在360、UC等浏览器,img不加载原因
问题:图片在360浏览器不被加载,在UC浏览器强制不显示。
前言不多说,直接上图。
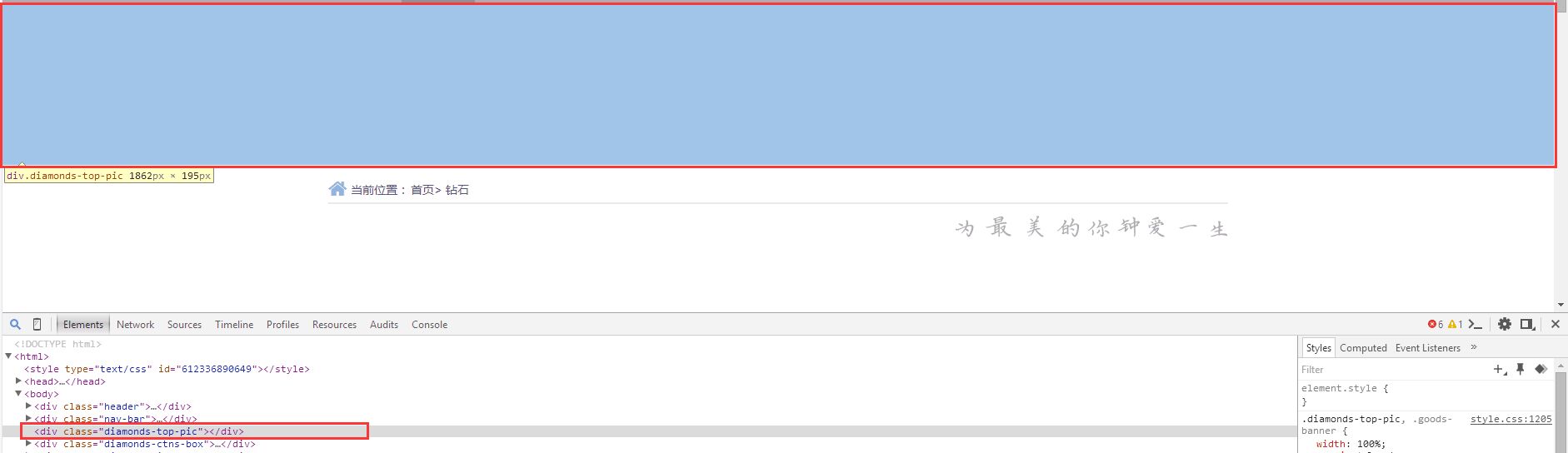
360浏览器显示情况:

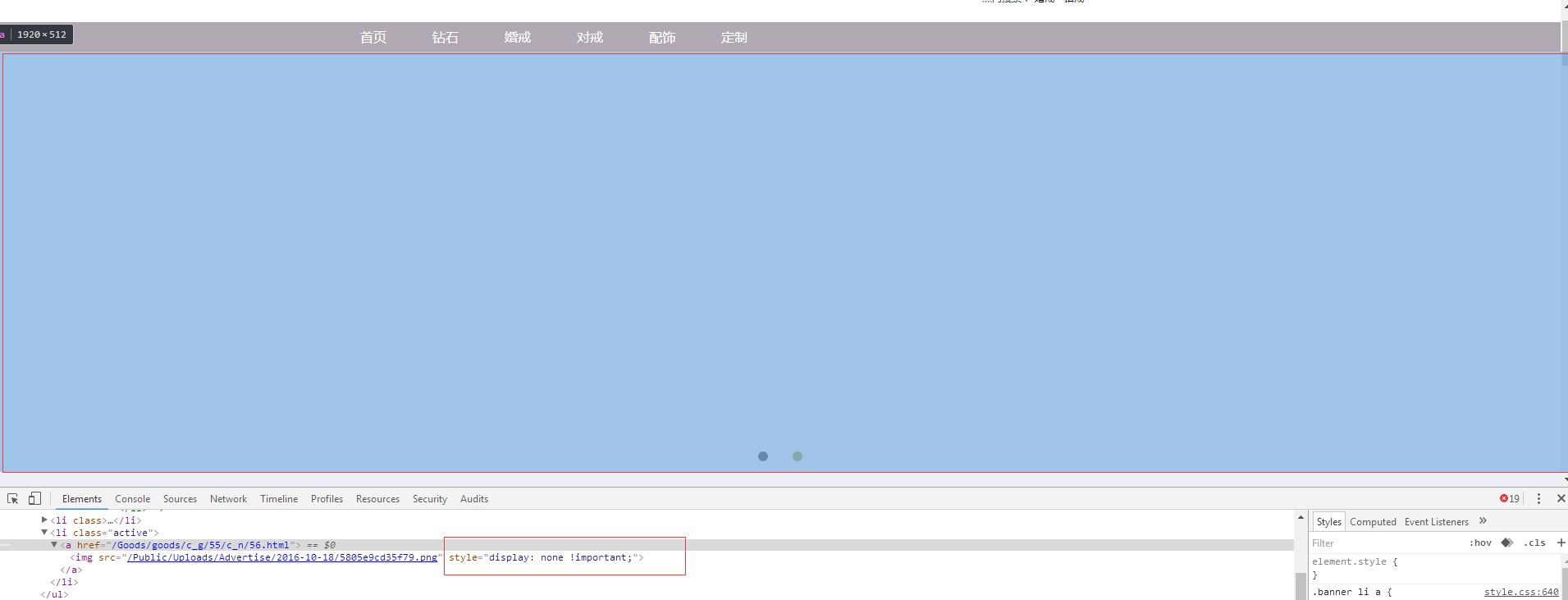
UC浏览器显示情况:

由以上两张截图可以看到,在360浏览器,banner图片处根本没有加载图片,连img标签都没有;UC浏览器稍微好一点,加载了img标签,但是强制给了img一个‘display:none !important’的样式。
我以人格保证,我绝对没有给img标签写‘display:none !important’样式,后端同学表示很无语:不是你写的,难道是我写的?我一个写后端的,更不会写css样式好吗
我的第一个反应是加载错误,然后狂按F5刷新网页。结果并没有什么用!
我开始检查我的css样式、js,但是并没有写这个样式,并且在谷歌浏览器显示正常,最讨厌的IE浏览器也显示正常。
我将其中1张图片的地址改成本地的后,图片又能正常显示了。
我猜测这是图片路径的问题。但是在谷歌浏览器、IE浏览器都能看到图片!
思路暂时卡住,宝宝处在一个抓瞎状态
讲真,这是我第一次遇到这个问题。在此之前,我从未遇到过图片路径正确但是不加载图片的情况。
在我冥思苦想,各种抓耳挠腮之后,我突然想起来是不是我浏览器的设置有问题,于是我开始一个一个的检查。
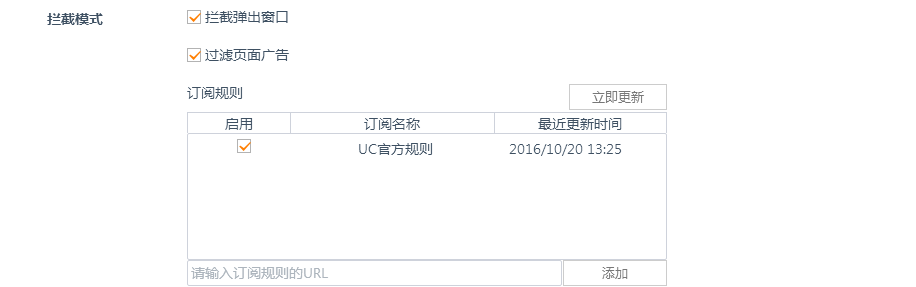
最后发现,UC浏览器和360浏览器都有一个广告拦截:

当我取消广告拦截后,两个浏览器都可以正常加载图片。
由此得到一个结论:网站的图片被当成广告图片屏蔽了!
浏览器广告拦截
目前大部分用户都会设置广告拦截,用js判断打开网页的是哪个浏览器,并借此提示用户关闭浏览器广告拦截功能是不现实的;让浏览器取消广告拦截功能更不切实际。
大部分浏览器的广告拦截规则都是广告黑名单+一些广告字眼匹配,比如百度联盟、搜狗联盟、Google联盟这些就算在广告黑名单里的,一般广告过滤都会过滤掉这些广告联盟代码。剩下的就是广告字眼匹配,比如js地址包含ads.php、ad.js甚至是gg.js都可能会被过滤,360浏览器甚至会把包含ad.gif、960x90.jpg带有广告字眼的图片地址都会屏蔽掉。
浏览器拦截关键字:guanggao、ad、advert、advertisement、advertised、commercials等等。
原因已经找到,现在开始解决问题。
我在谷歌浏览器上仔细查看了图片的src属性值,并没有看到与广告相关的关键字。我的js文件和css样式名也没有与广告相关的关键字。
于是我又询问后端同学,他后端是否写了与广告相关的关键字。后端同学检查了之后,发现他有个文件夹名称的就是guanggao。
至此,问题完美解决。
在360、UC等浏览器,img不加载原因的更多相关文章
- 火狐浏览器返回不加载JS
火狐浏览器 go(-1),返回后不加载JS,谷歌会加载. 总结: Firefox和Safari在back时不会触发load, ready事件! 解决方法: $(window).unload(funct ...
- selenium模块无头化浏览器 设置不加载页面css、图片、js
下面代码基于火狐浏览器,谷歌浏览器代码类似 from selenium import webdriver from selenium.webdriver.firefox.options import ...
- EasyUI 1.4.4 DataGrid(大数据量) bufferview滚动时不加载下一页数据解决方案
在使用Easyui DataGrid 过程中,发现若单页数据量超过300,IE浏览器加载速度很慢.也通过网上找寻了很多解决方案,最典型的就是去掉datagrid的自动列宽以及自动行高判断. 1.解决自 ...
- UC手机浏览器js加入收藏夹
概述 对于某些网站来说,让用户一键把网页加入收藏夹的设计是非常棒的,它能提醒用户把网页加入收藏夹,从而增加用户的回访率,使网站获得更多的流量. 在PC端,只有ie和ff支持用js把网页加入收藏夹的操作 ...
- Selenium2启动浏览器且加载插件
一.SELENIUM2启动浏览器 注意: SELENIUM2在启动浏览器时,都是启动一个干净的没有任务 插件及cookies信息的浏览器,即使是你之前的浏览器有设置过代理,到自动化启动时,也是没有代理 ...
- 解决方案:带格式化文本控件( RichText)的模板如果在InfoPath的浏览器中加载可能出现 COM 组件的80040154错误
建议大家在微软的组件出现问题时,在GOOGLE上搜索解决方案,一般来说,总有结果: 带格式化文本控件( RichText)的模板如果在InfoPath的浏览器中加载,可能出现 COM 组件的80 ...
- [WebKit]浏览器的加载与页面性能优化
非常棒.非常系统的一份资料,值得阅读! 原文来自百度泛用户体验. 作者:nwind 本文将探讨浏览器渲染的loading过程,主要有2个目的: 了解浏览器在loading过程中的实现细节,具体都做了什 ...
- Android开源代码解读のOnScrollListener实现ListView滚屏时不加载数据
使用ListView过程中,如果滚动加载数据的操作比较费时,很容易在滚屏时出现屏幕卡住的现象,一个解决的办法就是不要在滚动时加载数据,而是等到滚动停止后再进行数据的加载.这同样要实现OnScrollL ...
- Swift - 表格图片加载优化(拖动表格时不加载,停止时只加载当前页图片)
列表的单元格中包含有图片在开发中很常见.通常我们可以直接在tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIn ...
随机推荐
- 【POJ1743】Musical Theme(后缀数组)
[POJ1743]Musical Theme(后缀数组) 题面 洛谷,这题是弱化版的,\(O(n^2)dp\)能过 hihoCoder 有一点点区别 POJ 多组数据 题解 要求的是最长不可重叠重复子 ...
- 清橙A1212:剪枝
题面 清橙 Sol 一种新的树上\(DP\)姿势 从左往右按链\(DP\) 做法: 维护两个栈\(S1\),\(S2\) \(S1\)存当前的链 \(S2\)存分叉点以下要改的链 \(Dfs\),弄一 ...
- [HAOI2012]高速公路
题面在这里 题意 维护区间加操作+询问区间任选两不同点途中线段权值之和的期望 sol 一道假的期望题... 因为所有事件的发生概率都相同,所以答案就是所有方案的权值总和/总方案数 因为区间加法自然想到 ...
- [BZOJ1880] [Sdoi2009] Elaxia的路线 (SPFA & 拓扑排序)
Description 最近,Elaxia和w**的关系特别好,他们很想整天在一起,但是大学的学习太紧张了,他们 必须合理地安排两个人在一起的时间.Elaxia和w**每天都要奔波于宿舍和实验室之间, ...
- jquery切换
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> < ...
- c# List实现原理
在研究前辈们写的代码,总是搞不明白.word文中引文的索引和引文列表中的索引对应关系是什么呢?是如何对应上的?我冥思苦想,昨天又系统地看了下代码,才所有悟,所以记录下我的探索过程. 如下图所示: 图1 ...
- Vue2.0 demo:百度百聘第三方web客户端
github地址:https://github.com/axel10/baipin_vue 项目地址:https://vcollection.org/baipin/ 官方的百度百聘客户端存在翻页时过滤 ...
- jsp学习第一弹
早期动态网站开发技术主要使用cgi技术,cgi的基本原理是,将浏览器提交至web服务器的数据通过环境变量传递给其他外部程序,经外部程序处理后,再由cgi把处理结果传送给web服务器,最后由web服务器 ...
- vue项目架构
一.工程说明: 1.代码git仓库地址:git@gitlab.*****.git. 2.目录结构: 1>.index.html 为build打包发布网页入口: 2>.lieda文件夹代码项 ...
- kubernetes实践之运行aspnetcore webapi微服务
1.预备工作 unbuntu 16.04 and above docker kubernetes 集群 2.使用vs2017创建一个web api应用程序,并打包镜像到本地. 3.推送本地镜像到doc ...
