【前端】Vue2全家桶案例《看漫画》之六、图片阅读页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_6.html
项目github地址:https://github.com/shamoyuu/vue-vux-iconan
这个页面基本上的业务功能的堆积,没必要把代码一一进行讲解,亲们可以看我提交的历史,非常简单易懂。
下面说一下其中比较重要或者难懂的地方。
一、创建插件
src/plugins/Popup.js文件
import PopupComponent from "@/components/common/Popup"
let $vm;
export default {
install(Vue, options) {
Vue.mixin({
created() {
this.$popup = {
show() {
if (!$vm) {
const Popup = Vue.extend(PopupComponent);
$vm = new Popup({
el: document.createElement('div')
});
document.body.appendChild($vm.$el);
}
$vm.show = true;
},
hide() {
$vm.show = false;
}
};
}
});
}
}
这个文件创建了一个全局的对话框插件,其中Vue.mixin是“全局注册一个混合,影响注册之后所有创建的每个 Vue 实例。插件作者可以使用混合,向组件注入自定义的行为。”
这样我们就创建了一个全局插件,可以在任何地方使用它(例如Vux的ToastPlugins就是这样一个全局插件)。
使用方法:
this.$popup.show();
二、图片清晰度
我们在点击图片阅读页的菜单时,会弹出清晰度选择框

不同的清晰度所获取到的图片是不同的,原画就是100%质量,图片的清晰度就是上传时的清晰度,一般每张500kb,而最下面的超级省流量大概每张20kb。
这是怎么实现的呢?
当然不是把每张图片的每种清晰度都存储一遍!而是后台根据图片url的后缀实时处理返回。
在Picture.vue文件中,当前展示的图片是由两部分组成的
that.currentPictureUrl =
that.pictures[that.currentPictureIndex].url +
that.currentDefinition;
第一部分的图片的url,第二部分是图片的清晰度。url没啥好说,就是图片的url,清晰度是下面这样定义的
"" : "原画",
"@!z1": "超清",
"@!z2": "高清",
"@!z3": "标清",
"@!z4": "低清",
"@!z5": "超级省流量"
这样我们的一张图片url拼接出来就是下面这样的
http://iconan.bj.bcebos.com/1/78/1516537741877.jpg@!z3
你可以直接修改最后的z3为z1-z5任意值,不写就是默认的原画。
通过不同的后缀,就可以获取到不同的图片了。
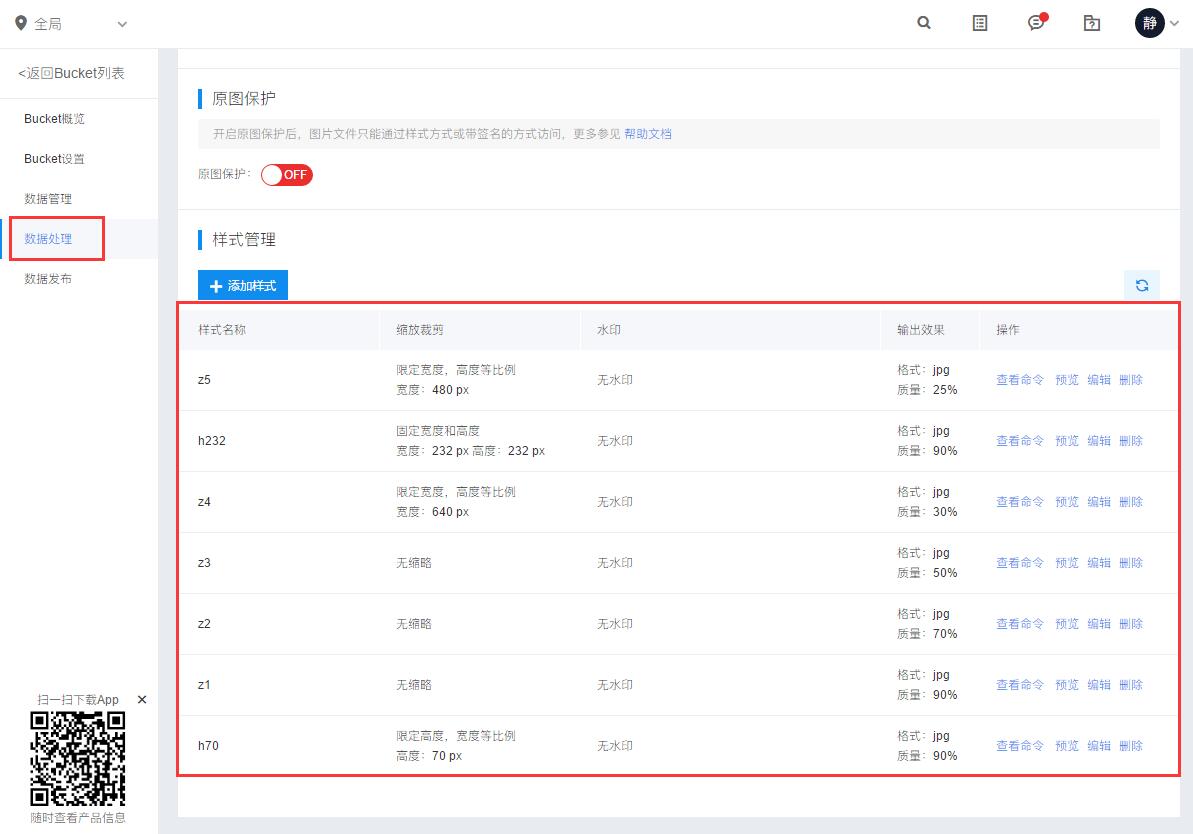
但是这个处理图片的功能不是我写的,是百度的对象存储BOS自带的(前面的番外篇一中提到了)。

我这里写了z1-z5,可以看到z1-z3只是限定了图片质量,z4和z5还限定了图片尺寸,所以可以更小。
所以你要写个z6会报错。
不过你需要这些处理图片的功能的话,你的资源只能存储在百度BOS里。
三、提前加载下一张图片
这个很简单,但是有一些人还不知道,就顺便提一下。
在Picture.vue中,我们点击下一页,或者切换清晰度后,会自动加载下一页的图,以使用户的阅读更加平滑,不至于点击后才开始加载(虽然有点小小浪费流量的嫌疑)。
loadNext: function() {
let that = this;
//加载下一页
if (that.currentPictureIndex < that.maxPictureIndex - 1) {
var imgObj = new Image();
imgObj.src =
that.pictures[that.currentPictureIndex + 1].url +
that.currentDefinition;
}
}
核心代码就是两句
var imgObj = new Image();
imgObj.src = url;
这个时候浏览器会自动去加载这个url中的图片缓存起来,以备不时之需。
【前端】Vue2全家桶案例《看漫画》之六、图片阅读页的更多相关文章
- 【前端】Vue2全家桶案例《看漫画》之一、添加四个导航页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_1.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之番外篇、express上传漫画(可选)
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_extra_1.html 项目github地址:https://github.com/sha ...
- 【前端】Vue2全家桶案例《看漫画》之四、漫画页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_4.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之二、完成首页基本样式
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_2.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之七、webpack插件开发——自动替换服务器API-URL
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_7.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之五、引入axios
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_5.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之三、引入vuex
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_3.html 项目github地址:https://github.com/shamoyuu/ ...
- Vue2全家桶+Element搭建的PC端在线音乐网站
目录 1,前言 2,已有功能 3,使用 4,目录结构 5,页面效果 登录页 首页 排行榜 歌单列表 歌单详情 歌手列表 歌手详情 MV列表 MV详情 搜索页 播放器 1,前言 项目基于Vue2全家桶及 ...
- Vue2全家桶之一:vue-cli(vue脚手架)超详细教程
本文转载于:https://www.jianshu.com/p/32beaca25c0d 都说Vue2简单上手容易,的确,看了官方文档确实觉得上手很快,除了ES6语法和webpack的配置让你感到 ...
随机推荐
- 让Python支持中文注释
在第一行中加入如下行即可,表示文件的编码: #coding=utf-8 或 #coding=gbk
- 如何使用 highlight.js 高亮代码
highlight 是一款简单易用的 web 代码高亮插件,可以自动检测编程语言并高亮,兼容各种框架,可以说是十分强大了.下面就简单介绍一下如何使用这款插件. 两种使用方式: 1. 手动选择主题,官网 ...
- AngularJS执行流程详解(转)
一.启动阶段 大家应该都知道,当浏览器加载一个HTML页面时,它会将HMTL页面先解析成DOM树,然后逐个加载DOM树中的每一个元素节点.我们可以把AngularJS当做一个类似jQuery的js库, ...
- C++的string类
关于头文件cstring,提供了strlen及很多与字符串相关的函数的声明. 头文件string,要使用string类,必须在程序中包含头文件string,string类位于std中,必须提供一条us ...
- [DeeplearningAI笔记]神经网络与深度学习2.1-2.4神经网络基础
觉得有用的话,欢迎一起讨论相互学习~Follow Me 2.1 二分分类 在二分分类问题中,目标是训练出一个分类器,它以图片的特征向量x作为输入,预测输出的结果标签y是1还是0.在图像识别猫图片的例子 ...
- vscode使用笔记
将vue文件添加成html文件识别 "files.associations": {"*.vue": "html"} 插件 view in b ...
- 浅析JAVA序列化
1.简述 Serialization(序列化) 是一种将对象以一连串的字节描述的过程:反序列化deserialization是一种将这些字节重建成一个对象的过程. 在分布式环境中,经常需要将Objec ...
- srs2录制flv文件metadata不准确
测试环境:server:srs2client:librestreaming / yasea srs 配置 dvr录制24分钟flv文件. e:\flv $ ll total drwxr-xr-x Ad ...
- MOBA战斗服务器设计思路
MOBA作为竞技类的游戏,游戏中实时高精度同步,或者又说延迟容错率的要求还算是比较高的一种. 如何做到这种同步机制呢? 常用的同步机制有两种类型:帧同步 / 指令同步 何谓帧同步? 保证双方客户端逻辑 ...
- CTSC 2017 滚粗记
CTSC 2017 滚粗记 结束好几天了一直没写. 明天就要去参加二轮省选了,填一下坑吧. 所以可能很多东西已经忘了 Day -2 [5.5 Fri] 周五晚上是其他学信竞的同学来机房的时间... 也 ...
