IE6 CSS高度height:100% 无效解决方法总结

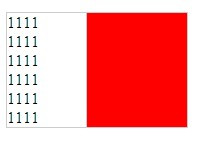
上面红色部分为 height:100%; 自动拉伸到与父元素一样的高度。
在IE7 8 FF 等浏览器中通过position:absolute;可以使height:100%;正常显示,IE6下无效。
方法一:
使用CSS嵌入JS来实现。
- _height:expression(document.getElementById('div2').offsetHeight+"px");
这句CSS只针对IE6有效。
测试:
- <!doctype html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
- <style>
- #box{
- position:relative;
- border:1px solid #CCC;
- width:180px;
- }
- #div1{
- position:absolute;top:0;right:0;
- width:100px;
- border-left:1px solid #CCC;
- background:red;
- float:right;
- height:100%;
- _height:expression(document.getElementById('div2').offsetHeight+"px");
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div id="div1"></div>
- <div id="div2"><br/><br/><br/><br/><br/><br/>
- </div>
- </div>
- </body>
- </html>
方法二:
去掉HTML第一行的<!doctype> 声明,并且给父容器指定height属性。
测试:
- <!--<!doctype html> 删掉这句-->
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
- <style>
- #box{
- position:relative;
- border:1px solid #CCC;
- width:180px;
- height:150px;/* 给父元素指定height值 */
- }
- #div1{
- position:absolute;top:0;right:0;
- width:100px;
- border-left:1px solid #CCC;
- background:red;
- float:right;
- height:100%;
- /*_height:expression(document.getElementById('div2').offsetHeight+"px");*/
- }
- </style>
- </head>
- <body>
- <div id="box">
- <div id="div1"></div>
- <div id="div2"><br/><br/><br/><br/><br/><br/>
- </div>
- </div>
- </body>
- </html>
IE6 CSS高度height:100% 无效解决方法总结的更多相关文章
- 设置height:100%无效的解决方法
设置height:100%无效的解决方法 刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:" ...
- table和div设置height:100%无效的完美解决方法
刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:"100%"也无效,为什么会这样呢 ...
- 解决body设置height:100%无效问题
1. 解决html设置height:100%无效问题 通常我们需要让自己的网页内容能够更好的适配各种屏幕大小,会采用height:100%,但是我们发现问题出来了,height:100%无效,其实解决 ...
- CSS兼容性问题总结及解决方法
css兼容问题 兼容问题 1.文字本身的大小不兼容.同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff下实际占高17px,上留白 ...
- 关于 iframe 在ie11 height:100% 无效的巨坑
好的,今天公司分配了个解决ie中的bug的任务,其中,有一个就是iframe 的高度 100% 没有生效的问题: 一开始,由于我真的没有怎么去了解过iframe这个货,所以,网上各种搜索一大堆关于这货 ...
- li浮动引起ul高度坍陷的解决方法
我们都知道float在CSS中的作用是使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”.元素浮动之后,它脱离当前正常的文档流,所以无法撑开其父元素,造成父元素的高度塌陷.如下的代码就 ...
- html中设置height=100%无效的问题
设置height=100%(网页内容能够更好的适配各种屏幕大小) 第一种是设置某个单独的div元素 height=100%无效 原因很简单,所有基于本分比的尺寸必须基于父元素,而你如果没有设置父元 ...
- IOS开发证书变成“此证书的签发者无效”解决方法
IOS开发证书全部变成无效,如下图 打包提示错误 解决方法: 1. 下载https://developer.apple.com/certificationauthority/AppleWWDRCA ...
- 2 字节的 UTF-8 序列的字节 2 无效 解决方法
2 字节的 UTF-8 序列的字节 2 无效 解决方法: 用记事本打开xml文件,另存为 编码 选择 UTF-8,保存替换掉之前的文件,解决问题
随机推荐
- 关于edge detecte
1.注意render Texture 双击render Texture ,要勾选 use viewport dimensions,否则出现边框和模型不合的情况 2.注意edge detecte 的状态 ...
- DevExpress v17.2新版亮点——CodeRush篇(二)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了CodeRush v17.2 的新功能,快来下载试用新版本! 支持XAML 标记扩 ...
- Ansible之roles介绍
本节内容: 什么场景下会用roles? roles示例 一.什么场景下会用roles? 假如我们现在有3个被管理主机,第一个要配置成httpd,第二个要配置成php服务器,第三个要配置成MySQL服务 ...
- 基础练习 FJ的字符串
基础练习 FJ的字符串 时间限制:1.0s 内存限制:512.0MB 问题描述 FJ在沙盘上写了这样一些字符串: A1 = “A” A2 = “ABA” A3 = “ABACAB ...
- for (Sms sms : smsLists){}
for (Sms sms : smsLists){ } //类似下面的for循环 :Smslists[i]!=NULL;i++) { Sms sms=Smslists[i]; } /*其实就是把Sms ...
- Executor 框架
Java的线程既是工作单元,也是执行机制.从JDK5开始,把工作单元与执行机制分离开来.工作单元包括Runnable和Callable,而执行机制由Executor框架提供. Executor 框架简 ...
- gtx860M,cuda9路1080p多高斯运动检测测试
多高斯背景差分,非常吃cpu,特别是多路视屏,所以想用gpu做检测 后面的跟踪一系列的规则判断用cpu opencv+cuda+stl做了个测试 代码: // MTTestCudaMog.cpp : ...
- 转-spring boot web相关配置
spring boot web相关配置 80436 spring boot集成了servlet容器,当我们在pom文件中增加spring-boot-starter-web的maven依赖时,不做任何w ...
- asm数据文件迁移(asm–>asm)
rman迁移操作 [oracle@localhost oradata]$ rman target / Recovery Manager: Release 10.2.0.3.0 - Producti ...
- node 知识点
问:局部安装如何使用npm run命令? 答:如果已局部安装了babel-cli(babel-cli自带babel-node命令),package.json文件配置如下: "scripts& ...
