javascript实现select菜单/级联菜单(用Rails.ajax实现发送请求,接收响应)
在购物网站,填写收货地址的时候,会出现XX省XX市XX区的下拉菜单,如何实现此功能?思路是什么?
功能设置:
当选择省select菜单后,市的select菜单为这个省的城市列。
当选择市菜单后,区菜单为这个市的各个区的列。
思路:
- 数据库的设计,如何存取数据。
- 根据两次选择的行为, 设置路径和controller。
- 使用javascript发送请求和接收响应,获得需要的数据,并更新DOM。
具体案例:
git: https://github.com/chentianwei411/select_list/tree/02
单独把02分支推送到远程 git push origin 02:02
第一步:设计数据库。
Province 1---N > City 1--N > Area
第二步:路径和controller。
1. rails g scaffold Post title。 增加了页面index,new。
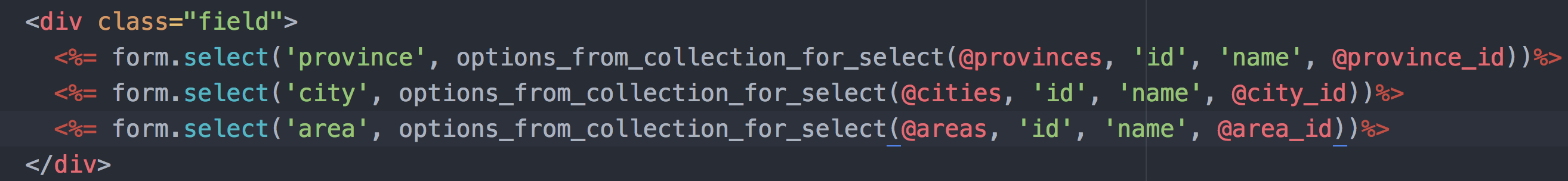
在new.html.erb上增加级联菜单select。

⚠️: options_from_collection_for_select()有4个参数,数据集合,option标签的value,option标签的text, option标签的默认选项。具体设置见API
在controller, posts#new中对上面的实例变量赋值。⚠️,如果数据库为空的时候,实例变量也需要赋值。

2. rails g controller province_changes。
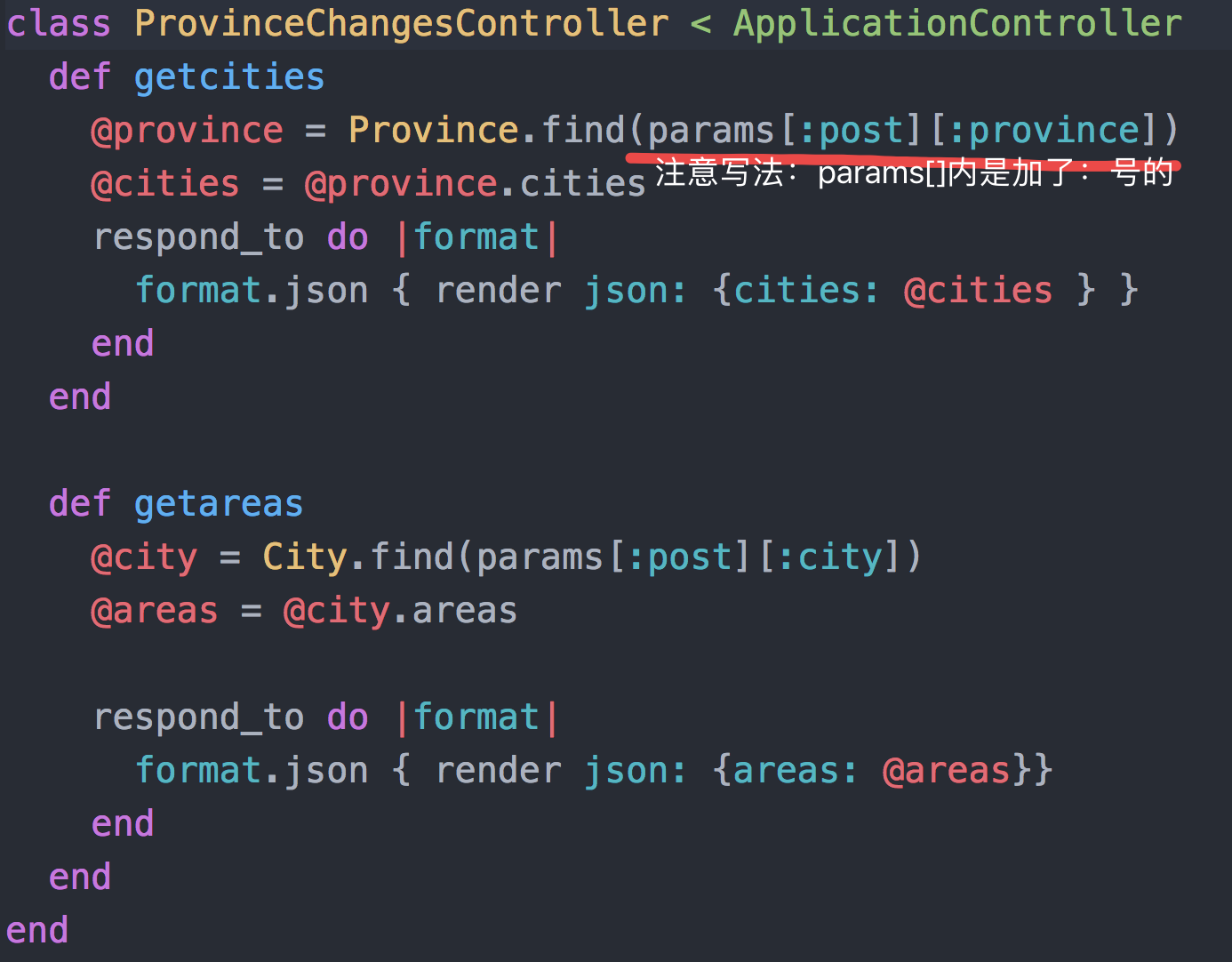
在这个控制器上增加2个方法,getcities, getareas。这两个方法对应着级联菜单select的省的选择,市的选择。

接收客户端request发过来的数据,处理完,发出json格式的响应给客户端。
routs.rb中增加:
root 'posts#index'
get '/posts/province_changes/getcities', to: 'province_changes#getcities'
get '/posts/province_changes/getareas', to: 'province_changes#getareas'
注意⚠️: 路径一定要写正确。
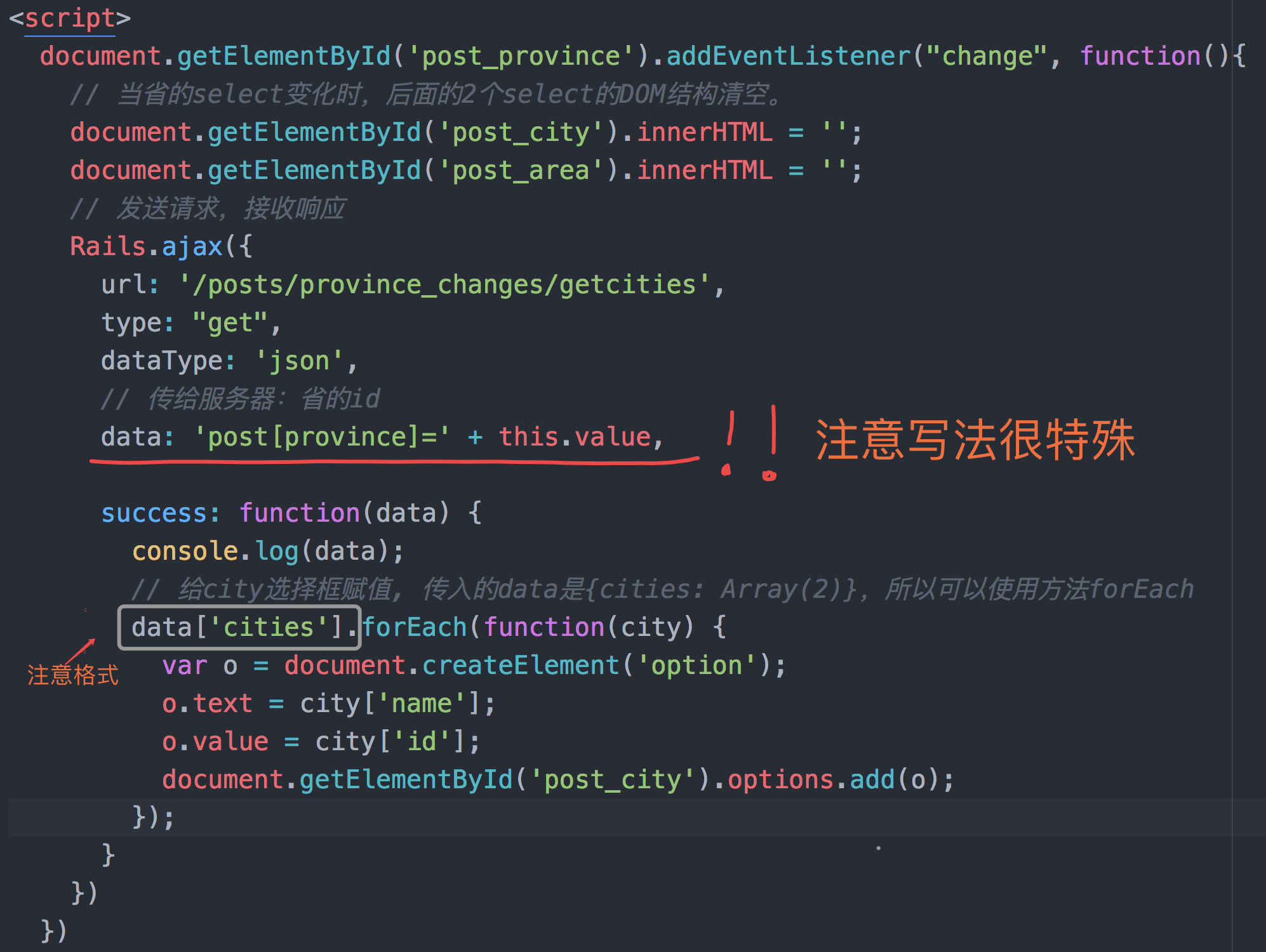
第三步:写script脚本。这里只放上第一个省select的监听事件的图片。
⚠️上传的data的写法,⚠️接收的数据的格式。

javascript实现select菜单/级联菜单(用Rails.ajax实现发送请求,接收响应)的更多相关文章
- JavaScript -- Input Select 操作, 级联菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript笔记8-表单脚本、JSON、AJAX
通过表单提交,很方便的可以从界面把参数传递给后台. 如果前后台我们有大量数据需要交互,JSON方便我们传递和读取. 如果需要更新一个界面的某一部分数据,并不想刷新界面,就要用到Ajax. 1. 表单脚 ...
- 使用JavaScript数组实现省份和城市的级联菜单
查看本章节 查看作业目录 需求说明: 使用数组实现省份和城市的级联菜单.具体要求如下 在页面中添加城市时,根据选择的省份,动态地添加该省份的城市 页面加载完毕后,第一个列表框填充"两湖两广& ...
- javascript级联菜单,数据从数据库中获取
1.html代码: <%@ page contentType="text/html; charset=gb2312" %> <%@ page import=&qu ...
- JS实战 · 级联菜单选择省份和城市(两种)
DOM编程步骤.思路 1.定义界面: 通过html标签将数据进行封装: 2.定义一些静态样式: 利用css: 3.需要动态地完成的和用户的交互: a:明确事件源: ...
- JS动态级联菜单
JS动态级联菜单是前端常用的一个功能,特此抽时间研究了下,附上代码 <html> <head> <meta charset="utf-8" /> ...
- 前台JS(Jquery)调用后台方法 无刷新级联菜单示例
前台用AJAX直接调用后台方法,老有人发帖提问,没事做个示例 下面是做的一个前台用JQUERY,AJAX调用后台方法做的无刷新级联菜单 http://www.dtan.so CasMenu.aspx页 ...
- 使用json方式实现省市两级下拉级联菜单[原创]
本文为博主原创,转载请注明. 首先看一下实现后的效果图: 当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境 ...
- Ajax实现动态的二级级联菜单
今天花了点时间用Ajax实现了一个二级级联菜单.整理总结一下.为了把重点放在Ajax和级联菜单的实现上,本文省略了数据库建表语句和操作数据库的代码! 数据库建表语句就不帖出来了.主要有两张表,区域表: ...
随机推荐
- 持续集成之三:Maven私服Nexus使用
环境 Red Hat Enterprise Linux Server release 7.3 (Maipo) jdk1.7.0_80 apache-tomcat-7.0.90 mysql-5.7.23 ...
- idea 上搭建 Mybatis 逆向工程
网盘地址:https://pan.baidu.com/s/1VAILpdgQbFk9t89eEv_nWQ 提取码:xdyc
- 数据仓库原理<3>:数据仓库与ODS
1. 引言 本篇主要讲述操作数据存储(ODS)系统产生的背景.定义.特点,以及它与数据仓库的区别. 在前两篇,笔者介绍了什么是数据仓库?为什么需要数据仓库?数据仓库系统的体系结构是什么?因此可能在读者 ...
- python webdriver 登陆163邮箱给QQ邮箱发送一个邮件,显示等待
#encoding=utf-8 import unittest import time from selenium import webdriver from selenium.webdriver i ...
- 中国程序化购买广告解析:RTB/DSP/Ad Exchange/SSP/DMP,思维导图
中国程序化购买广告解析:RTB/DSP/Ad Exchange/SSP/DMP 概念 程序化购买( Programmatic Buying):通过数字化.自动化.系统化的方式改造广告主.代理公司.媒体 ...
- 解决secureCRT 数据库里没有找到防火墙 '无' 此会话降尝试不通过防火墙进行连接。
解决secureCRT 数据库里没有找到防火墙 '无' 此会话降尝试不通过防火墙进行连接.的方法 中文版的CRT由于汉化的问题(把null翻译成无了),导致每次打开都会有个防火墙的错误提示:数据库里没 ...
- 20165211 2017-2018-2 《Java程序设计》第6周学习总结
20165211 2017-2018-2 <Java程序设计>第6周学习总结 教材学习内容总结 本周,我学习了书本上第八.十五两章的内容,以下是我整理的主要知识. 第八章 常用实用类 St ...
- JRebel for IntelliJ 热部署破解方法
1.打开idea,然后打开设置. 2.点击Plugins 3.重启之后点击 4.下载激活JRebel的插件,下载地址:https://github.com/ilanyu/ReverseProxy/re ...
- Python3基础 生成器推导式 简单示例
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- GNU C 中零长度的数组【转】
原文链接:http://www.cnblogs.com/dolphin0520/p/3752492.html 在标准C和C++中,长度为0的数组是被禁止使用的.不过在GNU C中,存在一个非常奇怪的用 ...
