原生Js操作DOM
查找DOM
.querySelectorAll(),它接受包含一个CSS选择器的字符串参数,返回一个表示文档中匹配选择器的所有元素的NodeList元素。
.querySelector(),返回第一个匹配的元素
<div class="wrap">
<div class="header">header</div>
</div> <script>
var oHeader = document.querySelector(".wrap .header"); console.log(oHeader.innerHTML)/*header*/
</script>
缺点:.querySelector()或者.querySelectorAll()获取到的结果不是实时的,所以当我们动态地添加一个匹配该选择器的元素的时候,元素集合不会更新。
var elements1 = document.querySelectorAll('div');
var elements2 = document.getElementsByTagName('div');
var newElement = document.createElement('div');
document.body.appendChild(newElement);
elements1.length === elements2.length // false
元素列表
<div class="wrap">
<div class="header">header</div>
</div> <script>
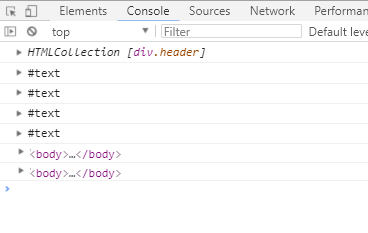
var oHeader = document.querySelector(".wrap"); console.log(oHeader.children);
console.log(oHeader.firstChild);
console.log(oHeader.lastChild);
console.log(oHeader.previousSibling);
console.log(oHeader.nextSibling);
console.log(oHeader.parentNode);
console.log(oHeader.parentElement);
</script>

修改class和属性
修改元素的class像下面的代码这样简单:
oHeader.classList.add("active");
oHeader.classList.remove("wrap");
oHeader.classList.toggle("isError");
实例:
oHeader.classList.add("active");

oHeader.classList.remove("wrap");

oHeader.classList.toggle("active");

还有.getAttibute(), .setAttribute()和.removeAttribute()这三个方法。这些方法直接修改的是元素的HTML属性(与DOM属性相对),因此会使浏览器重新渲染。浏览器重新渲染不仅比只是设置DOM属性代价更高,而且还会产生不期望的后果。
添加CSS样式
var oHeader = document.querySelector(".wrap");
oHeader.style.width = "160px";
oHeader.style.height = "160px";
oHeader.style.backgroundColor = "red";

如果我们想获得CSS规则的值,我们可以通过.style属性。然而,通过它只能拿到我们明确设置过的样式。想拿到计算后的样式值,我们可以用.window.getComputedStyle()。它可以拿到这个元素并返回一个CSSStyleDeclaration。这个返回值包括了这个元素自己的和继承自父元素的全部样式。
修改DOM
<div class="wrap">
<div class="header">header</div>
</div> <script>
var oWrap = document.querySelector(".wrap"); var oP = document.createElement("p");
oP.innerHTML = "原生Js";
oWrap.appendChild(oP);
</script>

元素属性
每个元素都有.innerHTML和.textContent(还有.innerText,跟.textContent类似,但是有一些重要的区别。它们分别表示HTML内容和纯文本内容。它们是可写的属性,也就是说我们可以直接修改元素和它们的内容:
<div class="wrap">
<div class="header">header</div>
</div> <script>
var oHeader = document.querySelector(".header"); oHeader.innerHTML = "active"
</script>

像上面的代码那样向HTML添加标记是通常是一个不好的注意,因为这样是丢失之前对影响元素的属性做的修改(除非我们把那些修改作为HTML属性而保留下来和已经绑定的事件监听。设置.innerHTML可以适合用在需要完全丢弃原来的而替换成新的标记的场景,比如服务端渲染。所以添加元素这样做比较好:
<div class="wrap">
<div class="header">header</div>
</div> <script>
var oWrap = document.querySelector(".wrap"); var oP = document.createElement("p");
oP.innerHTML = "原生Js";
oWrap.appendChild(oP);
</script>
但是这个办法会引起两次浏览器的重新渲染-每次添加元素都会渲染一次-而用设置.innerHTML的办法的话只会重新渲染一次。我们可以先把所有的节点组合在一个DocumentFragment里,然后把这一个片段添加到DOM里,这样可以解决这个性能问题。
<div class="wrap">
<div class="header">header</div>
</div> <script>
var oHeader = document.querySelector(".header"); var fragment = document.createDocumentFragment();
var oP = document.createElement("p");
oP.innerHTML = "active"; fragment.appendChild(oP); oHeader.appendChild(fragment)
</script>

事件监听
<div class="wrap">
<div class="header">header</div>
</div> <script>
var oHeader = document.querySelector(".header"); oHeader.onclick = function onClick(event) {
console.log(event.type + "got fred")
}
</script>
这可能是最知名的绑定事件监听的方法
但是这是通常应该避免采用的方法。这里,.onclick是一个元素的属性,也就是说你可以修改它,但是你不能用它再绑定其他的监听函数-你只能把新的函数赋给它,覆盖掉旧函数的引用。
我们可以用更加强大的.addEventListener()方法来尽情地添加各种类型的各种事件的监听器。它接受三个参数:事件类型(比如click),一个无论何时在这个绑定元素上该事件发生都会触发的函数(这个函数会得到一个事件对象传进去作为参数)和一个可选的配置参数。
var oHeader = document.querySelector(".header");
oHeader.addEventListener("click",function (event) {
console.log(event.type + "got fired")
})
原生Js操作DOM的更多相关文章
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- 原生js操作Dom节点:CRUD
知识点,依然会遗忘.我在思考到底是什么原因.想到研究生考试准备的那段岁月,想到知识体系的建立,知识体系分为正向知识体系和逆向知识体系:正向知识体系可以理解为教科书目录,逆向知识体系可以理解考试真题. ...
- 原生js操作DOM基础-笔记
原文参考http://mp.weixin.qq.com/s?__biz=MzU3MDA0NTMzMA==&mid=2247485490&idx=1&sn=15197b4b53e ...
- 原生js操作dom的方法
今天学习了原生js的dom节点的操作,就记录下来,仅供自己以后参考. 1)创建节点:除了可以使用createElement创建元素,也可以使用createTextNode创建文本节点. documen ...
- 原生js 操作dom
1.一些常用的方法 obj.getElementById() 返回带有指定 ID 的元素. obj.getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节 ...
- 原生js操作Dom命令总结
常用的dom方法 document.getElementById(“box”);//通过id获取标签 document.getElementsByTagName(“div”);根据标签名获取页面 ...
- 原生js操作dom备忘
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- 使用原生 JavaScript 操作 DOM
原文:https://www.sitepoint.com/dom-manipulation-vanilla-javascript-no-jquery/ 微软官方放弃了 IE10-,所以现在可以放心使用 ...
- js操作DOM对象
js操作DOM对象 (Document Object Model)文档对象模型 nodeType返回值 1:元素节点 2:属性节点 3:文本节点 8:注释节点 9: 文档节点 nodeName 节点 ...
随机推荐
- Jmeter 多用户同时登陆
在做性能测试的时候,很多情况需要多用户同时登录,下单,那怎么实现多用户的同时登录呢 可以通过CSV Data Set Config组件实现参数化登录 1.新建一个存放用户名和密码的文件, 和jmete ...
- 优化的四个方面,缓存,表结构,索引,SQL语句
一,缓存 数据库属于 IO 密集型的应用程序,其主要职责就是数据的管理及存储工作.而我们知道,从内存中读取一个数据库的时间是微秒级别,而从一块普通硬盘上读取一个IO是在毫秒级别,二者相差3个数量级.所 ...
- LeetCode-391. 完美矩形(使用C语言编译,详解)
链接:https://leetcode-cn.com/problems/perfect-rectangle/description/ 题目 我们有 N 个与坐标轴对齐的矩形, 其中 N > 0, ...
- 网络推广 免费推广产品网站 B2B网站如何推广
云集网(yunjinet.com)免费发布各类服务和产品信息,在平台上推广你的产品.帮助商家推广优质的产品和服务.如何提高信息的点击量为了提高分类信息网的信息质量,对重复度高.相似度高的信息进行了过滤 ...
- 网络1711班 C语言第八次作业批改总结
网络1711班 C语言第七次作业批改总结 最近在忙一些琐事,没能及时批改大家的作业,连续两次作业总结也没有很用心写,在这要给大家say sorry. 1.本次作业评分细则 1.1 基本要求(1分) 按 ...
- C语言博客作业—结构体
一.PTA实验作业 题目1:结构体数组按总分排序 1. 本题PTA提交列表 2. 设计思路 void calc //函数calc求出p指针所指的结构体数组中 n 名学生各自的总分 { 定义循环变量i: ...
- 20162311 实验三 敏捷开发与XP实践 实验报告
20162311 实验三 敏捷开发与XP实践 实验报告 实验内容 一.研究学习IDEA中的Code菜单 使用Code ->Reformate Code功能将以下代码格式化 public clas ...
- 高校学生征信系统Postmortem结果
Postmortem结果 设想和目标 1 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 我们的软件需要解决的问题是当前高校学生征信系统建设薄弱的问题,我们试图建立 ...
- 关于第一次使用vue-cli
前段时间终于终于可以用vue-cli,webpack做个企业站,记一下过程... 首先node.js,按照vue官网的步骤命令提示符走一波,网速原因,所以用的是淘宝镜像 cnpm # 全局安装 vue ...
- JAVA_SE基础——7.常量&变量
上一篇,我讲了标识符&关键字 这篇我来解释下变量&常量~~~ 变量与常量这两个概念相信大家都不会感到陌生,在数学中就已经涉及了变量与常量.理解变量与常量,可以举这样一个例子: 例 ...
