swift闭包 notes http://www.gittielabs.com
Swift Closureshtml, body {overflow-x: initial !important;}.CodeMirror { height: auto; }
.CodeMirror-scroll { overflow-y: hidden; overflow-x: auto; }
.CodeMirror-lines { padding: 4px 0px; }
.CodeMirror pre { padding: 0px 4px; }
.CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler { background-color: white; }
.CodeMirror-gutters { border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); background-color: rgb(247, 247, 247); white-space: nowrap; }
.CodeMirror-linenumbers { }
.CodeMirror-linenumber { padding: 0px 3px 0px 5px; min-width: 20px; text-align: right; color: rgb(153, 153, 153); }
.CodeMirror div.CodeMirror-cursor { border-left-width: 1px; border-left-style: solid; border-left-color: black; z-index: 3; }
.CodeMirror div.CodeMirror-secondarycursor { border-left-width: 1px; border-left-style: solid; border-left-color: silver; }
.CodeMirror.cm-keymap-fat-cursor div.CodeMirror-cursor { width: auto; border: 0px; background-color: rgb(119, 238, 119); z-index: 1; background-position: initial initial; background-repeat: initial initial; }
.CodeMirror div.CodeMirror-cursor.CodeMirror-overwrite { }
.cm-tab { display: inline-block; }
.cm-s-default .cm-keyword { color: rgb(119, 0, 136); }
.cm-s-default .cm-atom { color: rgb(34, 17, 153); }
.cm-s-default .cm-number { color: rgb(17, 102, 68); }
.cm-s-default .cm-def { color: rgb(0, 0, 255); }
.cm-s-default .cm-variable { color: black; }
.cm-s-default .cm-variable-2 { color: rgb(0, 85, 170); }
.cm-s-default .cm-variable-3 { color: rgb(0, 136, 85); }
.cm-s-default .cm-property { color: black; }
.cm-s-default .cm-operator { color: black; }
.cm-s-default .cm-comment { color: rgb(170, 85, 0); }
.cm-s-default .cm-string { color: rgb(170, 17, 17); }
.cm-s-default .cm-string-2 { color: rgb(255, 85, 0); }
.cm-s-default .cm-meta { color: rgb(85, 85, 85); }
.cm-s-default .cm-qualifier { color: rgb(85, 85, 85); }
.cm-s-default .cm-builtin { color: rgb(51, 0, 170); }
.cm-s-default .cm-bracket { color: rgb(153, 153, 119); }
.cm-s-default .cm-tag { color: rgb(17, 119, 0); }
.cm-s-default .cm-attribute { color: rgb(0, 0, 204); }
.cm-s-default .cm-header { color: blue; }
.cm-s-default .cm-quote { color: rgb(0, 153, 0); }
.cm-s-default .cm-hr { color: rgb(153, 153, 153); }
.cm-s-default .cm-link { color: rgb(0, 0, 204); }
.cm-negative { color: rgb(221, 68, 68); }
.cm-positive { color: rgb(34, 153, 34); }
.cm-header, .cm-strong { font-weight: bold; }
.cm-em { font-style: italic; }
.cm-link { text-decoration: underline; }
.cm-s-default .cm-error { color: rgb(255, 0, 0); }
.cm-invalidchar { color: rgb(255, 0, 0); }
div.CodeMirror span.CodeMirror-matchingbracket { color: rgb(0, 255, 0); }
div.CodeMirror span.CodeMirror-nonmatchingbracket { color: rgb(255, 34, 34); }
.CodeMirror-activeline-background { background-color: rgb(232, 242, 255); background-position: initial initial; background-repeat: initial initial; }
.CodeMirror { position: relative; overflow: hidden; }
.CodeMirror-scroll { margin-bottom: -30px; margin-right: -30px; padding-bottom: 30px; padding-right: 30px; height: 100%; outline: none; position: relative; box-sizing: content-box; }
.CodeMirror-sizer { position: relative; }
.CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler { position: absolute; z-index: 6; display: none; }
.CodeMirror-vscrollbar { right: 0px; top: 0px; overflow-x: hidden; overflow-y: scroll; }
.CodeMirror-hscrollbar { bottom: 0px; left: 0px; overflow-y: hidden; overflow-x: scroll; }
.CodeMirror-scrollbar-filler { right: 0px; bottom: 0px; }
.CodeMirror-gutter-filler { left: 0px; bottom: 0px; }
.CodeMirror-gutters { position: absolute; left: 0px; top: 0px; padding-bottom: 30px; z-index: 3; }
.CodeMirror-gutter { white-space: normal; height: 100%; box-sizing: content-box; padding-bottom: 30px; margin-bottom: -32px; display: inline-block; }
.CodeMirror-gutter-elt { position: absolute; cursor: default; z-index: 4; }
.CodeMirror-lines { cursor: text; }
.CodeMirror pre { border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; border-width: 0px; background-color: transparent; font-family: inherit; font-size: inherit; margin: 0px; white-space: pre; word-wrap: normal; color: inherit; z-index: 2; position: relative; overflow: visible; background-position: initial initial; background-repeat: initial initial; }
.CodeMirror-wrap pre { word-wrap: break-word; white-space: pre-wrap; word-break: normal; }
.CodeMirror-code pre { border-right-width: 30px; border-right-style: solid; border-right-color: transparent; width: -webkit-fit-content; }
.CodeMirror-wrap .CodeMirror-code pre { border-right-style: none; width: auto; }
.CodeMirror-linebackground { position: absolute; left: 0px; right: 0px; top: 0px; bottom: 0px; z-index: 0; }
.CodeMirror-linewidget { position: relative; z-index: 2; overflow: auto; }
.CodeMirror-widget { }
.CodeMirror-wrap .CodeMirror-scroll { overflow-x: hidden; }
.CodeMirror-measure { position: absolute; width: 100%; height: 0px; overflow: hidden; visibility: hidden; }
.CodeMirror-measure pre { position: static; }
.CodeMirror div.CodeMirror-cursor { position: absolute; visibility: hidden; border-right-style: none; width: 0px; }
.CodeMirror-focused div.CodeMirror-cursor { visibility: visible; }
.CodeMirror-selected { background-color: rgb(217, 217, 217); background-position: initial initial; background-repeat: initial initial; }
.CodeMirror-focused .CodeMirror-selected { background-color: rgb(215, 212, 240); background-position: initial initial; background-repeat: initial initial; }
.cm-searching { background-color: rgba(255, 255, 0, 0.4); background-position: initial initial; background-repeat: initial initial; }
.CodeMirror span { }
@media print {
.CodeMirror div.CodeMirror-cursor { visibility: hidden; }
}
html { font-size: 14px; }
body { margin: 0px; padding: 0px; height: auto; bottom: 0px; top: 0px; left: 0px; right: 0px; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1rem; line-height: 1.42857143; color: rgb(51, 51, 51); background-color: rgb(255, 255, 255); overflow-x: hidden; }
a:active, a:hover { outline: 0px; }
::selection { background-color: rgb(181, 214, 252); text-shadow: none; background-position: initial initial; background-repeat: initial initial; }
#write { margin: 0px auto; height: auto; width: inherit; word-break: normal; word-wrap: break-word; position: relative; white-space: pre-wrap; text-align: justify; padding-bottom: 70px; }
body.typora-export { padding-left: 30px; padding-right: 30px; }
.typora-export #write { margin: 0px auto; }
#write > p:first-child, #write > ul:first-child, #write > pre:first-child, #write > blockquote:first-child, #write > div:first-child { margin-top: 30px; }
img { max-width: 100%; }
input, button, select, textarea { color: inherit; font-family: inherit; font-size: inherit; font-style: inherit; font-variant: inherit; font-weight: inherit; line-height: inherit; }
input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0px; }
::before, ::after, * { box-sizing: border-box; }
#write p, #write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write div, #write pre { width: inherit; }
#write p, #write h1, #write h2, #write h3, #write h4, #write h5, #write h6 { position: relative; }
h1 { font-size: 2rem; }
p, .mathjax-block { display: block; -webkit-margin-before: 1rem; -webkit-margin-after: 1rem; -webkit-margin-start: 0px; -webkit-margin-end: 0px; }
.hidden { display: none; }
.md-blockmeta { color: rgb(204, 204, 204); font-weight: bold; font-style: italic; }
a { cursor: pointer; }
#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit; margin: 4px 0px 0px; }
tr { page-break-inside: avoid; page-break-after: auto; }
thead { display: table-header-group; }
table { border-collapse: collapse; border-spacing: 0px; width: 100%; overflow: auto; page-break-inside: auto; }
table.md-table td { min-width: 80px; }
.CodeMirror-placeholder { opacity: 0.3; }
.CodeMirror-code pre { padding: 0px; }
.CodeMirror-lines { padding: 0px; }
div.hr:focus { cursor: none; }
.md-fences, pre.md-fences { font-size: 0.9rem; display: block; page-break-inside: avoid; text-align: left; overflow: visible; white-space: pre; background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; position: relative !important; background-position: inherit inherit; background-repeat: inherit inherit; }
.md-fences .CodeMirror.cm-s-default.CodeMirror-wrap { top: -1.6em; margin-bottom: -1.6em; }
.md-fences.mock-cm { white-space: pre-wrap; }
.footnotes { color: rgb(136, 136, 136); font-size: 0.9rem; padding-top: 1em; padding-bottom: 1em; }
.footnotes + .footnotes { margin-top: -1em; }
.md-reset { margin: 0px; padding: 0px; border: 0px; outline: 0px; vertical-align: top; background-color: transparent; text-decoration: none; color: rgb(51, 51, 51); font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 1rem; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; line-height: normal; font-weight: normal; text-align: left; box-sizing: content-box; direction: ltr; background-position: initial initial; background-repeat: initial initial; }
li div { padding-top: 0px; }
blockquote { margin: 1rem 0px; }
li p, li .mathjax-block { margin: 0.5rem 0px; }
li { margin: 0px; position: relative; }
blockquote > :last-child { margin-bottom: 0px; }
blockquote > :first-child { margin-top: 0px; }
.footnotes-area { color: rgb(136, 136, 136); margin-top: 0.714rem; padding-bottom: 0.143rem; }
@media print {
html, body { height: 100%; }
.typora-export * { -webkit-print-color-adjust: exact; }
}
.footnote-line { margin-top: 0.714em; font-size: 0.7em; }
a img, img a { cursor: pointer; }
#write pre.md-meta-block { font-size: 0.8rem; min-height: 2.86rem; white-space: pre; background-color: rgb(204, 204, 204); display: block; background-position: initial initial; background-repeat: initial initial; }
p > .md-image:only-child { display: inline-block; width: 100%; text-align: center; }
#write .MathJax_Display { margin: 0.8em 0px 0px; }
.mathjax-block { white-space: pre; padding-bottom: 0.65rem; overflow: hidden; width: 100%; }
p + .mathjax-block { margin-top: -1.143rem; }
.mathjax-block:not(:empty)::after { display: none; }
[contenteditable="true"]:active, [contenteditable="true"]:focus { outline: none; box-shadow: none; }
:focus { outline: none; box-shadow: rgb(79, 172, 249) 0px 0px 2px 3px, rgb(120, 174, 218) 0px 0px 2px inset; }
.task-list { list-style-type: none; }
.task-list-item { position: relative; padding-left: 1em; }
.task-list-item input { position: absolute; top: 0px; left: 0px; }
.math { font-size: 1rem; }
.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; }
.md-toc-content { position: relative; margin-left: 0px; }
.md-toc::after, .md-toc-content::after { display: none; }
.md-toc-item { display: block; color: rgb(65, 131, 196); text-decoration: none; }
.md-toc-inner:hover { text-decoration: underline; }
.md-toc-inner { display: inline-block; cursor: pointer; }
.md-toc-h1 .md-toc-inner { margin-left: 0px; font-weight: bold; }
.md-toc-h2 .md-toc-inner { margin-left: 2em; }
.md-toc-h3 .md-toc-inner { margin-left: 4em; }
.md-toc-h4 .md-toc-inner { margin-left: 6em; }
.md-toc-h5 .md-toc-inner { margin-left: 8em; }
.md-toc-h6 .md-toc-inner { margin-left: 10em; }
.md-toc-h6 { margin-left: 12em; }
@media screen and (max-width: 48em) {
.md-toc-h3 .md-toc-inner { margin-left: 3.5em; }
.md-toc-h4 .md-toc-inner { margin-left: 5em; }
.md-toc-h5 .md-toc-inner { margin-left: 6.5em; }
.md-toc-h5 .md-toc-inner { margin-left: 8em; }
.md-toc-h6 { margin-left: 9.5em; }
}
a.md-toc-inner { color: inherit; font-size: inherit; font-style: inherit; font-weight: inherit; text-decoration: inherit; line-height: inherit; }
.footnote-line a:not(.reversefootnote) { color: inherit; }
.md-attr { display: none; }
.md-fn-count::after { content: '.'; }
.md-tag { opacity: 0.5; }
h1 .md-tag, h2 .md-tag, h3 .md-tag, h4 .md-tag, h5 .md-tag, h6 .md-tag { font-weight: initial; opacity: 0.35; }
a.md-header-anchor.md-print-anchor { border: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0px !important; outline: none !important; background-color: transparent !important; text-shadow: initial !important; background-position: initial initial !important; background-repeat: initial initial !important; }
html { font-size: 15px; }
html, body { margin: auto; background-color: rgb(254, 254, 254); background-position: initial initial; background-repeat: initial initial; }
body { font-family: Vollkorn, Palatino, Times; color: rgb(51, 51, 51); line-height: 1.4; text-align: justify; font-size: 19px; }
#write { max-width: 900px; margin: 0px auto 2em; line-height: 1.53; }
#write > h2:first-child, #write > h3:first-child, #write > h4:first-child, #write > p:first-child { margin-top: 1.2em; }
#write > h1:first-child, h1 { margin-top: 1.6em; font-weight: normal; }
h1 { font-size: 3em; }
h2 { margin-top: 2em; font-weight: normal; }
h3 { font-weight: normal; font-style: italic; margin-top: 3em; }
h1 + h2, h2 + h3 { margin-top: 0.83em; }
p, .mathjax-block { margin-top: 0px; }
ul { list-style: square; padding-left: 1.2em; }
ol { padding-left: 1.2em; }
blockquote { margin-left: 1em; padding-left: 1em; border-left-width: 1px; border-left-style: solid; border-left-color: rgb(221, 221, 221); }
code, pre { font-family: Consolas, Menlo, Monaco, monospace, serif; font-size: 0.9em; background-color: white; background-position: initial initial; background-repeat: initial initial; }
pre.md-fences { margin-left: 1em; padding-left: 1em; border: 1px solid rgb(221, 221, 221); padding-bottom: 8px; padding-top: 6px; margin-bottom: 1.5em; }
a { color: rgb(36, 132, 193); text-decoration: none; }
a:hover { text-decoration: underline; }
a img { border: none; }
h1 a, h1 a:hover { color: rgb(51, 51, 51); text-decoration: none; }
hr { color: rgb(221, 221, 221); height: 1px; margin: 2em 0px; border-top-style: solid; border-top-width: 1px; border-top-color: rgb(221, 221, 221); border-bottom-style: none; border-left-width: 0px; border-right-width: 0px; }
.md-table-edit { background-color: rgb(237, 237, 237); padding-top: 4px; background-position: initial initial; background-repeat: initial initial; }
table { margin-bottom: 1.333333rem; }
table th, table td { padding: 8px; line-height: 1.333333rem; vertical-align: top; border-top-width: 1px; border-top-style: solid; border-top-color: rgb(221, 221, 221); }
table th { font-weight: bold; }
table thead th { vertical-align: bottom; }
table caption + thead tr:first-child th, table caption + thead tr:first-child td, table colgroup + thead tr:first-child th, table colgroup + thead tr:first-child td, table thead:first-child tr:first-child th, table thead:first-child tr:first-child td { border-top-width: 0px; }
table tbody + tbody { border-top-width: 2px; border-top-style: solid; border-top-color: rgb(221, 221, 221); }
.task-list { padding: 0px; }
.task-list-item { padding-left: 1.6rem; }
.task-list-item input::before { content: '√'; display: inline-block; width: 1.33333333rem; height: 1.6rem; vertical-align: middle; text-align: center; color: rgb(221, 221, 221); background-color: rgb(254, 254, 254); }
.task-list-item input:checked::before, .task-list-item input[checked]::before { color: inherit; }
.md-tag { color: inherit; font-family: inherit; font-size: inherit; font-style: inherit; font-variant: inherit; font-weight: inherit; line-height: inherit; }
#write pre.md-meta-block { min-height: 35px; padding: 0.5em 1em; }
#write pre.md-meta-block { white-space: pre; background-color: rgb(248, 248, 248); border-width: 0px 1000px; color: rgb(153, 153, 153); border-left-color: rgb(248, 248, 248); border-left-style: solid; margin: -1.3333333333333rem -1000px 2em; border-right-color: rgb(248, 248, 248); border-right-style: solid; padding-top: 26px; padding-bottom: 10px; line-height: 1.8em; font-size: 0.76em; padding-left: 0px; background-position: initial initial; background-repeat: initial initial; }
.md-img-error.md-image > .md-meta { vertical-align: bottom; }
#write > h5.md-focus::before { top: 2px; }
.md-toc { margin-top: 40px; }
.md-toc-content { padding-bottom: 20px; }
.outline-expander::before { color: inherit; font-size: 14px; top: auto; content: ''; font-family: FontAwesome; }
.outline-expander:hover::before, .outline-item-open > .outline-item > .outline-expander::before { content: ''; }
Swift Closures — Everyday Gems Part 1 of 2
Today’s Swift topic is on Closures. Heading back to my C and C++ days, I would define a closure as a function pointer. C# developers would define them as lambdas. Similarly, Java developers would also call a closure a lambda. Finally, Javascript developers would state a closure closely resembles a callback. So what are they in Swift? A closure is basically a code block (named or anonymous) used in other places of your code using a function-like syntax.(闭包就是一段代码块,这段代码块呢,可以是命令了的,也可以是匿名的,使用这段代码块的时候的语法很像使用一个函数一样.) I realize that is a mouthful, but more advanced topics are not for the faint of heart. What I will say on the topic is that if you master closures, your Swift development skills will jump leaps and bounds!
Closures are self-contained blocks of functionality that can be passed around and used in your code. Closures in Swift are similar to blocks in C and Objective-C and to lambdas in other programming languages.简而言之,swift中的闭包很像C和OC中的blocks,像其他编程语言中的lambda表达式.
In this post, I will cover creating closures and simplifying them to their most succinct form. In Part 2 (next week’s post), we will cover more advanced features of closures such as what it means to capture values.(本篇:闭包的简版使用; 下篇:闭包中捕捉变量)
Defining and Creating Closures定义和创建闭包
Closures can be defined in three ways:
- Global functions 全局闭包
- Nested Functions 嵌套函数
- Closure expressions 闭包表达式
This article will focus on Nested and Closure Expressions.
一,Nested functions函数嵌套
When we define a function inside the body of another function, we are really creating a nested function.(函数嵌套: 在一个函数内部定义另外一个函数)
Nested functions let us control access by hiding their existence from the outside world by default. However, the inner function(s) is controlled by its enclosing function, allowing access to any values passed to or contained in the body of the enclosing function. In addition, the enclosing function could return any nested function as a return value.(包含的函数可以指定一个嵌套的函数作为返回值.)
Think of the Factory pattern from the Gang of Four guys on design patterns as an example of where a nested function might apply.
Nested functions are closures that have a name and can capture values from their enclosing function.(嵌套函数可以理解为一个闭包,这个闭包呢,捕捉了包含这个闭包所在的函数中的一些变量的值.)
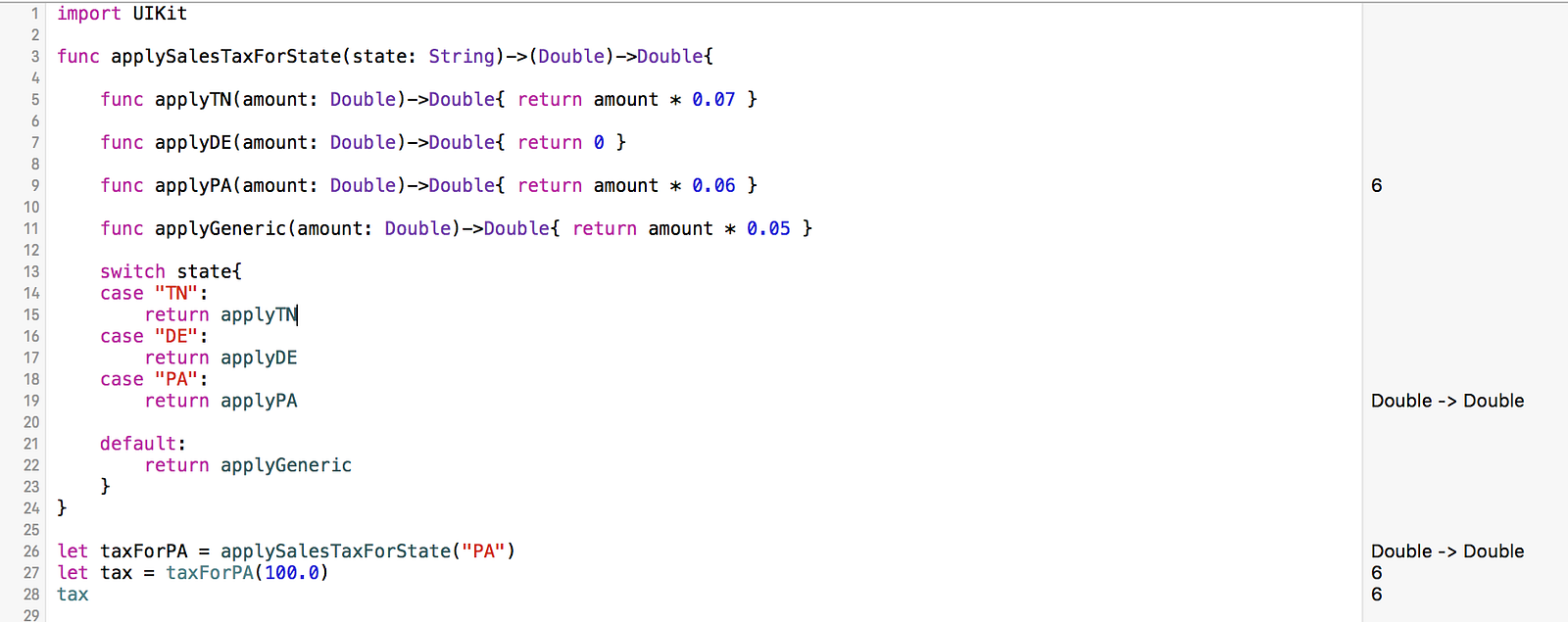
Let’s look at an example to make this concrete. Below, I created a function applySalesTaxForState that contains several nested functions to apply the appropriate sales for a provided state. The return value is a function that we can call to calculate the sales tax on an amount passed as a parameter. In my case, I want to calculate the sales tax on a $100 purchase in Pennsylvania.

Each of the “apply” methods that are enclosed by the applySalesTaxForState method are considered nested functions. Once I have assigned the return of our enclosing function, I call it by referencing the variable name taxForPA and passing it an amount.
在applySalesTaxForState方法中的每一个apply方法都可以 看做是一个嵌套函数.
只要指定了外层函数的返回值,就可以通过给taxForPA传递一个值来调用.
二,Closure Expressions
Closure Expressions are unnamed (anonymous) code blocks written in a concise format. (闭包表达式是一个未命名的(也就是匿名)的一段简洁的代码块.)
Closure expressions are great because you can to define an immediately useful function without giving it a name to perform a focused task that is really only useful to the receiver of the closure. When it feels like a waste to create a function that is only needed for one spot, you consider creating a closure expression instead.(什么场景下使用?)
More experienced coders may accuse me of over simplifying the definition, but I’m also attempting to breakdown a complex concept in terms that newbie developers can grasp. Feel free to leave me comments on better ways of describing closure expressions in the response section. I believe that newcomers to Swift development could benefit from and appreciate additional definitions from other developer perspectives.(仁人见智)
* Closure expressions are a way to write inline closures in a brief, focused syntax.* Closure expressions provide several syntax optimizations for writing closures in a shortened form without loss of clarity or intent.
from The Swift Programming Language (Swift 2.1)
Now that we have a definition, let’s move on to creating a closure expression. See below for the closure expression syntax:

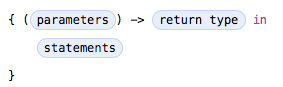
closure expression syntax
It is important to note that the parameter declaration, return type and expression body are all defined inside of the curly braces with the expression body starting after the in keyword.
- 参数声明,包含在一个括号内部
- 返回值类型前面使用箭头指定
- in 之后是闭包代码块
- 整个闭包代码块使用大括号包含{}
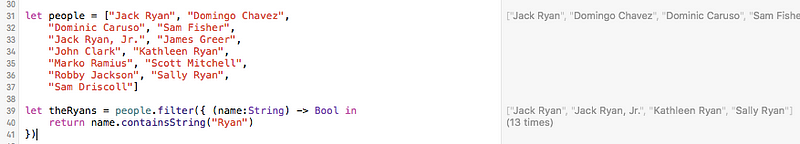
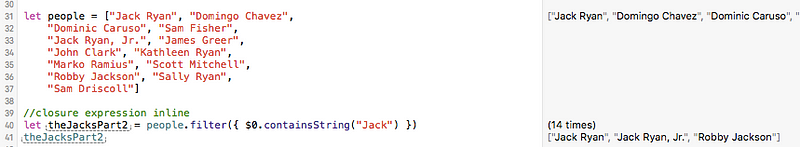
Let’s put this to use and create a closure expression. Array filtering is a common need when working with lists of objects. Apple added a filter method to allow you to provide a closure with your criteria for filtering. Let’s create an array of people and a closure expression to return a subset of the array using the filter method on an array.

In our example above, we have created a closure expression that is passed to our filter method to find elements of our array that contain the string “Ryan”. Using a closure expression makes sense since we really don’t need to search for people named “Ryan” outside of filtering our people array.
01Simplifying Closure Syntax 简化语法
The code in the last section is good, but we can do better. Let’s look at a few ways to reduce the amount of code we have to write when creating a closure.

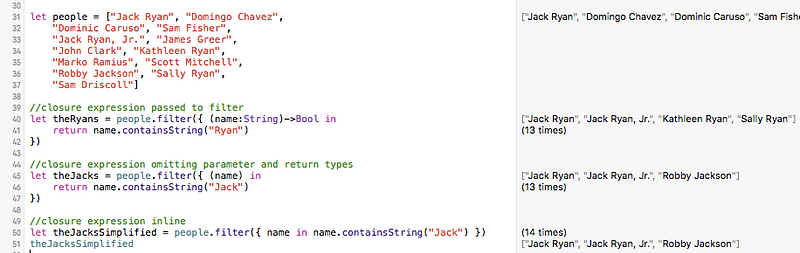
Inferring parameters and return types
One of the nice features of Swift is its ability to infer types. (swift的一个能力是:类型推断,使用类型推断可以简化闭包的语法.)
We can use this ability to simplify our closure syntax. The Swift compiler can infer types passed as parameters or returned from functions when using a closure expression.(Swift编译器通过闭包代码快可以1) 从传递的参数推断出参数类型; 2)从返回值推断出返回值类型)
Therefore, you don’t have to implicitly set a parameter’s type or define return types. (因此可以不必显式什么参数类型和返回值类型)You certainly can add them if you feel it makes the code more readable, but they really are optional.
In the code sample above, I first demonstrate writing the closure expression using parameter and return types.
The next statement shows a closure omitting the types as they are inferred by the Swift compiler.
Finally, the last statement demonstrates creating a closure inline, allowing us to omit the return keyword since it is inferred by the compiler.
Hopefully, you can begin to see how you can simplify a closure to make it more concise.
02Using Shorthand syntax 使用速记语法
Another nice feature Swfit gives us is automatic parameter naming for inline closure expressions. (swift另外第一个特性是对闭包表达式进行了自动参数命名)
What this means is that we can leave off the parameter list entirely and Swift will name parameters for us using the following pattern: $0, $1, $2, etc to represent the first, second, third argument in a parameter list.(也就是说,我们可以不必给参数命名,就 可以使用系统自动参数命名: 第一个参数名位$0,第二个参数名位$1等等.)
In fact, you can also drop the in keyword when using the shorthand syntax. Let’s revisit our example from above and show how we could apply it to our closure statement.

In our final version of our closure expression, we are able to omit the parameter and return type along with the in and return keywords. By refering to each name of the array as $0, we are using Swift’s automatic parameter naming to shorten the amount of code we have to write. That’s pretty concise syntax if you ask me!
03Trailing Closures 尾随闭包
We can also reduce the amount of syntax we have to write in cases where we are passing a closure expression as the final argument to a method.(在一个函数的最后一个参数的是一个闭包的时候,这个函数的括号也看恶意省去.)
A trailing closure is a closure expression that is written outside of (and after) the parentheses of the function call it supports.(所以尾随闭包就是将整个闭包代码块写在函数名称之后.)
The Swift Programming Language (Swift 2.1)
Trailing closures are really useful when you want to pass a long closure expression to a method as its last argument. If the closure expression is the only argument, you can also discard the () following the function’s name. Continuing with our previous example, we could rewrite our closure expression as follows:
Final Thoughts 最后的思考
Closures are used everywhere in Swift! You might need to work through a bunch of examples to feel comfortable using them. Trust me, you don’t want to skip over this feature. Fire up Xcode and play around with them soon. You can find a copy of the Playground that I used to create the samples here. My next post will extend our topic on closures and will even give you hints on helping the Swift compiler optimize your code when using them.
If you find this post helpful, recommend it for others to read. Please visit me at www.gittielabs.com and subscribe to my RSS feed so that you won’t miss a post. I’m also putting together a video course to teach Swift development and could use your input on topics that you feel would be helpful. Thanks for reading!
class ViewController: UIViewController {let people = ["LiLei","HanMeiMei","Jhon","Tom"]override func viewDidLoad() {super.viewDidLoad()closure01()closure02()closure03()closure04()closure05()}/**标准闭包: { (参数列表) -> 返回值 in xx闭包代码块xx}*/func closure01() {let someOne = people.filter { (name:String) -> Bool inreturn name.containsString("Tom")}print(someOne)}/**类型推断: 去掉参数类型,返回值类型*/func closure02() {let someOne = people.filter ({ (name) inreturn name.containsString("Tom")})print(someOne)}/**去掉参数列表的括号和返回值的return*/func closure03() {let someOne = people.filter({ name in name.containsString("Tom") })print(someOne)}/**速记语法: 自动给闭包的参数命名,省去了in*/func closure04() {let someOne = people.filter ({ $0.containsString("Tom")})print(someOne)}/**Trailing Closures: 尾随闭包 去掉括号.*/func closure05() {let someOne = people.filter{$0.containsString("Tom")}print(someOne)}}
swift闭包 notes http://www.gittielabs.com的更多相关文章
- Swift闭包概念与常见使用场景总结
·Swift 闭包 闭包(Closures)是自包含的功能代码块,可以在代码中使用或者用来作为参数传值. Swift 中的闭包与 C 和 Objective-C 中的代码块(blocks)以及其他一些 ...
- Swift --闭包表达式与闭包(汇编分析)
在Swift中,可以通过func定义一个函数,也可以通过闭包表达式定义一个函数! 一.闭包表达式 概念 闭包表达式与定义函数的语法相对比,有区别如下: 去除了func 去除函数名 返回值类型添加了关键 ...
- swift 闭包循环引用
当使用闭包时,类本身持有self,然后又在闭包中访问了self或者self的属性,就会导致恶心额循环引用.swift提供的解决方法是在闭包中定义捕获列表,捕获列表是闭包想怎么引用捕获来的变量.例如下面 ...
- swift 闭包
闭包可以捕获和存储其所在上下文中任意常量和变量的引用. 这就是所谓的闭合并包裹着 这些常量和变量,俗称闭包. Swift标准库中提供了sort排序函数,sort函数的第二个参数是个闭包.和OC中的bl ...
- [ios][swift]使用swift闭包进行viewcontroller反向传值
闭包参考:http://c.biancheng.net/cpp/html/2285.html 闭包详解 传值参考:http://www.tuicool.com/articles/vy2uUz Sw ...
- swift 闭包简写实际参数名$0、$1等理解
Swift 自动对行内闭包提供简写实际参数名,你也可以通过 $0 , $1 , $2 等名字来引用闭包的实际参数值. 如果你在闭包表达式中使用这些简写实际参数名,那么你可以在闭包的实际参数列表中忽略对 ...
- Swift闭包(Closure)
语法: { (parameters) ->return type in statements} 实例:采用函数实现: let names =["Chris", "A ...
- swift闭包传值
不知道原理,就知道这么用的,皮毛上的那一点. 寻思着把以前的项目改成swift的,结果了,,, 反向传值 一. //类似于OC中的typedef typealias sendValueClosure= ...
- swift闭包-备
我给Swift 中的闭包一个定义:闭包是自包含的匿名函数代码块,可以作为表达式.函数参数和函数返回值,闭包表达式的运算结果是一种函数类型. Swift中的闭包类似于Objective-C中的代码块.J ...
随机推荐
- 《JAVA与模式》之模板模式(转载)
模板方法在servlet中的应用:http://www.cnblogs.com/java-my-life/archive/2012/05/14/2495235.html 原文出处:http://blo ...
- Oracle 12C -- top-n查询新特性
Oracle 12C -- top-n查询新特性在12C中,增加了一些新的特性.可以指定返回结果集的指定数量的行.或按照百分比返回行. SQL> select count(*) from emp ...
- SteveY对Amazon和Google平台的吐槽
Steve Yegge, Amazon的前员工,现任Google员工,其本来想在Google+上和Google的员工讨论一些关于平台的东西,结果不小心把圈子设成了Public,结果这篇文章就公开给了全 ...
- 让windows能像ubuntu一样方便的神器
让windows能像ubuntu一样方便的神器: Let's get Chocolatey! Chocolatey NuGet is a Machine Package Manager, somewh ...
- Oracle数据库创建表是有两个约束带有默认索引
Oracle数据库创建表是有两个约束带有默认索引.1.主键primary Key:唯一索引.非空2.唯一Unique:唯一索引,可以是空值如果没有设定主键和唯一约束,表中不会有默认索引的. 建立主键/ ...
- Socket编程知识必学
端口号常识: 端口号被从1 开始分配. 通常端口号超出255 的部分被本地主机保留为私有用途. 1到255 之间的号码被用于远程应用程序所请求的进程和网络服务. 每个网络通信循 ...
- PHP百分号转小数,php 小数转换百分数函数
PHP百分号转小数: <?php $a = "20.544545%"; echo (float)$a/100; ?> php 小数转换百分数函数: function x ...
- Datagrid分页、排序、删除代码
<%@ Page language="c#" Codebehind="default.aspx.cs" AutoEventWireup="fal ...
- Android 启动、绘制、显示过程
Activity 启动过程: startActivity()-> Instrumentation.execStartActivity()-> Binder->ActivityMana ...
- 【Unity】6.3 通过 C# 脚本创建和访问游戏对象
分类:Unity.C#.VS2015 创建日期:2016-04-16 一.简介 在游戏开发过程中,脚本不但需要访问脚本所在的游戏对象的组件,还经常需要访问和控制真他游戏对象.另外,根据项目需求,还可能 ...
