Java Web(十一) 分页功能的实现
虽然现在有很多好用的框架,对分页进行支持,很简单的就把分页的效果做出来,但是如果自己手写是一个怎样的流程的?今天就来说说它,手动实现分页效果。
--WZY
一、分页的思路
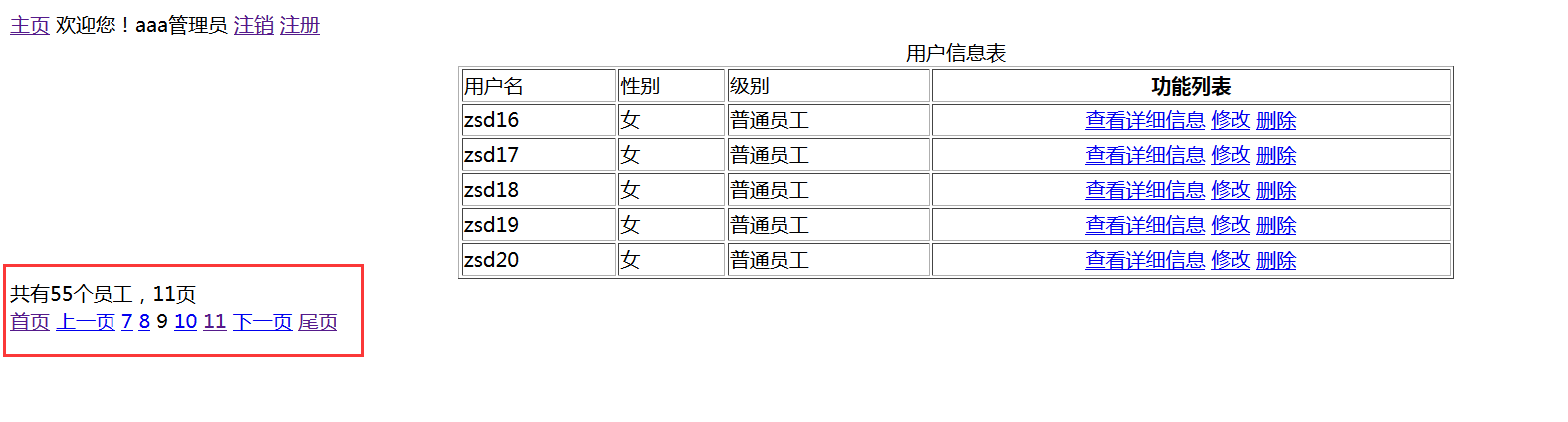
首先我们得知道写分页代码时的思路,保持思路清晰,有步骤的进行,才能行云如水。先来看看分页的效果

这就是一个分页导航,其中能得到的数据有
totalRecord:总共员工数,数据库中总的记录数,这里有55条
totalPage:总页数,11页
pageSize:每页显示的记录数,这里可以看到每页显示5条
pageNum:当前页为第几页,比如图中就为第9页,因为9是没有超链接的,
start:总共能显示5页,让用户进行点击,7为起始页
end:11为能显示的尾页,也就是,如果用户点击第8页,那么start就为6,end就为10,每次都只有5页共点击查询。
每次能够得到对应页数所需要的5条数据,等等这些数据都要在jsp中显示出来,也就是说,每次都要从后台拿那么多数据过来进行显示,所以我们就想办法把这些数据封装在一个javabean当中,每次后台都将查询到的数据放入javabean对象中,我们只需要将该对象存入request作用域,然后在jsp页面中从域中获取需要的数据即可。
二、创建PageBean存放数据
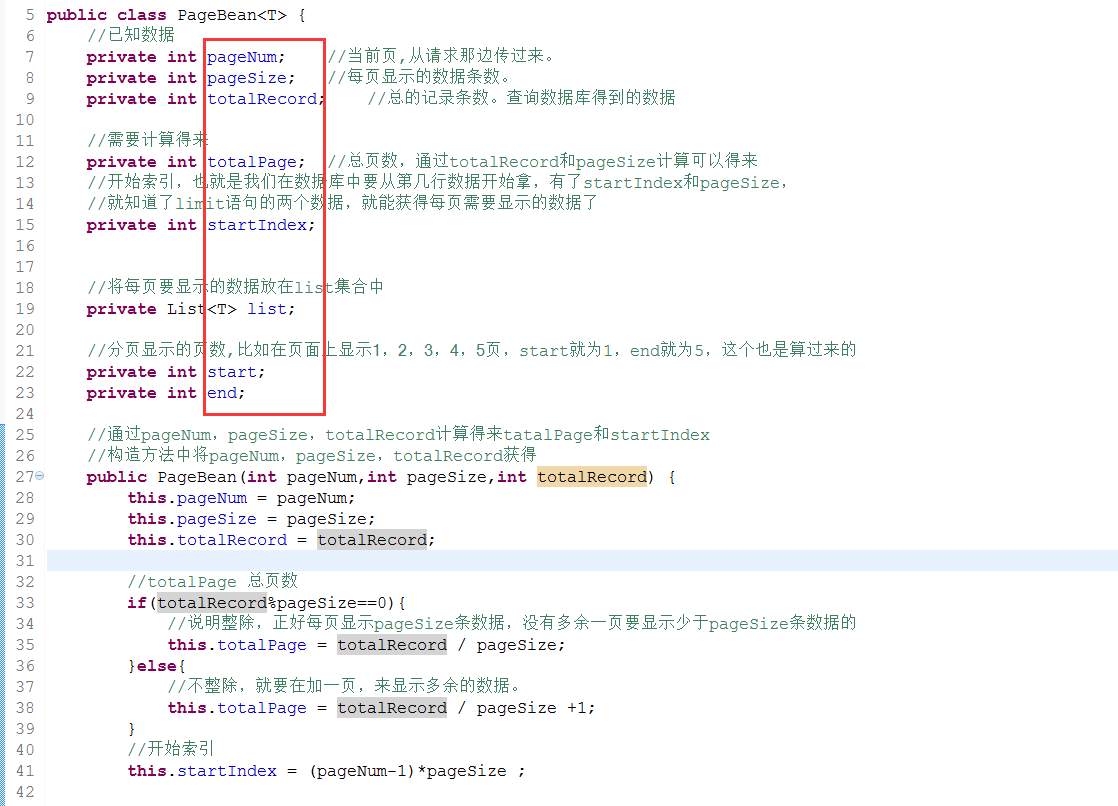
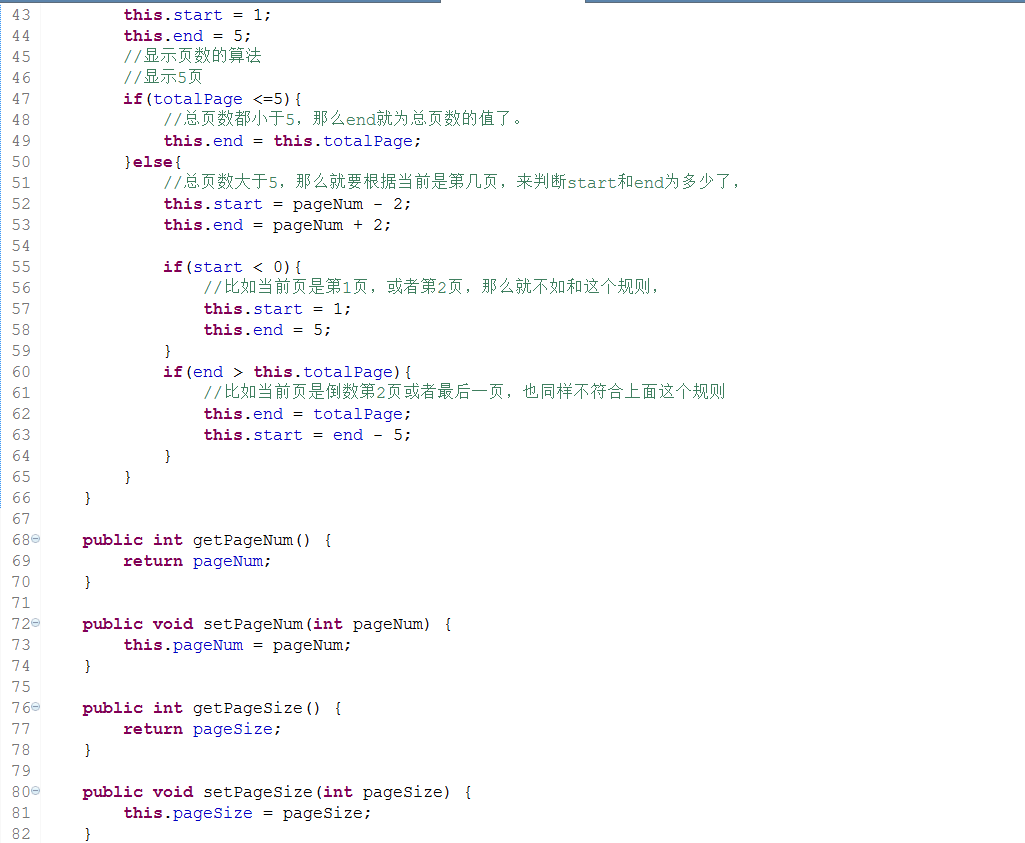
PageBean.java
总共需要8个属性pageNum、pageSize、totalRecord、totalPage、startIndex、list、start、end,
pageNum、pageSize、totalRecord:通过构造方法就能得到。pageNum请求页面提交过来的参数,pageSize是自己设置的,totalRecord是查询数据库得到的
totalPage、startIndex、start、end是通过内部算法得出,
list需要通过查询数据库在通过set方式得到。
注意:该类使用泛型是为了不仅仅在这个项目中使用,在别的项目中也同样可以使用,


代码如下
package com.jxpx.myums.domain;
import java.util.List;
public class PageBean<T> {
//已知数据
private int pageNum; //当前页,从请求那边传过来。
private int pageSize; //每页显示的数据条数。
private int totalRecord; //总的记录条数。查询数据库得到的数据
//需要计算得来
private int totalPage; //总页数,通过totalRecord和pageSize计算可以得来
//开始索引,也就是我们在数据库中要从第几行数据开始拿,有了startIndex和pageSize,
//就知道了limit语句的两个数据,就能获得每页需要显示的数据了
private int startIndex;
//将每页要显示的数据放在list集合中
private List<T> list;
//分页显示的页数,比如在页面上显示1,2,3,4,5页,start就为1,end就为5,这个也是算过来的
private int start;
private int end;
//通过pageNum,pageSize,totalRecord计算得来tatalPage和startIndex
//构造方法中将pageNum,pageSize,totalRecord获得
public PageBean(int pageNum,int pageSize,int totalRecord) {
this.pageNum = pageNum;
this.pageSize = pageSize;
this.totalRecord = totalRecord;
//totalPage 总页数
if(totalRecord%pageSize==0){
//说明整除,正好每页显示pageSize条数据,没有多余一页要显示少于pageSize条数据的
this.totalPage = totalRecord / pageSize;
}else{
//不整除,就要在加一页,来显示多余的数据。
this.totalPage = totalRecord / pageSize +1;
}
//开始索引
this.startIndex = (pageNum-1)*pageSize ;
//显示5页,这里自己可以设置,想显示几页就自己通过下面算法修改
this.start = 1;
this.end = 5;
//显示页数的算法
if(totalPage <=5){
//总页数都小于5,那么end就为总页数的值了。
this.end = this.totalPage;
}else{
//总页数大于5,那么就要根据当前是第几页,来判断start和end为多少了,
this.start = pageNum - 2;
this.end = pageNum + 2;
if(start < 0){
//比如当前页是第1页,或者第2页,那么就不如和这个规则,
this.start = 1;
this.end = 5;
}
if(end > this.totalPage){
//比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
this.end = totalPage;
this.start = end - 5;
}
}
}
//get、set方法。
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalRecord() {
return totalRecord;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getStartIndex() {
return startIndex;
}
public void setStartIndex(int startIndex) {
this.startIndex = startIndex;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
this.end = end;
}
}
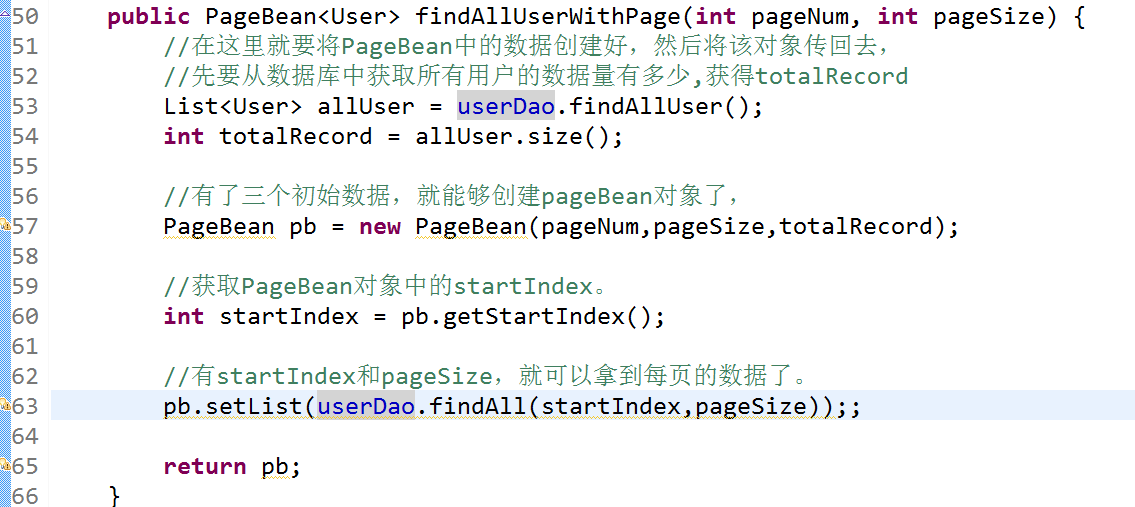
三、在service层编写业务逻辑代码
其实就是在该层将我们所需要的PageBean对象构建好,返回给上一层

User类是我们需要显示的数据的封装后的javabean。
四、Servlet中编写控制代码

五、JSP中显示数据,构建分页导航
因为将我们所有需要的数据都封装在了pageBean中,pageBean对象又在request域中,所以在jsp页面中,我们只需要拿到我们所需要的数据,进行显示即可,构造导航图需要注意的有一点,逻辑要搞清楚,想要显示什么不想显示什么,全屏自己控制了,只需要记得一点,在请求Servlet时,需要把请求的页码交给服务器。不然服务器不知道你要获得第几页的数据。
我做的导航图的逻辑代码
显示所有员工数量、总页数
首先超链接
如果当前页为第一页时,就没有上一页这个超链接显示
如果当前页不是第一页也不是最后一页,则有上一页和下一页这个超链接显示
如果当前页是最后一页,则只有上一页这个超链接显示,下一页没有
尾页超链接
 、
、

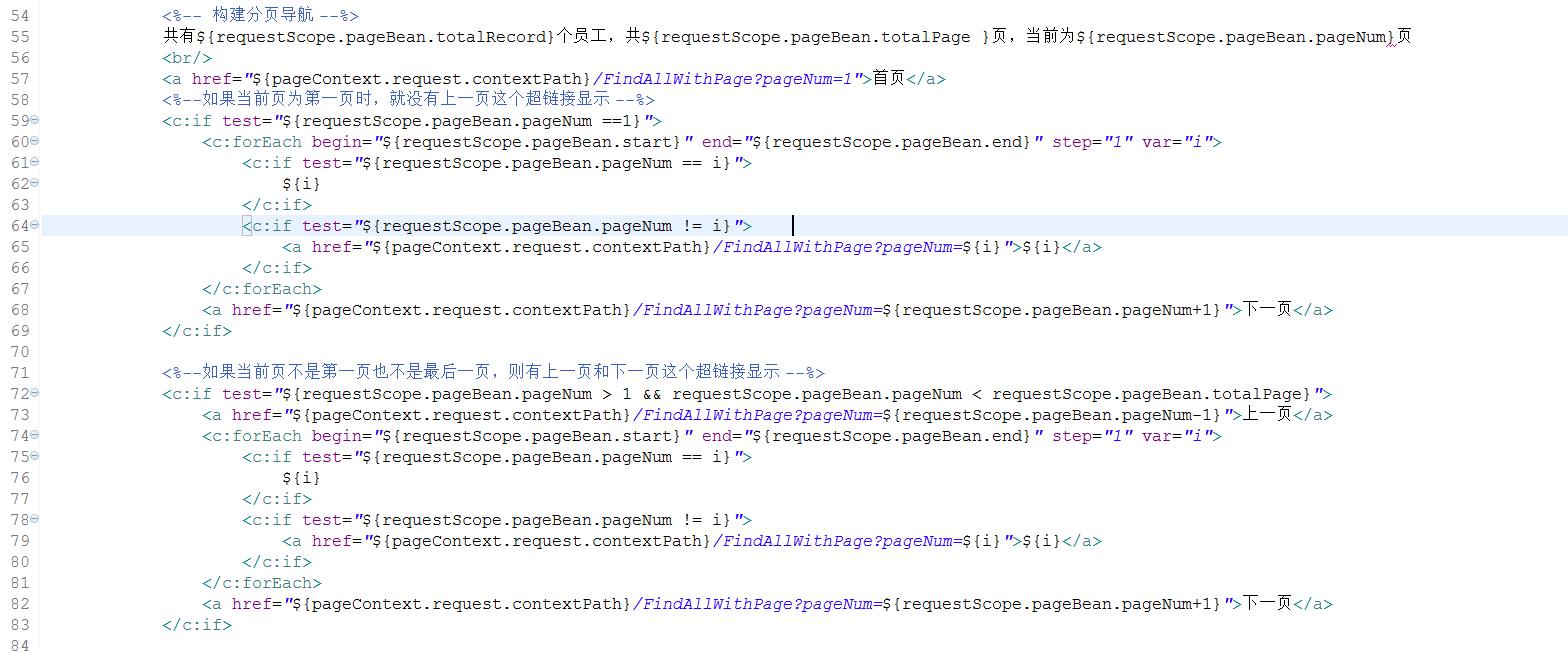
代码
<%-- 构建分页导航 --%>
共有${requestScope.pageBean.totalRecord}个员工,共${requestScope.pageBean.totalPage }页,当前为${requestScope.pageBean.pageNum}页
<br/>
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=1">首页</a>
<%--如果当前页为第一页时,就没有上一页这个超链接显示 --%>
<c:if test="${requestScope.pageBean.pageNum ==1}">
<c:forEach begin="${requestScope.pageBean.start}" end="${requestScope.pageBean.end}" step="1" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${i}">${i}</a>
</c:if>
</c:forEach>
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum+1}">下一页</a>
</c:if> <%--如果当前页不是第一页也不是最后一页,则有上一页和下一页这个超链接显示 --%>
<c:if test="${requestScope.pageBean.pageNum > 1 && requestScope.pageBean.pageNum < requestScope.pageBean.totalPage}">
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum-1}">上一页</a>
<c:forEach begin="${requestScope.pageBean.start}" end="${requestScope.pageBean.end}" step="1" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${i}">${i}</a>
</c:if>
</c:forEach>
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum+1}">下一页</a>
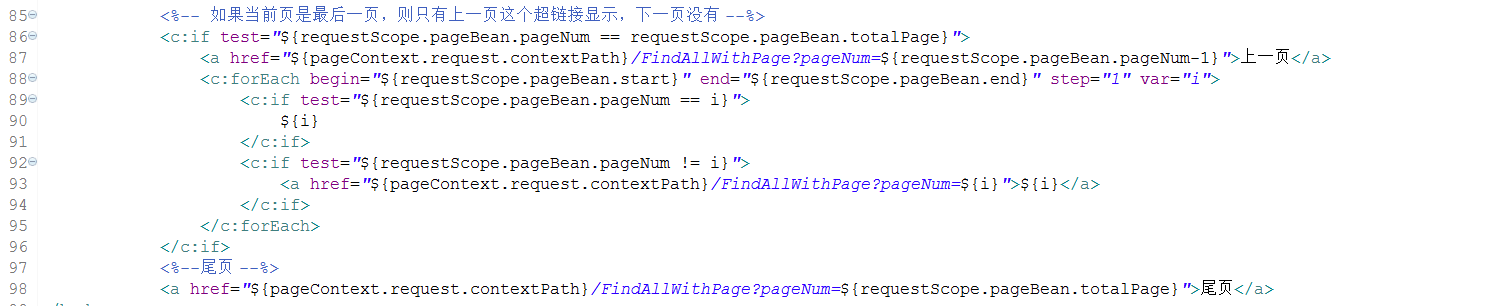
</c:if> <%-- 如果当前页是最后一页,则只有上一页这个超链接显示,下一页没有 --%>
<c:if test="${requestScope.pageBean.pageNum == requestScope.pageBean.totalPage}">
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum-1}">上一页</a>
<c:forEach begin="${requestScope.pageBean.start}" end="${requestScope.pageBean.end}" step="1" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${i}">${i}</a>
</c:if>
</c:forEach>
</c:if>
<%--尾页 --%>
<a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.totalPage}">尾页</a>
六、总结
其实分页真的很简单,难点就在一个地方,javabean的构建,只要理清楚了pageBean中需要哪些属性,各种属性的作用是什么,那么分页就so easy了。还有一个就是在jsp中写分页导航时的逻辑,不要混乱了。其实一点也不难,有兴趣的同学可以自己动手实现一下分页的功能。对自己理解分页有很大的帮助,以后就在也不用到别人那里复制粘贴别人的分页代码了,自己也能写。靠自己丰衣足食。
Java Web(十一) 分页功能的实现的更多相关文章
- Java Web -【分页功能】详解
分页简介 分页功能在网页中是非常常见的一个功能,其作用也就是将数据分割成多个页面来进行显示. 使用场景: 当取到的数据量达到一定的时候,就需要使用分页来进行数据分割. 当我们不使用分页功能的时候,会面 ...
- Java Web(十) 分页功能
分页 分页的使用非常普遍,现在一步步的把分页功能实现出来,先看看已经写好的效果: 该页面的所有数据都存放在一个javaBean对象(PageBean)里,每次访问该页面时,Serlvet就会把page ...
- Java Web之分页的实现(通用)
一.用到的工具类的封装 为了实现代码的重用性,我们将经常用到的代码封装到工具类中,以便在任何地方都可以调用 1.获取路径工具 在jsp页面中,我们经常会向Servlet发送请求,并通过反射,实现通过传 ...
- (转)java web自定义分页标签
转载至http://liuxi1024.iteye.com/blog/707784 效果如图: 1.JSP规范1.1版本后增加了自定义标签库.实现自定义标签的步骤 (1)开发自定义标签处理类. (2) ...
- Java Web(十一) 文件上传与下载
文件上传 上传的准备工作 表单method必须为post 提供file组件 设置form标签的enctype属性为multipart/form-data,如果没有设置enctype属性,浏览器是无法将 ...
- java web 开发 购物车功能的实现
为了方便自己以后复习,所以写的比较仔细,记录下自己的成长..... 既然是做购物车,那么前提条件是首先需要一系列商品,也就是要建一个实体,这里建了一个商品表. 通过查询在浏览器上显示 基本显示已经做好 ...
- java ssm框架实现分页功能 (oracle)
java web 实现分页功能 使用框架:ssm 数据库:oracle 话说 oracle 的分页查询比 mysql 复杂多了,在这里简单谈一下: 查询 前十条数据: SELECT * FROM( S ...
- java web开发_购物车功能实现
java web开发_购物车功能实现 之前没有接触过购物车的东东,也不知道购物车应该怎么做,所以在查询了很多资料,总结一下购物车的功能实现. 查询的资料,找到三种方法: 1.用cookie实现购物车: ...
- 教你用Java web实现多条件过滤功能
生活中,当你闲暇之余浏览资讯的时候,当你搜索资料但繁杂信息夹杂时候,你就会想,如何更为准确的定位需求信息.今天就为你带来: 分页查询 需求分析:在列表页面中,显示指定条数的数据,通过翻页按钮完成首页/ ...
随机推荐
- BIEE11G配置Oracle 12c数据源
方法一:直接在连接池中输入连接信息 将tnsname.ora里配置的连接信息等号后面的字符串去掉空格和换行符即可) (DESCRIPTION =(ADDRESS = (PROTOCOL = TCP)( ...
- Java 共享数据读写(多线程)
public class StopThread { // 静态字段的读写不必须要同步才能生效,尽管读写是原子的(atom) private static boolean stopRequested; ...
- 搭建Docker私有仓库--自签名方式
为了能集中管理我们创建好的镜像,方便部署服务,我们会创建私有的Docker仓库.通读了一遍官方文档,Docker为了确保安全使用TLS,需要CA认证,认证时间长的要钱啊,免费过期时间太短,还是用自签名 ...
- mysql配置和管理(转载)
MySQL的配置与管理 (2012-08-09 13:06:59) 转载▼ 标签: mysql 配置 管理 分类: MySQL 安装 yum -y install mysql-server 启动服 ...
- hibernate的hql语句不支持 count(case...when ....else..)?
查看帖子:http://www.iteye.com/problems/4499 第一次这么写, 不行, 关键就是: 同是聚集函数,sum 就OK, 而 count 就不行...........后来还是 ...
- [转]GAN论文集
really-awesome-gan A list of papers and other resources on General Adversarial (Neural) Networks. Th ...
- nginx AIO机制与sendfile机制
nginx AIO机制与sendfile机制 从0.8.11版本开始, nginx 开始支持Linux native aio,如何在nginx里配置使用这套机制是本文介绍的重点.在下面的示例配置中,几 ...
- 收集一些常用Javascripot
获取一组单选框当前选择值: $("input[name='radGende']:checked").val();
- log4j(二)——如何控制日志信息的输出?
一:测试环境与log4j(一)——为什么要使用log4j?一样,这里不再重述 二:先看栗子再来下结论 import org.apache.log4j.*; import test.log4j.bean ...
- MySQL -- innodb中cardinality是如何统计的
cardinality是放在mysql存储引擎层进行的.采用的是采样取值.在innodb存储引擎中,cardinality统计信息的更新发生在两个操作中:insert和update 更新策略为:-表中 ...
