[echats] - EChats图表的使用



从上图可以看到,信息是能被抽象化为图形展示的,也就是基本的图表,曲线(想想股票那种曲线,普及一下那个叫K线图,想起当初去北京面试炒股公司的时候了...),柱状图等.
而apache开源的echats正是这样的一种插件.
使用简单:
https://github.com/apache/incubator-echarts 找到开源库,找到中文官网,(百度代理)
下载这个js或者使用其提供的cdn
导入一套关于id为mian的script语句:
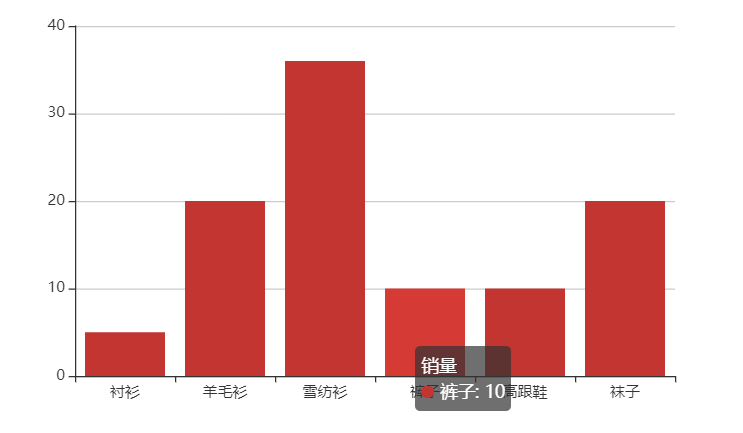
<!--test ECharts-->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
成了!

那么接下来就是要把这些数据转换为动态可调整的.
从上面js可以看到数据是json格式,也就是通过查询数据库返回来的数据以json返回即可以.
通过Java语言(SpringBoot框架)返回则可以通过@RestController或@ResponseBody直接返回这样的json格式.
> now 下面通过一个简单的demo实现这一想法.
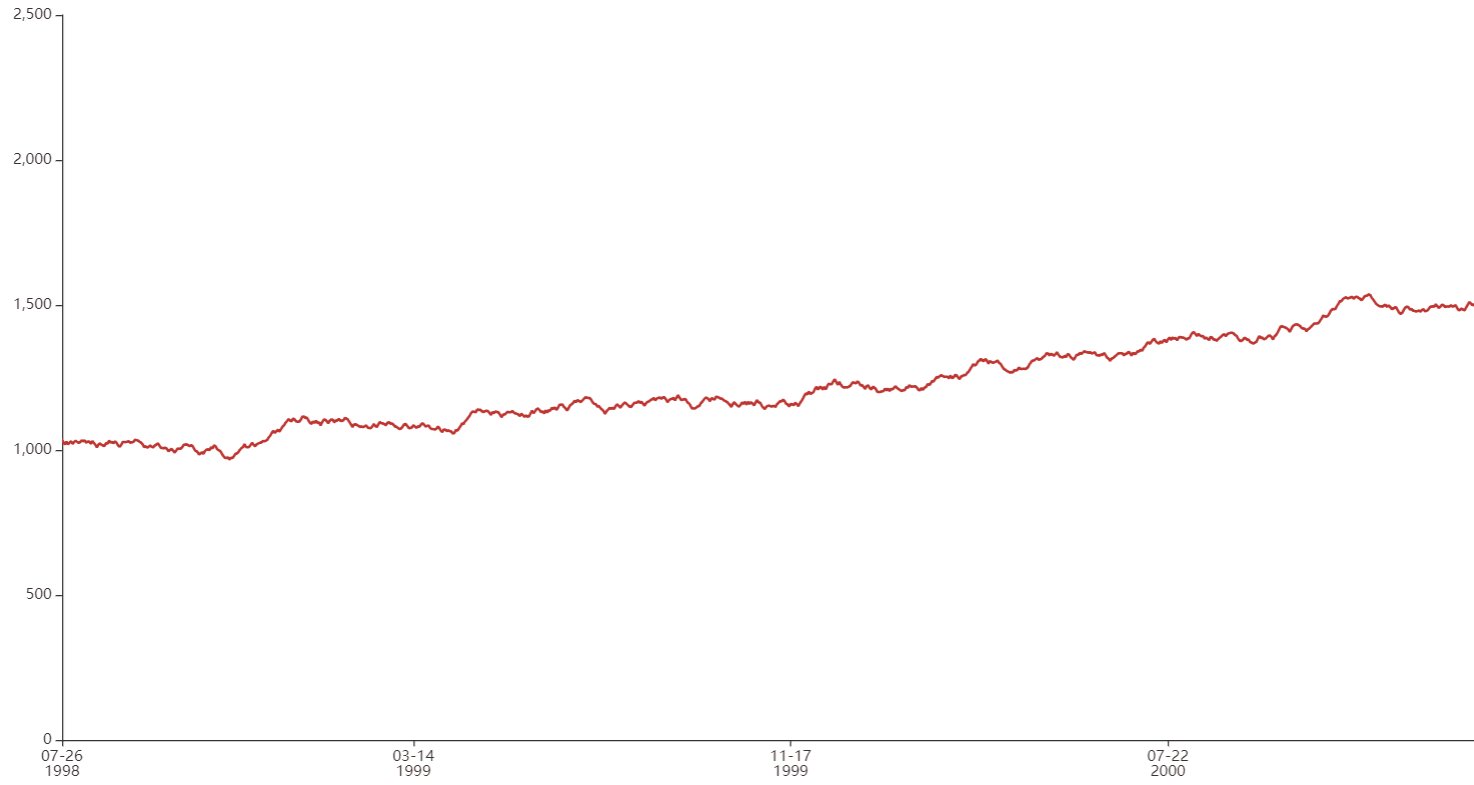
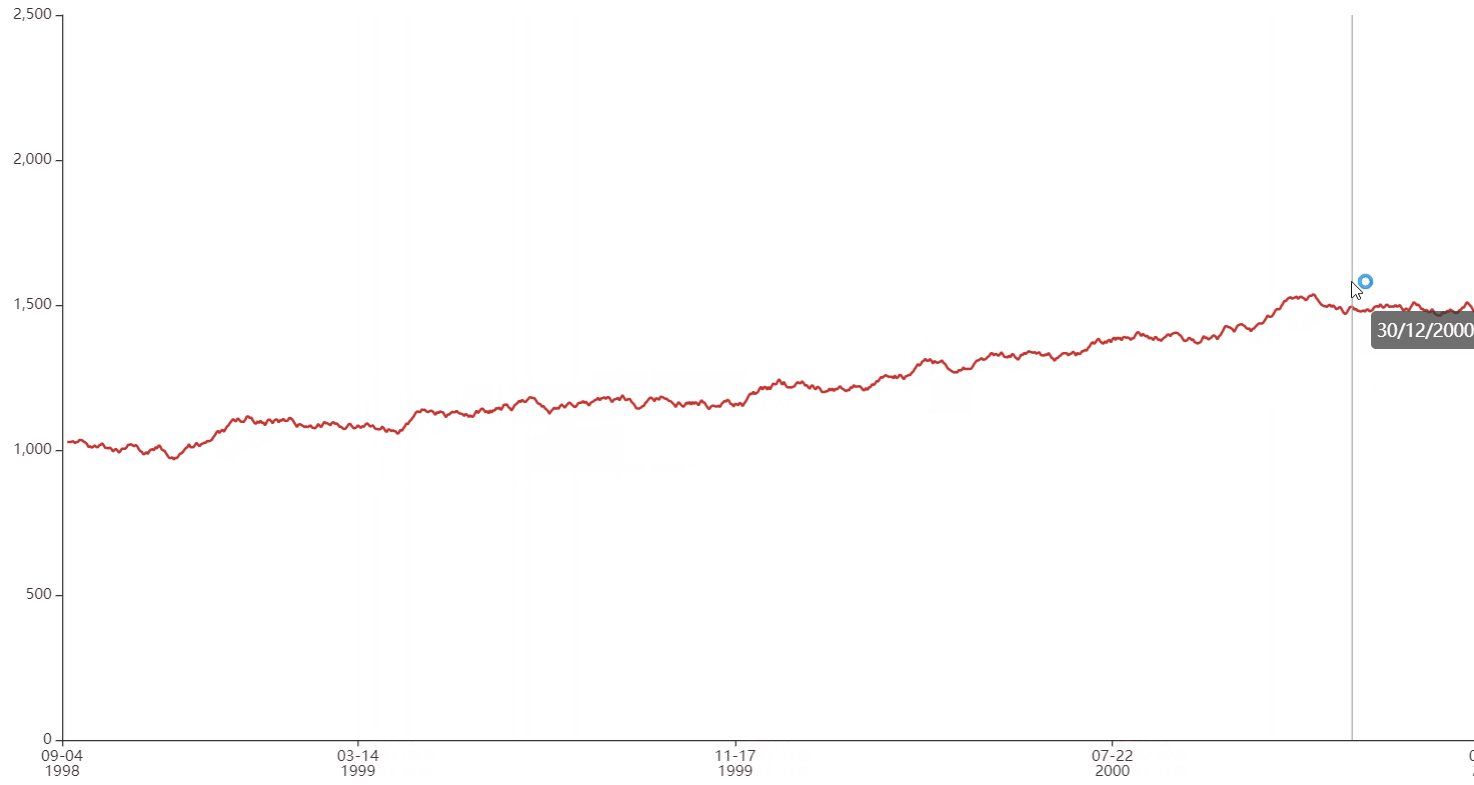
1. 首先我们找一个曲线图,不用上面那个柱状图了. (后期需要曲线图呈现动态展示)
https://www.echartsjs.com/examples/editor.html?c=dynamic-data2 <动态曲线demo
function randomData() { --很显然这是开始方法了
now = new Date(+now + oneDay); --声明了时间
value = value + Math.random() * 21 - 10; --随机值
return {
name: now.toString(),
value: [
[now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'),
Math.round(value) --Math.round为四舍五入(value值)
] --看到这里这个方法是返回一个随机数据,包含着时间和随机值
}
}
var data = []; --一个数组声明
var now = +new Date(1997, 9, 3); --还是时间
var oneDay = 24 * 3600 * 1000; --声明了一天的时间(毫秒)
var value = Math.random() * 1000; --随机值
for (var i = 0; i < 1000; i++) { --data数组中放入这个随机data
data.push(randomData());
}
option = {
title: {
text: '动态数据 + 时间坐标轴'
},
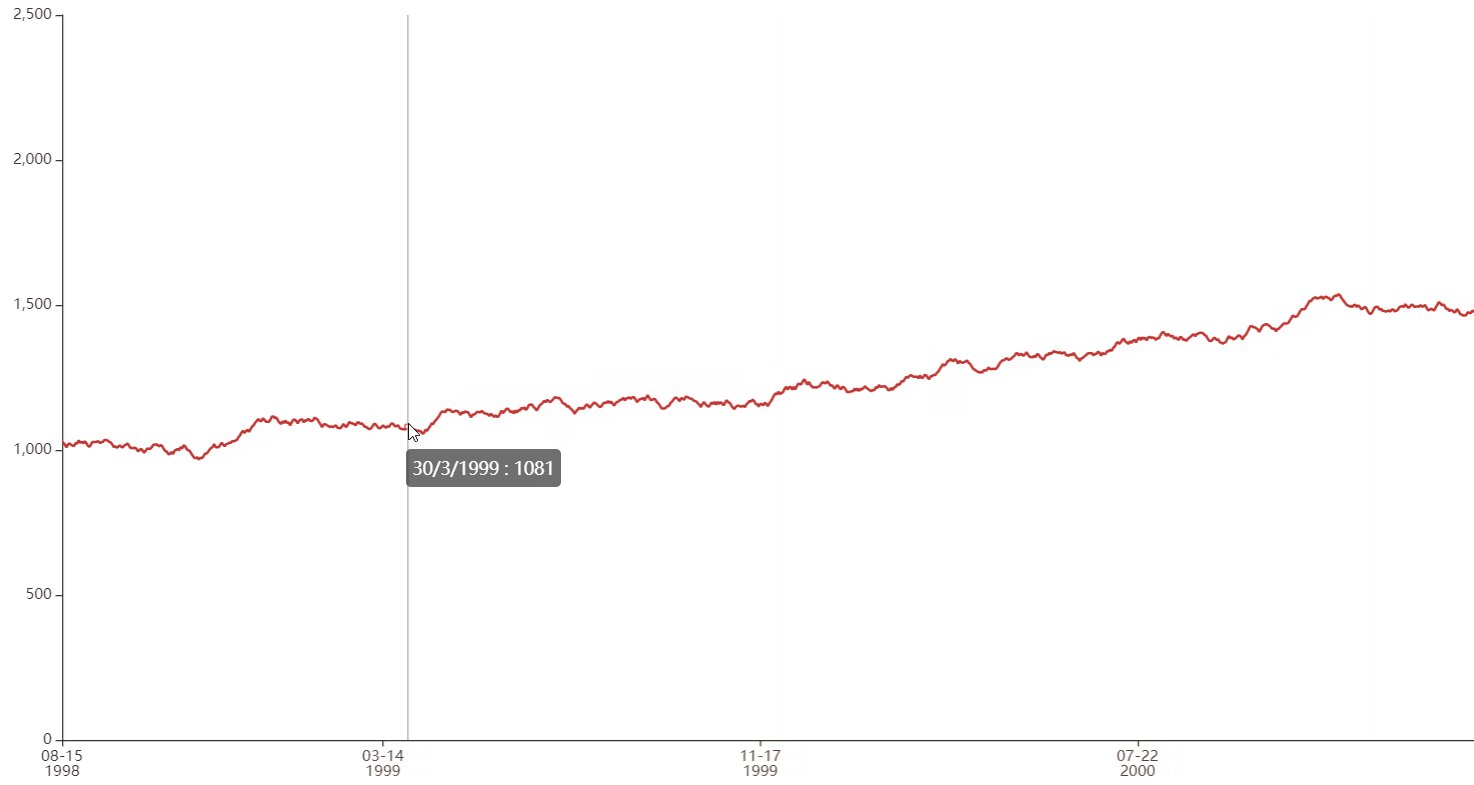
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
xAxis: { --x轴
type: 'time',
splitLine: {
show: false
}
},
yAxis: { --y轴
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
series: [{
name: '模拟数据',
type: 'line',
showSymbol: false,
hoverAnimation: false,
data: data
}]
};
setInterval(function () { --设置轮询方法,用shift()方法获取展示并删掉第一个已经展示的,继而继续push新的随机数据
for (var i = 0; i < 5; i++) {
data.shift();
data.push(randomData());
}
myChart.setOption({
series: [{
data: data
}]
});
}, 1000);
通过官方demo已经可以测通,

但这些Random的数据看着有些紊乱,让我们从数据库里实时调出一些数据来吧
for (var i = 0; i < 1000; i++) {
data.push(randomData());
}
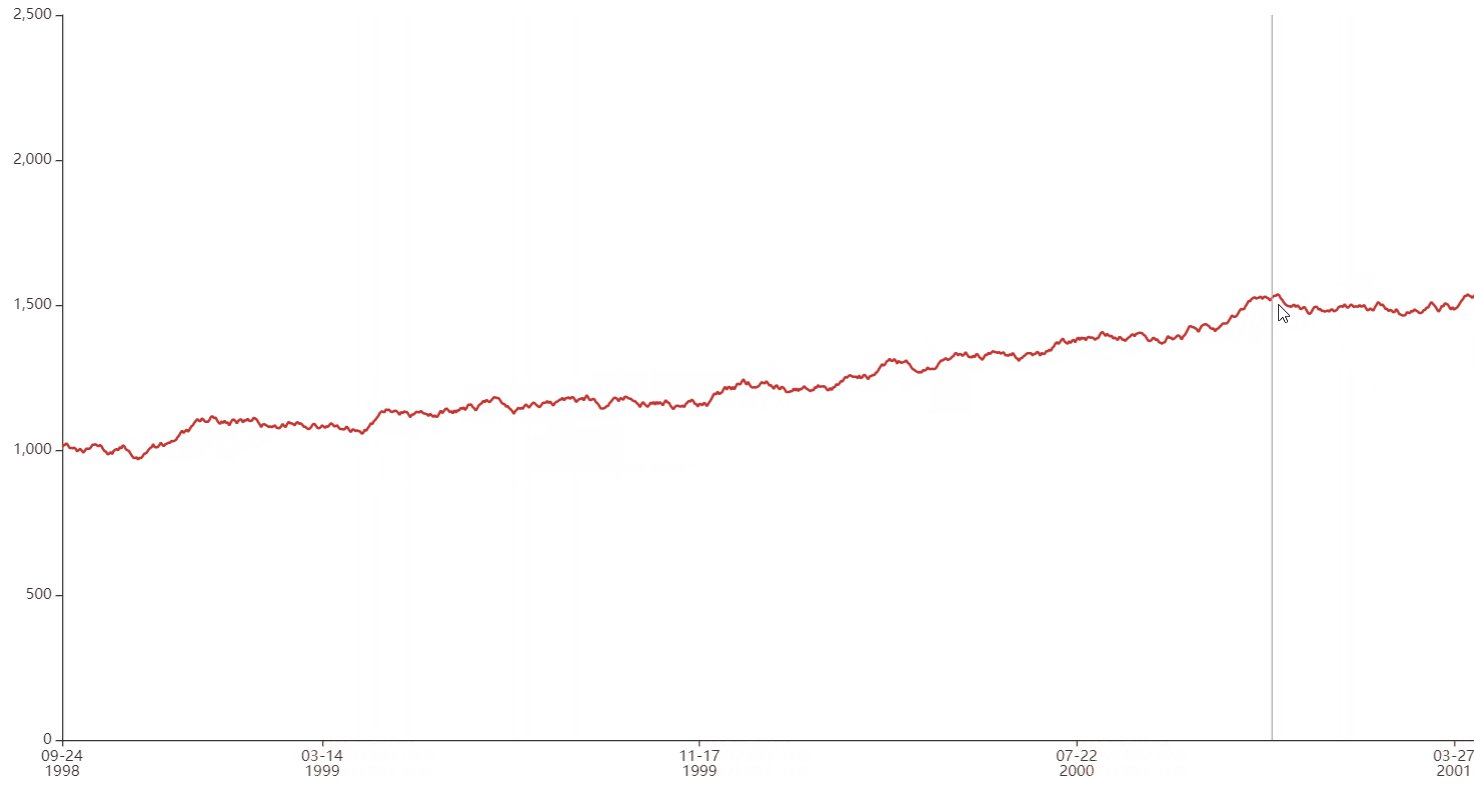
上面的for循环中,i<1000,可以进行调整,如果调整为5,则时间将不再相差那么大,而改为每1天每1天紧挨着展示,同样调整为10则中间隔一天展示
setInterval(function () {
// for (var i = 0; i < 5; i++) {
// data.shift();
// data.push(randomData());
// }
注释掉轮询中的for循环,将不再有新的数据push进来(页面静态了)
而下面这种,则数据一直会向左挤压.不会被shift掉:
for (var i = 0; i < 5; i++) {
// data.shift();
data.push(randomData());
}
下面的:
xAxis: {
type: 'time',
splitLine: {
show: true
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: true
}
}
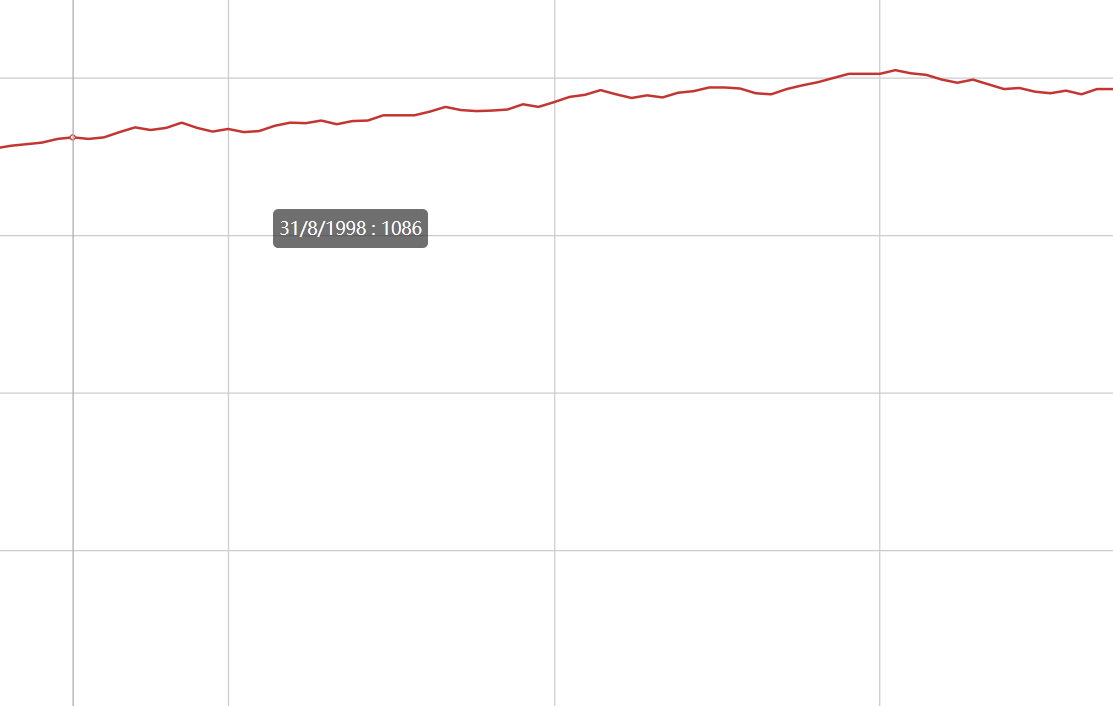
为显示x轴和y轴的坐标比对线是否显示.默认false不显示. 显示样式如下:

前同事发来一些echart的demo,说白了还是html
那意思估计就是这不是有echarts,common.min.js嘛?自己搜百度也能解决啊.
下午将主要的easyui加入进后端页面,login页面,与shiro的路径进行设置
之后再结合erp的项目将代码转移过来, 之后(不着急的)把activti加入进来,做为一个可以供公司审批的一个后台页面使用
这几天做的都记录到了印象笔记合项目readme.md中了.
至于echart,要在easyui和shiro之后,通过测试数据返回json使用
这里有个朋友也是了解过echarts
只不过还是没有我需要的,我需要的是能不能在echarts这js代码中使用类似ajax从服务器获取这些数据进行展示呢.
带着这个疑问我掀开了IDEA,建立了一个有数字的新表: (用来进行测试)
新表建立好了,但是需要进行数据插入,使用easyui进行增删改.
但是在easyui配合thymeleaf配合shiro时,需要进行一些调整.
错误的thymeleaf标签?
<tr th:each="u:${us}">
<td th:text="${u.id}"></td>
<td th:text="${u.name}"></td>
<td th:text="${fn.substring(u.password,0,5)}..."></td>
<td th:text="${fn.substring(u.salt,0,5)}..."></td>
<td th:each="r:${user_roles[u]}">
${r.name}
</td>
<td th:text="<a href='/admin/editUser?id='${u.id}>编辑</a>"></td>
<td th:text="<a href='/admin/deleteUser?id='${u.id}>删除</a>"></td>
</tr>
基于对thymeleaf的不支持 (IDEA)
以及要尽早实现效果(easyUI+echarts)
这里取消使用thymeleaf.
页面的配置基本先easyui
后台使用erp+test1进行整合.
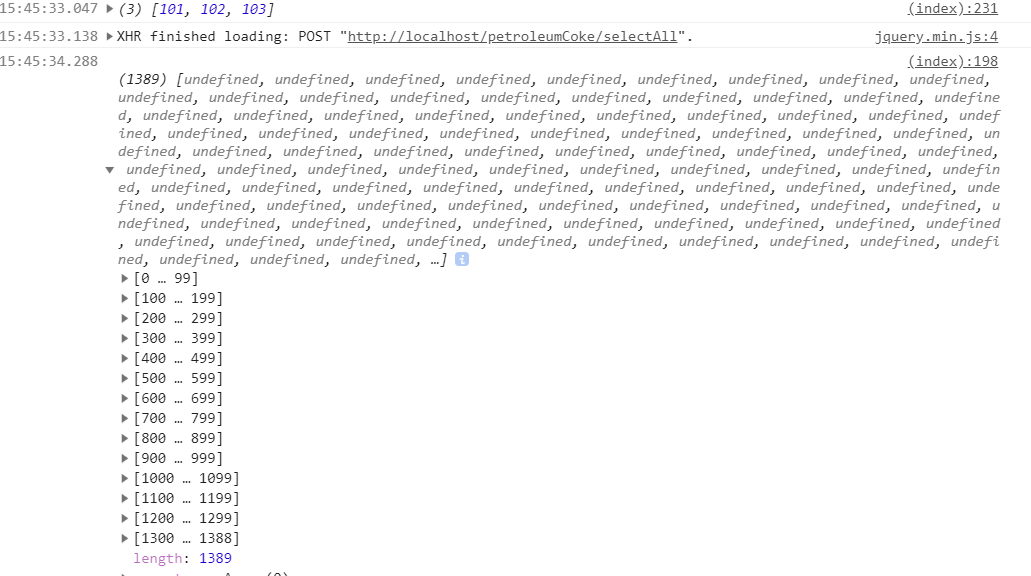
(index):207 Uncaught TypeError: Cannot read property 'length' of undefined
在获取json数据时需要分字段获取.这时的js方法内抛出错误.

获取json数组中的某一个字段出错.
获得新方法 Object.keys(json).length 一般json数据需要获取长度单纯使用length不可以.
/*获取json数据中的某一个字段*/
function getParamValues(name,json){
var ret = [];
var len = Object.keys(json).length; for (var i = 0; i < len; i++) {
ret.push(json[i][name]);
}
return ret;
}
原因是这里: (被注释的是错误的)
// petroleumCokesJson = JSON.stringify(data);
petroleumCokesJson = data.petroleumCokes;
修正之后正常:

[echats] - EChats图表的使用的更多相关文章
- 关于在bootstrap的tab栏中渲染echats图表,切换tab时echats不显示问题
在开发过程中遇到这样个问题: 利用bootstrap中的tab栏,每当点击tab栏的导航时,echats仅仅只渲染第一个tab的内容,切换tab时,echats图表不显示. 其html代码为: < ...
- EChats+Ajax之柱状图的数据交互
原文链接:https://blog.csdn.net/qq_37936542/article/details/79723710 一:下载 echarts.min.js 选择完整版进行下载,精简版和常用 ...
- echats 油表盘 鼠标拖动指针改变数值
近期需要做一个鼠标拖动完成油表盘数值改变的功能,使用canvas感觉太麻烦,而且指针不太好监听和拖动,只能另谋出路,在网上参考了某位大神的操作,最终选择了echats来解决这个问题.废话不多说,直接上 ...
- echats问题
echats 横轴显示不下datazoom配置,加入滚动条 实例博客 https://blog.csdn.net/Zheng_xiao_xin/article/details/80882113 常用 ...
- vue怎么引入echats并使用 (柱状图 字符云)
安装 npm install echarts --save 下面看一下如何简单的使用: 在main.js中引入(全局引入) // 引入echarts import echarts from 'echa ...
- Echats
网址:https://www.echartsjs.com 1.特性 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- echats 的使用
第一步在我们的电脑上百度搜索echarts,点击进去,如下图所示: 2 第二步进去之后,点击下载,选择要下载的echarts版本,一般选择源代码,如下图所示: 3 第三步下载完成之后,我们也可以来使用 ...
- 如何添加使用echats地图悬浮显示内容
/初始化绘制全国地图配置 var option = { backgroundColor: '#000', title: { text: 'Echarts3 中国地图农村金融', subtext: '三 ...
- 【echats】echats悬浮事件频繁触发、过于灵敏、快速抖动等异常现象,适用与tooltip有关
方案:transitionDuration设为0: 如图,发现关闭tooltip后现象消失,猜测与tooltip有关. 经过仔细观察,鼠标在快速移动时tooltip会延迟移动,就是这个时间差,让鼠标悬 ...
随机推荐
- xpath教程 1 - 什么是XPath
xpath教程 1 什么是XPath? XPath (XML Path Language) 是一门在 XML 文档中查找信息的语言,可用来在 XML 文档中对元素和属性进行遍历. W3School官方 ...
- Failed to load project at 'xxx.xcodeproj', incompatible project version。
Failed to load project at 'xxx.xcodeproj', incompatible project version. 更新最新的xcode,xcode高版本可以打开低版本的 ...
- MySQL Innodb日志机制深入分析
MySQL Innodb日志机制深入分析 http://blog.csdn.net/yunhua_lee/article/details/6567869 1.1. Log & Checkpoi ...
- Ubuntu 下Apache安装和配置
在Ubuntu上安装Apache,有两种方式:1 使用开发包的打包服务,例如使用apt-get命令:2 从源码构建Apache.本文章将详细描述这两种不同的安装方式. 方法一:使用开发包的打包服务—— ...
- Improving the quality of the output
There are a variety of reasons you might not get good quality output from Tesseract. It's important ...
- spring-data-mongodb关于id的坑
有如下Mongo记录: 在Java中对应2个类来表示此结构: public class SG_IMAGERELATION { @Id private String id; private int gi ...
- Linux系统——LNMP分离式部署
#### 安装nginx ```[root@localhost ~]# tar xf nginx-1.10.2.tar.gz -C /usr/src/[root@localhost ~]# cd /u ...
- 搭建Python3的jupyter notebook服务器
摘要:搭建Python3 jupyter notebook. 激活Python3后,进入Python交互环境 1. 登陆远程服务器 2. 生成配置文件 1. $jupyter notebook --g ...
- MySQL从删库到跑路_高级(一)——数据完整性
作者:天山老妖S 链接:http://blog.51cto.com/9291927 一.数据完整性简介 1.数据完整性简介 数据冗余是指数据库中存在一些重复的数据,数据完整性是指数据库中的数据能够正确 ...
- mybatis打印sql日志配置
<settings> <!-- 打印查询语句 --> <setting name="logImpl" value="STDOUT_LOGGI ...
