...
- android 实现倒影
首先,文章中出现的Gallery 已经不再适用,替代方法请看我的另一篇文章http://blog.csdn.net/xiangzhihong8/article/details/51120460 不过对 ...
- SharePoint WebPart 简单的读取列表内容的web部件
最近,自己也在学习写一些SharePoint的部件,也就是使用对象模型,下面,介绍一下自己刚刚写的小测试程序,不足之处,还请指正. 1. 新建项目 Vs2008 – 新建 – 项目 – 类库 – 输 ...
- C++语言之静态变量的运用
#include <iostream> using namespace std ; class Banana { public: static int id ; Banana(void) ...
- vs2010 matlab混合编程调用matlab引擎
// matlab_engine.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include "engine.h" ...
- rails应用ajax之一:使用纯js方法
考虑如下需求: 1. 用户输入一个用户名,当焦点跳出文本框时,检查该用户名是否有效 2. 动态更新检查的结果 我们使用ajax的方式来实现这个简单的功能,首先建立view:check.html.erb ...
- 一个div在另一个div中水平垂直的方法
html <div id="main"> <div id="box"> 一个div在另一个div中垂直居中实现方法 </div&g ...
- LeetCode - 二叉树的最大深度
自己解法,欢迎拍砖 给定一个二叉树,找出其最大深度. 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数. 说明: 叶子节点是指没有子节点的节点. 示例:给定二叉树 [3,9,20,null,nu ...
- angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
