Vue.Js添加自定义插件
基于上篇我们讲了 在window下搭建Vue.Js开发环境
我们可以开发自己的vue.js插件发布到npm上,供大家下载使用。
1.首先打开cmd命令窗口,进入我们的工作目录下
执行 cd E:\vue

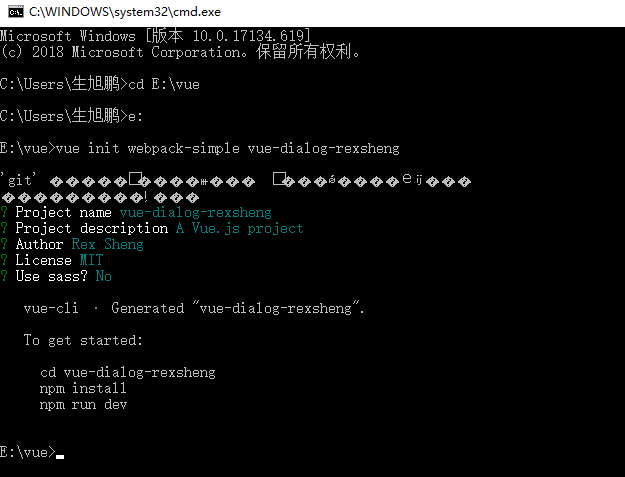
2.使用webpack的简单模板创建我们的项目,比如vue-dialog-rexsheng
vue init webpack-simple vue-dialog-rexsheng
如下图,输入项目名称,项目描述,项目作者,认证单位,sass选择N

创建成功后,我们会发现工作目录e:/vue下多了一个项目目录vue-dialog-rexsheng

3.进入项目目录vue-dialog-rexsheng下,
cd vue-dialog-rexsheng

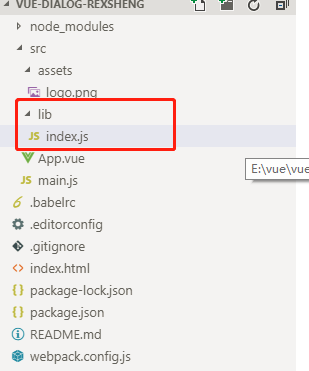
我们使用visual studio code做为开发工具,在vscode里打开这个项目,项目结构如图

4.项目结构建好后,下面开始开发
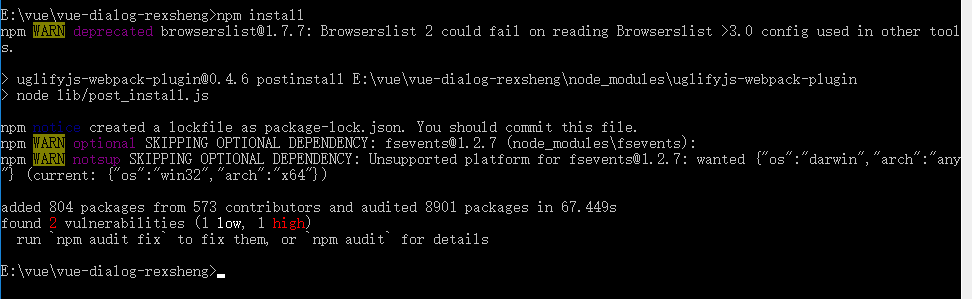
先安装项目的依赖包
npm install (若网络不好可使用淘宝镜像进行安装cnpm install,安装参考 在window下搭建Vue.Js开发环境)

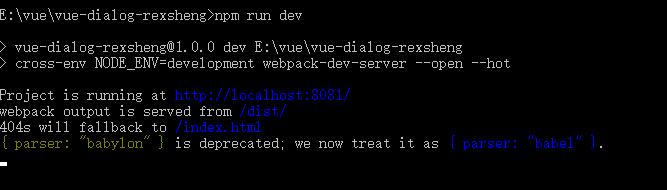
启动项目 npm run dev

浏览器打开网址 http://localhost:8081/ 如上图的蓝色字体,端口根据大家电脑实际情况可能不同

项目已经运行起来了,表明项目一开始是ok的,下面进行插件的具体开发
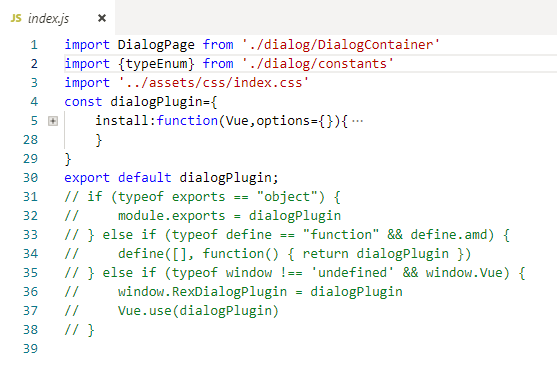
5.vscode里,src目录下新建文件夹lib,lib下新建文件index.js

index.js里输入插件的安装脚本如下图

插件如何开发请参考 https://cn.vuejs.org/v2/guide/plugins.html
6.打包配置
修改文件webpack.config.js如下图,

var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/lib/index.js',//资源入口文件
output: {
path: path.resolve(__dirname, './dist'),//打包输出目录
publicPath: '/dist/',//公共资源路径
filename: 'dialog.js',//输出的主文件
library: 'vuedialogrexsheng',//库名,此名称用于require('vuedialogrexsheng')
libraryTarget: 'umd',//目标平台,libraryTarget会生成不同umd的代码,可以只是commonjs标准的,也可以是指amd标准的,也可以只是通过script标签引入的。
umdNamedDefine: true//会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define。
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
}, {
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'file-loader',
options: {
limit: 10000,
name: 'fonts/[name].[hash:7].[ext]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
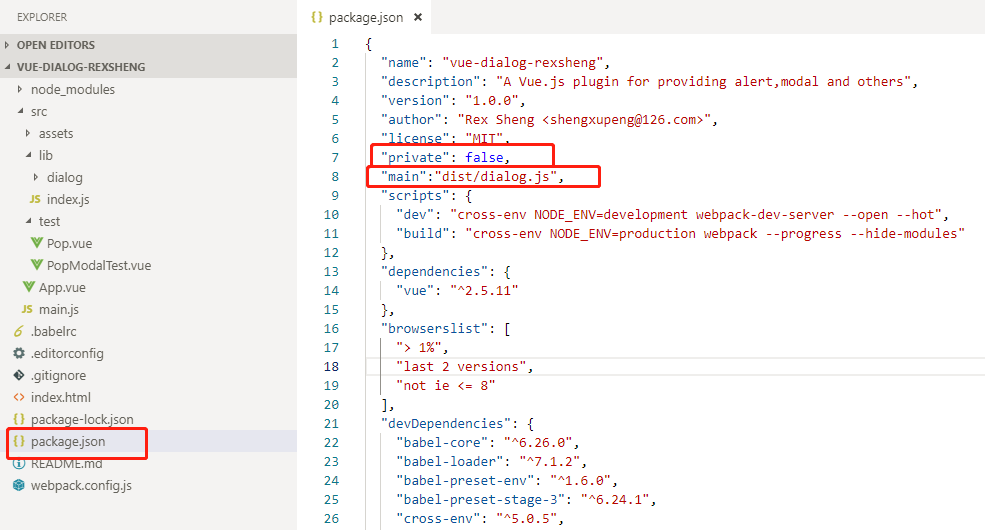
修改package.json,
private :false,
main: '引用时指向的文件'

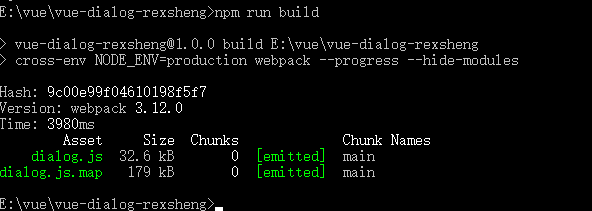
7.打包编译
npm run build

在项目dist目录下多了这两个文件,.map文件是调试用的,这里可忽略

8.如果你已经有npm用户账户了,可忽略这一步的用户注册
到网址 https://www.npmjs.com/ 进行新用户注册
注册成功后,记住用户名及密码
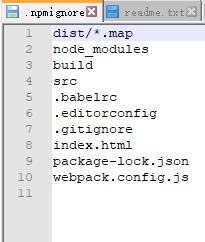
9.项目目录下新建文件 .npmignore,里面写入需要忽略的文件
实际发布的文件只需要dist/dialog.js,package.json ,README.md(可选,里面写上插件如何使用)

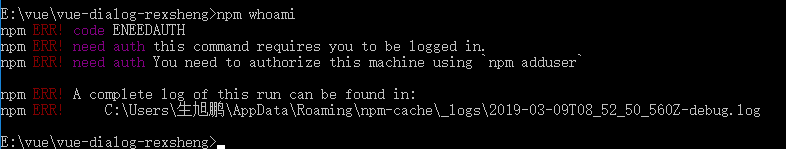
10.项目目录下执行
npm whoami

如果出现以上提示,表明本机从未添加过用户或者用户未登陆,
1) 添加新用户需要执行
npm adduser

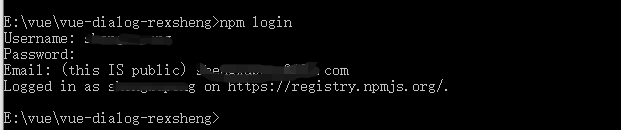
2) 本机以前登陆过账户,现在重新登陆使用
npm login

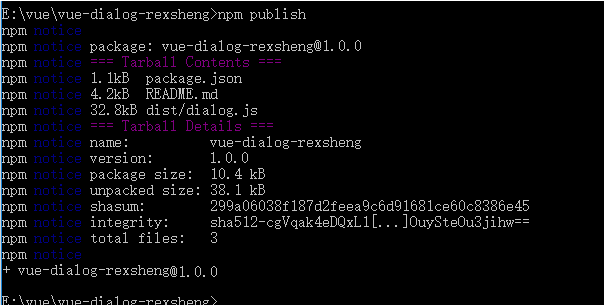
11.发布项目
npm publish

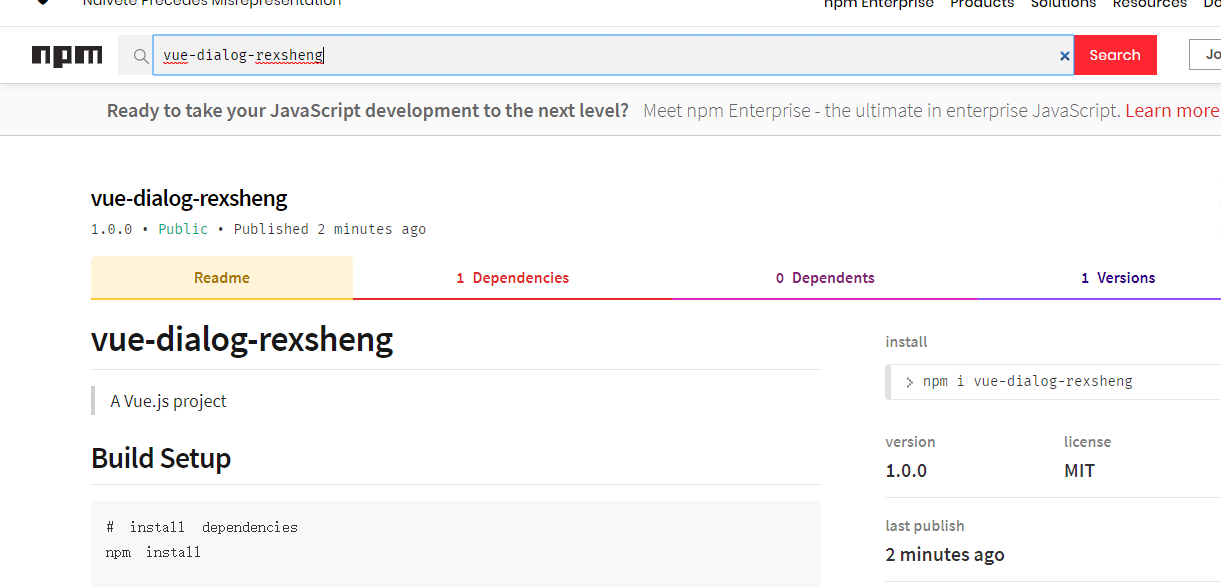
这时候,到npm官网里搜索我们的项目vue-dialog-rexsheng
会发现我们的项目已经能够搜到了

现在,你可以在任何项目里使用npm安装这个插件了,npm install vue-dialog-rexsheng --save-dev
安装完之后,main.js中引用
import dlg from 'vue-dialog-rexsheng';
Vue.use(dlg);
Vue.Js添加自定义插件的更多相关文章
- Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示v ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- Vue.js devtool插件下载安装及后续问题解决
在中国,你是无法使用谷歌应用商店,所以你下载插件,要使用一些别的手段,一种是下载源码编译,另一种是通过第三方网站.第一种不适合小白,所以现在介绍第二组. 下载插件网站 国外网站:https://www ...
- 解决游览器安装Vue.js devtools插件无效的问题
一: 打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色 解决方案: 1.我们先看看Vue.js devtools是否生效,打开Bilibili(https://www.bilib ...
- VSCODE开发VUE.JS前端插件
VUE前端插件.转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscod ...
- vscode vue js 开发插件配置
安装 vetur { // 自动补全触发范围---双引号内的字符串也可以触发补全 "editor.quickSuggestions": { "other": t ...
- Vue.js devtool插件安装后无法使用的解决办法【最简单有效的解决方法】
在开发vue相关的项目时,使用vue devtools工具是一件极其有趣的事,你所有的操作都马上给你实时反馈. 然而有时候安装好的工具,在chrome中不显示. 在网上找过多次,一直没有找到有效解决方 ...
- vue.js devtools-------调试vue.js的开发者插件
vue.js devtools插件: 作用: 以往我们在进行测试代码的时候,直接在console进行查看,其实这个插件雷同于控制台,只不过在vue里面,将需要查看的数据存放在一个变量里面了~ 效果图: ...
- vue.js过度&动画、混入&插件
1.vue 过度动画 1.过度 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件. 语法格式: < ...
随机推荐
- SharpGL学习笔记(十) 常见的光源类型,创建光源
在OpenGL中,使用光源的特性组合,如颜色,位置,方向等等,可以创建多种不同类型的灯光. 常见的几种灯光类型有: 定向光源(directonal) 定位光源(positional) 衰减光源 聚光灯 ...
- Elasticsearch学习之相关度评分TF&IDF
relevance score算法,简单来说,就是计算出,一个索引中的文本,与搜索文本,他们之间的关联匹配程度 Elasticsearch使用的是 term frequency/inverse doc ...
- 黄金票据(Golden Ticket)的原理与实践
0.黄金票据是什么? 在与认证过程中,经过client与AS的通信会得到TGT,带着TGT想TGS请求,得到票据ticket,用这个ticket可以来访问应用服务器.如果这段有什么疑问,欢迎参考Ker ...
- java.util.concurrent.ExecutionException: org.apache.catalina.LifecycleException
启动spring boot项目的时候遇到了报错: -Sep- ::15.513 INFO [main] org.apache.catalina.core.StandardService.startIn ...
- 初学Listener
一. Listener 介绍 Servlet API提供了大量监听器来监听web应用的的内部事件,从而允许当web内部事件发生时回调事件监听器内的方法. 使用listener分为两步 定义LIsten ...
- 2018年全国多校算法寒假训练营练习比赛(第一场)闯关的lulu
闯关的lulu 链接:https://www.nowcoder.com/acm/contest/67/J 来源:牛客网 题目描述 勇者lulu某天进入了一个高度10,000,000层的闯关塔,在塔里每 ...
- OpenCV学习笔记之课后习题练习2-5
5.对练习4中的代码进行修改,参考例2-3,给程序加入滚动条,使得用户可以动态调节缩放比例,缩放比例的取值为2-8之间.可以跳过写入磁盘操作,但是必须将变换结果显示在窗口中. 参考博文:blog.cs ...
- HDU 1711 - Number Sequence - [KMP模板题]
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1711 Time Limit: 10000/5000 MS (Java/Others) Memory L ...
- Spring 对JDBC操作的支持
1.Spring 对JDBC操作的支持 Spring对jdbc技术提供了很好的支持,体现在: 1.Spring对c3p0连接池的支持很完善 2.Spring对jdbc提供了jdbcTemplate,来 ...
- CCCC L2 部落 L3社交集群
https://www.patest.cn/contests/gplt/L2-024 题解:部落是并查集模板题. 社交集群用并查集暴力有23分 坑:写了半天,发现自己并查集没怎么学明白,现在才搞懂: ...
