微信小程序之获取用户位置权限(拒绝后提醒)
微信小程序获取用户当前位置有三个方式:
1. wx.getLocation(多与wx.openLocation一起用)
获取当前的精度、纬度、速度。不需要授权。当type设置为gcj02 返回可用于wx.openLocation的坐标
2. wx.chooseLocation
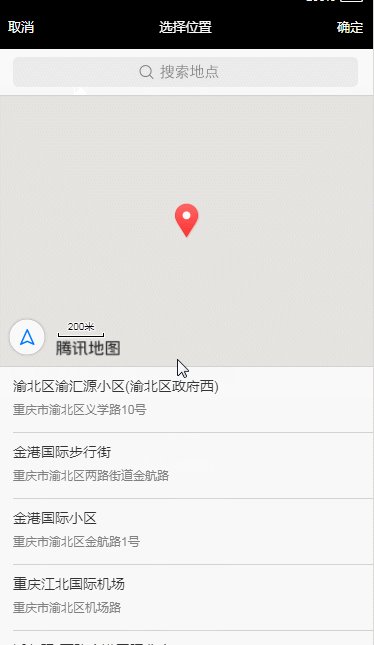
需要授权,打开地图选择位置
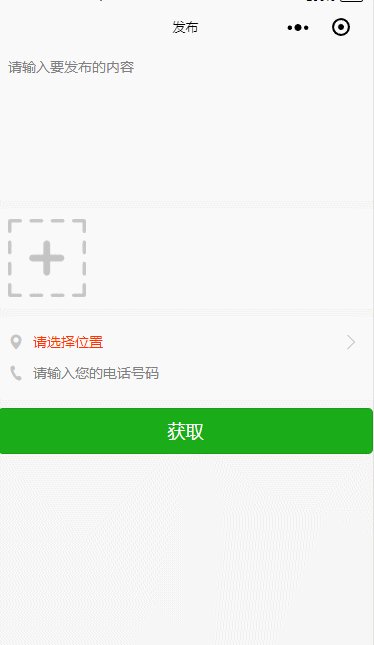
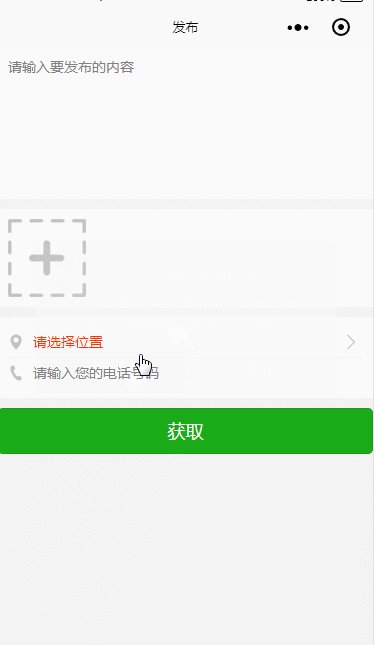
第一次调用方法时先出现

允许权限之后之后再出现

如果第一次就不允许,则一直调用wx.chooseLocation的fail方法
3. wx.openLocation
需要授权,使用微信内置地图查看位置。多半用于查看起点到终点的路线怎么走

授权方法有三种:
1. wx.getSetting
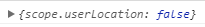
获取用户的当前设置,返回值中只会出现小程序已经向用户请求过的权限,类似下面的样子

2. wx.openSetting
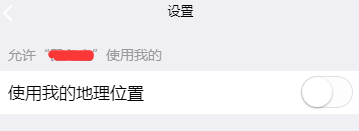
调起权限设置选择界面,设置界面只会出现小程序已经向用户请求过的权限,类似下面的样子

3. wx.authorize
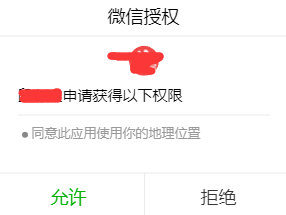
提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。,类似下面的样子

这就是wx.authorize出现的内容
问题来了:假如我第一次使用wx.chooseLocation()获取权限被拒绝,然后使用wx.getSetting()来重新获取权限该怎么做呢?
思路:wx.chooseLocation()有fail方法,如果第一次拒绝之后,以后调用选择地图都是触发的这个,那么我可以在fail方法里面,使用wx.getSetting(),这样就每次都能判断是否已经给与了权限了。
第一步:由于有可能会多次使用定位的方法,所以我把定位的方法写到App.js中,方便调用
App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},
})
第二步:在需要获取地址的页面中:
var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容
},
})
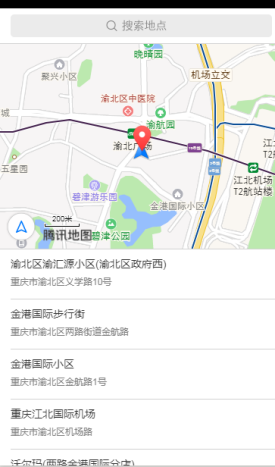
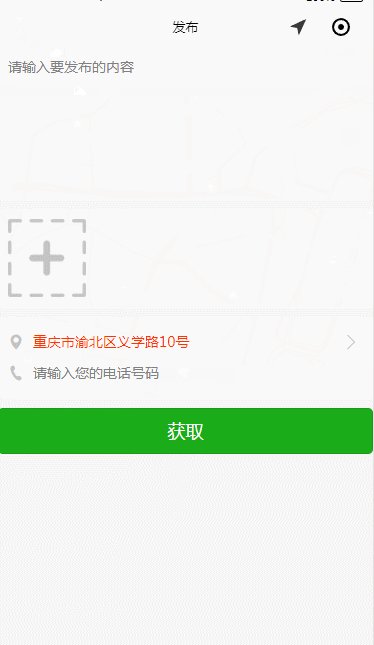
最终效果图:

最终在手机上获取到的位置偏差不太大。
更新 wx.openSetting 的注意事项。
2.3.0 版本开始,用户发生点击行为后,才可以跳转打开设置页,管理授权信息
即2.3.0版本之后,我通过上面的wx.showModal的回调函数来调用wx.openSetting 会发生下面的错误:

openSetting:fail can only be invoked by user TAP gesture.
但是我测试 2.2.4 开始 到2.3.1 都会出现上面这种错误。
2.3.2及以上又不会出现这种问题。。。。。。。。
而且当我测试2.0.8 到 2.2.3 会出现下面的错误。。。。。。

其它的就没有这问题了。搞不懂。。。
微信小程序之获取用户位置权限(拒绝后提醒)的更多相关文章
- 【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址
摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等.. 场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息 ste ...
- nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId 前言: 我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理 ...
- 微信小程序后台获取用户的opeid
1.微信小程序后台获取登录用户的openid,首先微信小程序将code传给后台服务器 wx.login({ success: function (res) { var code = res.code ...
- 微信小程序开发——小程序API获取用户位置及异常流处理完整示例
前言: 小程序需要添加一个定位功能,主要的就是获取用户位置的经纬度,然后根据用户经纬度进行一些判断操作. 在小程序提供的Api中,获取用户定位信息的主要Api是 wx.getLocation(obj) ...
- 微信小程序之获取当前位置经纬度以及地图显示
最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度. 微信小程序的主体部分包括: 新增 ...
- 微信小程序授权获取用户详细信息openid
小程序获取用户的头像昵称openid之类 第一种使用wx.getUserInfo直接获取微信头像,昵称 wx.getUserInfo({ success: function (res) { that. ...
- 微信小程序怎么获取用户输入
能够获取用户输入的组件,需要使用组件的属性bindchange将用户的输入内容同步到 AppService. <input id="myInput" bindchange=& ...
- 微信小程序授权 获取用户的openid和session_key【后端使用java语言编写】,我写的是get方式,目的是测试能否获取到微信服务器中的数据,后期我会写上post请求方式。
在这里给大家分享下我的心得,1.写代码前一定要对整个流程有个了解.我就是因为在先不了解整个过程中去ctrl+c+v他人的博客代码,花费很多无用的时间去处理还不知道能不能跑的起来的代码. 2.本人比较喜 ...
- 微信小程序-最新获取用户基本信息方案
如果只是单纯的展示用户信息,那么最简单的方案就是 文档中组件: <open-data type="groupName" open-gid="xxxxxx" ...
随机推荐
- 多线程爬虫Miner
多线程爬虫Miner 需要配置项:1.URL包含关键字.2.存储方式:DB-数据库存储;FILE-文件存储.3.爬取页面最大深度.4.下载页面线程数.5.分析页面线程数.6.存储线程数. ------ ...
- Mahout推荐算法之ItemBased
Mahout推荐之ItemBased 一. 算法原理 (一) 基本原理 如下图评分矩阵所示:行为user,列为item. 图(1) 该算法的原理: 1. 计算Item之间的相似度. 2. ...
- libcoro:在c++中支持coroutine
起因 在第一个版本的libtnet开发完成之后,我一直在思考如何让异步方式的网络编程更加简单. 虽然libtnet通过c++ shared_ptr以及function等技术很大程度上面解决了异步代码编 ...
- 【Unity Shaders】概述及Diffuse Shading介绍
本系列主要参考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同时会加上一点个人理解或拓展. 这里是本书所有的插图.这里是本书所需的代码和资源 ...
- 【一天一道LeetCode】#57. Insert Interval
一天一道LeetCode系列 (一)题目 Given a set of non-overlapping intervals, insert a new interval into the interv ...
- Ext.Net 1.x_Ext.Net.GridPanel嵌套Checkbox
解决办法:拼接HTML var tplchecked = '<input type="checkbox" {0}>'; var IsChecked = function ...
- Mahout fp-growth
FP-growth Apriori算法的一个主要瓶颈在于,为了获得较长的频繁模式,需要生成大量的候选短频繁模式.FP-Growth算法是针对这个瓶颈提出来的全新的一种算法模式.目前,在数据挖掘领域,A ...
- Linux0.11 中对地址的管理
个字节,段信息无法直接存放在段寄存器中(段寄存器只有2字节).Intel的设计是段描述符集中存放在GDT或LDT中,而段寄存器存放的是段描述符在GDT或LDT内的索引值(index). Linux中逻 ...
- Notepad++ 使用探索
一.更换主题,视觉享受 1,http://wiki.macromates.com/Themes/UserSubmittedThemes,从网站上下载自己喜欢的主题,解压 2,复制Black Pearl ...
- 【Android 应用开发】AndroidUI设计 之 图片浏览器
图片浏览器效果图 : 源码下载地址 : -- CSDN : http://download.csdn.net/detail/han1202012/6875083 -- GitHub : https:/ ...
