ReactNative 环境的搭建和启动(安卓版)
一、JAVA环境
- 下载 JDK 8.0
- 添加 %JAVA_HOME% 变量
- 添加 PATH:%JAVA_HOME%\bin
二、Android环境
- 下载 Android SDK
- 修复 SDK Manager.exe 闪退的问题
- 用 SDK Manager.exe 安装 Android SDK platform-tools(adb)
- 将 adb 加入到 PATH
三、ReactNative 环境
- 下载 react-native-cli
- 初始化脚手架:
- 运行 $ react-native run-android,并一步步解决遇到的问题
React Native 错误锦集: https://www.cnblogs.com/CyLee/p/9915837.html
一、JAVA环境
1、下载 JDK 8.0:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
(ps: 笔者接触RN的时候JDK已经是11.0.2版本了,但由于接下来遇到兼容性问题(gradle不支持高版本),不得不改为较稳定和普遍的8.0版本)
2、添加JAVA_HOME变量,指向jdk目录,如C:\Program Files\Java\jdk1.8.0_191
3、添加PATH: %JAVA_HOME%\bin,打开CMD输入: java -version

二、Android环境
1、下载 Android SDK:http://tools.android-studio.org/index.php/sdk
2、修复 SDK Manager.exe 闪退的问题
找到android.bat,在源码处找到
set java_exe=
call lib\find_java.bat
改为
set java_exe=C:\Program Files\Java\jdk1..0_121\bin\java.exe 找到for /f %%a in ('%java_exe% -jar lib\archquery.jar') do set swt_path=lib\%%a
改为
set swt_path=lib\x86_64
3、用管理员的权限打开SDK Manager.exe,下载Android SDK platform-tools
4、将 android-sdk\platform-tools 目录加入到PATH
5、然后在cmd输入:adb devices

6、用USE线连接Android手机,改为 调试模式 和 MTP(多媒体传输),再次运行 adb devices,确保你的手机在列表中。

如果依然不行,那么可能是你的USB线仅支持充电但不支持数据传输,据说较粗线的那种是提供数据传输功能的,换一种线试试。
或者下载360助手,如果连360助手都不能连接你的手机,就说明你的USB线真的是有问题了。
三、ReactNative 环境
1、下载 react-native-cli
$ npm install -g react-native-cli
2、新建一个 react-native 脚手架
$ react-native init learnRN
进行到 Downloading https://services.gradle.org/distributions/gradle-4.4-all.zip 的时候,可能因为各种原因下载不了,但却可以用迅雷下载。
下载成功 gradle-4.4-all.zip 之后,把它放在\learnRN\android\gradle\wrapper\,然后打开 gradle-wrapper.properties 修改内容
将 distributionUrl 改为:distributionUrl=./gradle-4.4-all.zip
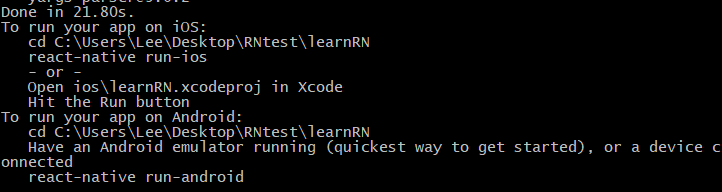
然后重新初始化项目。成功之后如图所示:

3、初次的运行与安装
$ react-native run-android
⑴、中间出现:Download https://dl.google.com/dl/android/maven2/com/android/tools/sdk-commo,由于我没有fq知道下载不了,直接取消了。再次执行居然没有这条了,但出现了下面的问题。
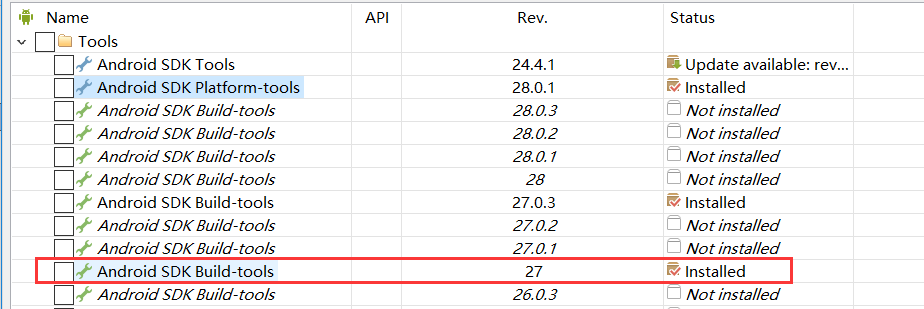
⑵、就出现了:build-tools;27.0.3 Android SDK Build-Tools 27.0.3。版本可能和我不一样,这时候使用 SDK Manager.exe 下载指定的版本即可。然后再试试,

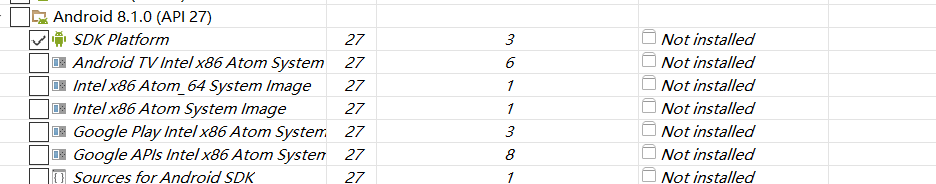
⑶、又出现:platforms;android-27 Android SDK Platform 27,再次选择 Android 8.1.0(API 27)展开如图,选择 SDK platform 安装即可。

话说回来,如果从一开始就可以fq就什么事情都没有了。但没办法只能这样曲线救国。后续倒也出现一些google.com的下载链接,但居然都下载成功了……
⑷、但最后又出现了:Execution failed for task ':app:installDebug'.... User rejected permissions, 好像是用户没权限,经过一系列倒腾,我领悟了可能是我手机没有给权限?但我华为手机确实开启了调试模式啊!然后往下拉,看到【选择USE配置】时,点击并且选择了【MTP(多媒体传输)】,然后再次执行。可以了。
手机自动提示安装了learnRN的程序(如果没有,可能需要设置一下“显示悬浮窗”权限了,也可能是出现意外被屏蔽了。)

经过一系列安装。最后呈现出来了。

第二次运行
当第二次运行时,我们不需要执行: $ react-native run-android ,只需要设置手机反向代理(请先确保adb devices能查找到你的手机且只有一条时才执行以下命令):
$ adb reverse tcp: tcp:
然后执行
$ react-native start

开始修改App.js
打开/learnRN/App.js,随便修改一些内容来测试是否同步。
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native! Fuckyou</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
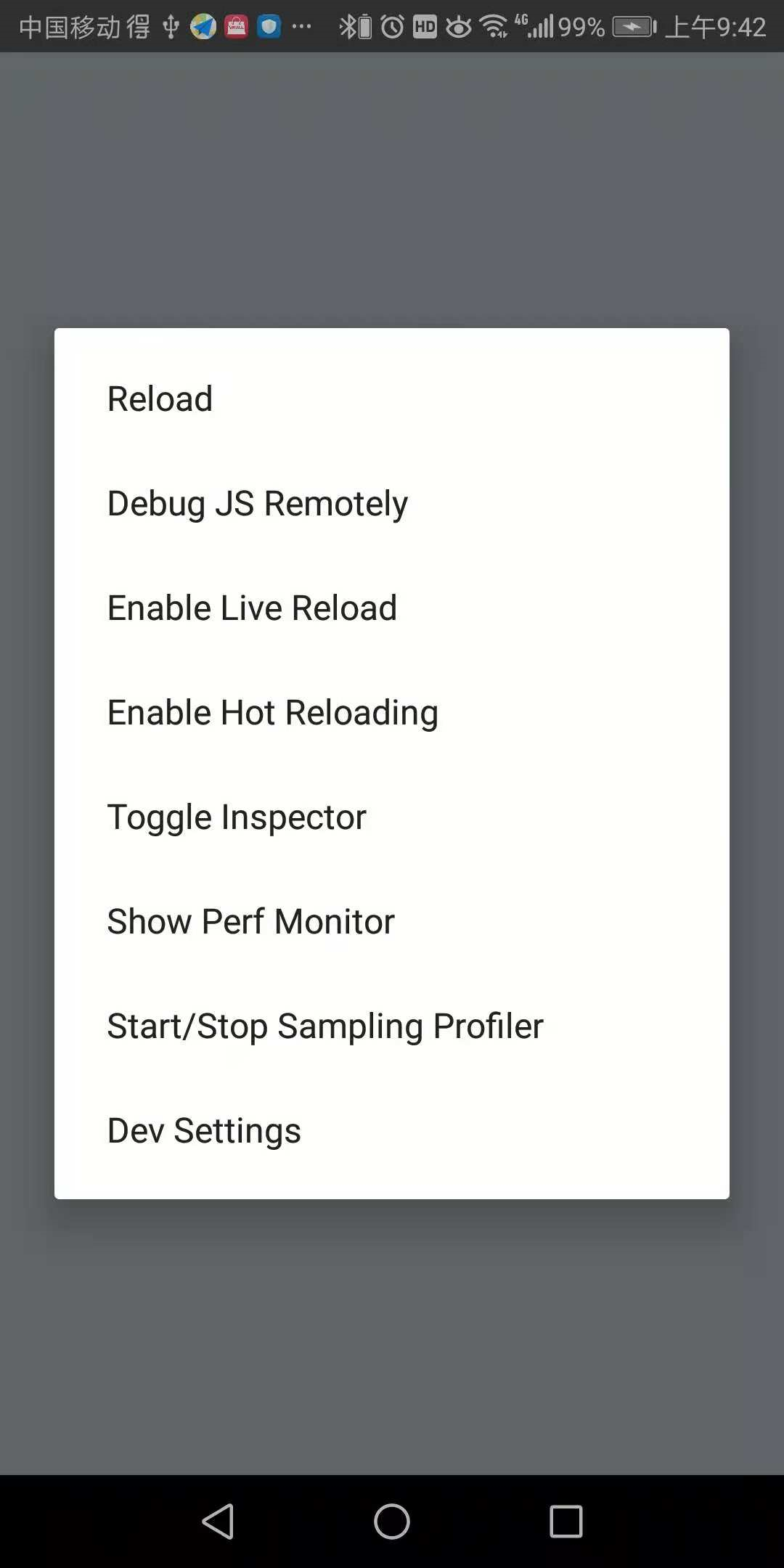
手机打开App,猛烈摇晃手机呼出菜单。

点击 “Reload”,更新UI。

开启调试窗口
使劲摇动,呼出菜单,选择 “Debug JS Remotely” 选项。如果成功的话,你的电脑的浏览器自动打开 http://localhost:8081/debugger-ui/ ,打开控制台就可以开始调试之旅了。

ReactNative 环境的搭建和启动(安卓版)的更多相关文章
- Linux下Hadoop2.7.1集群环境的搭建(超详细版)
本文旨在提供最基本的,可以用于在生产环境进行Hadoop.HDFS分布式环境的搭建,对自己是个总结和整理,也能方便新人学习使用. 一.基础环境 ...
- MemCache在Windows下环境的搭建及启动
sc create "memcached-11212" start= auto binPath= "D:\memcached_en32or64\x64\memcached ...
- React-Native视频组件react-native-video使用(安卓版)
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7366019.html 一:安装 在IDE中打开你的项目,然后在IDE的terminal,输入: npm i - ...
- appium+python+安卓模拟器环境搭建和启动app实例
本文主要介绍在windows环境下搭建app自动化测试环境,具体步骤如下: 1.下载安卓sdk,网上很多资源 2.下载并安装安卓模拟器,官网上有 删除bin文件下的adb.exe和nox_adb.ex ...
- 搭建phonegap开发环境,搭建安卓开发环境
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Qemu搭建ARM vexpress开发环境(二)----通过u-boot启动Linux内核
Qemu搭建ARM vexpress开发环境(二)----通过u-boot启动Linux内核 标签(空格分隔): Qemu ARM Linux 在上文<Qemu搭建ARM vexpress开发环 ...
- 一步步搭建react-native环境(苹果OS X)
因重新升级了系统,一步步搭建react-native环境. 1.安装Homebrew 打开终端命令->ruby -e "$(curl -fsSL https://raw.githubu ...
- Ubuntu 12.04搭建MTK 6577 安卓开发环境
Ubuntu 12.04搭建 MTK 6577安卓开发环境 1. 下载并安装Vmware虚拟机: 2. 下载并在虚拟机上安装Ubuntu 12.04 iso 安装包:下载地址: ...
- MemCache在Windows环境下的搭建及启动
MemCache在Windows环境下的搭建及启动 一.memcache服务器端的安装 1.下载memcached的安装包,memcached_en32or64.zip,下载链接:http://pan ...
随机推荐
- [置顶] 在Visual Studio 2008上调试C语言程序
C语言的地位和重要性就不用说了,但,很多人学习C语言,还在使用Visual C++ 6.0,甚至还有人使用Turbo C,很无语,只说一句吧:“OUT了". 让我们体验一下华丽的Visual ...
- 第二周 Word版面设计
第二周 Word版面设计 教学时间 2013-3-5 教学课时 2 教案序号 1 教学目标 1.能正确设置纸张.版心.视图.分栏.页眉页脚2.掌握节的概念并能正确使用 教学过程: 新课 要使一篇文档美 ...
- Spring MVC中forward请求转发2种方式(带参数)
Spring MVC中forward请求转发2种方式(带参数) http://www.51gjie.com/javaweb/956.html
- vue初始化数据加载
使用created钩子 import AppLayout from '@/components/app-layout' import axios from 'axios' export default ...
- 微信小程序图片上传并展示
1.首先编写微信小程序的页面和样式: index.js var total = []; Page({ data: { perImgSrc: [] }, onLoad: function (option ...
- 顺利编译 binutiles-gcc-glibc
恩,前面一篇弃了,先知道怎么能成功,还有要避开哪些坑,然后再去仔细研究到底咋回事. 这里顺利编译 arm-lfs-linux-gnueabi , 参考了下面的资料: 1. <Linux From ...
- openerp学习笔记 视图继承(tree、form、search)
支持的视图类型:form.tree.search ... 支持的定位方法: <notebook position="inside"> ...
- jqGrid动态增加列,使用在根据条件筛选而出现不同的列的场景
function GetGrid2() { var jqdata = [ { Encode:"20180100", FullName: "BYD", SpecT ...
- Flash 加密和破解
关于Flash(swf),我们需要明确一点: ***Flash字节码的意义都是公开的 所以如果cracker真的有足够的耐心他最终还是可以破解掉你的Flash.我们能做的只是尽量提高Flash被破解的 ...
- python模块之importlib(py3中功能有明显加强)
# -*- coding: utf-8 -*-#python 27#xiaodeng#python模块之importlib(py3中功能有明显加强)
