【html5】html5学习笔记2--表单
html5 新增输入类型
html5新增了 email、number、Date pickers (date, month, week, time, datetime, datetime-local)
、url、search、color、range输入类型
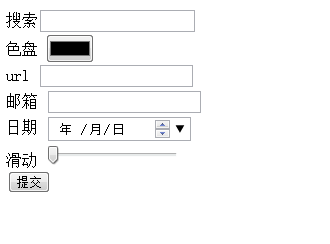
<form action="" method="post" accept-charset="utf-8">
搜索<input type="search" name="" value=""><br>
色盘 <input type="color" name="" value=""><br>
url <input type="url" name="" value=""><br>
邮箱 <input type="email" name="" value=""><br>
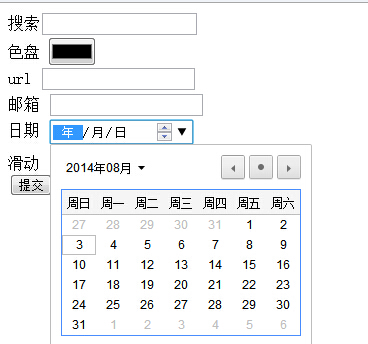
日期 <input type="date" name="" value=""><br>
滑动 <input type="range" name="" value="1" min='1' max ='10' placeholder=""><br>
<input type="submit" name="" value="提交" placeholder="">
</form>
在浏览器中的效果


html5新增表单元素
datalist keygen output
keygen output目前只有opear支持
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
Webpage: <input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
html5新增表单属性
新的 form 属性:
- autocomplete
- novalidate (不验证表单元素)
新的 input 属性:
- autocomplete(当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项)
- autofocus(属性规定在页面加载时,域自动地获得焦点。)
- form 适用于所有的input类型 当form标签定义了id属性 input标签只要指定form属性等于id的值 就不必包含在form标签内 布局更加灵活
<form action="" method="post" id="myform">
name<input type="text" name="" value=""><br>
passwd <input type="passwd" name="" value="1" min='1' max ='10' placeholder=""><br>
<input type="submit" name="" value="提交" placeholder="">
</form>
<input type="password" name="" value="" placeholder="" form="myform">- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step ( range 和number 类型的表单元素的属性 min 最小,max 最大值 step 表示步长)
- multiple( 文件可以多个上传)
- pattern (regexp)( 使用正则表达式对表达验证)
- placeholder (为空的时候提示的文字)
- required(必填的值 )
【html5】html5学习笔记2--表单的更多相关文章
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- AngularJS 1.2.x 学习笔记(表单校验篇)
https://my.oschina.net/cokolin/blog/526911 摘要: 本文首发于 blog.csdn.net/vipshop_ebs/article/details/39472 ...
- Symfony2学习笔记之表单
对于一个Web开发者来说,处理HTML表单是一个最为普通又具挑战的任务.Symfony2集成了一个Form组件,让处理表单变的容易起来.在这一节里,我们将从基础开始创建一个复杂的表单,学习表单类库中最 ...
- angular2 学习笔记 ( Form 表单 )
refer : https://angular.cn/docs/ts/latest/guide/forms.html https://angular.cn/docs/ts/latest/cookboo ...
- JS学习笔记7_表单脚本
1.获取表单及表单元素引用的方式 var mForm = document.forms[formName];获取表单引用 mForm.elements[elemName]获取表单元素,如有同名的,则得 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- [学习笔记]--Jfinal 表单提交附件
近期.项目里面用到了Jfinal 里面的上传附件. Jfinal 的Controller 里面提供了一个 getFile系列方法提供文件上传. 我这里呢,是文件上传和表单參数一起提交. 页面类似下图: ...
- 20151223jquery学习笔记--Ajax表单提交
传统的表单提交, 需要多次跳转页面, 极大的消耗资源也缺乏良好的用户体验. 而这款form.js 表单的 Ajax 提交插件将解决这个问题.一. 核心方法官方网站: http://malsup.com ...
- [知了堂学习笔记]_Jquery_Validate 表单校验的使用
一.效果图: 二.JqueryValidate的好处 在做注册.或者类似以上的表单提交的时候,大家是不是都很烦那种,把数据拿到后台去判断, 可能经过了正则表达式之类的复杂判断,然后发现数据错误.接着通 ...
- Django学习笔记之表单验证
表单概述 HTML中的表单 单纯从前端的html来说,表单是用来提交数据给服务器的,不管后台的服务器用的是Django还是PHP语言还是其他语言.只要把input标签放在form标签中,然后再添加一个 ...
随机推荐
- [Bug] 解决 Sql Server 数据库死锁问题
SELECT request_session_id spid, OBJECT_NAME(resource_associated_entity_id) tableName FROM sys.dm_tra ...
- iOS-AFNetworking封装Get(自定义HTTP Header)和Post请求及文件下载
前面提到AFNetworking是一个很强大的网络三方库,首先你需要引入AFNetworking三方库:如封装的有误还请指出,谢谢! 1.Get请求 /**Get请求 url 服务器请求地址 succ ...
- java文件监控[转]
原文链接:http://blog.csdn.net/dancen/article/details/7786987#comments 问题:存在两个文件目录,且称之为源目录和目标目录,需要不定期将源目录 ...
- HDU [P1151] Air Raid
二分图匹配求DAG图上的最小路径覆盖 应用了拆点的思想,将DAG图上的每一个点拆成二分图的x集合与y集合,对于一条有向边u->v来说,我们在ux与vy之间连一条边,然后求二分图的最大匹配 DAG ...
- CSA单点登录环境配置
本篇先写一些基础 今天看到一个cas单点登录的源码,搞环境就废了大半时间 <SSO CAS单点系列>http://www.imooc.com/article/3576 参考了这篇博客里的配 ...
- ps删除或覆盖内容
除了选区删除.复制选区内容覆盖之外另外一种方法. 删掉字母"PS": 1. 矩形框选工具在字母上方画出选区 2. Ctrl+T,并拖拽底部以覆盖字母 3. 完成
- linux下lampp(xampp)安装memcached扩展
原理:根据自己的lampp中的php版本,编译memcache时,引用对应下载的php版本,并安装后的php_config来生成memcache.so文件,再将这个so文件放置到lamppp对应位置, ...
- [记录]Zabbix3.4配置监控Oracle12c的存活状态和表空间使用率
Zabbix3.4配置监控Oracle的存活状态和表空间使用率 1.安装zabbix3.4 agent: # rpm -ivh http://repo.zabbix.com/zabbix/3.4/rh ...
- haproxy下X-Frame-Options修复方法
X-Frame-Options是网页常见漏洞之一,在其他的frame下加载你网页的内容,达到劫持的目的. 修复方法很简单,在http 请求投中添加X-Frame-Options参数.网上可以查一下Ap ...
- pro asp.net mvc 5笔记
1.Ninject条件绑定方法When(predicate)WhenClassHas<T>()WhenInj ectedInto<T>()例: kernel.Bind<I ...
