Android视频播放和横竖屏切换
最近做了一个项目,里面用到了视频播放这一块,当时想考虑Vitamio,demo也做了出来,但是后来发现它是商业收费的,并且收费相当可观,所以只能放弃了。然后找到了ijkPlayer,功能也很强大,最终选择了Wei_Leng基于ijkPlayer开发的superPlayer,在这里也要感谢一下这位无私的博主,贴下他的链接superPlayer
但是因为我的布局稍微有点复杂,在切换横屏的时候,并不能完美实现,后来又参考了一位博主的文章,这里也贴一下:视频播放横竖屏切换
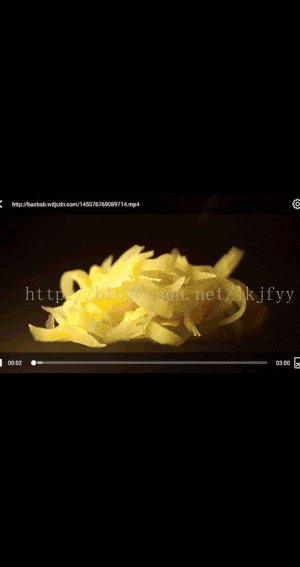
好了,废话不多说了,先上效果图吧,包括手势操作:
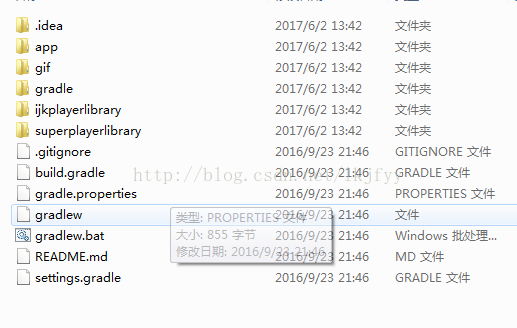
下面写下我的集合过程:1、去GitHub上搜索superPlayer,下载下来其源码,解压后的文件目录为:
这里我们用到的是ijkplayerlibrary文件夹和superplayerlibrary文件夹,不难想出superplayerlibrary是通过依赖ijkplayerlibrary而开发出的一个自定义播放器框架;
2、将上述两个文件夹作为moudle导入我们需要使用播放器的工程project中,并在gradle中添加依赖:
compile project(':superplayerlibrary')
3、下面就是我们自己在我们的项目中引用自定义的播放器框架了:
在xml文件中:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_video_details"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/titlebar_activities" /> <FrameLayout
android:id="@+id/video_screen"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"> <com.superplayer.library.SuperPlayer
android:id="@+id/view_super_player"
android:layout_width="match_parent"
android:layout_height="match_parent" /> <ImageView
android:id="@+id/iv_cover_videodetails"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/start1" /> <ImageView
android:id="@+id/iv_play_videodetails"
android:layout_width="90px"
android:layout_height="90px"
android:layout_gravity="center"
android:src="@drawable/play" />
</FrameLayout> <ScrollView
android:id="@+id/scrollview_videodetails"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:scrollbars="none"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"> <TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="34px"
android:layout_marginTop="34px"
android:layout_weight="1"
android:gravity="center"
android:text="@string/videodetails_details"
android:textColor="@color/green_text"
android:textSize="30px" /> <View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/gray_view_mine" /> <TextView
android:id="@+id/tv_list_videodetails"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="34px"
android:layout_marginTop="34px"
android:layout_weight="1"
android:gravity="center"
android:text="@string/videodetails_list"
android:textColor="@color/black_free_more_home"
android:textSize="30px" />
</LinearLayout> <View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/gray_view_mine" /> <TextView
android:layout_width="match_parent"
android:layout_height="1000dp"
android:background="@color/gray_view_mine"
android:gravity="center"
android:text="测试" />
</LinearLayout>
</ScrollView>
</LinearLayout>
<RelativeLayout
android:id="@+id/full_screen"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:visibility="gone"/>
</RelativeLayout>
由于我的布局有点复杂,在横屏的时候,播放不能实现全屏,在参考了上述那位博主的文章后,在Java代码中实现如下:
package com.tianyunjuhe.peixunapp.activity; import android.content.res.Configuration;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.TextView; import com.superplayer.library.SuperPlayer;
import com.superplayer.library.SuperPlayerManage;
import com.tianyunjuhe.peixunapp.R;
import com.tianyunjuhe.peixunapp.dao.AppManager;
import com.tianyunjuhe.peixunapp.dao.BaseActivity; import butterknife.BindView;
import butterknife.OnClick; public class VideoDetailsActivity extends BaseActivity implements SuperPlayer.OnNetChangeListener { @BindView(R.id.full_screen)
RelativeLayout fullScreen;
@BindView(R.id.iv_titlebar_back)
ImageView ivTitlebarBack;
@BindView(R.id.tv_titlebar_show)
TextView tvTitlebarShow;
@BindView(R.id.iv_cover_videodetails)
ImageView videoCover;
@BindView(R.id.iv_play_videodetails)
ImageView videoPlay;
@BindView(R.id.tv_list_videodetails)
TextView videoList;
@BindView(R.id.view_super_player)
SuperPlayer player;
//private SuperPlayer mSuperPlayer; private boolean isLive;
private String url;
private String path= Environment.getExternalStorageDirectory().getAbsolutePath()+"/video.mp4";
@Override
protected int getContentViewId() {
return R.layout.activity_video_details;
}
@Override
protected void initAllMembersView(Bundle savedInstanceState) {
initData();
//initPlayer();
} private void initPlayer() {
if (isLive){
player.setLive(true);//设置该地址为直播的地址
}
player.setNetChangeListener(true)//设置监听手机网络变化
.setOnNetChangeListener(this)//实现网络变化的回调
.onPrepared(new SuperPlayer.OnPreparedListener() {
@Override
public void onPrepared() {
/**
* 监听视频是否已经准备完成开始播放
* 可以在这里处理封面的显示跟隐藏
*/
videoCover.setVisibility(View.GONE);
videoPlay.setVisibility(View.GONE); }
}).onComplete(new Runnable() {
@Override
public void run() {
/**
* 监听视频是否已经播放完成。
* 可以在这里处理视频播放完成进行的操作
*/
videoCover.setVisibility(View.VISIBLE);
videoPlay.setVisibility(View.VISIBLE);
}
}).onInfo(new SuperPlayer.OnInfoListener() {
@Override
public void onInfo(int what, int extra) {
/**
* 监听视频的相关信息
*/
}
}).onError(new SuperPlayer.OnErrorListener() {
@Override
public void onError(int what, int extra) {
/**
* 监听视频播放失败的回调
*/
}
}).setTitle(url)//设置视频的Name
.play(url);//开始播放视频
player.setScaleType(SuperPlayer.SCALETYPE_FITXY);
} private void initData() {
isLive = getIntent().getBooleanExtra("isLive", false);
url = getIntent().getStringExtra("url");
} /**
* 实现网络监听
*/
@Override
public void onWifi() {
mToast("当前网络环境是WIFI");
} @Override
public void onMobile() {
mToast("当前网络环境是手机网络"); } @Override
public void onDisConnect() {
mToast("网络链接断开"); } @Override
public void onNoAvailable() {
mToast("当前无网络链接"); }
@OnClick({R.id.iv_play_videodetails,R.id.iv_titlebar_back})
public void onClick(View view){
switch (view.getId()){
case R.id.iv_play_videodetails:
initPlayer();
break;
case R.id.iv_titlebar_back:
AppManager.getAppManager().finishActivity();
break;
default:
break;
}
}
/**
* 重写Activity的生命周期
*/
@Override
protected void onPause() {
super.onPause();
if (player!=null){
player.onPause();
}
} @Override
protected void onResume() {
super.onResume();
if (player!=null){
player.onResume();
}
} @Override
protected void onDestroy() {
super.onDestroy();
if (player!=null){
player.onDestroy();
}
} @Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (player != null) {
/**
* 在activity中监听到横竖屏变化时调用播放器的监听方法来实现播放器大小切换
*/ player.onConfigurationChanged(newConfig);
// 切换为小屏
if (newConfig.orientation == Configuration.ORIENTATION_PORTRAIT) {
fullScreen.setVisibility(View.GONE);
fullScreen.removeAllViews();
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.video_screen);
frameLayout.removeAllViews();
ViewGroup last = (ViewGroup) player.getParent();//找到videoitemview的父类,然后remove
if (last != null) {
// last.removeAllViews();
last.removeView(player);
}
frameLayout.addView(player);
int mShowFlags =
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
fullScreen.setSystemUiVisibility(mShowFlags);
} else {
//切换为全屏
ViewGroup viewGroup = (ViewGroup) player.getParent();
if (viewGroup == null)
return;
viewGroup.removeAllViews();
fullScreen.addView(player);
fullScreen.setVisibility(View.VISIBLE);
int mHideFlags =
View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
fullScreen.setSystemUiVisibility(mHideFlags);
}
} else {
fullScreen.setVisibility(View.GONE);
}
} @Override
public void onBackPressed() {
if (player!=null&&player.onBackPressed()){
return;
}
super.onBackPressed();
}
}
完美实现了横竖屏的切换。
最后提醒大家,一定要在用到播放器的activity中添加如下代码:
<activity android:name=".activity.VideoDetailsActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="sensor"/>
到此基本就实现了横竖屏的切换!
Android视频播放和横竖屏切换的更多相关文章
- Android应用:横竖屏切换总结
眨眼间,已经到了2016你年春节前,离上一篇博客的时间已经有6个月多,回想起这半年的种种,不得不说,学习和工作实在是太忙了,或许这就是程序员的真实写照吧. 写博客之初,主要的目的还是为了把自己的学习痕 ...
- android activity在横竖屏切换的时候不重新调用onCreate方法
在安卓系统中,横竖屏切换会默认重新调用onCreate等生命周期方法,如果此时有一些临时数据没有保存下来,很有可能会导致该数据丢失. 因此我们可以进行以下设置,来避免恒切换时重新调用onCreate方 ...
- android:configChanges 屏幕横竖屏切换
出处:http://blog.csdn.net/djy1992/article/details/9378195 ---> android:screenOrientation="por ...
- 关于android:screenOrientation="portrait" 横竖屏切换
当在AndroidManifest.xml文件中定义了android:screenOrientation="portrait",就表示当我们切换横竖屏的时候,屏幕的内容始终以竖屏显 ...
- 解决Android手机 屏幕横竖屏切换
Android中当屏幕横竖屏切换时,Activity的生命周期是重新加载(说明当前的Activity给销毁了,但又重新执行加载),怎么使屏幕横竖屏切换时,当前的Activity不销毁呢? 1. 在An ...
- Android 面试之横竖屏切换的Activity生命周期
public class EngineerJspActivity extends Activity { private static String Tag = "EngineerJspAct ...
- Android横竖屏切换重载问题与小结
(转自:http://www.cnblogs.com/franksunny/p/3714442.html) (老样子,图片啥的详细文档,可以下载后观看 http://files.cnblogs.com ...
- Android 横竖屏切换小结
(自己体会:每次横竖屏自动切时都会run Activity的onCreate,即相当后重新进入Activity初始化一样:) 转自:http://www.cnblogs.com/franksunny/ ...
- android 横竖屏切换
解决Android手机 屏幕横竖屏切换 Android中当屏幕横竖屏切换时,Activity的生命周期是重新加载(说明当前的Activity给销毁了,但又重新执行加载),怎么使屏幕横竖屏切换时,当前的 ...
随机推荐
- Word转PDF非常好用的软件——pdfFactory Pro
pfdFactory Pro把word转为pdf的操作步骤: 1.打开将要转换的word的文档: 2.文件--->打印: 弹出如下对话框: 单击确定后弹出:
- http-server使用
https://segmentfault.com/q/1010000003926981
- JS密码校验规则前台验证(不能连续字符(如123、abc)连续3位或3位以上)(不能相同字符(如111、aaa)连续3位或3位以上)
密码必须为8到16位且必须包含数字和字母 密码必须包含特殊字符[_&#%] 不能连续字符(如123.abc)连续3位或3位以上 不能相同字符(如111.aaa)连续3位或3位以上 /** * ...
- MobX快速入门教程(重要概念讲解)
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7372119.html 一:Mobx工作流程图 二:MobX涉及到的概念 1:状态state 组件中的数据. 2 ...
- Linux下pppoe设置
在Linux下配置pppoe,一般有以下步骤: 1. 安装pppoe软件.这个不多说,ape-get install pppoe即可. 2. 设置拨号属性: [cpp] view plain copy ...
- Centos 6下安装Oracle 11gR2
一.安装环境 CentOS release 6.7 (Final) Oracle Database 11g Release 2 二.安装前准备 #修改主机名 修改/etc/sysconfig/netw ...
- linux tftp 服务
TFTP(Trivial File Transfer Protocol)是基于UDP协议开发,用来在客户机与server之间进行简单文件传输的协议,提供不复杂.开销不大的文件传输服务. 一.改动/et ...
- python3用http.server模块搭建简易版服务器
基本流程: 1.需要的支持 1)python3用http模块下的子模块,即:http.server模块 2)将希望共享的文件放在c盘下,如:C:\游戏行业面试专用 2.打开cmd,cd c:\\pyt ...
- python之模块datetime详解
# -*- coding: utf-8 -*- #python 27 #xiaodeng #python之模块datetime详解 import datetime #data=datetime.dat ...
- __set() __get() _isset() __unset() 在__unset() 在类中没有事先声明和已经声明过的属性调用unset的区别
<?php //echo strtr("I Love Mysql, Love PHP", "Mysql","MYSQL"); //$a ...