ul 和 ol 标签的相关设置
初学者不喜欢 ul 标签的最重要一点莫过于其前面的黑点了,每次写个无序列表其前面总有一个黑点是个很讨厌的事,去掉黑点的话自然是要用到 list-style:none;这条css 属性设置了。
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b7ec3 }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d74200 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #289c97 }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; min-height: 23.0px }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #4f5d66 }
span.s1 { color: #4f5d66 }
span.s2 { color: #2b7ec3 }
span.s3 { color: #48565d }
span.s4 { color: #289c97 }
span.s5 { color: #d74200 }
span.s6 { color: #000000 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{list-style:none;}
</style>
</head>
<body>
<ul>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
</ul>
</body>
</html>
这样一来,li 标签前面的黑色点就会消失,可是有时候我们需要所有的 li 标签都处于同一行上要怎么做呢?自然是用 display:inline-block;来改变其行块属性了,也有人喜欢用浮动--float:left;但是浮动往往伴随着清浮动,怪麻烦,所以我个人认为还是改变行块属性比较好
关于 ol 标签的设置,默认 ol 标签内的 li 前面是带数字的,然而这个是可以修改的,代码如下:
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #2b7ec3 }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #d74200 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #289c97 }
p.p4 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; min-height: 23.0px }
p.p5 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Consolas; color: #4f5d66 }
span.s1 { color: #4f5d66 }
span.s2 { color: #2b7ec3 }
span.s3 { color: #48565d }
span.s4 { color: #289c97 }
span.s5 { color: #d74200 }
span.s6 { color: #000000 }
span.Apple-tab-span { white-space: pre }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<ol>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
</ol>
</body>
</html>
如果这样,默认 li 前面是数字123……n,如果我们改变ol 的 type 属性,则可以修改

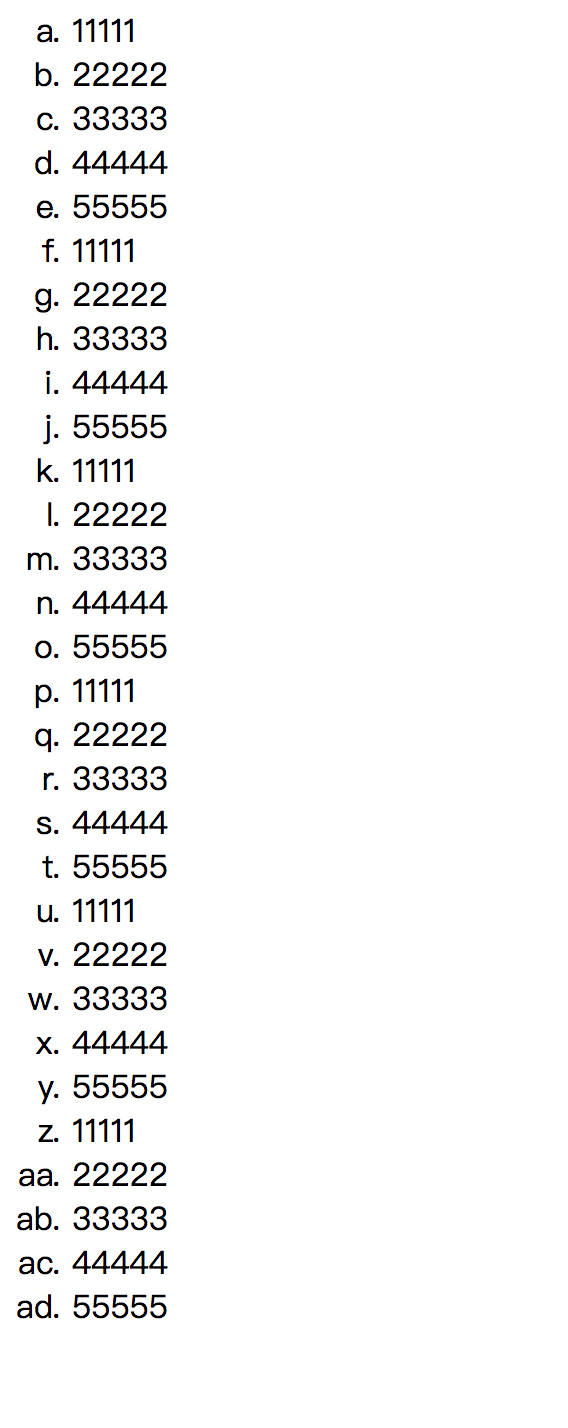
type 可选的属性值有“1”、“a”、“A”、“i”、“I”,如果 type 为1,那么 li 前面的数字跟默认相同,从1开始的自然数,如果属性值为“a”,那么 li 前面是 abcd……,这里要注意的一点是,当26个英文字母用完后,后面会继续排,如图:
“A”与此相同,至于“i”和“I”则是罗马数字的排序。
ul 和 ol 标签的相关设置的更多相关文章
- CTabCtrl控件标签的相关设置
原文链接: http://blog.csdn.net/happyhell/article/details/6012177 1. 获得CTabCtrl标签高度:CRect rc; CTabCtrl *p ...
- 前端 HTML body标签相关内容 常用标签 列表标签 ul,ol,li
列表标签 ul,ol,li ul.ol.li标签 都属于块级标签,独占一行 网站页面上一些列表相关的内容比如说物品列表.人名列表等等都可以使用列表标签来展示.通常后面跟<li>标签一起用, ...
- ol,ul,dl,table标签的基本语法
ol,ul,dl,table标签的基本语法 有序列表: 无序列表: 自定义列表: <ol> <ul> < ...
- html-2, a img ul li ol dl dt dd 标签与列表标签的简单使用
<!-- a: a{ /*清除a标签的下划线*/ text-decoration: none; } (1)超链接 href 超链接的地址 target: _self 默认 在当前中打开链接地 ...
- HTML知识点总结之ul,ol,li标签
HTML列表分为有序列表,无序列表和描述列表.我们常用的是有序列表(ol)与无序列表(ul). 有序列表 <ol>标签就可以定义一个有序列表,之所以称其为有序列表,是因为可以使列表具有排序 ...
- Html ul、dl、ol 标签
Html ul.dl.ol 标签 <html> <body> <!-- ul 标签指定字符断点,左边带一个“·”点--> <ul> <!-- li ...
- boby标签中相关标签
有关字体相关的标签 h1~h6 字体大小 标题使用<h1>至<h6>标签进行定义,<h1>定义最大的标题,<h6>定义最小的标题.具有 align属 ...
- html - body标签中相关标签
body标签中相关标签 今日内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup> ...
- 语义化HTML:ul、ol和dl
一.语义化元素 1. ul标签 W3C草案: The ul element represents an unordered list of items; that is, a list in wh ...
随机推荐
- Hibernate (二)
1 一级缓存的引入 示例: @Test public void testUpdate(){ Configuration configuration = new Configuration().conf ...
- js事件绑定函数
js中事件绑定方法大致有三种: 1.在DOM元素中绑定 <input onclick="alert('在DOM中绑定')" type="button" v ...
- 【转】CentOS 6.3(x86_64)下安装Oracle 10g R2
目 录 一.硬件要求二.软件三.系统安装注意四.安装Oracle前的系统准备工作五.安装Oracle,并进行相关设置六.升级Oracle到patchset 10.2.0.4七.使用rlwrap调用sq ...
- 【Thinkphp 5】 如何引入extend拓展文件
extend/maile/cc.php 文件目录 cc文件 必须要加上命名空间,如下 cc.php文件内容如下: namespace maile; //命名空间 maile是文件夹名称 class C ...
- DDMS和程序打包过程
1. Android版本对应api级别 2.3~~~~~10 3.0~~~~~11 4.0~~~~~14 4.1.2~~~16 2.3和4.1.2是最稳定的 2.Android手机常见分辨率 320* ...
- 在windows环境下更改某软件的窗口位置
#include<stdio.h>#include <stdlib.h>#include <Windows.h>#include <time.h> vo ...
- [DeeplearningAI笔记]改善深层神经网络_优化算法2.6_2.9Momentum/RMSprop/Adam优化算法
Optimization Algorithms优化算法 觉得有用的话,欢迎一起讨论相互学习~Follow Me 2.6 动量梯度下降法(Momentum) 另一种成本函数优化算法,优化速度一般快于标准 ...
- Java语言程序设计基础篇第10版第5章习题答案
5.1 1 public class Demo { public static void main(String[] args) { // 创建一个输入对象 java.util.Scanner inp ...
- vue2使用高德地图vue-amap定位以及AMapUI标注
前言 最近在vue里使用了高德地图vue-amap以及AMapUI,我在这里就说下如何在vue2里引入vue-amap和AmapUI以及使用定位 (在这里默认你已经安装了vue-cli) 安装 npm ...
- 手工搭建基于ABP的框架 - 工作单元以及事务管理
一个业务功能往往不只由一次数据库请求(或者服务调用)实现.为了功能的完整性,我们希望如果该功能执行一半时出错,则撤销前面已执行的改动.在数据库层面上,事务管理实现了这种完整性需求.在ABP中,一个完整 ...
