.Net Core SignalR 实时推送信息
以前一直没用成功过SignalR(.net asp),最近几天又参考了对应的文档,最终调成功啦。
开始之前,应该注意:
一定要.Net Core 2.1.0以上的SDK。
VS2017 15.6以上的开发工具。
SignalR.js(该js文件可以通过npm下载。指令:npm install @aspnet/signalr)。
一.通过nuget包下载SignalR相关的第三方库(Microsoft.AspNetCore.SignalR),然后建好.Net Core web mvc项目,
在该项目中建个ChatHub.cs类,继承Hub类。
二.在Views目录下建个SignalR视图文件夹,在该文件夹内建Index.cshtml页面。
页面内容如下:
- @page
- <style>
- th, td {
- padding: 3px;
- }
- </style>
- <div class="row">
- <p></p>
- <div class="col-md-12">
- <form action="#">
- <table>
- <tr>
- <td>Name</td>
- <td colspan="2">
- <input type="text" id="user" />
- </td>
- </tr>
- <tr>
- <td>Message</td>
- <td colspan="2">
- <input type="text" id="message" />
- </td>
- <td>
- <input type="submit" id="send" value="Send" />
- </td>
- </tr>
- </table>
- </form>
- <p></p>
- <ul id="messages" style="list-style-type:none;"></ul>
- </div>
- </div>
- <script src="~/lib/signalr.js"></script>
- <script src="~/js/chat.js"></script>
- <script src="~/js/jquery.min.js"></script>
三.把下好的signalr.js文件放到lib目录下,然后再js目录下建个Chat.js文件。
Chat.js文件内容如下:
- //最新的用这个:const connection = new signalR.HubConnectionBuilder().withUrl("/chathub").build();
const connection = new signalR.HubConnection('/chathub');- //绑定接收方法
- connection.on('RecieveMsg', (timestamp, user, message) => {
- const encodedUser = user;
- const encodedMsg = message;
- const listItem = document.createElement('li');
- listItem.innerHTML = timestamp + ' <b>' + encodedUser + '</b>: ' + encodedMsg;
- document.getElementById('messages').appendChild(listItem);
- });
- document.getElementById('send').addEventListener('click', event => {
- const msg = document.getElementById('message').value;
- const usr = document.getElementById('user').value;
- //委托后台Hub类中的SendMsg方法发送消息给前台的接收(RecieveMsg)方法。
- connection.invoke('SendMsg', usr, msg).catch(err => showErr(err));
- event.preventDefault();
- });
- //异常情况显示的内容。
- function showErr(msg) {
- const listItem = document.createElement('li');
- listItem.setAttribute("style", "color: red");
- listItem.innerText = msg.toString();
- document.getElementById('messages').appendChild(listItem);
- }
- //开启连接
- connection.start().catch(err => showErr(err));
- //以上注释都是个人理解,有误请指出。
四:建个SignalR控制器。
SignalR控制器内容如下:
- using Microsoft.AspNetCore.Mvc;
- namespace WebEFCodeFirst.Controllers
- {
- public class SignalRController : Controller
- {
- public IActionResult Index()
- {
- return View();
- }
- }
- }
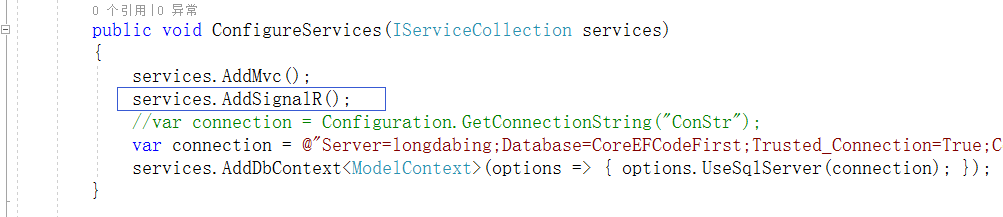
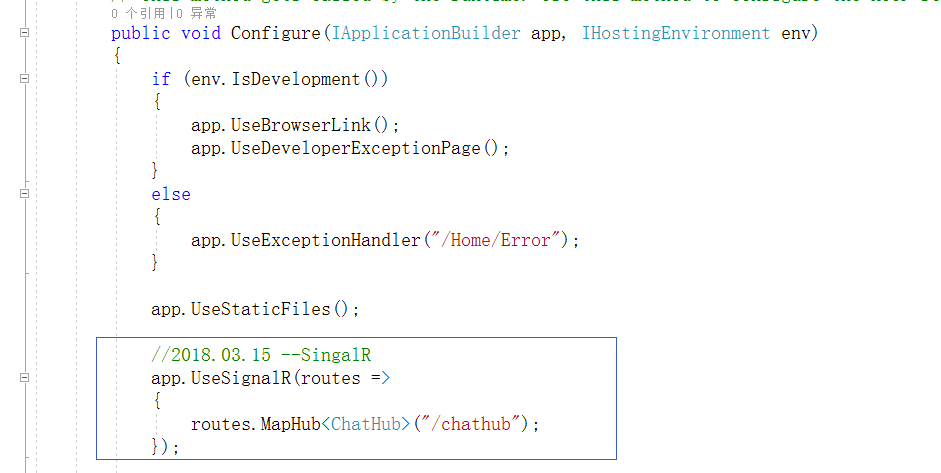
五.在StartUp类中注册SignalR相关信息。


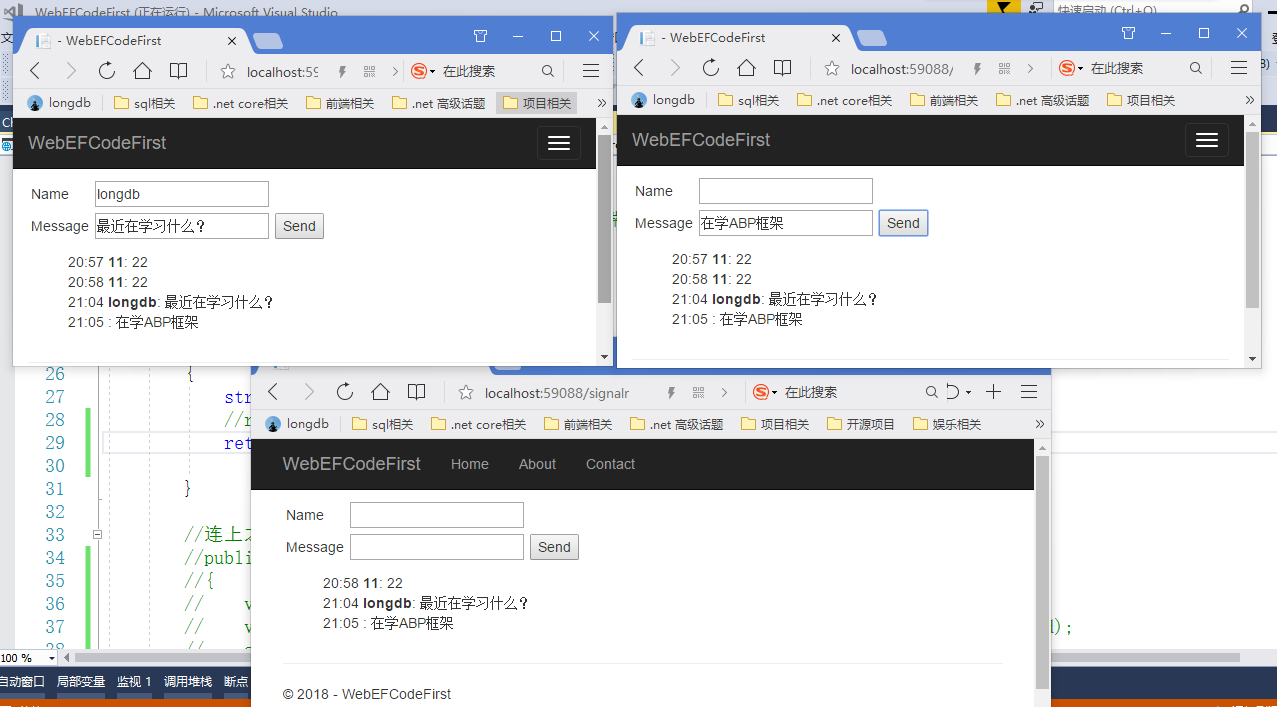
最后运行程序,运行后的效果图:

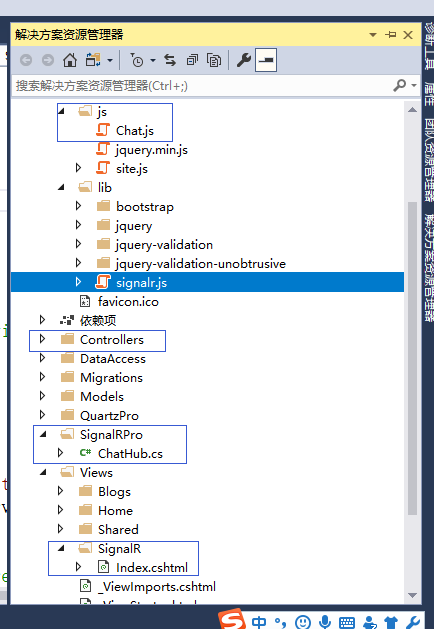
项目结构图:

.Net Core SignalR 实时推送信息的更多相关文章
- HTML5 WebSocket 实时推送信息测试demo
测试一下HTML5的websocket功能,实现了客户端→服务器实时推送信息到客户端,包括推送图片: websocket实现MessageInbound类 onTextMessage()/onBina ...
- SignalR实时推送
SignalR 的实现机制与 .NET WCF 或 Remoting 是相似的,都是使用远程代理来实现.在具体使用上,有两种不同目的的接口:PersistentConnection 和 Hubs,其中 ...
- SignalR 实时推送消息
业务场景 以前做过一个东西,就是当数据库有数据更新的时候,能够自动更新到前台,那时候signalr还没出现的时候,需要自己实现轮询读库,对于数据库和程序都是比较郁闷的事情.现在利用SignalR解决数 ...
- Python接入企业微信 - 推送信息到内部群里
前言 之前一篇文章提到了使用wechatpy库来实现企业微信应用登录:Django + Taro 前后端分离项目实现企业微信登录 其实这个库可以实现的功能非常多,基本微信开发涉及到的功能都能实现. 本 ...
- 使用SignalR ASP.NET Core来简单实现一个后台实时推送数据给Echarts展示图表的功能
什么是 SignalR ASP.NET Core ASP.NET Core SignalR 是一种开放源代码库,可简化将实时 web 功能添加到应用程序的功能. 实时 web 功能使服务器端代码可以立 ...
- Asp.NET MVC 使用 SignalR 实现推送功能二(Hubs 在线聊天室 获取保存用户信息)
简单介绍 关于SignalR的简单实用 请参考 Asp.NET MVC 使用 SignalR 实现推送功能一(Hubs 在线聊天室) 在上一篇中,我们只是介绍了简单的消息推送,今天我们来修改一下,实现 ...
- java 使用 comet4j 主动向客户端推送信息 简单例子
[背景] 今天,一个前端的师弟问我怎样做实时聊天窗口,我毫不犹豫地说:在前台定时访问服务端呀!师弟默默地百度了一番,最后告诉我,有一种技术是后服务端动推送信息给客户端的,这种技术的名字叫comet,我 ...
- MVC 中使用 SignalR 实现推送功能
MVC 中使用 SignalR 实现推送功能 一,简介 Signal 是微软支持的一个运行在 Dot NET 平台上的 html websocket 框架.它出现的主要目的是实现服务器主动推送(Pus ...
- WinForm中 Asp.Net Signalr消息推送测试实例
p{ text-align:center; } blockquote > p > span{ text-align:center; font-size: 18px; color: #ff0 ...
随机推荐
- freemind中内容变成html转义字符解决方法
在使用freemind的时候,没有正常关闭,导致原来的内容变成下面这样: <html> <body> <p> <b>查询所有</b> < ...
- 应用canvas绘制动态时钟--每秒自动动态更新时间
使用canvas绘制时钟 下文是部分代码,完整代码参照:https://github.com/lemoncool/canvas-clock,可直接下载. 首先看一下效果图:每隔一秒会动态更新时间 一. ...
- 如何为Web应用选择托管主机
PHP应用开发好了?恭喜你!不过,现在还没什么用,因为用户无法使用.你要把应用存储到服务器中,让预期受众能访问.一般来说,存储PHP应用有四种方式:共享服务器.虚拟私有服务器.专用服务器和平台即服务. ...
- 深入java虚拟机学习 -- 类的加载机制(三)
类的初始化时机 在上篇文章中讲到了类的六种主动使用方式,反射是其中的一种(Class.forName("com.jack.test")),这里需要注意一点:当调用ClasLoade ...
- 记录使用微信小程序的NFC和蓝牙功能读取15693芯片的开发历程
开发目标: (1) 对于Android手机,直接通过微信小程序调用手机的NFC功能,对15693协议的芯片进行读写操作: (2)对于苹果手机(及没有NFC模块的手机),通过微信小程序的蓝牙功能连接到蓝 ...
- 仿QQ发语音、图片选择、表情选择demo
一款仿QQ发语音.图片选择.调用拍照.表情选择的demo git地址:https://github.com/PureLovePeter/pic.git. 喜欢的请 star star star,共 ...
- MVC4不支持EF6解决方案 && Nuget控制台操作说明
问题背景:MVC4不支持EF6,所以要把EF6卸载然后安装EF5.只能降低版本EF5+MVC4或者EF6+MVC5; 这时候: Uninstall-Package EntityFramework -F ...
- Open Live Writer
最近突然发现我的CSDN博客里面的很多内容都被删除了,虽然我没有用CSDN写博了,不过还是想到可能我现在用的博客园写博,如果有些内容敏感的话会不会也会被删除文章或者关掉我的博客.心里满是担心,于是想说 ...
- Proxy和Reflect
原因 最近在写 unar.js(一个技术超越react angular vue)的mvvm库.通过研究proxy的可行性.故作以下研究 Proxy代理一个函数 var fn=function(){ c ...
- Axure RP初学
制作商品购买页
