echarts2简单笔记
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #132658;
}
.fl {
float: left;
}
.bar {
width: 450px;
height: 280px;
margin-top: 20px;
}
</style>
</head>
<body>
<!-- -->
<div class="bar fl" id="bar1"></div>
<div class="bar fl" id="bar2"></div>
<div class="bar fl" id="pie1"></div>
<div class="bar fl" id="pie2"></div>
</body>
<script src="https://cdn.bootcss.com/echarts/2.2.7/echarts-all.js"></script>
<script>
//垂直柱状图
var chartBar1 = echarts.init(document.getElementById('bar1'));
var optionBar1 = {
title: { //标题
text: '',
subtext: ''
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
x: '10%', //柱状图距离左边和顶部的距离
y: '10%',
borderWidth:'0', //隐藏外部边框
},
yAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
textStyle: {
color: '#fff'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show: false
},
splitLine: { //网格线
show: false
},
},
xAxis: {
type: 'category',
axisLabel : {
textStyle: {
color: '#2b75dd'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show:false
},
splitLine: { //网格线
show: false
},
data: ['有效会话总数', '已评价总数', '已解决数', '未解决数']
},
series: [
{
name: '',
type: 'bar',
barWidth: 40, //每个柱子的宽度
data: [241, 131, 45, 21],
itemStyle: {
normal: {
label: {
show: true, //开启显示每个柱子的值
position: 'top', //显示值的位置
textStyle: { //数值样式
color: '#fff',
fontSize: 16
}
},
borderRadius: 100,
color: (function (){ // 添加渐变颜色
var zrColor = zrender.tool.color;
return zrColor.getLinearGradient(
0, 50,100, 500,
[[0, '#fff'],[1, '#135adc']]
)
})(),
areaStyle: {type: 'default'}
}
},
}
]
};
chartBar1.setOption(optionBar1); //水平柱状图
var chartBar2 = echarts.init(document.getElementById('bar2'));
var optionBar2 = {
title: { //标题样式
text: '工单数(本月)',
subtext: '',
x:'center', //标题距离水平位置
y:5, //标题垂直距离顶部位置
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 'normal',
},
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
x: '20%', //柱状图距离左边和顶部的距离
y: '10%',
borderWidth:'0', //隐藏外部边框
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
textStyle: {
color: '#fff'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show: false
},
splitLine: { //网格线
show: false
},
},
yAxis: {
type: 'category',
axisLabel : {
textStyle: {
color: '#2b75dd'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show:false
},
splitLine: { //网格线
show: false
},
data: ['工单总数', '留言数', '意见反馈数', '新增工单数', '已解决工单数', '未解决工单数']
},
series: [
{
name: '',
type: 'bar',
barWidth: 20, //每个柱子的宽度
data: [233, 167, 32, 64, 78, 190],
itemStyle: {
normal: {
label: {
show: true, //开启显示每个柱子的值
position: 'right', //显示值的位置
textStyle: { //数值样式
color: '#fff',
fontSize: 16
}
},
borderRadius: 100,
color: (function (){ // 添加渐变颜色
var zrColor = zrender.tool.color;
return zrColor.getLinearGradient(
0, 50,500, 100,
[[0, '#135adc'],[1, '#fff']]
)
})(),
areaStyle: {type: 'default'}
}
},
}
]
};
chartBar2.setOption(optionBar2); //饼状图1
var chartPie1 = echarts.init(document.getElementById('pie1'));
var optionPie1 = {
color:['#397cbf','#71c7fe','#1c3dae','#3efe95','#f7ff4e','#ffffff'],
title: { //标题样式
text: '各渠道占比',
x:'center', //标题距离水平位置
y: 10, //标题垂直距离顶部位置
textStyle: { //标题样式
color: '#fff',
fontSize: 14,
fontWeight: 'normal',
}
},
legend: { //标示文字的设置
x: '30', //标示文字距离左侧的距离
y: 'center', //标示文字距离顶部的距离
left:100,
orient : 'vertical',
itemWidth: 30,
itemHeight: 20,
itemGap:14,
textStyle: { //标示文字的样式
color: '#fff',
fontSize: 14
},
data:[
{value:40, name:'桌面网站'},
{value:20, name:'微信公众号'},
{value:15, name:'移动网站'},
{value:10, name:'微博'},
{value:10, name:'APP'},
{value:5, name:'微信小程序'},
],
formatter: function(name) {
var index = 0;
var clientlabels = ['桌面网站','微信公众号','移动网站','微博','APP','微信小程序'];
var clientcounts = [40,20,15,10,10,5];
clientlabels.forEach(function(value,i){
if(value == name){
index = i;
}
});
return " " + name + " " + clientcounts[index]+'%';
}
},
tooltip : { //hover提示
trigger: 'item',
formatter:'{b}:{c}%'
// formatter:function(params){
// return params.name+'<br/>总条数 : '+params.data.totalNumber+'条 <br/>占比:'+ (params.percent - 0).toFixed(2)+'%';
// }
},
series:[
{
name:'访问来源',
type:'pie',
radius : ['35%', '80%'], //饼状内环直径百分比 和 整体饼状尺寸百分比
center : ['70%', '55%'], //饼状距离左侧 和 顶部的距离百分比
roseType : 'radius',
itemStyle : {
normal : {
label : {
show : false //隐藏标示文字
},
labelLine : {
show : false //隐藏标示线
}
}
},
data:[
{value:40, name:'桌面网站'},
{value:20, name:'微信公众号'},
{value:15, name:'移动网站'},
{value:10, name:'微博'},
{value:10, name:'APP'},
{value:5, name:'微信小程序'},
],
}
]
};
chartPie1.setOption(optionPie1); //饼状图2
var chartPie2 = echarts.init(document.getElementById('pie2'));
var optionPie2 = {
color:['#3a84c2','#71cbfd'],
title: {
text: '',
top:0,
left:0,
textStyle: { //标题样式
color: '#fff',
fontSize: 16,
fontWeight: 'normal',
}
},
legend: { //标示文字的设置
x: 'center', //标示文字距离左侧的距离
y: '10', //标示文字距离顶部的距离
orient : 'horizontal',
itemWidth: 30,
itemHeight: 20,
itemGap:14,
textStyle: { //标示文字的样式
color: '#fff',
fontSize: 14
},
data:[
{value:70, name:'已解决'},
{value:30, name:'未解决'}
],
formatter: function(name) {
var index = 0;
var clientlabels = ['已解决','未解决'];
var clientcounts = [70, 30];
clientlabels.forEach(function(value,i){
if(value == name){
index = i;
}
});
return " " + name + " " + clientcounts[index]+'%';
}
},
tooltip : { //hover提示
trigger: 'item',
formatter:'{b}:{c}%'
},
series:[
{
name:'访问来源',
type:'pie',
radius : ['30%', '70%'], //饼状内环直径百分比 和 整体饼状尺寸百分比
center : ['50%', '60%'], //饼状距离左侧 和 顶部的距离百分比
roseType : 'radius',
itemStyle : {
normal : {
label : {
show : false //隐藏标示文字
},
labelLine : {
show : false //隐藏标示线
}
}
},
data:[
{value:70, name:'已解决'},
{value:30, name:'未解决'}
],
}
]
};
chartPie2.setOption(optionPie2);
</script>
</html>
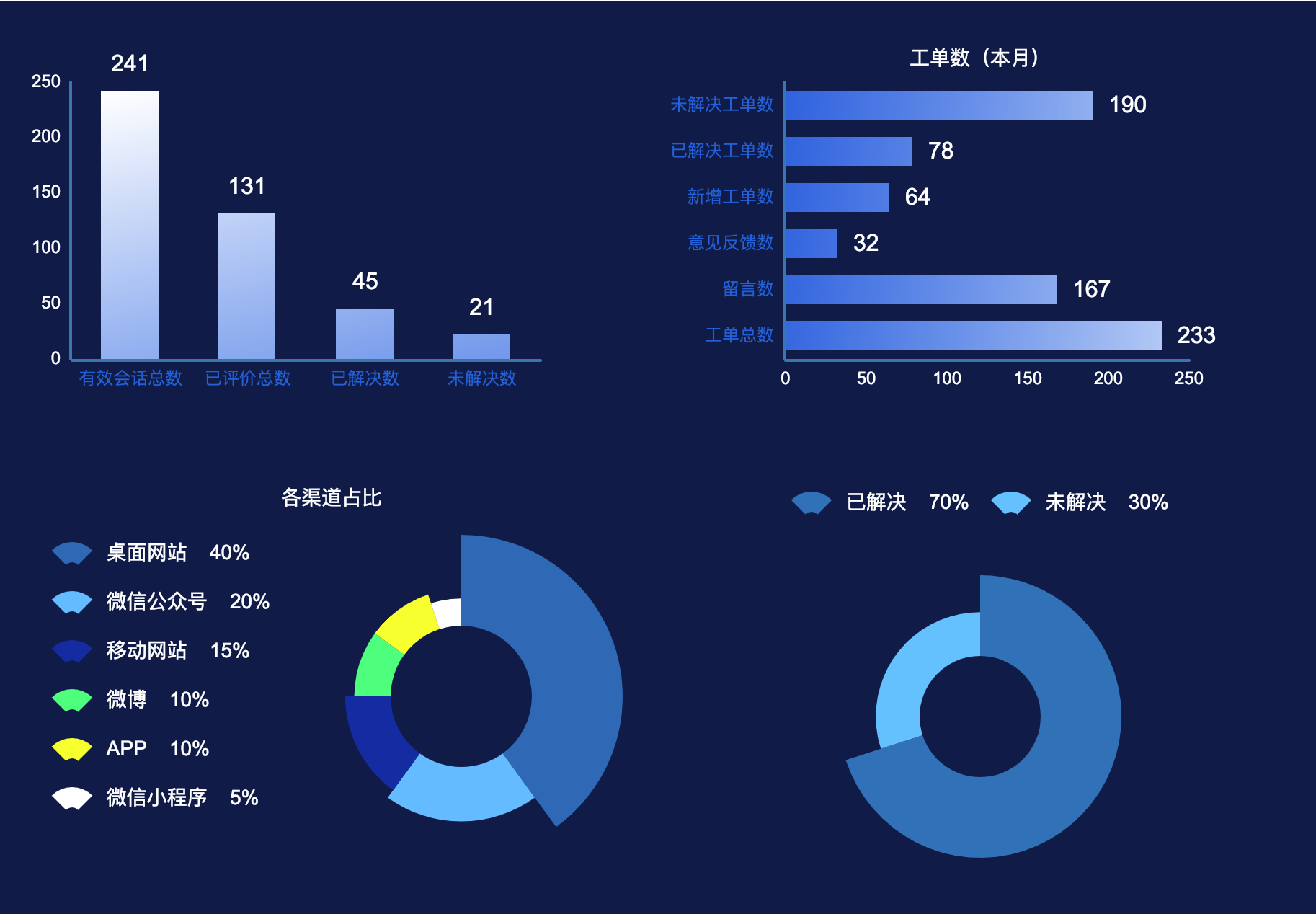
2、效果图

需要购买阿里云产品的,可以点击此链接领取红包,优惠购买哦: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
echarts2简单笔记的更多相关文章
- mybatis-config.xml简单笔记
mybatis-config.xml简单笔记 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE ...
- applicationContext.xml简单笔记
applicationContext.xml简单笔记 <?xml version="1.0" encoding="UTF-8"?> <bean ...
- Python学习笔记2-flask-sqlalchemy 简单笔记
flask-sqlalchemy 简单笔记 字数 阅读 评论 喜欢 flask-sqlalchemy SQLAlchemy已经成为了python世界里面orm的标准,flask是一个轻巧的web框架, ...
- Android_简单笔记一
入门学习Android的简单笔记(已经安装好了开发环境ADT) 一.关于 AndroidManifest.xml文件 1. android:icon和android:label定义了应用程序安装后显示 ...
- 【Android】Fragment的简单笔记
被虐了,做某公司笔试时,发现自己连个Fragment的生命周期都写不详细.平时敲代码,有开发工具的便利,有网上各大神的文章,就算忘了也很容易的可以查到,但当要自己不借助外界,却发现自己似乎对该知识点并 ...
- Innodb 锁 (简单笔记)
看过很多innodb锁的文章,已经明白的就不写了,简单做个笔记 Innodb 锁的兼容性: 1.意向锁和意向锁之间都是兼容的 2.X(排他锁)与任何锁都是不兼容的 3.排他意向锁 IX 于S锁是不 ...
- 使用Git简单笔记
这里只是作为简单的笔记整理,第一次使用的推荐先看一下廖大的教程,内容很多很细,可以边看边练.看不懂的地方先记着.争取七七八八看下来. ================================= ...
- awk命令分析日志的简单笔记
awk是一个文本分析工具,可以用来进行流量日志分析 之前无意中看到了这个命令,简单记一下笔记 ,在打线下的时候可能会有用 awk有3个不同版本: awk.nawk和gawk,未作特别说明,一般指gaw ...
- kindle paperwhite 简单笔记按名称分类
已更新python,见新博客 http://www.hrwhisper.me/archives/708 写作背景: 南京决赛比赛完那天晚上写的. 使用方法: 将My Clippings.txt 放在 ...
随机推荐
- sencha touch Demo(示例)(2014-6-25)
这是一个开源示例,是我对sencha touch的深层应用.已停止更新 sencha touch版本:2.2.1/2.3.1 源码地址: https://bitbucket.org/moLangZai ...
- 在Linux下面的某一个文件的查找命令
借鉴文章:https://www.kafan.cn/edu/60044166.html Linux查找包含特定字符串的文件名的方法:http://www.jbxue.com/LINUXjishu/97 ...
- vue生成路由实例, 使用单个vue文件模板生成路由
一.vue-loader与vue-router配合 $ cnpm install vue-router --save 二.生成vue-webpack模板 $ vue init webpack-simp ...
- Debian的自动化安装(DEBIAN_FRONTEND)
Debian 安装程序的参数 安装系统确认一些附加的引导参数 debconf/priority 这些参数设置将设置显示的信息为为最低的级别. 缺省安装使用 debconf/priority=high ...
- Android短信发送器_08
1.string xml代码 <?xml version="1.0" encoding="utf-8"?> <resources> &l ...
- [MySQL] MySQL x64 下载地址
MySQL http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.14-winx64.ziphttp://dev.mysql.com/get/D ...
- iOS interface适配
- iOS 循环引用 委托 (实例说明)
如何避免循环引用造成的内存泄漏呢: 以delegate模式为例(viewcontroller和view之间就是代理模式,viewcontroller有view的使用权,viewcontroller同时 ...
- dinner vs supper
用dinner还是supper? 据我唯一认识一个美国人……讲,至少在美国他们用dinner,supper也许在英国更常用些. 他在小时候都没听说过supper这个词…… 另外,have dinner ...
- Java--TestNG
TestNG类的配置信息: @BeforeSuite:在此套件中的所有测试运行之前,将运行带注释的方法. @AfterSuite:在此套件中的所有测试运行后,将运行带注释的方法. @Before ...
