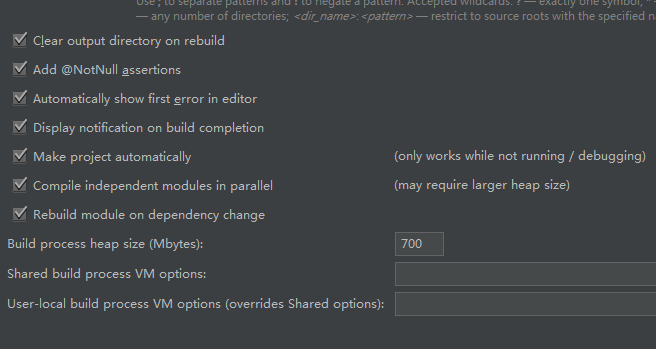
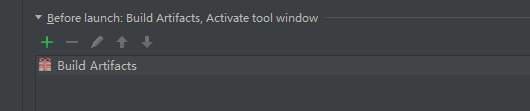
Intellij IDEA自动编译问题
对IDEA的界面很有爱,但是感到他的项目启动速度太慢了。所以查了资料做了优化.


Intellij IDEA自动编译问题的更多相关文章
- IntelliJ IDEA 自动编译功能无法使用,On 'update' action:选项里面没有update classes and resources这项
https://zhidao.baidu.com/question/1381265197230335740.html
- Intellij如何设置编译后自动重新加载class文件?
前段时间突然发现Intellij不能自动重新加载类了,每次编译后都要重新启动项目,才能显示更新效果,后来网上查询Intellij下如何配置热部署,都说是要配置构件,然后在web容器的编辑页面选择upd ...
- webstorm和intellij idea下如何自动编译sass和scss文件
webstorm和intellij idea下如何自动编译sass和scss文件 https://segmentfault.com/a/1190000008996504 https://www.jia ...
- Intellij IDEA 使用jrebel运行spring-boot并实现自动编译进行热部署
在使用jrebel运行spring-boot的时候,会发现一个很棘手的问题,就是项目不能自动编译,不能自动编译就不能实现热部署.(使用jar包方式运行的时候) 那么我们就要解决自动编译的问题,首先: ...
- JRebel 7.1.5 插件下载 安装 激活 结合 IntelliJ IDEA--自动编译进行热部署---
Intellij IDEA 安装和配置jrebel进行项目的热部署 https://www.cnblogs.com/a8457013/p/7866625.html Intellij IDEA 使用jr ...
- 【SpringBoot】 项目中运用的一些技巧,mybatis-plus 自动编译等(持续更新)
前言 本文将总结项目中用到的一些springboot 的技巧,持续更新. Mybatis-Plus 的运用 使用原因: 主要是节省了Mapper层的编写,通过继承BaseMapper可以直接调用通用的 ...
- Spring源码学习01:IntelliJ IDEA2019.3编译Spring5.3.x源码
目录 Spring源码学习01:IntelliJ IDEA2019.3编译Spring5.3.x源码 前言 工欲善其事必先利其器.学习和深读Spring源码一个重要的前提:编译源码到我们的本地环境.这 ...
- Spring源码解析 | 第一篇 :IntelliJ IDEA2019.3编译Spring5.3.x源码
前言 工欲善其事必先利其器.学习和深读Spring源码一个重要的前提:编译源码到我们的本地环境.这样方便我们在本地环境添加注释.断点追踪.查看类或接口的继承关系等等,更加高效的学习Spring源码.个 ...
- Entity Framework 6 Recipes 2nd Edition(13-6)译 -> 自动编译的LINQ查询
问题 你想为多次用到的查询提高性能,而且你不想添加额外的编码或配置. 解决方案 假设你有如Figure 13-8 所示的模型 Figure 13-8. A model with an Associat ...
随机推荐
- redis入门(15)redis的数据备份和恢复
redis入门(15)redis的数据备份和恢复
- python isinstance 函数
isinstance是Python中的一个内建函数 语法: isinstance(object, classinfo) 如果参数object是classinfo的实例,或者object是class ...
- 刨析Maven(对pom.xml配置文件常用标签的解析)
昨天在阿里云看到了一句话,"当你Learning和Trying之后,如果能尽量把Teaching也做好,会促进我们思考".共勉! 这是关于Maven的第三篇博客,这次我们深入了解p ...
- SqlServer优化:当数据量查询不是特别多,但数据库服务器的CPU资源一直100%时,如何优化?
最近和同事处理一个小程序,数据量不是特别大,某表的的数据记录:7000W条记录左右,但是从改别执行一次查询时,却发现查询速度也不快,而且最明显的问题就是CPU100%. sql语句: select g ...
- jacascript DOM节点——节点关系与操作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 节点关系 DOM可以将任何HTML描绘成一个由多层节点构成的结构.每个节点都拥有各自的特点.数据和方法,也 ...
- 用js来实现那些数据结构(栈01)
其实说到底,在js中栈更像是一种变种的数组,只是没有数组那么多的方法,也没有数组那么灵活.但是栈和队列这两种数据结构比数组更加的高效和可控.而在js中要想模拟栈,依据的主要形式也是数组. 从这篇文章开 ...
- Python3NumPy——数组(2)之数学空间与NumPy空间
0 介绍 本文承接上一篇,文章采用新的阐述方式,将数学中的表达与NumPy中的函数关联起来. 采用这种方式,可以直接建立数学表达与计算系统的对应关系,更易理解. 由于博客编写时间有限,每次尝试一个知识 ...
- CSS禁止输入之readonly VS disable
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button ...
- java中关于&、&&、|、||之间的区别和运算
关于&.&&.|.||之间的区别和运算 在逻辑运算中: 普通与&:要判断所有的判断的条件 短路与&&:如果前面一个判断条件出现false,则后续的判断条 ...
- 功能整合(一):滚动条的变相隐藏、js控制div的渐变显示、滚动条监听
1.滚动条的变相隐藏 思路: 1. 把body的横向,纵向的超出部分隐藏,宽设置100%:高设置100%.就没有body的滚动条了, 2. 然后把最外层的div的宽设置的比body的宽宽一点,把d ...
