项目Beta冲刺第二天
1.昨天的困难,今天解决的进度,以及明天要做的事情
- 昨天的困难:昨天主要是在确认需求方面花了一些时间,后来终于确认了企业自查风险模块的需求问题
- 今天解决的进度:根据昨天确认下来的需求,我们基本上完成了新需求所要实现的功能,即当企业委托给第三方时,企业人员不能添加风险点,该第三方的第三方评估人员可以为该企业添加风险点,第三方评估人员不能查看到该公司的自评人员添加的风险点,第三方评估人员不具备上报功能。
- 明天要做的事情:完善风险数据的图表统计功能
出于对项目的考虑,我们小组将上传Github更换为SVN版本控制,依然会有每日的commit记录
2.每个人今天做的事情
由于之前企业自查风险模块是由周静平和黄腾飞共同完成的,基于他们对业务逻辑比较熟悉,所以由他们二人完善该模块。张梨贤和林静继续测试前面的代码以及一些必要文档的编写。
3.源代码都有哪些check-in
在写menu菜单和route.js时出现了冲突,所以会有存在相应代码的check-in。
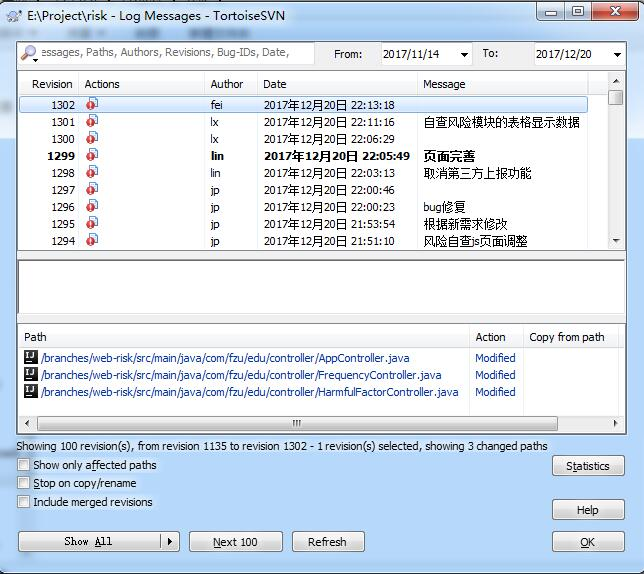
commit记录

项目Beta冲刺第二天的更多相关文章
- 项目Beta冲刺(团队)随笔集
凡事预则立 项目Beta冲刺准备 第一天 项目Beta冲刺(团队)第一天 第二天 项目Beta冲刺(团队)第二天 第三天 项目Beta冲刺(团队)第三天 第四天 项目Beta冲刺(团队)第四天 第五天 ...
- 项目Beta冲刺(团队)——05.27(5/7)
项目Beta冲刺(团队)--05.27(5/7) 格式描述 课程名称:软件工程1916|W(福州大学) 作业要求:项目Beta冲刺(团队) 团队名称:为了交项目干杯 作业目标:记录Beta敏捷冲刺第5 ...
- WeChair项目Beta冲刺(2/10)
团队项目进行情况 1.昨日进展 Beta冲刺第二天 昨日进展: 昨天由于组内成员课程繁重,但是大家还是花时间一起开会谈论了开发的一些细节和交流了一些问题 2.今日安排 前端:扫码占座功能和预约功 ...
- Beta冲刺 第二天
Beta冲刺 第二天 1. 昨天的困难 由于前面的冲刺留下的问题很多,而且混乱的代码给我们接下来的完善工作带来了巨大的困难. 2. 今天解决的进度 潘伟靖: 1.对代码进行了review 2.为系统增 ...
- 项目Beta冲刺(团队1/7)
项目Beta冲刺(团队1/7) 团队名称: 云打印 作业要求: 项目Beta冲刺(团队) 作业目标: 完成项目Beta版本 团队队员 队员学号 队员姓名 个人博客地址 备注 221600412 陈宇 ...
- 项目Beta冲刺(团队2/7)
项目Beta冲刺(团队2/7) 团队名称: 云打印 作业要求: 项目Beta冲刺(团队) 作业目标: 完成项目Beta版本 团队队员 队员学号 队员姓名 个人博客地址 备注 221600412 陈宇 ...
- 项目Beta冲刺(团队3/7)
项目Beta冲刺(团队3/7) 团队名称: 云打印 作业要求: 项目Beta冲刺(团队) 作业目标: 完成项目Beta版本 团队队员 队员学号 队员姓名 个人博客地址 备注 221600412 陈宇 ...
- 项目Beta冲刺(团队4/7)
项目Beta冲刺(团队4/7) 团队名称: 云打印 作业要求: 项目Beta冲刺(团队) 作业目标: 完成项目Beta版本 团队队员 队员学号 队员姓名 个人博客地址 备注 221600412 陈宇 ...
- 项目Beta冲刺(团队5/7)
项目Beta冲刺(团队5/7) 团队名称: 云打印 作业要求: 项目Beta冲刺(团队) 作业目标: 完成项目Beta版本 团队队员 队员学号 队员姓名 个人博客地址 备注 221600412 陈宇 ...
随机推荐
- css3动画结束捕捉事件整理
//捕捉webkitAnimationEnd事件 element.addEventListener('webkitAnimationEnd', end, false); //捕捉webkitTrans ...
- iOS9 HTTP 网络访问问题
今天升级Xcode 7.0 发现网络访问失败.输出错误信息 The resource could not be loaded because the App Transport Security po ...
- angular路由详解三(路由参数传递)
我们经常用路由传递参数,路由主要有三种方式: 第一种:在查询参数中传递数据 {path:"address/:id"} => address/1 => Activa ...
- TypeScript入门知识五(面向对象特性一)
1.类(class) 类是TypeScript的核心,使用TypeScript开发时,大部分代码都是写在类里面的. 类的定义 ,属性控制符 public(允许外部访问,也是默认的方式),private ...
- AngularJS中实现服务端分页
这个教程将介绍在AngularJS应用中的服务端分页处理.在任何涉及到列表或表格数据的应用中都可能会用到分页. 概念 当我们处理异步分页时,每次只从服务器上获取一页数据.也就是说当用户点击第二页,就只 ...
- three.js引擎基础知识—摄像机、场景及渲染器
一.three.js采用右手坐标系: x轴正方向向右,y轴正方向向上,z轴由屏幕从里向外,如下图右: 二.3D编程三要素:场景.渲染器.摄像机 1.场景:创建的物品和模型都需放入场景中 threejs ...
- Vuejs实例-使用vue-cli创建项目
1,首先从官方网站下载安装Node.js,建议使用6.x版本,同时也会一并安装npm工具,npm>3.10以上. 2,npm安装很慢(国外服务器),所以一般推荐使用npm淘宝镜像cnpm,先安装 ...
- Unity3D UGUI窗口拖拽
在开发UGUI时 我们时常需要做一个窗口拖拽的功能 先上代码 using UnityEngine; using UnityEngine.EventSystems; public class DragW ...
- 关于现在IT行业从业者一些建议
本人从事IT行业,确切的说应该是软件开发行业已经9个年头了,从刚开始小白也慢慢的已经有了自己独有的开发习惯. 近些年进入行业的人越来越多,有可能确实看到了这行业就业及薪资待遇,更多的也是随着互联网及移 ...
- 使用Angular CLI从蓝本生成代码
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 这篇文章主要是讲生 ...
