Vue router 一个路由对应多个视图
使用命名路由
https://jsfiddle.net/posva/6du90epg/
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
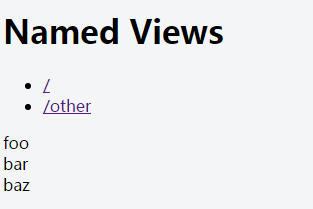
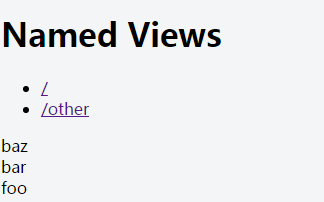
<h1>Named Views</h1>
<ul>
<li>
<router-link to="/">/</router-link>
</li>
<li>
<router-link to="/other">/other</router-link>
</li>
</ul>
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
</div>
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
const Baz = { template: '<div>baz</div>' }
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '/',
// a single route can define multiple named components
// which will be rendered into <router-view>s with corresponding names.
components: {
default: Foo,
a: Bar,
b: Baz
}
},
{
path: '/other',
components: {
default: Baz,
a: Bar,
b: Foo
}
}
]
})
new Vue({
router,
el: '#app'
})


Vue router 一个路由对应多个视图的更多相关文章
- Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转
今天编写了一下Vue中的路由 先用命令行新建一个空的项目,并且我知道要用路由,就下载了路由的相关依赖 vue init webpack demo5 完毕之后进入所在的项目 cd demo5 之后用vs ...
- vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: import Vue from ...
- Vue router 全局路由守卫
记录一下全局路由守卫的使用: 方法一:定义一个数组用于检测与管理需要登录的页面,全局路由守卫配合本地存储判断是否跳转 import Vue from 'vue' import Router from ...
- vue router动态路由
<div id="#app"> <router-link to="/user/header">路由1</router-link&g ...
- VUE 同一页面路由参数变化,视图不刷新的解决方案
1.监听路由处理 watch: { $route(to, from) { // 逻辑 // 重新调用数据接口 } }, 2.beforeRouteUpdate导航守卫 路由更新时触发 beforeRo ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- vue教程(五)--路由router介绍
一.html页面中如何使用 1.引入 vue-router.js 2.安装插件 Vue.use(VueRouter) 3.创建路由对象 var router = new VueRouter({ // ...
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
随机推荐
- Web安全测试漏洞场景
HTTP.sys 远程代码执行 测试类型: 基础结构测试 威胁分类: 操作系统命令 原因: 未安装第三方产品的最新补丁或最新修订程序 安全性风险: 可能会在 Web 服务器上运行远程命 ...
- Oracle JDBC连接服务名、SID和tnsnames.ora配置的多种方式
昨天,领导安排去新服务器上部署项目,给了我数据库地址,服务名称,端口,用户名和密码.结果数据库一直连接不上,日志中的错误提示是监听未找到SID,我才明白原来我jdbc.properties中需要的是S ...
- SharePoint 设置客户端上传文件大小
in sharepoint 2013, 2016 , there is a limitatoin on the size of the uploading files , default size f ...
- Java并发编程的艺术(二)——重排序
当我们写一个单线程程序时,总以为计算机会一行行地运行代码,然而事实并非如此. 什么是重排序? 重排序指的是编译器.处理器在不改变程序执行结果的前提下,重新排列指令的执行顺序,以达到最佳的运行效率. 重 ...
- 《ASP.NET Web API 2框架揭秘》
<ASP.NET Web API 2框架揭秘> 基本信息 作者: 蒋金楠 出版社:电子工业出版社 ISBN:9787121235368 上架时间:2014-7-5 出版日期:2014 年7 ...
- java HttpServletRequest和HttpServletResponse詳解
這篇文章主要介紹瞭java HttpServletRequest和HttpServletResponse詳解的相關資料,需要的朋友可以參考下 java HttpServletRequest和HttpS ...
- 深度学习在推断阶段(inference)的硬件实现方法概述
推断(Inference),就是深度学习把从训练中学习到的能力应用到工作中去. 精心调整权值之后的神经网络基本上就是个笨重.巨大的数据库.为了充分利用训练的结果,完成现实社会的任务,我们需要的是一个能 ...
- 分析器错误消息: 未能找到 CodeDom 提供程序类型
ylbtech-Error-WebForm:分析器错误消息: 未能找到 CodeDom 提供程序类型“Microsoft.CodeDom.Providers.DotNetCompilerPlatfor ...
- Team Viewer 远程链接一直显示-"正在初始化显示参数"
出现这个原因, 原因1: 可能是 通过(mstsc)远程桌面方式运行了teamviewer,被远程控制电脑就会出现这个现象. 可以试一下 服务-teamviewer-属性-登录-本地系统账户 -允许服 ...
- .NET开发过程中的全文索引使用技巧之Solr(转)
前言:相信许多人都听说过.net开发过程中基于Lucene.net实现的全文索引,而Solr是一个高性能,基于Lucene的全文搜索服务器.同时对其进行了扩展,提供了比Lucene更为丰富的查询 ...
