Flask信号和wtforms
wtforms组件使用
1.1.安装
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证。安装方法
- pip install wtforms
1.2.用户登录
用户登录时,对用户名和密码进行验证
(1)app.py
- from flask import Flask, render_template, request, redirect
- from wtforms import Form
- from wtforms.fields import simple
- from wtforms import validators
- from wtforms import widgets
- app = Flask(__name__, template_folder='templates')
- app.debug = True
- class LoginForm(Form):
- name = simple.StringField(
- label='用户名',
- #自定义的验证规则
- validators=[
- validators.DataRequired(message='用户名不能为空.'),
- validators.Length(min=6, max=18, message='用户名长度必须大于%(min)d且小于%(max)d')
- ],
- #页面显示的插件
- widget=widgets.TextInput(),
- #加属性
- render_kw={'class': 'form-control'}
- )
- pwd = simple.PasswordField(
- label='密码',
- validators=[
- validators.DataRequired(message='密码不能为空.'),
- validators.Length(min=8, message='用户名长度必须大于%(min)d'),
- #正则表达式
- validators.Regexp(regex="^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[$@$!%*?&])[A-Za-z\d$@$!%*?&]{8,}",
- message='密码至少8个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符')
- ],
- widget=widgets.PasswordInput(),
- render_kw={'class': 'form-control'}
- )
- @app.route('/login', methods=['GET', 'POST'])
- def login():
- if request.method == 'GET':
- form = LoginForm()
- return render_template('login.html', form=form)
- else:
- form = LoginForm(formdata=request.form)
- if form.validate():
- print('用户提交数据通过格式验证,提交的值为:', form.data)
- else:
- print(form.errors)
- return render_template('login.html', form=form)
- if __name__ == '__main__':
- app.run()
(2)login.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h1>登录</h1>
- <form method="post">
- <p>{{form.name.label}} {{form.name}} {{form.name.errors[0] }}</p>
- <p>{{form.pwd.label}} {{form.pwd}} {{form.pwd.errors[0] }}</p>
- <input type="submit" value="提交">
- </form>
- </body>
- </html>
用户名和密码格式不对

1.3.用户注册
(1)app.py
- from flask import Flask, render_template, request, redirect
- from wtforms import Form
- from wtforms.fields import core
- from wtforms.fields import html5
- from wtforms.fields import simple
- from wtforms import validators
- from wtforms import widgets
- app = Flask(__name__, template_folder='templates')
- app.debug = True
- class RegisterForm(Form):
- name = simple.StringField(
- label='用户名',
- validators=[
- validators.DataRequired()
- ],
- widget=widgets.TextInput(),
- render_kw={'class': 'form-control'},
- default='derek'
- )
- pwd = simple.PasswordField(
- label='密码',
- validators=[
- validators.DataRequired(message='密码不能为空.')
- ],
- widget=widgets.PasswordInput(),
- render_kw={'class': 'form-control'}
- )
- pwd_confirm = simple.PasswordField(
- label='重复密码',
- validators=[
- validators.DataRequired(message='重复密码不能为空.'),
- #EqualTo:要跟那个字段一样
- validators.EqualTo('pwd', message="两次密码输入不一致")
- ],
- widget=widgets.PasswordInput(),
- render_kw={'class': 'form-control'}
- )
- email = html5.EmailField(
- label='邮箱',
- validators=[
- validators.DataRequired(message='邮箱不能为空.'),
- validators.Email(message='邮箱格式错误')
- ],
- widget=widgets.TextInput(input_type='email'),
- render_kw={'class': 'form-control'}
- )
- #RadiField单选
- gender = core.RadioField(
- label='性别',
- choices=(
- (1, '男'),
- (2, '女'),
- ),
- coerce=int #因为前段提交过来的数据都是str格式,比如“1”,“2”,这里转换成int
- )
- #单选的下拉框
- city = core.SelectField(
- label='城市',
- choices=(
- ('bj', '北京'),
- ('sh', '上海'),
- )
- )
- #多选的下拉框
- hobby = core.SelectMultipleField(
- label='爱好',
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- coerce=int
- )
- favor = core.SelectMultipleField(
- label='喜好',
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- widget=widgets.ListWidget(prefix_label=False),
- option_widget=widgets.CheckboxInput(), #多选
- coerce=int,
- default=[1, 2]
- )
- def __init__(self, *args, **kwargs):
- super(RegisterForm, self).__init__(*args, **kwargs)
- #重写默认的方法
- self.favor.choices = ((1, '篮球'), (2, '足球'), (3, '羽毛球'))
- #钩子函数
- def validate_pwd_confirm(self, field):
- """
- 自定义pwd_confirm字段规则,例:与pwd字段是否一致
- :param field:
- :return:
- """
- # 最开始初始化时,self.data中已经有所有的值
- if field.data != self.data['pwd']:
- # raise validators.ValidationError("密码不一致") # 继续后续验证
- raise validators.StopValidation("密码不一致") # 不再继续后续验证
- @app.route('/register', methods=['GET', 'POST'])
- def register():
- if request.method == 'GET':
- #data={'gender': 1 } 传到前端页面显示的默认值,这里只设置了gender,其它字段也可以通过这种方式设置
- form = RegisterForm(data={'gender': 1})
- return render_template('register.html', form=form)
- else:
- form = RegisterForm(formdata=request.form)
- if form.validate():
- print('用户提交数据通过格式验证,提交的值为:', form.data)
- else:
- print(form.errors)
- return render_template('register.html', form=form)
- if __name__ == '__main__':
- app.run()
(2).register.html
可以直接循环取出所有字段
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h1>用户注册</h1>
- <form method="post" novalidate style="padding:0 50px">
- {% for item in form %}
- <p>{{item.label}}: {{item}} {{item.errors[0] }}</p>
- {% endfor %}
- <input type="submit" value="提交">
- </form>
- </body>
- </html>
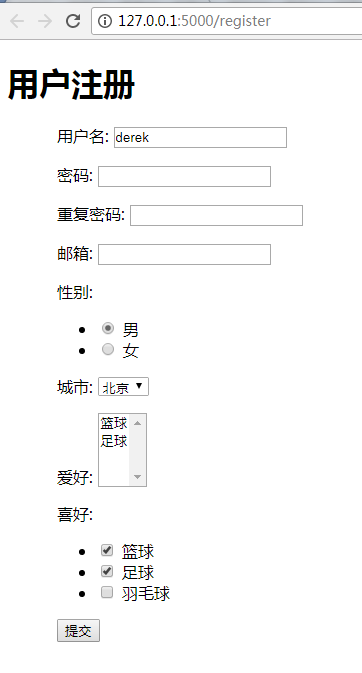
注册页面显示:

Flask信号和wtforms的更多相关文章
- flask中的wtforms使用
一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 二.简单使用wtfo ...
- flask框架----flask中的wtforms使用
一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 二.简单使用wtfo ...
- Flask学习【第7篇】:Flask中的wtforms使用
简介flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装 pip3 install wtforms 简单使用wtforms组件 用 ...
- flask信号使用
flask信号: 安装: flask中的信号使用的是一个第三方插件,叫做blinker.通过pip list看一下,如果没有安装,通过以下命令即可安装blinker: pip install blin ...
- 信号(Django信号、Flask信号、Scrapy信号)
简介 Django.Flask.scrapy都包含了一个“信号分配器”,使得当一些动作在框架的其他地方发生的时候,解耦的应用可以得到提醒. 通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒 ...
- Flask系列(七)Flask中的wtforms使用
一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 二.简单使用wtfo ...
- Flask - WTF和WTForms创建表单
目录 Flask - WTF和WTForms创建表单 一. Flask-WTF 1.创建基础表单 2.CSRF保护 3.验证表单 4.文件上传 5.验证码 二. WTForms 1. field字段 ...
- Flask基础(16)-->WTForms表单创建和简单验证
Flask基础(16)-->WTForms表单创建和简单验证 前言:使用Flask_WTF需要配置参数SECRET_KEYCSRF_ENABLED是为了CSRF(跨站请求伪造)保护.SECRET ...
- Flask【第7篇】:Flask中的wtforms使用
flask中的wtforms使用 一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install w ...
随机推荐
- 基于Android的手机程序----口袋理财(13年版)
主页面 记账模块 司机模块 司机明细 司机记录 贷款计算 其他功能 收支一览 统计报表 购物计划 设置模块 使用说明 收支项目 项目添加
- 4种方法让SpringMVC接收多个对象(转:http://blog.csdn.net/lutinghuan/article/details/46820023)
问题背景: 我要在一个表单里同时一次性提交多名乘客的个人信息到SpringMVC,前端HTML和SpringMVC Controller里该如何处理? 第1种方法:表单提交,以字段数组接收: 第2种方 ...
- 关于Android自定义view 你所需要知道的基本函数
开始时之前想吐槽一句..iphone的闹钟,12小时制.我成功的把闹钟订到了下午5:00 导致错过一班飞机.心疼改签费. 候机ing,没有事做,来写一下学习自定义view必须掌握的基本函数.这里只挑一 ...
- 菜鸟玩云计算之廿一: saltstack之pillar
菜鸟玩云计算之廿一: saltstack之pillar 参考: 点击打开链接 查看pillar数据: # salt '*' pillar.items pillar的默认根目录在:/srv/pillar ...
- saiku 网站简介
Saiku web:http://docs.analytical-labs.com/saiku/documentation/2013/08/15/datasources.html Click &quo ...
- 关于iOS中几种第三方对XML/JSON数据解析的使用
Json XML 大数据时代,我们需要从网络中获取海量的新鲜的各种信息,就不免要跟着两个家伙打交道,这是两种结构化的数据交换格式.一般来讲,我们会从网络获取XML或者Json格式的数据,这些数据有着特 ...
- 自定义view入门
如何自定义控件主要分为以下几个步骤: 1.自定义属性的声明与获取 (1)分析需要的自定义属性 (2)在res/values/attrs.xml定义声明,如 <resources> < ...
- LIRe 源代码分析 6:检索(ImageSearcher)[以颜色布局为例]
===================================================== LIRe源代码分析系列文章列表: LIRe 源代码分析 1:整体结构 LIRe 源代码分析 ...
- ITU-T Technical Paper: 测量QoS的基本网络模型
本文翻译自ITU-T的Technical Paper:<How to increase QoS/QoE of IP-based platform(s) to regionally agreed ...
- 物理引擎中velocity的单位是个什么鬼?
现在, 你可能对于什么是velocity的单位感到奇怪.他是单位秒中经过点的一个可测量的量(pt/s).如果你想要在iphone横屏从左往右的移动物体,并且你想在1秒内移动1024个点,那么物体的x速 ...
