jQuery table td可编辑
参考链接:
http://www.freejs.net/
http://www.freejs.net/article_biaodan_34.html
http://www.freejs.net/search.php?keywords=%E7%BC%96%E8%BE%91
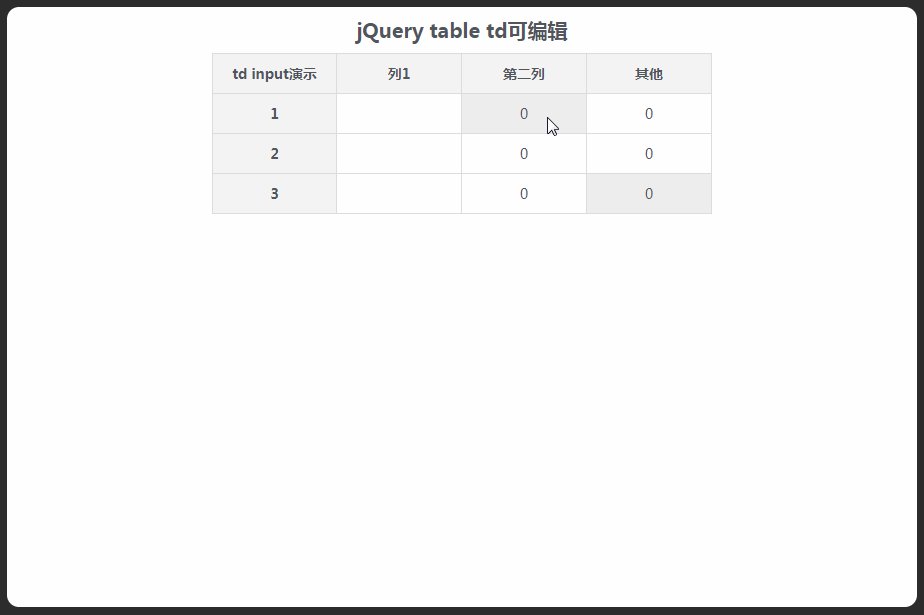
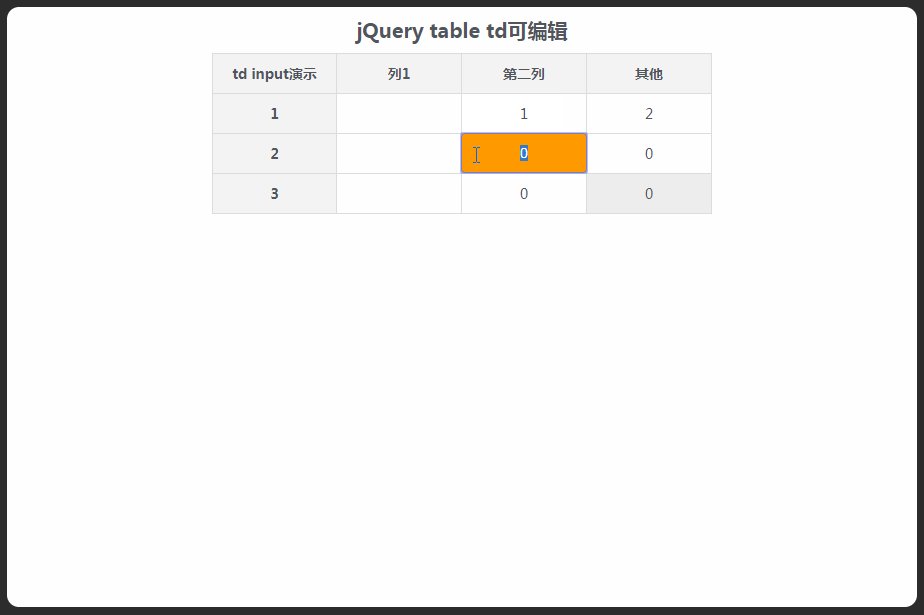
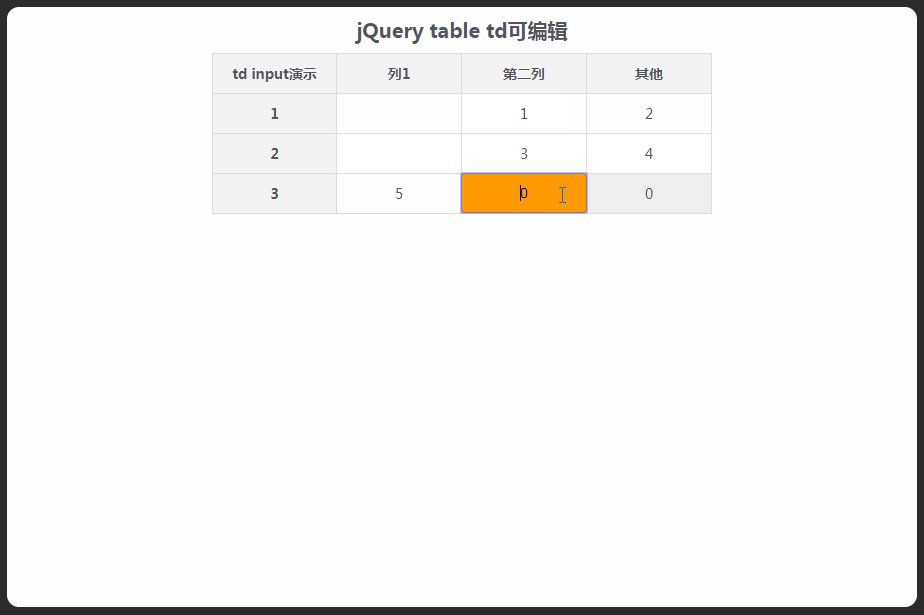
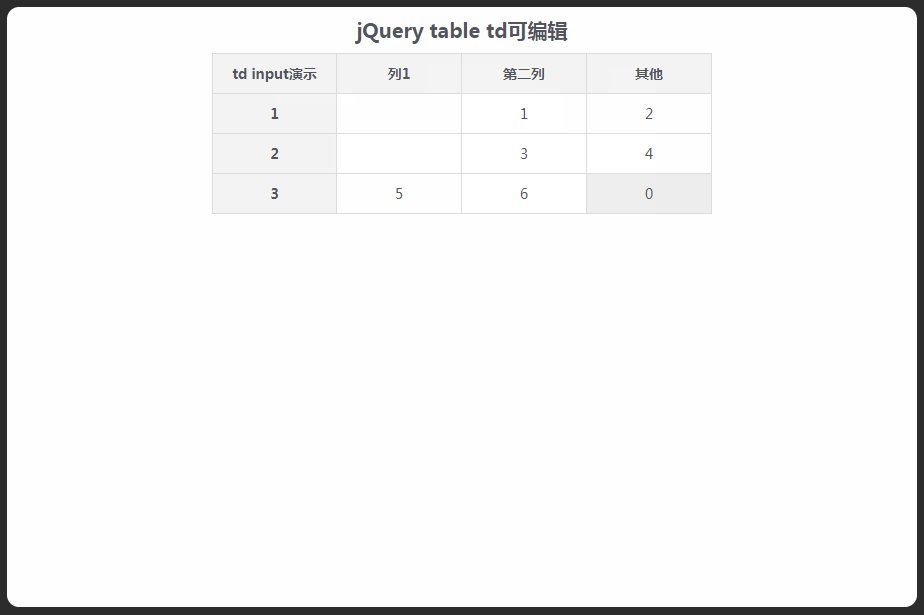
效果图:

源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery table td可编辑</title>
<style type="text/css">
/*
* page css
*/
a,body,center,code,dd,div,dl,dt,em,fieldset,form,h1,h2,h3,h4,h5,h6,html,i,img,label,li,ol,p,pre,small,span,strong,sub,sup,u,ul {
margin: auto;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: 0 0
} h2 {
text-align: center;
padding: 10px;
font-size: 20px
} a {
color: #007bc4;
text-decoration: none
} a:hover {
text-decoration: underline
} ol,ul {
list-style: none
} table {
border-collapse: collapse;
border-spacing: 0
} body {
height: 100%;
font: 12px;
color: #51555C;
background: #2C2C2C
} img {
border: none
} .logo {
width: 910px
} #main_demo {
width: 910px;
min-height: 600px;
margin: 30px auto 0 auto;
background: #fff;
-moz-border-radius: 12px;
-khtml-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px
} .ad {
text-align: center;
margin-top: 25px
} .clear {
clear: both
} /*
* demo styles
*/
table {
margin: 0 auto;
border-collapse: collapse
} td,th {
width: 10%;
font-size: 14px;
padding: 10px 0;
text-align: center;
border: 1px solid #ddd
} th {
background-color: #f4f4f4
} /*
* input
*/
td.input {
position: relative
} td input {
width: 100%;
border: 1px solid #CF5C74;
background: #F90;
border-radius: 4px;
display: block;
position: absolute;
text-align: center;
font-size: 14px;
left: 0;
top: 0;
padding: 11px 0;
margin: -1px 0 0 -1px
} td.hover {
background: #eee
}
</style>
</head>
<body>
<div id="main_demo">
<h2>jQuery table td可编辑</h2>
<table border="0" cellpadding="0" cellspacing="0" width="500">
<tbody>
<tr>
<th>td input演示</a></th>
<th scope="col">列1</th>
<th scope="col">第二列</th>
<th scope="col">其他</th>
</tr>
</tbody>
<tbody>
<tr>
<th>1</th>
<td class="content"></td>
<td class="text"></td>
<td class="position">0</td>
</tr>
<tr>
<th>2</th>
<td class="content"></td>
<td class="text">0</td>
<td class="position">0</td>
</tr>
<tr>
<th>3</th>
<td class="content"></td>
<td class="text"></td>
<td class="position hover">0</td>
</tr>
</tbody>
</table>
</div> <!-- JS文件:jQuery-百度CDN -->
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('table td').click(function() {
if (!$(this).is('.input')) {
$(this).addClass('input').html('<input type="text" value="' + $(this).text() + '" />')
.find('input')
.focus()
.blur(function() {
$(this).parent().removeClass('input').html($(this).val() || 0);
});
}
}).hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});
</script>
</body>
</html>
^_^
jQuery table td可编辑的更多相关文章
- 可编辑的表格:jQuery+PHP实现实时编辑表格字段内容
在本例中,我们会通过jQuery实现单击将一个文本信息变为可编辑的表单,你可以对文本内容进行编辑,然后点击“确定”按钮,新的内容将发送到后台PHP程序处理,并保存到数据库:当点击“取消”按钮,则页面恢 ...
- [Web 前端] Jquery实现可直接编辑的表格
cp from :https://www.cnblogs.com/sjqq/p/6392001.html?utm_source=itdadao&utm_medium=referral 文实例讲 ...
- JQuery实现可直接编辑的表格
本文实例讲述了JQuery实现可直接编辑的表格.分享给大家供大家参考.具体分析如下: 功能: 创建一个表格,用户单击某个单元格后,可以直接修改单元格文本.在编辑状态下,用户可按回车键确认修改,按ESC ...
- Jquery easyui开启行编辑模式增删改操作
Jquery easyui开启行编辑模式增删改操作 Jquery easyui开启行编辑模式增删改操作先上图 Html代码: <table id="dd"> </ ...
- [转]Jquery easyui开启行编辑模式增删改操作
本文转自:http://www.cnblogs.com/nyzhai/archive/2013/05/14/3077152.html Jquery easyui开启行编辑模式增删改操作先上图 Html ...
- 点击编辑table变为可编辑状态
简单描述:开发中遇到一个小困难,table展示的数据,需要是可编辑的,点击编辑按钮,页面table可以进行编辑,编辑完成后,点击保存数据就保留下来~~~ 思路:用一个带有input的表去替换不带inp ...
- Jquery改变td内容为1的颜色
Jquery改变td内容为1的颜色<table id="tb" > <tr> <td val="1">1</td> ...
- UIWebView中加载HTML的Table,td设置百分比宽度并且宽度不被里面的内容撑开
正常情况下,iOS使用WebView加载HTML的Table时,为了让Table适应屏幕宽度,会使用百分比设置td的宽度,但是由于td中的内容过多,td会被撑开,导致整个Table的宽度会变宽,超出屏 ...
- [Js/Jquery]table行转列
摘要 在使用ews调用exhange的收件箱的并在h5页面显示邮件详情的时候,因为返回的每封邮件的内容都是htmlbody,没有textbody.每封邮件又没什么规律,用正则表达式来匹配内容并不合适, ...
随机推荐
- 【Java工具方法】给集合按数量分组
有时候需要给集合(如List)按数量分组,比如全集太大时,需要分批处理:或效率有点低,分批并发处理.于是,写了个将List按数量分组的方法. package controller; import ja ...
- maven profile 多环境
<profiles> <profile> <!-- 本地开发环境 --> <id>dev</id> <properties> & ...
- Java使用HttpClient实现Post请求
http://www.cnblogs.com/mengrennwpu/p/6418114.html ******************************************* 基于项目需求 ...
- js把预定义的html字符串转换为 HTML 实体 htmlspecialchars 输出html实体内容包括标签,而不自动转义标签,只显示内容,类似php的htmlspecialchars
一.html字符串转换为 HTML 实体 htmlspecialchars function htmlspecialchars(str){ str = str ...
- 基于jQuery图片元素网格布局插件
基于jQuery图片元素网格布局插件是一款可以将图片或HTML元素均匀分布排列为网格布局的jQuery插件jMosaic.效果图如下: 在线预览 源码下载 实现的代码. html代码: <c ...
- 【转】mybatis连接Oracle做增删改查
原文地址:http://blog.csdn.net/liumengcheng/article/details/34422475 入门请看http://blog.csdn.NET/liumengchen ...
- 解决MYSQL ERROR 1045 (28000)问题
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: NO) Red Hat Enterpr ...
- python 全局变量的使用
我尝试使用 类似 C 语言的方式去调用 python 的全局变量,发现不行,后经过 尝试,要使用 global 进行调用 test_num = 0; # 首先声明一个全局变量 def test_fun ...
- 计算机名、主机名、用户账户名与NetBIOS名有什么区别
1.计算机名:右击“我的电脑”,选择“属性”,在“系统属性”对话框的“计算机名”选项卡里,可以设置计算机名.计算机名是对域(或工作组)中的计算机的标识,如果你的计算机名设置为“至清水”,则在网上邻居里 ...
- 首部讲Python爬虫电子书 Web Scraping with Python
首部python爬虫的电子书2015.6pdf<web scraping with python> http://pan.baidu.com/s/1jGL625g 可直接下载 waterm ...
