微信小程序开发环境
微信小程序开发环境
不忘初心,方得始终。初心易得,始终难守
小程序开发环境
开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018712

小程序目前情况
目前阶段:公测
但是仅仅对于政府、企业、组织等开放注册。
没有小程序号的限制
不能上传和发布小程序
不能真机运行,只可以在PC的模拟中运行
录音、网络状态、罗盘、拨打电话等功能无法使用
获取用户信息的流程是模拟的而不是真实的
不影响我们学习小程序开发
小程序下载使用简介
1. 扫码登录

2. 选择小程序开发

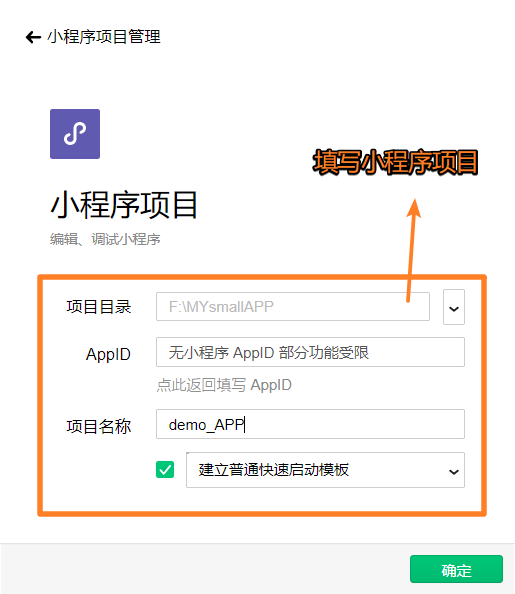
3. 新建小程序项目,填写项目内容

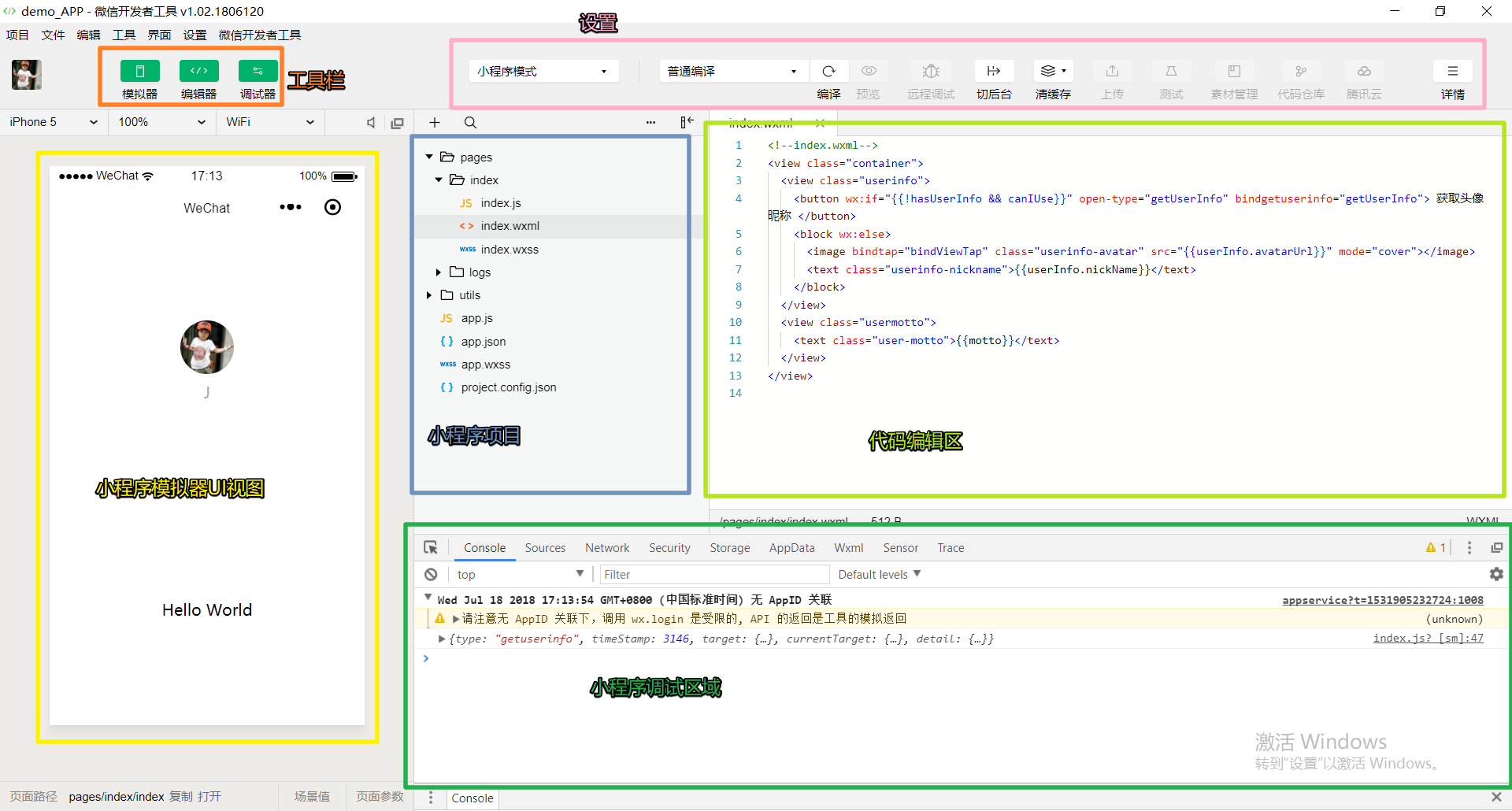
4. 微信开发者工具界面简介

微信小程序开发环境的更多相关文章
- 微信小程序开发环境安装以及相关设置配置
微信小程序开发环境安装以及相关设置配置 一.安装 软件名称:wechat_devtools_1.02.1907232_x64 软件安装地址:https://developers.weixin.qq.c ...
- 关于微信小程序开发环境苹果IOS真机预览报SSL协议错误问题解决方案
微信小程序开发环境苹果IOS真机预览报SSL协议错误问题 原文来自:https://blog.csdn.net/qq_27626333/articl ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 微信小程序开发环境搭建
关注,QQ群,微信应用号社区 511389428 微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会给移动端App带来一个 ...
- 微信小程序 开发环境配置
1.注册小程序 (1)微信公众平台:https://mp.weixin.qq.com/(2)立即注册 (3)流程 (4)小程序注册 (5)填写相关信息,并去邮箱激活.这样小程序的账号就注册完成了. 2 ...
- 搭建微信小程序开发环境
1.下载开发工具 点击进入下载地址选择和自己电脑匹配的安装包,并安装: image.png 安装完成后出现应用icon: image.png 2.创建项目 能够扫码登录的前提是微信号已经注册了小程序, ...
- 快速搭建微信小程序开发环境
1.工具软件: 注:本文介绍的工具软件已分享到百度云盘,直接下载并按照本文介绍安装即可. 开发工具 v0.7 百度云链接: https://pan.baidu.com/s/1jIQ7i8A密码: aq ...
- TODO:小程序开发环境搭建
TODO:小程序开发环境搭建 1.第一步当然是要先注册小程序了 2.登录到小程序 a)完善小程序信息,如名称,图标,描述 3.绑定开发者 4.获取AppID,并设置服务器信息 5.下载并安装开发者工具 ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
随机推荐
- MySQL InnoDB的存储结构总结
从物理意义上来讲,InnoDB表由共享表空间.日志文件组(redo文件组).表结构定义文件组成.若将innodb_file_per_table设置为on,则系统将为每一个表单独的生成一个table_n ...
- sql中select into和insert into的区别
select into主要是作用于没有新建表,在复制数据的时候新建 insert into主要作用于已经新建了一个表,直接把要复制的数据复制到新建好的表中
- ie8兼容半透明效果css
1.opacity:0.5;(半透明效果在ie9及以上版本适用,ie8及以下不兼容) 解决办法:在css中加入filter: progid:DXImageTransform.Microsoft.Alp ...
- MySQL完全卸载方法
1.在控制面板里把Mysql正常卸载 2.C:\Documents and Settings\All Users\Application Data\MySQL 这里还有MySQL的文件,必须要删除 注 ...
- 万恶之源 - Python基础数据类型三
字典 字典的简单介绍 字典(dict)是python中唯⼀的⼀个映射类型.他是以{ }括起来的键值对组成. 在dict中key是 唯⼀的.在保存的时候, 根据key来计算出⼀个内存地址. 然后将key ...
- 安卓手机上微信无法打开Https网址的完美解决方案
1,第三方网站检测网站的SSL证书是否正确的安装 https://www.geocerts.com/ssl-checker,大概率你会看到下边的场景,一个证书链完整的警告,如果想知道我的基础配置是什么 ...
- python3与mysql:创建表、插入数据54
import pymysql db = pymysql.connect(host=',db='jodb1',port=3307,charset='utf8') # #测试连接开发库成功 # db = ...
- [LeetCode] 196. Delete Duplicate Emails_Easy tag: SQL
Write a SQL query to delete all duplicate email entries in a table named Person, keeping only unique ...
- 机器学习理论基础学习1——频率派 VS 贝叶斯派
频率派 贝叶斯派 theta是个未知的常量,X是随机变量, theta是个随机变量,X是随机变量 MLE最大似然估计 MAE最大后验概率 统计机器学习,优化问题 1)建立模型.概率 2)定义损失函数 ...
- ajax课1 源码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
