How to preview html file in our browser at sublime text?
sublime preview html.md
open In Browser
what should we do if we want to preview html file in our browser?
We can install a plugin called "Open In Browser".
1.first,we open the package install by "command+shift+p".
sure,you can also use navgation,it is
Sublime Text -> Preferences -> Package Ctrol
2.then we choose the package install option to input our plugin's name.
Sure it's "Open In browser".
3..Next,we should open the key Bindings by the navigation
Sublime Text ->Preferences ->key Bindings -> choose right user -> add ourself configure about keyborad.





[
{
"keys":"[]","command":"open_in_browser"
}
]
Notice: You must set keyborad by lower-case.If you set fail,you can check your spelling.
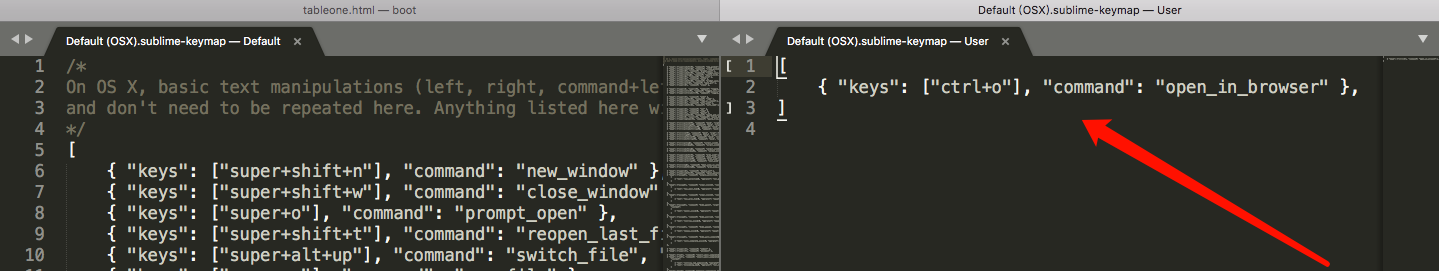
example my configure:
[
{
"keys":"[ctrl+o]","command":"open_in_browser"
}
]
When I enter ctrl + o,the html file open auto in my browser.
It's cool !
How to preview html file in our browser at sublime text?的更多相关文章
- Sublime Text 3 Install Markdown Preview Plugins
Sublime Text 3 Install Markdown Preview Plugins. [TOC] 前言 什么是Markdown Markdown是一种可以使用普通文本编辑器编写的标记语言, ...
- Sublime Text 中open in browser /view in browser 无反应
问题 早上用Sublime Text写html的时候,发现右键的open in browser或view in browser命令都突然无法使用了,无法像以前一样在浏览器打开编写的页面了. 开始以为是 ...
- Mac版sublime text右键open in browser 不能识别中文名解决办法
问题描述: Mac下sublime text下打开中文命名的html文件,右键open in browser,浏览器无反应. 解决思路: 要么适应软件,要么改进软件来适应. 1. 将中文名的html ...
- Sublime Text 3 调用cmd运行c、java、python、batch file
一.调用cmd运行c(首先复制MinGW到C盘根目录,并添加环境变量) Tools --> Build System --> New Build System 删除所有内容 复制如下代码进 ...
- sublime text 3插件---File Header配置
今天趁着有点闲工夫,准备好好配置一下sublime环境,毕竟天天见面. 首当其冲的就是FileHeader插件了,安装它之后就懒得配置过.(方便起见,以下简称FH) FH是一个为文件自动添加前缀字段的 ...
- test maekdown 2
Package Control Messages Markdown Preview: Sublime Text 2/3 Markdown Preview ======================= ...
- 翻译:打造基于Sublime Text 3的全能python开发环境
原文地址:https://realpython.com/blog/python/setting-up-sublime-text-3-for-full-stack-python-development/ ...
- Web Uploader文件上传&&使用webupload有感(黄色部分)
引入资源 使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF. <!--引入CSS--> <link rel="stylesheet" ...
- Sublime Text 全程指引 by Lucida
作者:Lucida 微博:@peng_gong 豆瓣:@figure9 博客园:@figure9 原文链接:http://zh.lucida.me/blog/sublime-text-complete ...
随机推荐
- HttpServletRequest对象方法的用法
1. 获得客户机信息 getRequestURL方法返回客户端发出请求时的完整URL. getRequestURI方法返回请求行中的资源名部分. getQueryString 方法返 ...
- easyUi五个常用插件
1.对话框(Dialog) 对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏.默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具.用户可以配置对话框 ...
- ConcurrentHashMap 源码分析
ConcurrentHashMap 源码分析 1. 前言 终于到这个类了,其实在前面很过很多次这个类,因为这个类代码量比较大,并且涉及到并发的问题,还有一点就是这个代码有些真的晦涩,不好懂.前前 ...
- Vue 知识复习(上)
Vue Vue实例 创建实例: var vm = new Vue({ //code }) 数据与方法: 只有当实例被创建时 data 中存在的属性才是响应式的; Vm.b = 'h1' 是不会触发视图 ...
- va_list va_start va_end va_arg 解决变参问题
解决参数个数不确定的问题. 头文件 #include<stdarg.h> VA_LIST 是在C语言中解决变参问题的一组宏,用于获取不确定个数的参数. #ifdef _M_ALPHA ty ...
- 【WCF系列】(二)设计和实现服务协定
设计和实现服务协定 WCF术语介绍 服务(Service):服务是一个构造,它公开一个或多个终结点,其中每个终结点都公开一个或多个服务操作. 终结点(EndPoint):终结点是用来发送或接收消息(或 ...
- thinkphp5学习
1.路由的问题 1.1 // pathinfo分隔符 'pathinfo_depr' => '-'设置-后,如果访问的是/index/index 化,路由规则就不能解析 必须改为index-in ...
- RTMP规范协议
本文参照rtmp协议英文版,进行简单的协议分析 1.什么是RTMP 关于 Adobe 的实时消息协议(Real Time Messaging Protocol,RTMP),是一种多媒体的复用和分组的应 ...
- Beta Scrum博客集
听说 Beta Scrum Day 1
- Beta Scrum Day 5
听说
