解决浏览器兼容ES6特性
为什么ES6会有兼容性问题?
由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性进行兼容,那么浏览器肯定无法识别我们的ES6代码,好比浏览器根本看不懂我写的let和const是什么东西?只能报错了。这就是浏览器对ES6的兼容性问题。
好消息
哪里有灾难,哪里就有勇士和救兵,针对ES6的兼容性问题,很多团队为此开发出了多种语法解析转换工具,把我们写的ES6语法转换成ES5,相当于在ES6和浏览器之间做了一个翻译官。比较通用的工具方案有babel,jsx,traceur,es6-shim等。
此外,浏览器自身也加快速度兼容ES6的新特性,其中对ES6新特性最友好的是Chrome和Firefox浏览器。
各大转换工具、javascript解析引擎对ES6的支持程度情况,可以参查看这个地址:
http://kangax.github.io/compat-table/es6/
坏消息
即使浏览器对ES6新特性开始渐渐支持,但是这还需要很长一段时间,我们不能百分百依赖浏览器本身对ES6的支持度来开发。
虽然出现了各种转换工具,但是到目前为止,还没有一款工具能百分百将ES6的新特性完美地转换成ES5,因为在ES6新增的内容中,存在一些无法在ES5中找到与之匹配的语法,所以不建议在生产环境中使用支持度较低的新特性,后续的教程章节中介绍的新特性前端君也会特意提醒它的兼容性。
学习热情不减
但是,这并不影响我们学习ES6的热情,因为ES6是未来的标准,浏览器支持只是迟早的事。
本节介绍其中一个转换工具的安装和使用情况,安装使用以简单为主,主要是让新手和刚接触的同学对转换工具有感性的认知。再次表明,即使使用了转换工具,我们还是不建议在生产环境大量地使用ES6的特性。
使用转换工具babel
我们选择Babel作为学习和讲解的工具,以及最多人使用的windows作为操作系统。
接下来的前端君建议你打开电脑,跟着教程一步步操作。(没有也不要紧,先收藏此文)
步骤1:制作ES6文件
新建一个html文件,取名为:ES6.html,加上含有ES6新特性的代码,比如:
<script>
const Name = '张三';//使用新增的关键字:const声明常量
alert(Name);
</script>
步骤2:测试const兼容性
我们在chrome浏览器(版本不能太低)运行ES6.html,会正常运行,弹出“张三”。

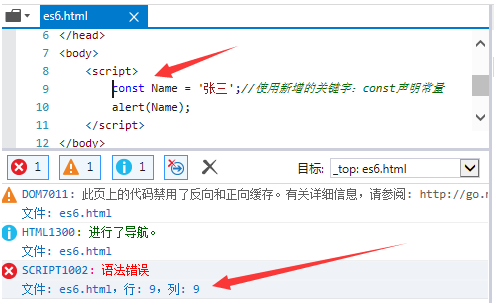
接下来我们运行在IE 9,会看到这样的情况:

IE 9浏览器会提示我们第9行出现一个语法错误,相当于告诉我们它看不懂const是什么鬼,但是学过ES6入门系列第三节的我们都知道const是ES6的新增关键字,用于声明一个常量。这个时候我们知道const在IE9浏览器出现了兼容性问题了。

下面我们开始用Babel来兼容它。
我们可以使用npm来安装babel,npm是随同Nodejs一起安装的包管理工具,新版的nodejs已经继承了npm,我们只要安装nodejs即可。对于nodejs的安装,不在本节的学习范围,我就不作展开说明了……….才怪。(说好的简单易懂,前端君怎么会半途掉链子)
步骤3:安装node
来,没安装过的node的同学,我们来一起安装:
node官网(下载安装包.msi):https://nodejs.org/

(nodejs官网首页截图)
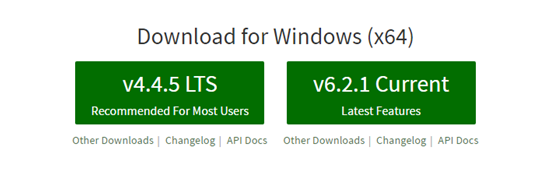
我们点击v4.4.5LTS进行下载,下载后找到node-v4.4.5-x64.msi双击运行,点击next(下一步)安装即可。期间你可以自定义选择安装的位置,默认是C:\ProgramFiles\。最后一步点击 Finish(完成)按钮退出安装向导。
步骤4:检测node是否安装成功
安装结束后,我们检测是否安装成功:
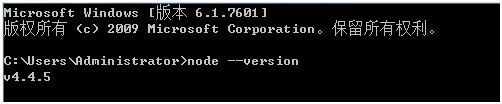
点击 “开始”-> “运行”-> 输入“cmd”-> 进入命令提示符窗口,输入“node –version”来检测当前node的版本。

出现:v4.4.5就表示安装成功,因为我们下载的就是v4.4.5LTS。
步骤5:用npm安装babel
好了,node安装好了,也就是它集成的npm包管理工具也安装好了,接下来,我们利用npm来安装我们最想要的babel。
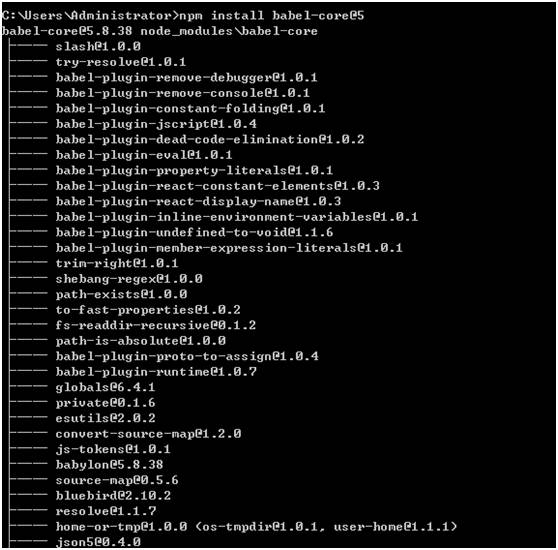
同样我们启动命令提示符窗口并且输入:npm install babel-core@5,然后回车,这里要稍等片刻:

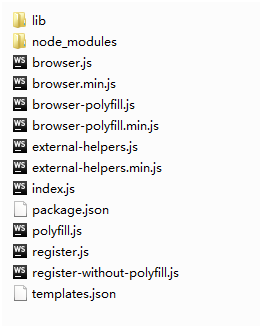
看到上面的界面就是表示你安装babel成功,你会在电脑盘中找到这样的目录:C:\Users\Administrator\node_modules\babel-core,打开后你会看到:

在这个目录里面我们找到babel的浏览器版本browser.js(未压缩版)和browser.min.js(压缩版)。
步骤6:使用babel
然后我们将这个文件使用在我们的ES6.html中。
<script src="browser.min.js"></script>
<script type="text/babel">
const Name = '张三';//使用新增的关键字:const声明常量
alert(Name);
</script>
我们把browser.min.js引入(文件位置的路径要确保正确)。并且设置第二个script标签的type为”text/babel”。
步骤7:让const运行在IE9浏览器上
然后我们再在IE9浏览器上运行一下:

这个时候IE9能正常运行我们的ES6新特性了,也就是babel转换起作用了,讲const转换成IE9能执行的代码了。
这节内容操作教学的比较多,属于很干的干货,很多东西没有展开讲解,比如:node是什么?命令提示符怎么操作等问题,对于刚刚接触编程的新手来说,如果看不懂或者很多不理解也没关系,不会阻碍后面章节的学习,因为你可以使用Chrome或者Firefox浏览器进行学习和练习,在这两款浏览器上可以执行大部分的ES6新特性,不需要使用类似babel的转换工具。
这一节的讲解只是作为一个学习的入门案例,起到抛砖引玉的作用,让新手们能对ES6的兼容问题和babel转换工具有个感性认知,并没有覆盖所有兼容方案的介绍,以后的开发中我们一定会发现更多关于ES6特性的坑,也会找到更多相对应的解决办法。填上这些坑,就是进步的表现。
本节总结
总结:目前,浏览器和转换工具并没有百分百支持ES6的全部新特性,但并不影响大家对ES6的学习热情,因为这是未来的行业标准,前端开发者必须掌握的技能;而今天介绍的babel就是目前对 ES6 的支持程度较高,使用广泛的ES6转码器。
解决浏览器兼容ES6特性的更多相关文章
- 第四节:教你如何快速让浏览器兼容ES6特性
写在正文前,本来这一节的内容应该放在第二节更合适,因为当时就有同学问ES6的兼容性如何,如何在浏览器兼容ES6的特性,这节前端君会介绍一个抱砖引玉的操作案例. 为什么ES6会有兼容性问题? 由于广大用 ...
- 解决让浏览器兼容ES6特性
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- JS-让浏览器兼容ES6特性
babel:将 ES6 翻译为 ES5 PS:ie 还不支持 import 和 export 还是用 gulp 打包一下吧
- 前端工具-让浏览器兼容ES6特性
babel:将ES6翻译为ES5 问题: 可以处理import和export么? 不能,还是用Rollup或者webpack打包一下吧 可以处理Promise么? 不能,还是使用babel-plugi ...
- 教你如何快速让浏览器兼容es6
写在正文前,本来这一节的内容应该放在第二节更合适,因为当时就有同学问ES6的兼容性如何,如何在浏览器兼容ES6的特性,这节会介绍一个抱砖引玉的操作案例. 为什么ES6会有兼容性问题? 由于广大用户使用 ...
- IE内嵌google chrome frame解决浏览器兼容问题
IE内嵌google chrome frame解决浏览器兼容问题 http://www.cnblogs.com/xwdreamer/archive/2013/12/17/3477776.html 参 ...
- js复制当前url地址解决浏览器兼容
1.网上搜索的js复制链接代码,好像只能支持ie浏览器,其他浏览器不支持, 案例: var url=12; if(window.clipboardData){ wi ...
- 教你一招解决浏览器兼容问题(PostCSS的使用)
我们在处理网页的时候,往往会遇到兼容性的问题.在这个问题上分为两个大的方向:屏幕自适应&浏览器兼容.而屏幕自使用的方法有许多,包括框架之类的,但是浏览器的兼容却没有一个号的框架.在我们日常处理 ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
随机推荐
- Qt ActiveX web dome 详细例子
http://doc.qt.io/qt-5.9/activeqt-server.html hierarchy 例子 #ifndef OBJECTS_H #define OBJECTS_H #inclu ...
- 《android开发进阶从小工到专家》读书笔记--HTTP网络请求
No1: 客户端与服务器的交互流程: 1)客户端执行网络请求,从URL中解析出服务器的主机名 2)将服务器的主机名转换成服务器的IP地址 3)将端口号从URL中解析出来 4)建立一条从客户端与Web服 ...
- 使用stringstream对象简化类型转换
< sstream>库定义了三种类:istringstream.ostringstream和stringstream,分别用来进行流的输入.输出和输入输出操作.另外,每个类都有一个对应的宽 ...
- WEB 小案例 -- 网上书城(二)
寒假结束了,自己的颓废时间同样结束了,早该继续写博客了,尽管我的格式以及内容由于各种原因老被卡,但必须坚持写下去!!! 上次我们对于本案例的数据库部分进行了阐述,这次主要接着上次的内容分享本案例的翻页 ...
- 【DDD】领域驱动设计实践 —— 一些问题及想法
在社区系统的DDD实践过程中,将遇到一些问题和产生的想法记录下来,共讨论. 本文为[DDD]系列文章中的其中一篇,其他内容可参考:使用领域驱动设计思想实现业务系统. 1.dto.model和entit ...
- android DecorView深入理解
开发中,通常都是在onCreate()中调用setContentView(R.layout.custom_layout)来实现想要的页面布局.页面都是依附在窗口之上的,而DecorView即是窗口最顶 ...
- 错误代码: 1052 Column 'stu_id' in field list is ambiguous
1.错误描述 1 queries executed, 0 success, 1 errors, 0 warnings 查询:select stu_id, (SELECT stu_name FROM t ...
- Java JVM使用哪种编码格式
Java JVM使用哪种编码格式 A ASCII characters B Unicode characters C Cp1252 D UTF-8 E GBK F GBK2312 答案:B 在J ...
- java打印等腰三角形的两种方法!(根据行数,根据底边长度)
首先来看根据用户输入的底边的长度判断: package cn.edu.nwpu.java; import java.util.Scanner; public class IsoscelesTriang ...
- 零基础6个月学好java月薪1w+看看他是怎么学好java的
21世纪进入信息时代,信息科技给人类的生产和生活方式带来了深刻的变革,信息产业已成为推动国家经济发展的主导产业之一,Java作为含金量极高的一门IT技术,很多人希望从事这个行业,那么想学好Java,要 ...
