反向Ajax之Socket.io
1.什么是反向ajax?
传统的ajax的困惑?
新需求--当服务器端数据发生变化时,客户端(浏览器端)如何即时得到通知呢?
找一些实际的案例:客服系统、在线聊天
这类应用,有一个显著的特点:
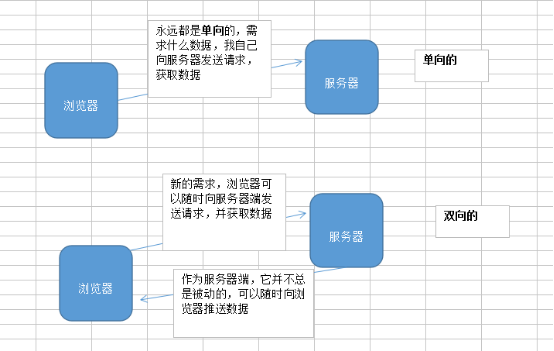
数据并不是单向的,原来的数据,都是从浏览器端向服务器端发起请求,然后获取数据。
现在的需求发生变化了,有时候,数据是从服务器端 推送 到浏览器端。

前面所有的http请求/响应模型都是基于单向的,包括ajax。
从服务端向浏览器端推送数据的这种ajax应用,称之为反向ajax。
2.常见解决方案
有以下三种:
*l HTTP轮询
*l Comet (长轮询/iframe)
*l websockets
轮询的优缺点
优点:就是实现起来比较简单
缺点:有大量的无用的请求,造成性能的损失,包括带宽的浪费。由于是有固定的时间间隔,所以造成实时性不够。
不管是轮询还是Comet,都不是最好的解决方案
最好的解决方案是web socket。
WebSockets是HTML5的一种新通信协议,它实现了浏览器与服务器之间的双向通信。有了websocket,我们就可以实现互发。
Websockets只是一个协议,我们需要去实现这些协议。目前有很多好的方案,最好的就是socket.io。
3.Socket.io
Socket.io是一个完全由JavaScript实现、基于Node.js、支持WebSocket的协议用于实时通信、跨平台的开源框架,它包括了客户端的JavaScript 和服务器端的Node.js。
由于是双向通信,可以在浏览器端向服务器端发送请求,也可以从服务器端向浏览器端发送请求。包括两个部分,客户端有一个socket.io相关的对象,同理, 在服务器端也有一个socket.io相关的对象。
Socket.io设计的目标是构建能够在不同浏览器和移动设备上良好运行的实时应用,如实时分析系统、二进制流数据处理应用、在线聊天室、在线客服系统、评 论系统、WebIM等。
4.Socket.io基本使用
可以参考官网:http://socket.io/docs/
注意:
l 要以服务器的方式来访问客户端页面
l 引入外部js之后,需要对外部静态资源的解析
反向Ajax之Socket.io的更多相关文章
- socket.io的websocket示例
写了一个简单的demo,直接上代码吧.用的时候注意一下版本号,可能 socket.io 的 API 有修改~ 效果图 index.html <!DOCTYPE <!DOCTYPE html ...
- 利用socket.io实现消息实时推送
最近在写的项目中存在着社交模块,需要实现这样的一个功能:当发生了用户被点赞.评论.关注等操作时,需要由服务器向用户实时地推送一条消息.最终完成的项目地址为:socket-message-push,这里 ...
- Websocket --socket.io的用法
<!DOCTYPE html> <html> <head> <title>Hello WebSocket</title> <link ...
- 基于 socket.io, 简单实现多平台类似你猜我画 socket 数据传输
一.前言 socket.io 实现了实时双向的基于事件的通讯机制,是基于 webSocket 的封装,但它不仅仅包括 webSocket,还对轮询(Polling)机制以及其它的实时通信方式封装成了通 ...
- websocket与socket.io
什么是Websocket? Websocket是一个独立于http的实时通信协议,最初是在HTML5中被引用进来的,在HTML5规范中作为浏览器与服务器的核心通信技术被嵌入到浏览器中.WebSocke ...
- 30分钟学会反向Ajax
场景1:当有新邮件的时候,网页自动弹出提示信息而无需用户手动的刷新收件箱. 场景2:当用户的手机扫描完成页面中的二维码以后,页面会自动跳转. 场景3:在类似聊天室的环境中有任何人发言,所有登录用户都可 ...
- socket.io,理解socket.io
原文:http://www.cnblogs.com/xiezhengcai/p/3957314.html 要理解socket.io ,不得不谈谈websocket 在html5之前,因为http协议是 ...
- socket.io简单说明及在线抽奖demo
socket.io简单说明及在线抽奖demo socket.io 简介 Socket.IO可以实现实时双向的基于事件的通信. 它适用于各种平台,浏览器或设备,也同样注重可靠性和速度. socket.i ...
- Socket.IO – 基于 WebSocket 构建跨浏览器的实时应用
Socket.IO 是一个功能非常强大的框架,能够帮助你构建基于 WebSocket 的跨浏览器的实时应用.支持主流浏览器,多种平台,多种传输模式,还可以集合 Exppress 框架构建各种功能复杂 ...
随机推荐
- 《网络》:设置三个密码:通过console口连接设备,进入特权模式,登录Telnet
软件:Cisco Packet Tracer Instructor 软件下载链接在上一篇文章中. 内容:通过设置三个密码,熟悉采用Telnet方式配置交换机的方法. 细节说明:计算机的IP地址和交换机 ...
- 泛型的 typeof
static void Main(string[] args) { TestTypeOf<string>(); Console.ReadKey(); } static void TestT ...
- c# aynsc 和 await
static void Main(string[] args) { Print(); Console.WriteLine("这是主线程"); } public static a ...
- js jquery 获取元素(父节点,子节点,兄弟节点),元素筛选
转载:https://www.cnblogs.com/ooo0/p/6278102.html js jquery 获取元素(父节点,子节点,兄弟节点) 一,js 获取元素(父节点,子节点,兄弟节点) ...
- ribbon 详解
ribbon 详解 1. 顶层架构 2. 简单的示例:使用ResourceTemplate方式 @Test public void testGroup(){ HttpResourceGroup htt ...
- python Django之Form组件
python Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试 ...
- python github
git 1. 版本控制 是否依稀记得你的毕业论文? 1 2 3 4 5 6 7 8 9 10 11 毕业论文_初稿.doc 毕业论文_修改1.doc 毕业论文_修改2.doc 毕业论文_修改3.doc ...
- Java-Maven(六):Eclipse中Maven插件的命令操作
之前几个章节学习了maven的概念,及maven插件安装后如何创建工程,那么maven工程中是如何使用maven命令呢?本章节将会学习这个话题. 在pom.xml中配置maven命令插件 如果向在ma ...
- UVA-10037 Bridge---过河问题进阶版(贪心)
题目链接: https://vjudge.net/problem/UVA-10037 题目大意: N个人夜里过河,总共只有一盏灯,每次最多过两个人,然后需要有人将灯送回 才能继续过人,每个人过桥都需要 ...
- 自行实现高性能MVC WebAPI
wcf虽然功能多.扩展性强但是也面临配置忒多,而且restful的功能相当怪异,并且目前没法移植.asp.net core虽然支持webapi,但是功能也相对繁多.配置复杂.就没有一个能让码农们安安心 ...
