vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器
vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤
数据切换的动画过滤
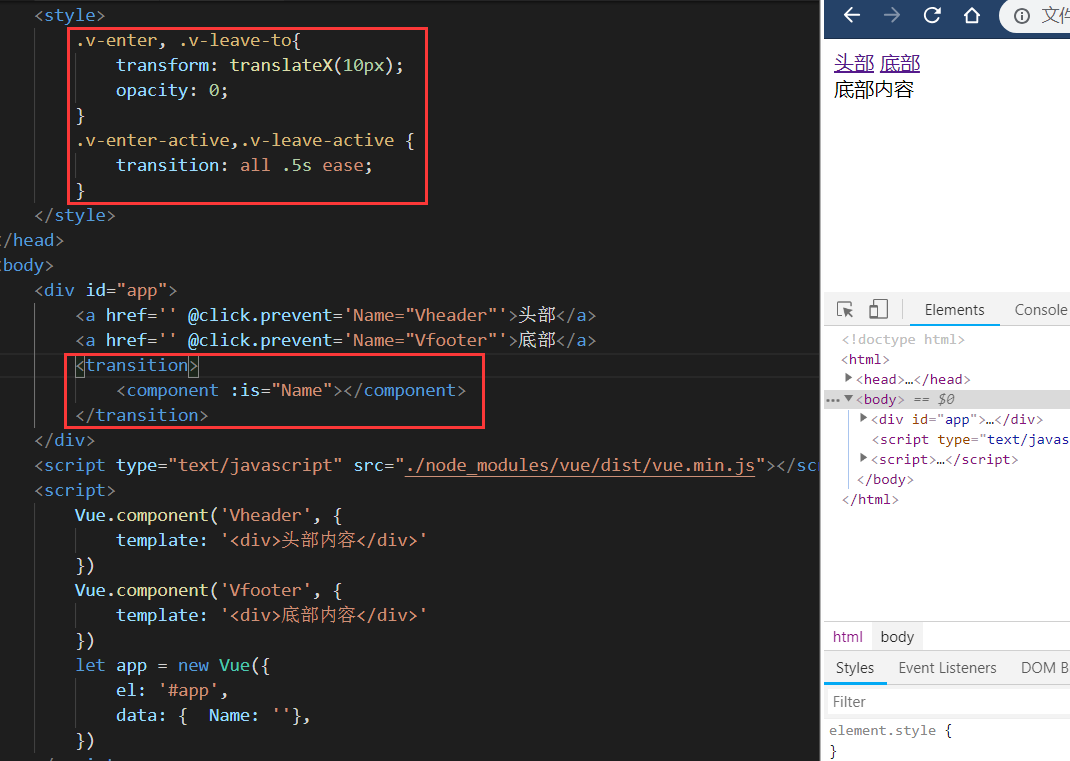
这里还是利用前面的动态组件的例子:

这里由于没办法展示动画效果,代码如下,自己体会吧:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.v-enter, .v-leave-to{
transform: translateX(10px);
opacity: 0;
}
.v-enter-active,.v-leave-active {
transition: all .5s ease;
}
</style>
</head>
<body>
<div id="app">
<a href='' @click.prevent='Name="Vheader"'>头部</a>
<a href='' @click.prevent='Name="Vfooter"'>底部</a>
<transition mode='out-in'>
<component :is="Name"></component>
</transition>
</div>
<!--你的vue模块路径-->
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script>
Vue.component('Vheader', {
template: '<div>头部内容</div>'
})
Vue.component('Vfooter', {
template: '<div>底部内容</div>'
})
let app = new Vue({
el: '#app',
data: { Name: ''},
})
</script>
</body>
</html>
动画过滤
其中transition是vue自带的动画组件,相关参数及说明:

并且会自带有这些css参数:


更详细的说明参见:官方文档
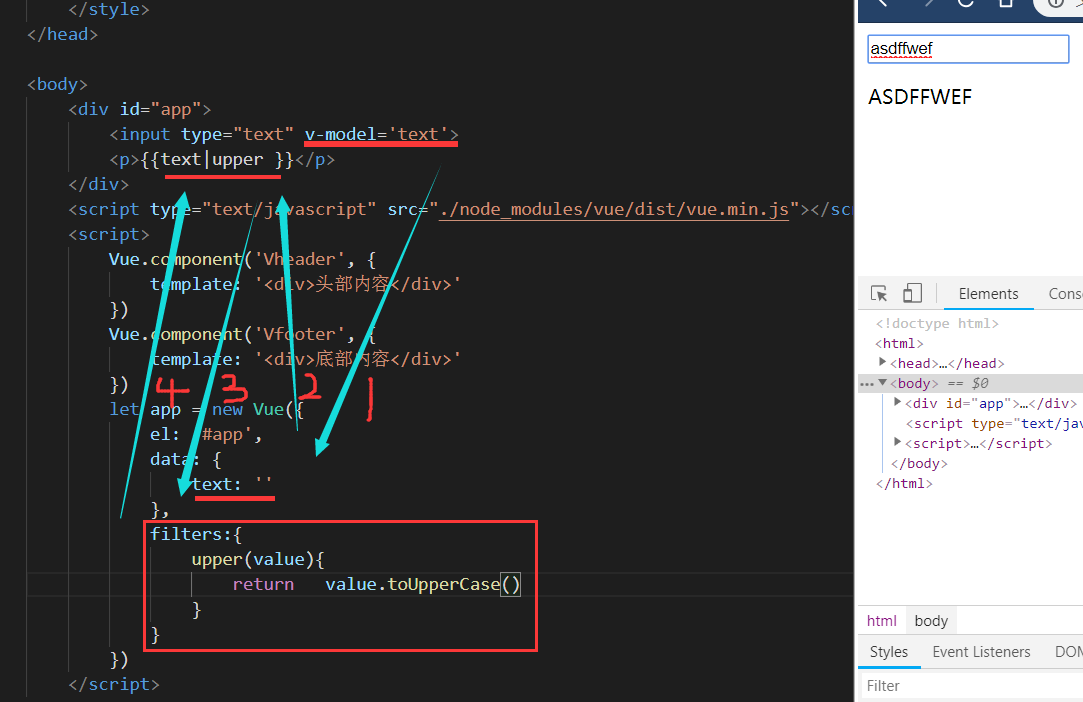
对数据的清洗过滤

什么意思呢?如果你没看明白,来,直接看个例子,相信你就能看懂了

这个过滤器,如果你是用过Python的django框架的朋友,应该很熟悉,django里面模板文件里也有个这种过滤器
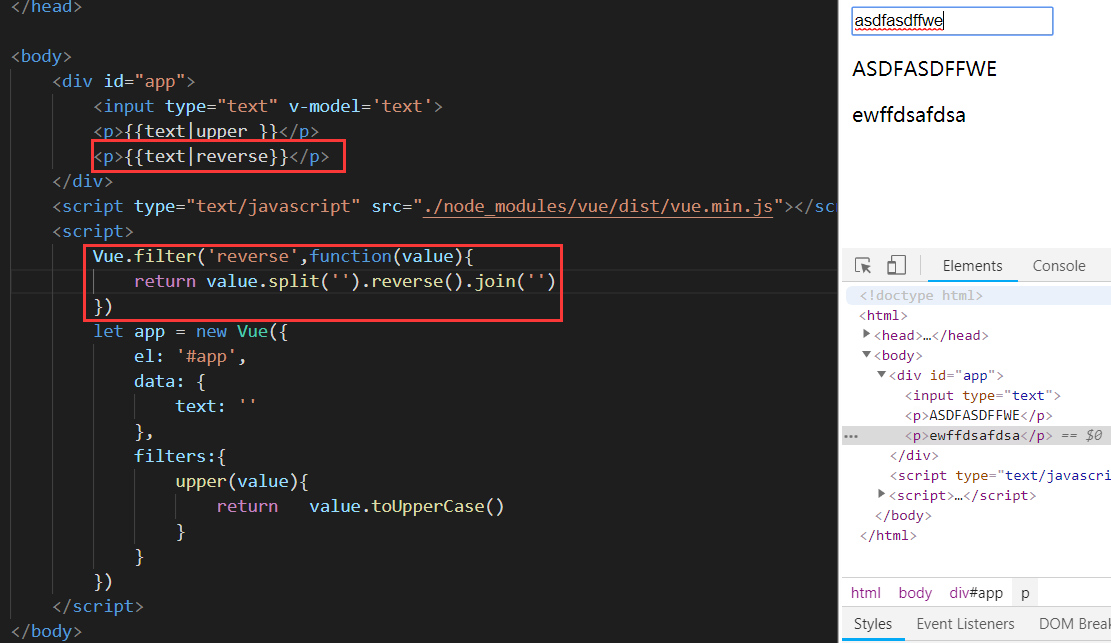
全局过滤器
当然也有全局的过滤器,这个就跟前面的组件很像了

监听属性
监听属性一共有两种,都是作为监听数据的
计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。因为在模板中放入太多的逻辑会让模板过重且难以维护
计算属性默认是get,即获取值,当然也可以修改值,先看看get类型的:

最开始msg是test,然后computed属性内的就是计算属性,此时的是changestr,将值渲染到p标签上,当点击button元素原始的监听事件点击修改了msg的值后,计算属性changstr获取到新的值,立马做出反应,然后重新渲染到p标签上
set方式:

这里可能不太好理解
步骤:
- 1.默认渲染出msg为test的
- 2.计算属性changestr触发get方法
- 3.渲染到p标签
- 4.click点击
- 5.绑定方法修改msg的值
- 6.计算属性changestr触发set方法,修改值
- 7.计算属性实时监听发现msg值修改,重新get值
- 8.渲染到p标签
如果需要设置值的话,就需要如上分开写计算属性,是不是感觉有点像在写后端的api接口啊,哈哈
侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的
比如这里,模拟一个网页搜索输入框,当我输入vue时,自动补齐数据为 vue 官网
注意:使用侦听器时,属性直接时那个待渲染的字符串msg

生命周期函数
又叫钩子函数,在组件的创建到销毁的每个时段都有一个hook函数,即钩子,这个就是生命周期函数
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同,this.fetchTodos 的行为未定义
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
生命周期函数一共有如下:
- beforeCreate :创建之前
- created:创建之后哦
- beforeMount:挂载之前
- mounted:挂载之后
- beforeUpdate:更新之前
- updated:更新之后
- activated:激活之前
- deactivated:激活之后
- beforeDestroy:销毁之前
- destroyed:销毁之后
- errorCaptured:错误调用,这个可以忽略,基本不怎么用
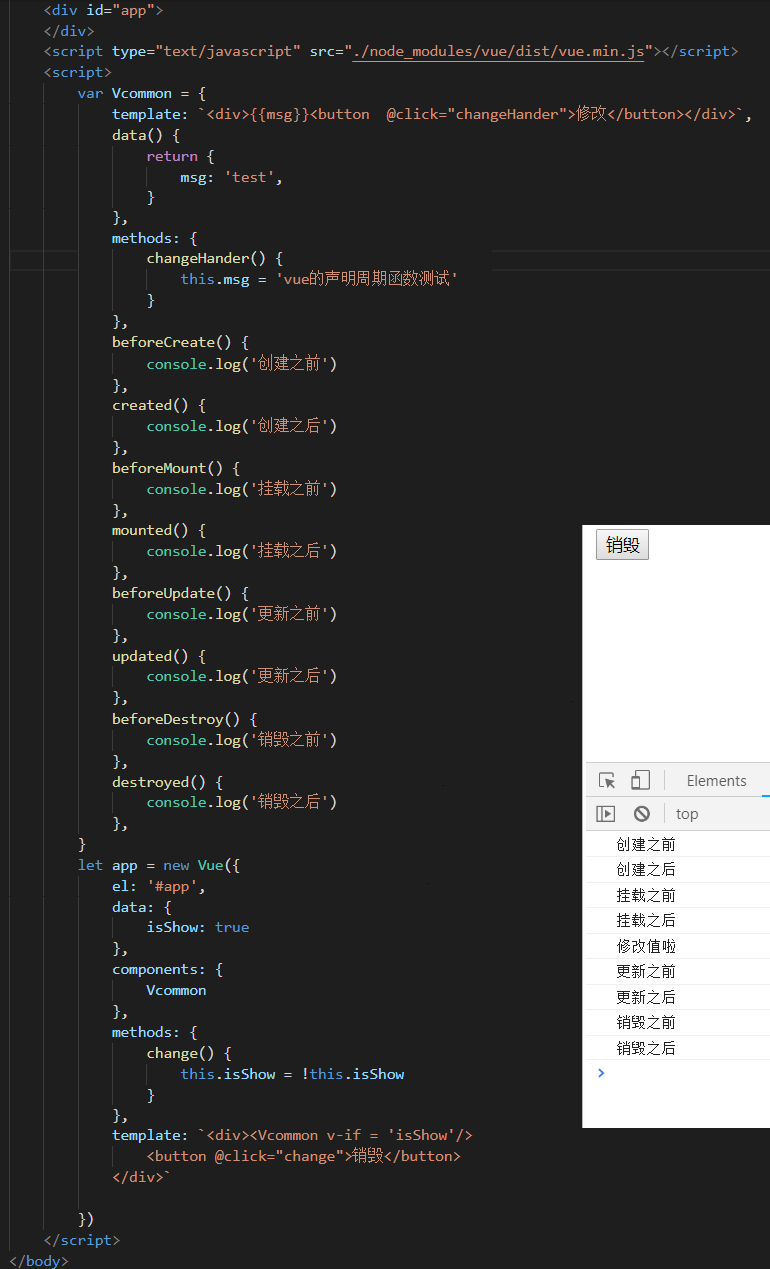
那么这里呢就来一个大综合的例子:

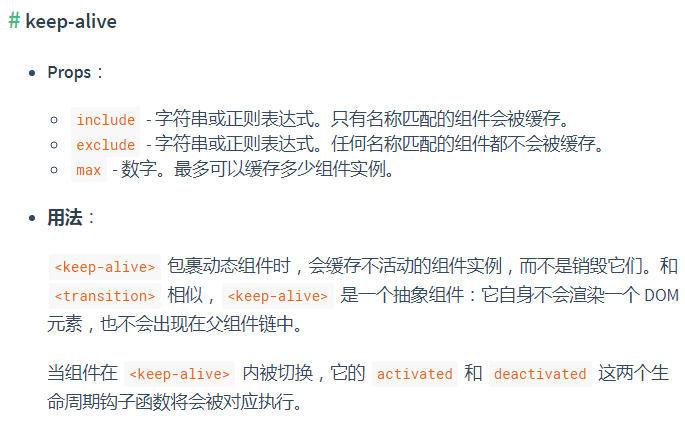
<keep-alive></keep-alive>

但是,在很多时候,其实我们并不想删除,只是想隐藏就行了,比如之前直接一个css样式dispaly:none就行了,vue里其实也有这种类似的组件——keep-alive:

当点击销毁已经不会走beforeDestory和destoryed周期函数,这个组件暂且这样,以后还会用到的,详细的就看官方文档吧
以上生命周期函数代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script>
var Vcommon = {
template: `<div>{{msg}}<button @click="changeHander">修改</button></div>`,
data() {
return {
msg: 'test',
}
},
methods: {
changeHander() {
this.msg = 'vue的声明周期函数测试'
}
},
beforeCreate() {
console.log('创建之前')
},
created() {
console.log('创建之后')
},
beforeMount() {
console.log('挂载之前')
},
mounted() {
console.log('挂载之后')
},
beforeUpdate() {
console.log('更新之前')
},
updated() {
console.log('更新之后')
},
beforeDestroy() {
console.log('销毁之前')
},
destroyed() {
console.log('销毁之后')
},
}
let app = new Vue({
el: '#app',
data: {
isShow: true
},
components: {
Vcommon
},
methods: {
change() {
this.isShow = !this.isShow
}
},
template: `<div>
<keep-alive>
<Vcommon v-if = 'isShow'/>
</keep-alive>
<button @click="change">销毁</button>
</div>`
})
</script>
</body>
</html>
生命周期函数
以下为官方文档的声明周期函数的前后逻辑

根据个人经验,用的比较多的周期函数还是mouted
获取DOM元素
根据官方文档的解释,貌似是不太赞同获取DOM元素进行操作,不过还是给了一个可以直接获取DOM的元素的属性 ref 和$refs
希望获取的DOM给一个ref属性,值为自定义,通过mouted周期函数才能拿到数据,利用Vue实例中的$refs.(自定义的值)即可拿到:为什么是$refs这个可以自己去看官网

拿到之后就可以对其进行DOM操作了,如果希望获取组件对象,一样的操作即可
$nextTick延时
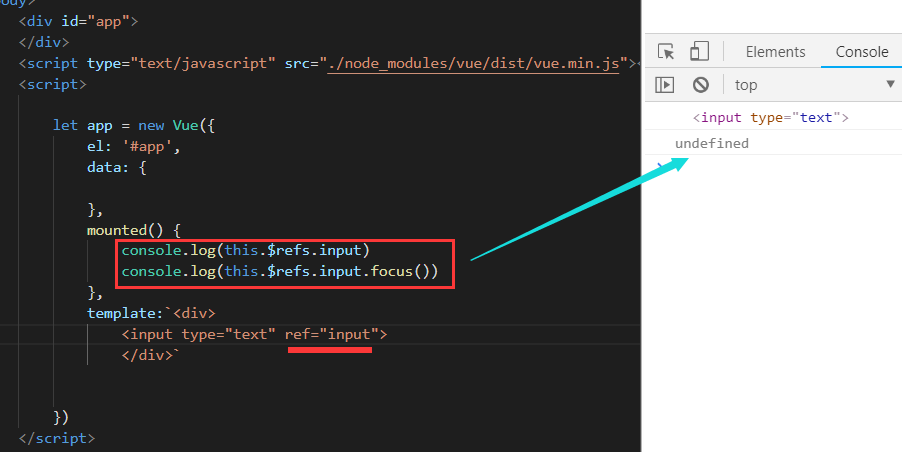
如下,我们希望对input标签用focus聚焦,打开自动去到输入框的效果:

但是你发现,明明可以拿到DOM元素,但是操作不了,这就是vue的虚拟DOM的效果了,虚拟DOM是react提出来的,然后三大框架现在都有了虚拟DOM的概念,因为加载速度比较快,性能较好
那么此时怎么办呢,利用$nextTick做延时就行:
打开页面input框自动聚焦已自动聚焦

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
},
mounted() {
// console.log(this.$refs.input)
// console.log(this.$refs.input.focus())
this.$nextTick(function () {
// 获取更新之后的DOM
this.$refs.input.focus()
})
},
template: `<div>
<input type="text" ref="input">
</div>`
})
</script>
</body>
</html>
$nextTick
总结
其实没什么可说的,还是多看官方文档,我感觉写的很详细了,我的文章只是把一些可能经常用的抽出来而已
vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素的更多相关文章
- Vue(八):监听属性watch
Vue.js 可以通过 watch 来响应数据的变化. 以下实例模拟购物车里商品数量增加,对应价格也增加 <!--模拟购物车商品数量增加,价格也随之增加--> <div id = & ...
- (四)Jsoup 获取 DOM 元素属性值
第一节: Jsoup 获取 DOM 元素属性值 Jsoup获取DOM元素属性值 比如我们要获取博客的href属性值: 我们这时候就要用到Jsoup来获取属性的值 : 我们给下示例代码: package ...
- Vue ---- 表单指令 条件指令 循环指令 分隔符 过滤器 计算属性 监听属性
目录 案例讲解: 一. 表单指令 1.重点: 补充 2.单选框 3.单一复选框 4.多复选框 二 . 条件指令 v-if/v-show ... v-clock 三 . 循环指令 string arra ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
- vue.js 监听属性的学习/ 千米、米的转换 /时、分、秒 的转换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 009——VUE中watch监听属性变化实现类百度搜索栏功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue.js:监听属性
ylbtech-Vue.js:监听属性 1.返回顶部 1. Vue.js 监听属性 本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化: 实例 & ...
- Vue计算属性和监听属性
一.计算属性 计算属性关键词: computed.计算属性在处理一些复杂逻辑时是很有用的. 可以看下以下反转字符串的例子: <div id="app"> {{ mess ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
随机推荐
- arcgis api 3.x for js 入门开发系列二十二地图模态层(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- Linux 用户及权限详解
Linux 用户及权限详解 用户 , 组 ,权限 安全上下文(secure context): 权限: r,w,x 文件: r : 可读,可以使用类似cat 等命令查看文件内容. w : 可写,可以编 ...
- Error:"MetaStoreClient lost connection. Attempting to reconnect (1 of 24) after 5s. getCurrentNotificationEventId" occurs as HiveServer2 fails to start as it cannot connect to Metastore in HDP 3.0
SupportKB Problem Description:After upgrading to HDP 3.0, the HiveServer2 fails to start and the fol ...
- 百度地图点击地图显示地址详情的默认方法怎么关闭,去掉百度地图api图标信息
去掉百度地图api图标信息 调用百度地图API时,如果想去掉百度的logo,只需要在css里设置: <style> .anchorBL{display:none} </style&g ...
- Java遍历Map的4种方式
public static void main(String[] args) { // 循环遍历Map的4中方法 Map<Integer, Integer> map = new HashM ...
- WinServer配置MySQL主从同步
为什么要配置主从同步? 如果一台数据库服务器挂了,还有一个备用 为了方便配置,我采用两台WinServer2003虚拟机: 1.前期准备工作:安装好镜像文件,VMTOOLS,MySQL5.5 我这里以 ...
- Xapian索引-文档检索过程分析之匹配百分比
本文属于文档检索过程分析的一部分,重点分析文档匹配百分比(percent)的计算过程. 1 percent是什么? 我们之前分析的检索demo: Xapian::Query term_one = Xa ...
- Asp.NetCore依赖注入和管道方式的异常处理及日志记录
前言 在业务系统,异常处理是所有开发人员必须面对的问题,在一定程度上,异常处理的能力反映出开发者对业务的驾驭水平:本章将着重介绍如何在 WebApi 程序中对异常进行捕获,然后利用 Nlog ...
- TensorRT学习总结
TensorRT是什么 建议先看看这篇https://zhuanlan.zhihu.com/p/35657027 深度学习 训练 部署 平常自学深度学习的时候关注的更多是训练的部分,即得到一个模型.而 ...
- InnoSetup 以命令行自动编译打包
本章介绍,在新建Innosetup的编译脚本iss文件后,在不运行Innosetup软件的基础上,以bat自动编译运行打包. 一.添加Innosetup软件包 下载InnoSetup软件包并解压到bu ...
