vue下拉列表
最近在弄作品,做了个下拉列表。心想各位小哥哥、小姐姐可能会用到相同的需求,就把下拉列表封装一下,希望能对各位小哥哥,小姐姐有帮助
github地址:
https://github.com/ClmPisces/vue-droplist
安装
cnpm install vue-droplist --save
组件中导入
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置,position
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
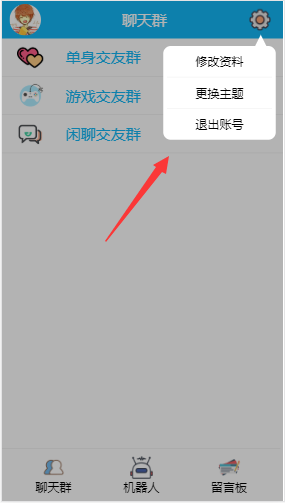
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

vue下拉列表的更多相关文章
- Vue 下拉列表 组件模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- vue 下拉列表动画
点击可以收起,这里注意先给需要收起展开的的容器设置高度,通过样式v-enter和v-leave-to设置结束和开始前的就可以了
- Vue 表格里的下拉列表
下拉列表column-select.vue组件内容: <template> <div class="column-select-wrapper"> < ...
- Vue.js之下拉列表及选中触发事件
老早就听说了Vue.js是多么的简单.易学.好用等等,然而我只是粗略的看了下文档,简单的敲了几个例子,仅此而已. 最近由于项目的需要,系统的看了下文档,也学到了一些东西. 废话不多说,这里要说的是下拉 ...
- vue教程1-09 交互 vue实现百度下拉列表
vue教程1-09 交互 vue实现百度下拉列表 <!DOCTYPE html> <html lang="en"> <head> <met ...
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- VUE element-ui下拉列表获取label值
有这样一个场景,当我们往后台数据传的是id时,我们却想在前台获取列表显示的值,这时候可以用下面的方法来获取你想要的label值 let obj = {}; obj = this.arr.find((i ...
- 解决vue与传统jquery插件冲突
比如基于jquery的select2插件,在vue下单独用有很多问题,其实对于这类插件,可以用vue的自定义指令和组件来包装,解决冲突的问题.引用官方vue1.0和2.0的两个例子,学习一下. 例子1 ...
- vue+webpack项目实战
概述 -- 项目中会用到的插件 vue-router vue-resource 打包工具 webpack 依赖环境 node.js start 安装vue开发的模板 # 全局安装 vue-cli $ ...
随机推荐
- Poj3678:Katu Puzzle
大概题意 有\(n\)个数,可以为\(0/1\),给\(m\)个条件,表示某两个数经过\(or, and, xor\)后的数是多少 判断是否有解 Sol \(2-SAT\)判定 建图 # includ ...
- java基础:内存分配(上)
java执行中的内存分区: 1.代码域:存放代码 2.数据域:存放静态的数据 3.栈:存放局部变量 4.堆:存放成员变量 (ps:局部变量是类中方法体中申明的变量,只在这个方法中有效:成员变量是类中方 ...
- Pycharm头部注释添加
1.第一步 2.第二步 搜索框输入:File and Code Templates 然后右边找到 Python Script 3.第三步 将下面内容复制到图中红框内,然后点击OK #!/usr/bin ...
- 基于etcd的Rabbitmq队列订阅负载均衡
go-qb Load balancer for rabbitmq queue subscribing Feature Rabbitmq queue subscription load balancin ...
- IM-iOS退出后台接受消息,app退出后台能接收到推送
App被失活状态的时候可以走苹果的APNS:但是在活跃的时候却接受不到推送! 那就用到本地推送:UILocalNotification 消息神器. 处理不好可能会有很多本地推送到来,那么问题来了要在什 ...
- CentOS7+mysql5.6配置主从
一.安装环境 操作系统:CentOS-7-x86_64-DVD-1611.iso数据库版本:mysql-5.6.39-linux-glibc2.12-x86_64.tar.gz数据库地址: 192.1 ...
- UML系列图
用例图: 时序图:
- javap -c命令关键字的含义
jdk提供了javap命令用于查看字节码来查看程序执行赋值的顺序,看懂这些关键字可以很好的理解程序执行的过程 转自:http://www.cnblogs.com/duanxz/archive/2014 ...
- 【Linux】 CentOS6.5安装Python2.7以及pip等工具
原文地址 CentOS6.5下是原来就有python的,我的镜像里面自带的python版本是2.6.6.如果想要自己更新一个更加新的python版本可以这么做: 安装python2.7安装包. 从官网 ...
- 【HTML】 HTML基础知识 表单
html 表单 表单的标签是<form>,用于给网站的后台提交数据.提交的数据格式原本是什么样不太清楚,以python的flask框架来看,我从表单中得到的数据是一个字典(flask.re ...
