前端开发-DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一 查找元素
1.1直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
1.2间接查找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
二、操作
2.1内容
innerText 仅仅文本 自动过滤内部标签
outerText
innerHTML HTML内容:包含文本和内本的浅表
innerHTML
value 值 input标签 文本框中的内容
select 选中的值 还有一个特有的selectindex
textarea
<input id="i1" type="text" onfocus="fecus()" onblur="blu()" value="请输入关键字">
<div>onfocus 也适用于tab键</div>
<div style="color: red">
<input type="text" placeholder="请输入关键字">
这种做法在目前只适合最新版本的浏览器,so目前推荐上面js的做法</div>
<script>
function fecus(){
var tag = document.getElementById('i1');
var val = tag.value;
if(val=="请输入关键字"){
tag.value='';
}
}
function blu() {
var tag = document.getElementById('i1');
var val = tag.value;
if(val.length==0){
tag.value='请输入关键字'; }
}
</script>
搜索框实现例子
2.2 样式操作
增加与删除样式
obj.className
obj.classList
classList.add()
classList.remove()
设置样式的属性
obj.style.color='red';
obj.style.fontSize='16px';
2.3 属性操作
获取属性
obj.attributes
NamedNodeMap {0: id, 1: type, 2: onfocus, 3: onblur, 4: value, 5: class, 6: style, length: 7}
添加属性
obj.setAttribute('id','id1')
删除属性
obj.removeAttribute('id')
2.4 创建标签 并添加到指定位置
创建标签有两种方法:1.通过字符串的方法 2.通过dom来穿件
ps:jqure中并不具有创建标签的办法,so这里需要掌握!
<script>
function addEle1() {
var tag = '<p><input type="text" </p>';
document.getElementById('i3').insertAdjacentHTML("beforeEnd",tag);
}
function addEle2() {
var tag=document.createElement('input');
tag.setAttribute('type','text')
tag.style.color='red';
tag.style.border='black 1px solid' var p=document.createElement('p');
p.appendChild(tag); document.getElementById('i3').appendChild(p)
}
</script>
两种创建标签的办法
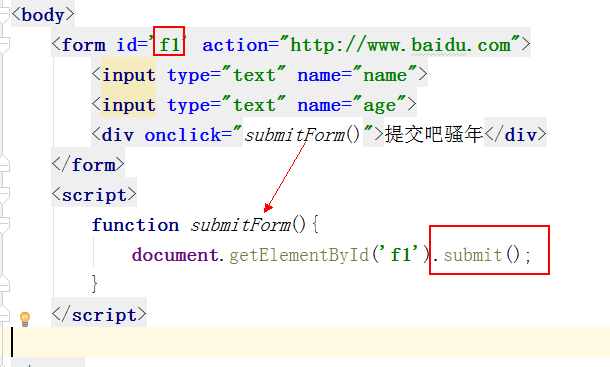
2.5 实现表单的提交
在html中 需要使用 form中的 <input type='submit'> 来实现
在dom中,任何标签都可以显示表单的提交

2.6 其他操作
alert 弹出消息
console.log 在浏览器调试模式下输出
confirm('真的要删除吗') 弹框确定
//url操作
location.href 获取当前网址
location.href=' ' 重定向
location.reload() 页面刷新 //定时器
setInterval(‘fuction’,5000) 一直在执行
clearIterval( obj) 清除setInterval对象
setTimeout(‘fuction’,5000) 只执行一次,5s之后再执行
qq邮箱删除邮件,就使用了该技术
clearTimeout(obj) 与上个一样
<div id="i1"></div>
<input type="button" onclick="settime()" value="删除">
<script>
function settime(){
document.getElementById('i1').innerText='已删除';
setTimeout(function () {
document.getElementById('i1').innerText='';
},5000)
}
</script>
settimeout-case
三、事件
3.1 事件绑定方法
3.2 事件方法
前端开发-DOM的更多相关文章
- 前端开发工程师 - 03.DOM编程艺术 - 第1章.基础篇(下)
第1章.基础篇(下) Abstract: 数据通信.数据存储.动画.音频与视频.canvas.BOM.表单操作.列表操作 数据通信(HTTP协议) HTTP事务: 客户端向服务器端发送HTTP请求报文 ...
- [转载]Web前端开发工程师编程能力飞升之路
[背景] 如果你是刚进入web前端研发领域,想试试这潭水有多深,看这篇文章吧:如果你是做了两三年web产品前端研发,迷茫找不着提高之路,看这篇文章吧:如果你是四五年的前端开发高手,没有难题能难得住你的 ...
- web前端开发中常用的尺寸和位置
我们在日常web前端开发过程中,会经常用到各种尺寸和位置.通常是js做动画的时候.轮播图,滚屏动画,粒子,碰撞检测,拖拽,滚动加载等等.这里我将常用的尺寸和位置的获取进行总结,不包括canvas,SV ...
- 1. web前端开发分享-css,js入门篇
关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人与人的教育背景与成长环境心理活动都有差别,但就别人的心得再结合自己的特点,然后探索适合自己的学 ...
- web前端开发学习内容
应该 具备的 知识技能 :懂web标准,熟练手写 xhtml css3 并符合 符合w3c标准 代码能 兼容主流浏览器.ie6.7.8.9 ff 等. ...
- Web前端开发推荐阅读书籍
前言 前端工程师在中国兴起也就5年左右,以前公司里没有专门前端工程师的这个职位,很多前端方面的任务都是由全栈工程师来完成,有的基础一点的后台或者设计的帮助分担一些.但是随着互联网的快速发展,特别是所谓 ...
- Front End Developer Questions 前端开发人员问题(二)CSS 后续
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 31.视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再 ...
- Front End Developer Questions 前端开发人员问题(二)
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 二.CSS 1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模 ...
- js/jquery/html前端开发常用到代码片段
1.IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条件注释只能用于IE5以上,IE ...
随机推荐
- 前端 IoC 理念入门
背景 近几年,前端应用(WebApp)正朝着大规模方向发展,在这个过程中我们会对项目拆解成多个模块/组件来组合使用,以此提高我们代码的复用性,最终提高研发效率. 在编写一个复杂组件的时候,总会依赖其他 ...
- CTF---Web入门第八题 Guess Next Session
Guess Next Session分值:10 来源: iFurySt 难度:易 参与人数:3870人 Get Flag:1672人 答题人数:1690人 解题通过率:99% 写个算法没准就算出来了, ...
- Ubuntu环境下IPython的搭建和使用
1. Ubuntu操作系统版本 说明:Ubuntu 12.04.3 LTS自带的Python 2.7.3版本. 2. 安装IPython 说明: 输入命令sudo apt-get install ip ...
- bzoj:1575: [Usaco2009 Jan]气象牛Baric
Description 为了研究农场的气候,Betsy帮助农夫John做了N(1 <= N <= 100)次气压测量并按顺序记录了结果M_1...M_N(1 <= M_i <= ...
- Is It A Tree?(并查集)(dfs也可以解决)
Is It A Tree? Time Limit:1000MS Memory Limit:10000KB 64bit IO Format:%I64d & %I64u Submi ...
- 在Linux上如何查看Python3自带的帮助文档?
俩个步骤: 在Linux终端下输入: ortonwu@ubuntu:~$ pydoc -p 8000 pydoc server ready at http://localhost:8000/ 打开浏览 ...
- sass 安装与使用
1.安装. 安装ruby :http://rubyinstaller.org/downloads 创建项目:在f盘创建一个名为sass的文件夹 ruby命令行:f: ruby命令行:cd sass r ...
- Hyperledger Fabric Read-Write set semantics——读写集
Read-Write set semantics(读写集) 本文讨论了关于读写集当前实现的细节. Transaction simulation and read-write set(事务模拟和读写集) ...
- linux libpcap的性能问题,请大家注意绕行。
内核代码中,ip_rcv是ip层收包的主入口函数,该函数由软中断调用.存放数据包的sk_buff结构包含有目的地ip和端口信息,此时ip层进行检查,如果目的地ip不是本机,且没有开启转发的话,则将包丢 ...
- JSP之JSTL_functions
<?xml version="1.0" encoding="UTF-8" ?> <taglib xmlns="http://java ...
