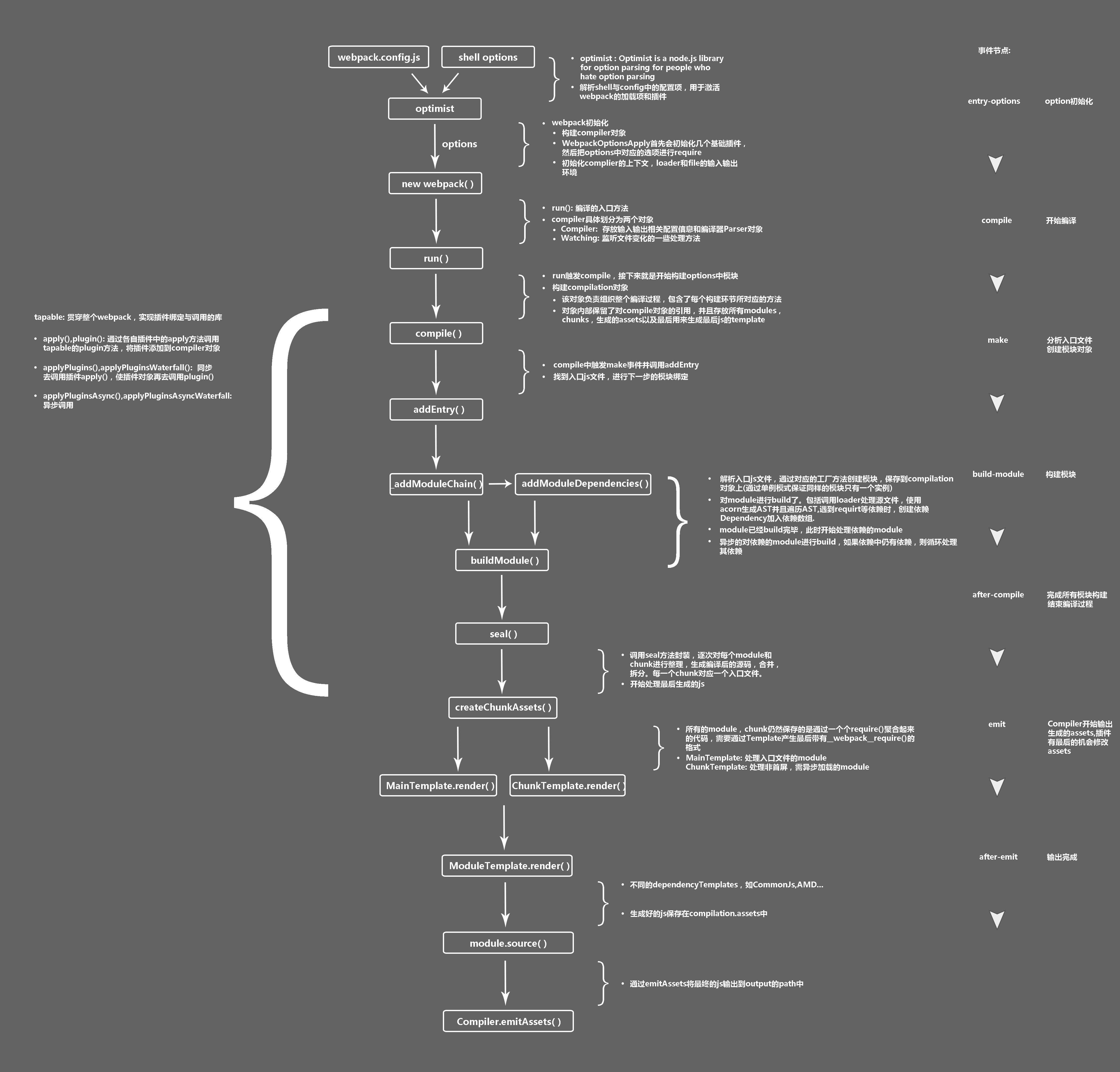
webpack流程图

webpack流程图的更多相关文章
- 细说 webpack 之流程篇
摘自: http://taobaofed.org/blog/2016/09/09/webpack-flow/ 引言 目前,几乎所有业务的开发构建都会用到 webpack .的确,作为模块加载和打包神器 ...
- 细说webpack之流程篇
引言 目前,几乎所有业务的开发构建都会用到 webpack .的确,作为模块加载和打包神器,只需配置几个文件,加载各种 loader 就可以享受无痛流程化开发.但对于 webpack 这样一个复杂度较 ...
- .30-浅析webpack源码之doResolve事件流(1)
这里所有的插件都对应着一个小功能,画个图整理下目前流程: 上节是从ParsePlugin中出来,对'./input.js'入口文件的路径做了处理,返回如下: ParsePlugin.prototype ...
- .25-浅析webpack源码之事件流compilation(3)
这一节跑下一批plugin. compiler.apply( new EnsureChunkConditionsPlugin(), new RemoveParentModulesPlugin(), n ...
- .23-浅析webpack源码之事件流compilation(1)
正式开始跑编译,依次解析,首先是: compiler.apply( new JsonpTemplatePlugin(options.output), // start new FunctionModu ...
- Webpack系列-第三篇流程杂记
系列文章 Webpack系列-第一篇基础杂记 Webpack系列-第二篇插件机制杂记 Webpack系列-第三篇流程杂记 前言 本文章个人理解, 只是为了理清webpack流程, 没有关注内部过多细节 ...
- [转] webpack之plugin内部运行机制
简介 webpack作为当前最为流行的模块打包工具,几乎所有的主流前端开发框架(React.Vue等)都会将其作为默认的模块加载和打包工具.通过简单的配置项,使用各种相关的loader和plugin, ...
- .7-浅析webpack源码之WebpackOptionsDefaulter模块
WebpackOptionsDefaulter模块 通过参数检测后,会根据单/多配置进行处理,本文基于单配置,所以会进行到如下代码: if (Array.isArray(options)) { com ...
- .21-浅析webpack源码之事件流this-compilation
上一节生成Compilation实例后,添加了一些属性,随后触发this-compilation事件流,如下: Compiler.prototype.newCompilation = (params) ...
随机推荐
- am335x u-boot2011.09 SPL 流程跟踪
跟踪一下 u-boot 2011.09 MLO在 nandflash 下运行的流程 首先,直接进入 start.S // arch/arm/cpu/armv7/start.S 36 .globl _s ...
- Redis提供的持久化机制(一)
Redis提供的持久化机制 redis是一个内存数据库,也就是说它的所有的数据都是保存在内存中的,而内存中的数据当程序结束时就会消失,所以我们要想办法把内存中的数据写到磁盘中.当程序异常退出或者正常退 ...
- spring框架中的@Import注解
spring框架中的@Import注解 Spring框架中的@Import注解 在之前的文章中,作者介绍了Spring JavaConfig. 这是除了使用传统的XML文件之外,spring带来的新的 ...
- OpenH264编译ffmpeg android
思科的 安装NASM git clone https://github.com/cisco/openh264.git Android Builds install android sdk and nd ...
- 利用R里的options函数进行光标和数字位数设置
用R写代码时,打字水平不高,有时候不知道乱按了一些键(现在我还不知道哪个键),光标就变成了加粗的竖直线,又改不回去.这种情况下我们可以用options函数进行光标设置,例如:options(promp ...
- 关于Unity中新版动画系统的使用
Mecanim动画 1:旧版动画系统只能通过代码来控制动画播放,随着动画种类变多,代码复杂度也会增加,同时动画过渡也需要非常繁琐的代码控制,为了让有经验的动画师开发动画,unity推出了针对人物角色的 ...
- hash模块 hashlib不可逆加密 和 base64算法加密解密
hashlib模块 用于加密相关的操作,代替md5模块和sha模块,主要提供SHA1,SHA224,SSHA256,SHA384,SHA512,MD5算法 直接看代码案例: ---------md5- ...
- 【转】【Python】Python 中文编码报错
用 Python 输出 "Hello, World!",英文没有问题,但是如果你输出中文字符"你好,世界"就有可能会碰到中文编码问题. Python 文件中如果 ...
- (弃) Keystone CLI_可选命令详解
本文详细介绍keystone客户端命令行界面(CLI)keystone的可选子命令.关于keystone客户端命令行工具keystone命令的子命令和选项列表,请参考前文<解读keystone命 ...
- iOS笔记UI--使用storyboard加入约束
申明:此为本人学习笔记,若有纰漏错误之处的可留言共同探讨 可视化的搭建UI效率是很高的.所以官方苹果也是很推荐的.那么我们来学一学怎样利用系统自带的故事版(storyboard)来搭建UI.可视化搭建 ...
