04_Javascript初步第二天(上)
- 全局函数
isFinity() - 检测是否是无穷值(+infinity,-infinity,NaN返回false);
isNaN() - 检测是否为数值
encodeURI(uri) - 将字符串编码为uri(UniformResourceIdentifier 通用资源标识符)
decodeURI(uri) - 将uri解码
encodeURIComponent() - 将字符串编码成uri组件
decodeURIComponent() - 解码
escape() - 对字符串进行编码
unescape() - 解码
eval() - 把js字符串当做脚本执行 - a=new Date();alert(Number(a)); 返回一个时间戳
- 匿名函数
var f1=function(x,y){return x*y;}; 将函数作为参数传递给一个变量
123; 这也是匿名函数
'yolo'; 这也是匿名函数 - 回调函数
function f(x,y){
return x()+y();
}
function x(){
return 3;
}
function y(){
return 4;
}
alert(x,y); - 匿名回调函数
alert(f(function(){return 4;},function(){return 5;}));call()方法调用回调函数 函数名,参数
function my(a,b){
return a*b;
}
alert(my.call(my,6,7));apply()方法调用回调函数 函数名,参数数组
var params=[3,4];
my.apply(my,params); - 自调函数 无参数时前面一个括号,后面一个括号,加分号;有参数时在后面的括号内加参数
(function f1(){
alert('happy day');
})(); (function f1(a,b){
return a+b;
})(a,b); - 对象就是复合值
//1.通过对象字面量的形式创建对象,键名含关键字,特殊字符什么的要用引号括起来
var obj={x:1,y:2,z:3}; //2.通过new创建对象;
var obj=new Object();
var arr=new Array();
var date=new Date();
var reg=new RegExp();//创建正则对象 //3.通过构造函数的形式创建对象
function Test(){}
var obj=new Test();//使用new关键字创建对象,如果直接是函数名,表示调用函数
function Test1(a,b){}
var obj=new Test(1,2);
//4.通过Object.create()创建对象
var obj=Object.create({x:1,y:2});
var obj=Object.create(null);//创建一个没有原型的对象
var obj=Object.create(Object.prototype);//创建一个空对象,prototype是原型的意思 //使用instanceof操作符可以检测一个对象是否由某个指定的构造器函数创建的
function Test1(a,b){}
var obj=new Test1(1,2);
alert(obj instanceof Test1);//检测实例obj在不在Test1构造函数中 - 对象的属性
//定义对象
var person={
name:'yolo',
age:22,
gender:'female',
addr:'广州'
};
// 调用属性
// alert(person.name);
// alert(person['name']);
// console.log('用户名为:'+person.name);
//添加属性
var obj={};//空对象
obj.name='yolo';
obj['name']='yolo';
//delete删除属性
delete obj.name;
//通过for/in遍历属性
var obj={
name:'yolo',
age:23,
msg:'you here'
}
for(var p in obj){
document.write(p+'\n');//输出的是全部键名
}
//如果对象中有方法,调用时要加括号
var obj={
id:1,
name:'yolo',
age:23,
msg:function(){return 'you here';}
}
document.write(obj.msg()+'<br>');
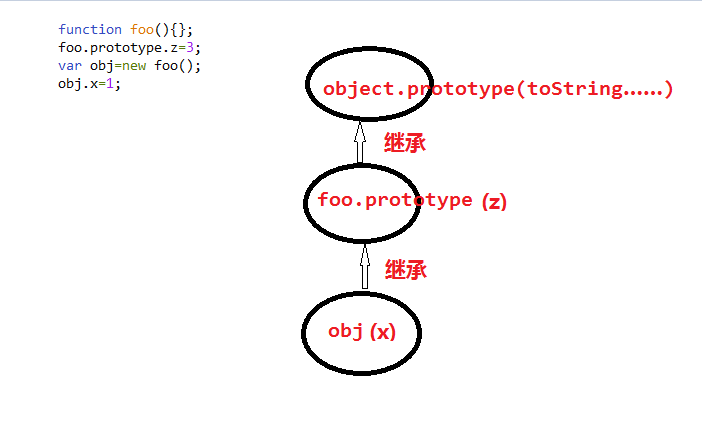
function foo(){};
foo.prototype.z=3;
var obj=new foo();
obj.x=1;
obj.y=2;
//通过in检测对象上是否有某个属性
console.log('y' in obj);
console.log('x' in obj);
console.log('toString' in obj);
//hasOwnProperty检测自身是否有某个属性,不包含继承的
console.log(obj.hasOwnProperty('x'));
console.log(obj.hasOwnProperty('z'))关于继承原型的理解图:


- 属性的特性
function foo(){};
foo.prototype.z=3;
var obj=new foo();
obj.x=1;
console.log('x' in obj);
console.log(obj.hasOwnProperty('z'));
console.log(obj.propertyIsEnumerable('x'));//属性时自己的并且是可枚举的菜返回true
console.log(obj.propertyIsEnumerable('z'));
//返回所有自有属性的名称
console.log()
console.log(Object.getOwnPropertyNames(obj));
console.log(Object.keys(obj));
</script> Object.defineProperty()方法设置属性
var obj={};
Object.defineProperty(obj,'name',{
value:'yolo',
writable:true,//设置是否可写
enumerable:true,//是否可枚举
configurable:true //是否可配置(与是否可delete有关) });
delete obj.name;
console.log(obj.name);如果属性为不可配置,可以把writeable的true改为false,但是不可以把false改为true
- Object.defineProperties()方法设置多个属性
var obj={};
Object.defineProperties(obj,{
'x':{
value:1,
writable:true,
enumerable:true,
configurable:true
},
'y':{
value:2,
writable:true
}
});
console.log(Object.getOwnPropertyDescriptor(obj,'x'));//获取属性特性值
console.log(Object.getOwnPropertyDescriptor(obj,'y')); - 存储器属性:get获取属性的值和set设置属性的值
var count={
x:1,
y:2,
z:3,
get zhouchang(){return this.x+this.y+this.z},
set fanbei(value){
this.x*=value;
this.y*=value;
this.z*=value;
}
}
console.log(count.zhouchang);//输出6
count.fanbei=2;
console.log(count.zhouchang);//输出12 var obj={};
Object.defineProperty(obj,'x',{
get:function(){return 1;}
});
console.log(obj.x);//输出1 对象的属性
对象的原型(prototype)指向另一个对象,本对象的属性继承自它的原型对象
- 通过对象字面量创建的对象使用Object.prototype作为它们的原型,即:var obj={}
- 通过new创建的对象使用构造函数的prototype属性作为原型
- 通过Object.create()创建的对象使用第一个参数(也可以是null)作为原型
- 通过isPrototypeOf()来检测一个对象是否是另一个对象的原型或者处于原型链中var obj1={x:1};
var obj2=Object.create(obj1);
var res=obj1.isPrototypeOf(obj2);//检测obj1是否是obj2的原型,结果为true
res=Object.prototype.isPrototypeOf(obj2);//检测Object.prototype是否是 obj2的原型,结果为true
console.log(res);- 对象的类(class)是一个标识对象类型的字符串
var obj={};
var res=obj.toString();//输出 "[object Object]"
var arr=[];
res=arr.toString();//教程说是输出 "[object Object]",我的测试输出"",因为很多内置的数组对象会重写了toString()方法
res=Object.prototype.toString.call(arr);//使用回调函数,输出"[object Array]"
console.log(res); // 也自定义函数得到数据类型
function classof(obj){
if(obj===null){
return NULL;
}
if(obj===undefined){
return 'Undefined';
}
return Object.prototype.toString.call(obj).slice(8,-1);//slice(start,end) 方法可从已有的数组中返回选定的元素。-1指最后一个元素,-2指倒数第二个元素……
//假设返回数组对象"[object Array]",我们要得到的是Array,所以要从第八个开始
}
var a;
a=function(){};//输出 "Function"
a=window; //输出"global"
res=classof(a);
console.log(res);
- 内建对象之Date对象(1970年1月1日)
//构建对象方法
new Date();默认为当前时间
new Date(timestamp);
new Date(dateString);表示日期的字符串值,要求该字符串能被Date.parse()方法识别
new Date(年,月,日,时,分,秒,毫秒);可以只写部分值 //常见日期函数
var d=new Date();
var res=d.getDate();//返回一个指定的日期对象为一个月中的第几天,返回一个1 到 31的整数值
res=d.getDay();//返回星期中的第几天(0-6)
res=d.getFullYear();
res=d.getMonth();//返回月份(0-11)
res=d.getTime();//返回时间戳
console.log(res); 内建对象之RegExp()对象
//方法1
var patt=new RegExp('yolo');
var res=patt.test('my name is yolo');
//方法2
var patt=new RegExp();
patt=/yolo/i;
//方法3
var res=patt.test('my name is Yolo');//示例
res=/./.test('\n');//.是元字符,返回false
res=/y(?=o)/.test('my name is yolo');//检测y后面紧邻的是o返回真
res=/y(!=o)/.test('my name is yolo');//检测y后面紧邻的不是o则返回真
res=/m/i.exec('my name is Yolo');//输出["m", index: 0, input: "my name is Yolo"] patt=/i/ig;//加了全局搜索g,从上次查找结束为止开始查找
var str='this is the best time';
var arr;
while((arr=patt.exec(str))!==null){
var msg="找到了"+arr[0]+'!'+'下一个匹配从'+patt.lastIndex+'开始';
console.log(msg);
} 输出:
"找到了i!下一个匹配从3开始"
"找到了i!下一个匹配从6开始"
"找到了i!下一个匹配从19开始"match匹配,search查找,repalce替换
var str='this is a test';
var res=str.match(/is/i);//输出:["is", index: 2, input: "this is a test"]
res=str.search(/is/i);//输出:2(即返回第一个匹配到的索引位置)
res=str.replace(/is/i,'%');//输出:th% is a test
console.log(res);
04_Javascript初步第二天(上)的更多相关文章
- 04_Javascript初步第二天(下)
错误对象 try{ aa();//这是一个未被定义的方法 }catch(e){ alert(e.name+":"+e.message);//输出:ReferenceError:aa ...
- Selenium自动化测试第二天(上)
如有任何学习问题,可以添加作者微信:lockingfree 目录 Selenium自动化测试基础 Selenium自动化测试第一天(上) Selenium自动化测试第一天(下) Selenium自动化 ...
- CTF---Web入门第二题 上传绕过
上传绕过分值:10 来源: Justatest 难度:易 参与人数:5847人 Get Flag:2272人 答题人数:2345人 解题通过率:97% bypass the upload 格式:fla ...
- 【渗透课程】第二篇上-http请求协议的简单描述
HTTP协议剖析 什么是HTTP协议?如何发起请求?我认为这样讲大家能够理解: 浏览器访问网站也是http请求的一个过程.当你打开浏览器,访问一个URL (协议://服务器IP:端口/路径/文件)的时 ...
- 第二篇--上传git 代码
准备工作: 首先,注册一个GitHub账号. 接着,新建一个仓库. 最后,下载Git 上传代码步骤: 第一步,新建一个本地文件夹作为本地仓库,进入该文件夹. 右击选择Git Bash Here ,输入 ...
- Shell编程入门(第二版)(上)
简单的示例Shell程序 示例1. #!/bin/bash #This is to show what a shell script looks like echo "Our first e ...
- 04_Javascript初步第三天
事件 内联模型.脚本模型,DOM2级模型 <!--内联模型--> <input type="button" value="bt1" oncli ...
- 04_Javascript初步第一天
视频来源:麦子学院[看来是麦子的忠实粉丝] 讲师:King我只是想记住对应的中文翻译:Uncaught SyntaxError: missing ) after argument list//属性列表 ...
- input 图片上传,第二次上传同一张图片失效
<input type="file" onchange="angular.element(this).scope().addPhoto(this,event)&qu ...
随机推荐
- 【读书笔记】【深入理解ES6】#11-Promise与异步编程
异步编程的背景知识 JavaScript 引擎是基于单线程(Single-threaded)实际循环的概念构建的,同一时刻只允许一个代码块在执行. 所以需要跟踪即将运行的代码,那些代码被放在一个任务队 ...
- u3d开发中可能会遇到的设计模式
最近一段时间,面试了一些程序员,当然主要招聘的岗位是Unity3D开发.面试过程中对于三年以上的程序员我都会问其在开发中是否会总结一些常用的设计模式和设计方法,当然目的只是想了解程序员的自我学习情况以 ...
- CentOS配置SSH免密登录
假如我们有两台CentOS机器,192.168.199.101,192.168.199.102,要想在101上远程连接102可以通过ssh命令来实现 ssh 192.168.199.102 如果没有配 ...
- Core Animation 文档翻译 (第二篇)
Core Animation 文档翻译 (第二篇) 核心动画基础要素 核心动画为我们APP内Views动画和其他可视化元素动画提供了综合性的实现体系.核心动画不是我们APP内Views的替代品,相反, ...
- 关于jmeter工具使用的总结
今天总结下jmeter工具如何使用 先从最简单的说起 如何打开jemter 配置环境变量 接下来我们只要在dos窗口中输入 jmeter就能打开,这也告诉了我们配置环境变量的方便性 接下来介绍一下线程 ...
- springboot之集成mybatis mongo shiro druid redis jsp
闲来无事,研究一下spingboot 发现好多地方都不一样了,第一个就是官方默认不支持jsp 于是开始狂找资料 终于让我找到了 首先引入依赖如下: <!-- tomcat的支持.--> ...
- Machine Learning - week 3
Classification 使用线性回归来分类,会很不准确.并且,它的范围也会超出 {0, 1}.所以使用下面的逻辑回归模型. Hypothesis representation 线性回归中 hθ( ...
- Codeforces 915E Physical Education Lessons
原题传送门 我承认,比赛的时候在C题上卡了好久(最后也不会),15min水掉D后(最后还FST了..),看到E时已经只剩15min了.尽管一眼看出是离散化+线段树的裸题,但是没有时间写,实在尴尬. 赛 ...
- 【JavaScript创建对象】
JavaScript 中的所有事物都是对象:字符串.数字.数组.日期,等等. 创建对象的四种方式: <!DOCTYPE html> <html> <head> &l ...
- C++课程设计类作业4
#include <bits/stdc++.h> using namespace std; class xiexin { public: xiexin() { weight=; grade ...
