UWP 使用Telerik Chart控件
Telerik开发的chart功能异常强大 用户可以自行在商店搜索“UI for uwp demos”。

下面我就结合以下我的软件,来说明一下饼状图的实现。
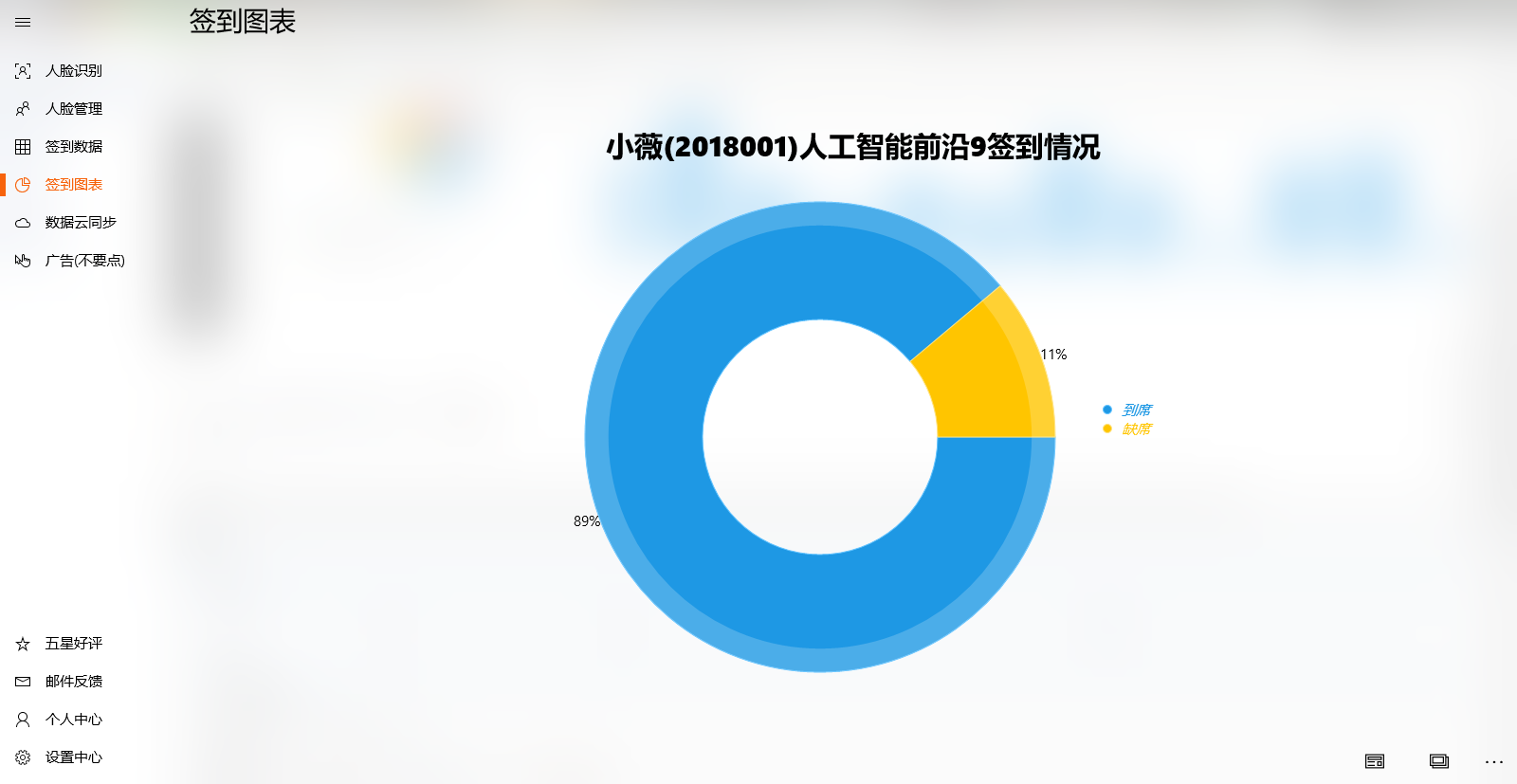
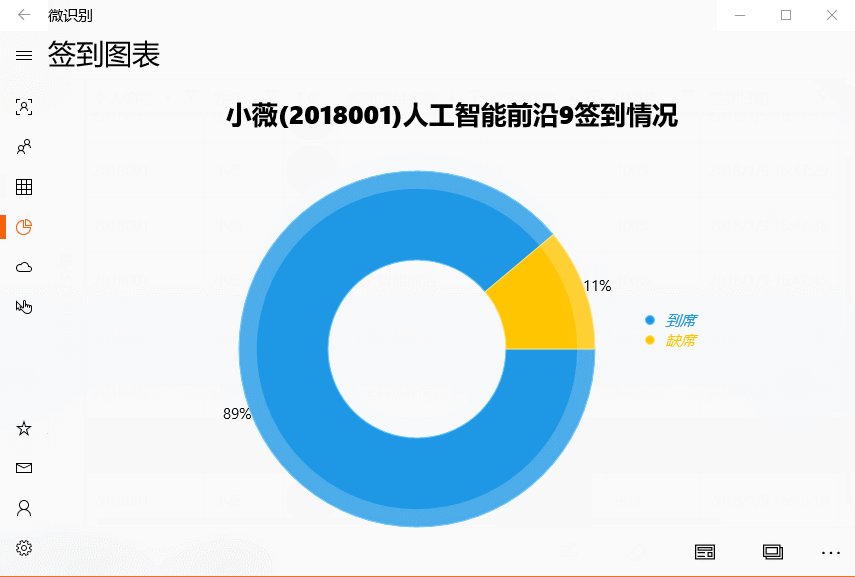
看看效果:
先看一下Xaml代码实现
<ScrollViewer Grid.Row="1" VerticalScrollBarVisibility="Hidden">
<StackPanel x:Name="spBalanceAndChart" Margin="0,17,0,0" CornerRadius="7" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock x:Uid="tbChartHeader" x:Name="tbChartHeader" Text="ChartHeader" FontSize="30" FontWeight="ExtraBold" HorizontalAlignment="Stretch" TextAlignment="Center" TextWrapping="Wrap"/> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<chart:RadPieChart x:Name="chart" ClipToBounds="False" PaletteName="DefaultDark" Margin="38,38,38,0" Height="270" Width="270">
<chart:DoughnutSeries x:Name="MyDoughnutSeries" ShowLabels="True" >
<chart:DoughnutSeries.ValueBinding>
<chart:PropertyNameDataPointBinding PropertyName="Value"/>
</chart:DoughnutSeries.ValueBinding>
<chart:DoughnutSeries.LegendTitleBinding >
<chart:PropertyNameDataPointBinding PropertyName="Title"/>
</chart:DoughnutSeries.LegendTitleBinding>
</chart:DoughnutSeries>
</chart:RadPieChart> <primitives:RadLegendControl LegendProvider="{Binding ElementName=chart}" VerticalAlignment="Center">
<primitives:RadLegendControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</primitives:RadLegendControl.ItemsPanel>
<primitives:RadLegendControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Ellipse Fill="{Binding Fill}" Stroke="{Binding Stroke}"
StrokeThickness="1" Width="10" Height="10"/>
<TextBlock Text="{Binding Title}" Foreground="{Binding Fill}"
Margin="10,0,0,0" FontStyle="Italic"/>
</StackPanel>
</DataTemplate>
</primitives:RadLegendControl.ItemTemplate>
</primitives:RadLegendControl> </StackPanel>
</StackPanel>
</ScrollViewer>
解释一下,之所以在最外层用ScrollViewer包一下,是因为怕有些设备宽高不够用、或者用户将窗口调节的非常小,导致不能查看的情况。最好把滚动条隐藏了,这样好看。
开头引用xmlns:chart="using:Telerik.UI.Xaml.Controls.Chart"
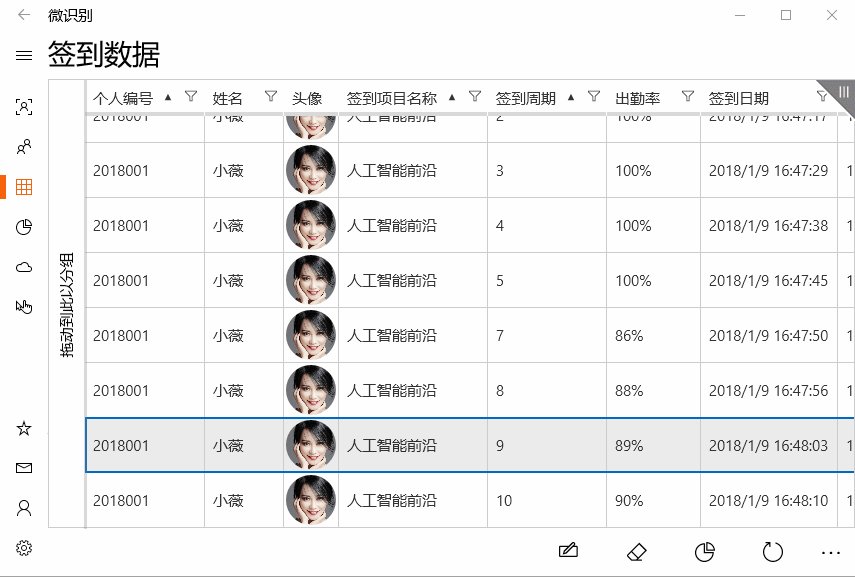
后台,我的操作逻辑是,通过上一篇的签到数据,选择一行数据,然后生成累计的签到图。
所以先写一个LoadData的函数
private void LoadChartData(SignInSummaryData sid)
{
var chartItems = new List<ChartDataPoint>();
if ((Application.Current as App).strCurrentLanguage.ToLower().Equals("zh-cn"))
{
// Create a new chart data point for each value you want in the PieSeries
var sliceOne = new ChartDataPoint { Value = sid.SignInAttendanceRate, Title = "到席" };
var sliceTwo = new ChartDataPoint { Value = - sid.SignInAttendanceRate, Title = "缺席" }; // Add those items to the list
chartItems.Add(sliceOne);
chartItems.Add(sliceTwo); tbChartHeader.Text = sid.Name + "(" + sid.PersonId + ")" + sid.SignInItemName + sid.SignInItemTimes + "签到情况";
}
else
{
// Create a new chart data point for each value you want in the PieSeries
var sliceOne = new ChartDataPoint { Value = sid.SignInAttendanceRate, Title = "Attendance" };
var sliceTwo = new ChartDataPoint { Value = - sid.SignInAttendanceRate, Title = "Absence" }; // Add those items to the list
chartItems.Add(sliceOne);
chartItems.Add(sliceTwo); tbChartHeader.Text = sid.Name + "(" + sid.PersonId + ") " + sid.SignInItemName + sid.SignInItemTimes + " Attendance Chart";
} MyDoughnutSeries.ItemsSource = chartItems; }
然后在 OnNavigatedTo 中调用:
protected override async void OnNavigatedTo(NavigationEventArgs e)
{
SignInSummaryData sid = null;
if (e.Parameter != null)
{
sid = e.Parameter as SignInSummaryData;
LoadChartData(sid);
}
}
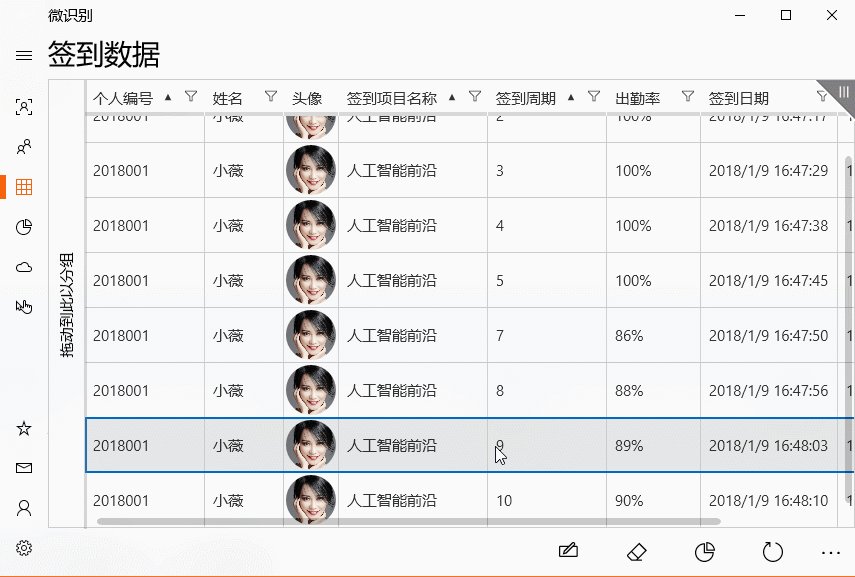
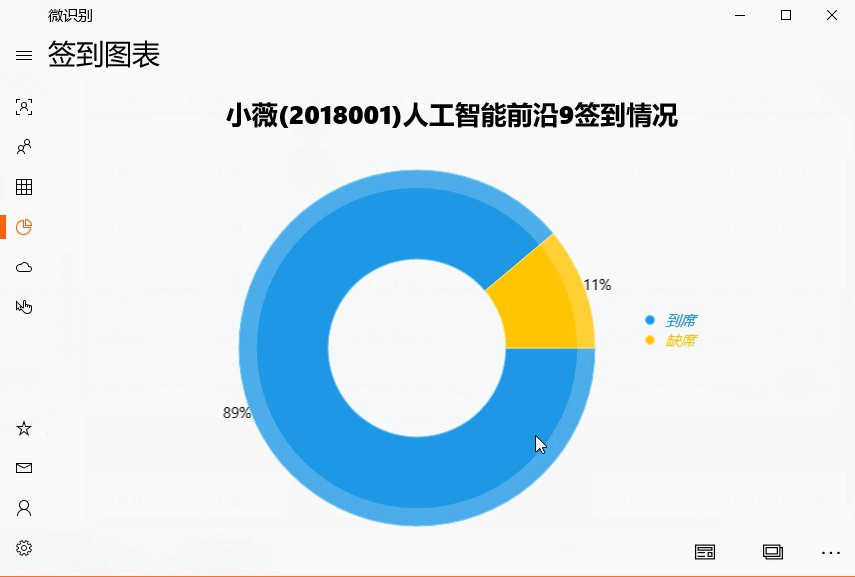
所以和上一篇文章联系气来,连贯的操作gif如下图

UWP 使用Telerik Chart控件的更多相关文章
- UWP 使用Telerik Grid控件
还是老规矩,看一下最终效果. 数据是从SQLite中读取,然后绑定到DataGrid中显示的. 先看一下XAML <grid:RadDataGrid Grid.Row="1" ...
- 常量,字段,构造方法 调试 ms 源代码 一个C#二维码图片识别的Demo 近期ASP.NET问题汇总及对应的解决办法 c# chart控件柱状图,改变柱子宽度 使用C#创建Windows服务 C#服务端判断客户端socket是否已断开的方法 线程 线程池 Task .NET 单元测试的利剑——模拟框架Moq
常量,字段,构造方法 常量 1.什么是常量 常量是值从不变化的符号,在编译之前值就必须确定.编译后,常量值会保存到程序集元数据中.所以,常量必须是编译器识别的基元类型的常量,如:Boolean ...
- 这可能是目前最轻量级、最支持MVVM、可定制性最高的开源Chart控件!
由于项目中经常用到Series Chart,而目前市面又实在找不到既支持MVVM,又轻量级的开源Chart控件,于是干脆就花了两周时间随手写了一个.昨天感觉还比较满意,就发布到了Github上:htt ...
- Win10 UWP开发系列——开源控件库:UWPCommunityToolkit
在开发应用的过程中,不可避免的会使用第三方类库.之前用过一个WinRTXamlToolkit.UWP,现在微软官方发布了一个新的开源控件库—— UWPCommunityToolkit 项目代码托管在G ...
- ASP.NET中的chart控件绑定SQL Server数据库
网上很多的chart控件的实例都没有绑定数据库,经过一番摸索后,终于实现了chart控件绑定数据库. 首先,在Visual Studio中建立一个网站,新建一个WebForm项目,名称为ChartTe ...
- C# Chart控件,chart、Series、ChartArea曲线图绘制的重要属性
http://blog.sina.com.cn/s/blog_621e24e20101cp64.html 为避免耽误不喜欢这种曲线图效果的亲们的时间,先看一下小DEMO效果图: 先简单说一下,从图中可 ...
- 【Telerik】<telerik:RadGridView/>控件的使用
学习Telerik第三方控件中的WPF时,对于RadGridView控件做的一些记录. AutoGenerateColumns:启动时是否生成列 ShowGroupPanel:是否显示表格的分组名称 ...
- javascript曲线图和面积图Line & Area chart控件功能及下载
Line & Area chart 控件是一款新型的.可用性极强的曲线图和面积图产品.一个您网站的访问者可以放大他感兴趣的一段区域,打开和关闭数值气球,并可显示和隐藏图表.您能创建简单.堆积. ...
- Chart控件,把Y轴设置成百分比
这次所有属性设置都用代码(就当整理便于以后查询). 在窗体放置一个Chart控件,未做任何设置:然后编写代码: //设置 chart2.Legends[ ].Enabled = false;//不显示 ...
随机推荐
- PowerDesigner 简单应用(转载)
PowerDesigner是一款功能非常强大的建模工具软件,足以与Rose比肩,同样是当今最著名的建模软件之一.Rose是专攻UML对象模型的建模工具,之后才向数据库建模发展,而PowerDesign ...
- uva10603 倒水问题
状态搜索.类似八数码问题 AC代码 #include<cstdio> #include<queue> #include<cstring> #include<a ...
- BZOJ3223/洛谷P3391 - 文艺平衡树
BZOJ链接 洛谷链接 题意 模板题啦~2 代码 //文艺平衡树 #include <cstdio> #include <algorithm> using namespace ...
- chrome使用Timeline做性能分析
使用Timeline做性能分析 Timeline面板记录和分析了web应用运行时的所有活动情况,这是研究和查找性能问题的最佳途径.###Timeline面板概览 Timeline面板主要有三个部分构成 ...
- 禁掉coolie,session还能正常使用吗?
Cookie禁用了,Session还能用吗? Cookie与 Session,一般认为是两个独立的东西,Session采用的是在服务器端保持状态的方案,而Cookie采用的是在客户端保持状态的方案 ...
- 转 Caffe学习系列(9):运行caffe自带的两个简单例子
为了程序的简洁,在caffe中是不带练习数据的,因此需要自己去下载.但在caffe根目录下的data文件夹里,作者已经为我们编写好了下载数据的脚本文件,我们只需要联网,运行这些脚本文件就行了. 注意: ...
- iBrand 产品工具包:Laravel Database Logger
iBrand 社交新零售电商产品从2016年9月启动至今,已经趋于稳定,而且已经初步得到市场的检验,特别能抗住电商中秒杀时高并发的交易场景. 接下来我们团队会逐步开源一些正在使用的工具和解决方案,并且 ...
- Python中从B类中调用A类的方法。
好久没上了,Python还在学--最近进度有点慢... 下面代码记录了一个不太好理解的点,自己写了个小例子,总算是理顺了. B类想要调用A类,自己在网上看了一下其他人的回复:创建A类的实例,直接调用这 ...
- caffe+GPU︱AWS.G2+Ubuntu14.04+GPU+CUDA8.0+cudnn8.0
国服亚马逊的GPU实例G2.2xlarge的python+caffe的安装过程,被虐- 一周才装出来- BVLC/caffe的在AWS安装的官方教程github: https://github.com ...
- Activiti 实战篇 小试牛刀
原文地址:http://blog.csdn.net/qq_30739519/article/details/51166062 1:工作流的概念 说明: 1) 假设:这两张图就是华谊兄弟的请假流程图 ...
