React笔记:组件(3)
1. 组件定义
组件是React的核心概念,组件将应用的UI拆分成独立的、可复用的模块。
定义组件的两种方式:
(1)类组件:使用ES6 class
(2)函数组件:使用函数
使用class定义组件的两个条件:
(1)class继承自React.Component
(2)class内部必须定义render(),render()返回代表该组件UI的React元素。
1.1 基本组件
HelloWorld.js:
import React, { Component } from "react"
class HelloWorld extends Component {
render() {
return (
<h1>Hello World!</h1>
);
}
}
export default HelloWorld;
Index.js:
import React from 'react';
import ReactDOM from 'react-dom'; import HelloWorld from './components/HelloWorld' ReactDOM.render(<HelloWorld />, document.getElementById('root'));
说明:ReactDOM.render()需要先导入react-dom库,这个库会完成组件所代表的虚拟DOM节点到浏览器的DOM节点的转换。
使用export default默认导出组件。
default表示可以在别的文件中使用import HelloWorld from './components/HelloWorld'导入这个模块;
如果没有default,则需要使用import { HelloWorld } from './components/HelloWorld'来导入模块。
1.2 组件的props
组件props用于把父组件中的数据或方法传递给子组件。
props是一个简单结构的对象,它包含的属性是由组件作为JSX标签所使用的属性组成。
示例(1):
import React, { Component } from "react"
class HelloWorld extends Component {
render() {
return (
<h1>Hello { this.props.name }!</h1>
);
}
}
export default HelloWorld;
import React from 'react';
import ReactDOM from 'react-dom'; import HelloWorld from './components/HelloWorld' ReactDOM.render(<HelloWorld name={ 'Libing' } />, document.getElementById('root'));
示例(2):
TodoItem.js
import React, { Component } from 'react';
class TodoItem extends React.Component {
render() {
const { id, title } = this.props;
return (
<li>{ id }-{ title }</li>
);
}
}
export default TodoItem;
TodoList.js
import React, { Component } from 'react';
import TodoItem from './TodoItem';
const data = [
{ id: 1, title: 'ToDo' },
{ id: 2, title: 'In Progress' },
{ id: 3, title: 'Done' }
]
class TodoList extends Component {
render() {
return (
<ul>
{
data.map((item) =>
<TodoItem
id={ item.id }
title={ item.title }
/>
)
}
</ul>
);
}
}
export default TodoList;
index.js
import React from 'react';
import ReactDOM from 'react-dom'; import TodoList from './components/TodoList' ReactDOM.render(<TodoList />, document.getElementById('root'));
1.3 组件的state
组件的state是组件内部的姿态,state的变化最终将反映在组件UI的变化。
在组件的构造方法constructor中通过this.state定义组件的初始状态,并通过调用this.setState()改变组件状态,进而组件UI会随之重新渲染。
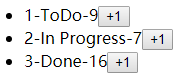
修改TodoItem.js
import React, { Component } from 'react';
class TodoItem extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
handleClick() {
let count = this.state.count;
count++;
this.setState({
count: count
});
}
render() {
const { id, title } = this.props;
return (
<li>
{ id }-{ title }-{ this.state.count }
<button
onClick={() => {
this.handleClick();
}}
>+1</button>
</li>
);
}
}
export default TodoItem;

1.4 有状态组件和无状态组件
state用来反映组件内部状态的变化。
无状态组件:如果一个组件的内部状态是不变的,则用不到state。
有状态组件:如果一个组件的内部状态会发生变化,就需要使用state来保存变化。
示例:
HelloWorld.js
import React from 'react';
function HelloWorld(props) {
return <h1>Hello { props.name }!</h1>;
}
export default HelloWorld;
注:由于使用了JSX,需要导入React。
index.js
import React from 'react';
import ReactDOM from 'react-dom'; import HelloWorld from './components/HelloWorld' ReactDOM.render(<HelloWorld name={ 'World' } />, document.getElementById('root'));
在使用无状态组件时,尽量定义函数组件。
在开发React应用时,要先思考哪些组件应该设计成有状态组件,哪些组件应该设计成无状态组件。并且,尽可能多的使用无状态组件,无状态组件不用关心状态变化,只聚焦于UI的展示,更容易复用。
React应用组件设计的一般思路:通过定义少数的有状态组件管理整个应用的状态变化,并且将状态通过props传递给其余的无状态组件,由无状态组件完成页面绝大部分UI的渲染。
有状态组件主要关注处理状态变化的业务逻辑,无状态组件主要关注组件的UI渲染。
1.5 属性校验和默认属性
1.5.1 属性校验
React提供PropTypes用于校验组件属性的类型。
import React from 'react';
import PropTypes from 'prop-types' class HelloWorld extends React.Component {
render(){
return (<h1>Hello { this.props.name }!</h1>);
}
} HelloWorld.propTypes = {
name: PropTypes.string
} export default HelloWorld;
import React from 'react';
import ReactDOM from 'react-dom'; import HelloWorld from './components/HelloWorld' ReactDOM.render(<HelloWorld name={'World'} />, document.getElementById('root'));
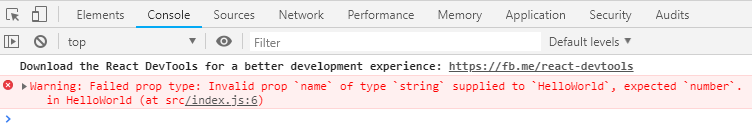
若属性类型设置number,则报错提示。
import React from 'react';
import PropTypes from 'prop-types' class HelloWorld extends React.Component {
render(){
return (<h1>Hello { this.props.name }!</h1>);
}
} HelloWorld.propTypes = {
name: PropTypes.number
} export default HelloWorld;

import React from 'react';
import PropTypes from 'prop-types' class HelloWorld extends React.Component {
render(){
return (<h1 style={ this.props.style }>Hello { this.props.name }!</h1>);
}
} HelloWorld.propTypes = {
name: PropTypes.string,
style: PropTypes.shape ({
color: PropTypes.string,
fontSize: PropTypes.number
}).isRequired
} export default HelloWorld;
import React from 'react';
import ReactDOM from 'react-dom'; import HelloWorld from './components/HelloWorld' ReactDOM.render(<HelloWorld
style={{ color: 'red', fontSize: 14 }}
name={'World'}
/>, document.getElementById('root'));
示例中,style是一个对象,包含两个属性color和fontSize,color是字符串类型,fontSize是数字类型。
如果属性是组件的必须属性,在PropTypes的类型属性上调用isRequired。
1.5.2 默认属性
React提供为组件属性指定默认值,组件defaultProps。当组件属性未被赋值时,组件会使用defaultProps定义的默认属性。
import React from 'react';
class HelloWorld extends React.Component {
render(){
return (<h1 style={ this.props.style }>Hello { this.props.name }!</h1>);
}
}
HelloWorld.defaultProps = {
name: 'Libing'
}
export default HelloWorld;
import React from 'react';
import ReactDOM from 'react-dom'; import HelloWorld from './components/HelloWorld' ReactDOM.render(<HelloWorld />, document.getElementById('root'));
1.6 组件样式
为组件添加样式的方法主要有两种:外部样式表和内联样式。
1.6.1 外部CSS样式表
样式表引入的两种方式:
(1)在使用组件的HTML页面中通过标签引入
<link rel="stylesheet" type="text/css" href="style.css" >
(2)把样式表当作一个模块,在使用该样式表的组件中,导入样式表文件
import './style.css'; // 相对路径
React元素要使用className代替class作为选择器。
/src/components/HelloWorld.css
.hello-world {
color: red;
font-size: 14px;
}
/src/components/HelloWorld.js
import React from 'react';
import './HelloWorld.css';
class HelloWorld extends React.Component {
render(){
return (<h1 className='hello-world'>Hello World!</h1>);
}
}
export default HelloWorld;
第一种引入样式表的方式常用于该样式表作为整个应用的所有组件(基础样式表),第二种引入样式表的方式常用于该样式表作用于某个组件(组件的私有样式)。
全局基础样式表要可以使用第二种方式引入,一般在应用的入口js文件中引入,如index.js。
1.6.2 内联样式
内联样式是一种CSS in JS的写法:将CSS写到JS文件中,用JS对象表示CSS,通过DOM类型节点的style属性引用样式对象。
import React from 'react';
class HelloWorld extends React.Component {
render(){
return (<h1 style={{
color: 'red',
fontSize: '14px'
}}>Hello World!</h1>);
}
}
export default HelloWorld;
style使用了两个大括号{{}},第一个大括号表示style的值是一个JavaScript表达式,第二个大括号表示这个JavaScript表达式是一个对象。
import React from 'react';
class HelloWorld extends React.Component {
render(){
const style = {
color: 'red',
fontSize: '14px'
};
return (<h1 style={ style }>Hello World!</h1>);
}
}
export default HelloWorld;
2. 组件生命周期
React笔记:组件(3)的更多相关文章
- React笔记_(3)_react语法2
React笔记_(3)_react语法2 state和refs props就是在render渲染时,向组件内传递的变量,这个传递是单向的,只能继承下来读取. 如何进行双向传递呢? state (状态机 ...
- React 异步组件
之前写过一篇 Vue 异步组件的文章,最近在做一个简单项目的时候又想用到 React 异步组件,所以简单地了解了一下使用方法,这里做下笔记. 传统的 React 异步组件基本都靠自己实现,自己写一个专 ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- Griddle, griddle-react 一个REACT 表格组件
Griddle, griddle-react 一个REACT 表格组件: http://griddlegriddle.github.io/Griddle/index.html
- React Native组件之Text
React Native组件之Text相当于iOS中的UILabel. 其基本属性如下: /** * Sample React Native App * https://github.com/face ...
- React Native组件之Switch和Picker和Slide
React Native组件Switch类似于iOS中的UISwitch:组件Slide类似于iOS中UIslider,组件Picker类似于iOS的UIPickerView.他们的使用方法和相关属性 ...
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- React Native 组件之TextInput
React Native 组件之TextInput类似于iOS中的UITextView或者UITextField,是作为一个文字输入的组件,下面的TextInput的用法和相关属性. /** * Sa ...
- React的组件用法
React.createClass() 中文翻译 https://discountry.github.io/react/3.4K ( https://doc.react-china.org868 ) ...
随机推荐
- EasyUI List<T>转tree数据格式
using System; using System.Collections; using System.Collections.Generic; using System.Linq; using S ...
- HTML学习总结&基础篇
何为坚持?一个“勤”,一个“忍”. 年前给自己定的目标,今年一定要坚持多逛园子,多看一些大佬的帖子,然后自己也尽量能够分享自己学习的收获,让自己进步快些,但是多逛园子是做到了,写博客这个东西,今年好像 ...
- AIDL使用以及原理分析
AIDL使用以及IPC原理分析(进程间通信) 概要 为了大家能够更好的理解android的进程间通信原理,以下将会从以下几个方面讲解跨进程通讯信: 1. 必要了解的概念 2. 为什么要使用aidl进程 ...
- 使用Android服务,实现报警管理器和广播接收器
介绍 几乎在所有平台上都有很多进程运行背景,它们被称为服务.可能在Android平台中有一些服务可以执行长时间运行的操作,这些操作在处理时不需要用户交互. 在本文中,借助预定义的Android警报服务 ...
- 数据库原理 - 序列4 - 事务是如何实现的? - Redo Log解析(续)
> 本文节选自<软件架构设计:大型网站技术架构与业务架构融合之道>第6.4章节. 作者微信公众号:> 架构之道与术.进入后,可以加入书友群,与作者和其他读者进行深入讨论.也可以 ...
- Keepalibed监控nginx
配置Keepalived监控nginx --wang 目的: 通过Keepalived实现对nginx的监控,每两秒扫描一次,如果nginx关闭,尝试重启nginx,两秒后检查nginx是否启动,如果 ...
- springboot整合shiro应用
1.Shiro是Apache下的一个开源项目,我们称之为Apache Shiro.它是一个很易用与Java项目的的安全框架,提供了认证.授权.加密.会话管理,与spring Security 一样都是 ...
- UI对象库-定位元素与程序分离
1.前言 这几天有人问我,UI自动化测试中使用到的页面定位元素应该存放在哪里比较合适?我想说的是如果你使用的是PO设计模式设计测试用例的话,可以把定位元素存在每一个page页面,一个page存放对应的 ...
- 关于Http
摘自:菜鸟教程 HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(www)服务器传输超文本到本地浏览器的传送协议. HTTP ...
- Linux 下的 python 虚拟环境 + vim快捷方式
day04虚拟环境 https://www.cnblogs.com/pyyu/p/9015317.html 博客 关闭防火墙: systemctl stop firewalld # 关闭防火前 sys ...
