纯css制作带三角(兼容所有浏览器)
如何用 border 来制作三角。
html 代码如下:
代码如下:
<div class="arrow-up"></div>
<div class="arrow-down"></div>
<div class="arrow-left"></div>
<div class="arrow-right"></div>
css 代码如下:
代码如下:
.arrow-up {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
_border-left: 5px solid white;
_border-right: 5px solid white;
border-bottom: 5px solid black;
overflow:hidden;
}
.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
_border-left: 20px solid white;
_border-right: 20px solid white;
border-top: 20px solid #f00;
overflow:hidden;
}
.arrow-right {
width: 0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
_border-top: 60px solid white;
_border-bottom: 60px solid white;
border-left: 60px solid green;
overflow:hidden;
}
.arrow-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
_border-top: 10px solid white;
_border-bottom: 10px solid white;
border-right:10px solid blue;
overflow:hidden;
}
效果图如下:

首先附上效果图:

以上的效果完全是用 css 来实现的,那么是怎么实现的呢?
我们知道 html 中有一些特殊的字符,具体的请点击 HTML特殊字符大全。
通过特殊字符,利用 css 中的 margin 或者 position 方法完全可以实现以上效果。
代码如下:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>字符制作三角边框</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font-family:SimSun;}
h1{text-align:center;}
.demo1{width:300px;margin:20px auto;border:1px solid red;height:100px;}
.demo1 em,.demo1 span{display:block;width:30px;height:16px;font-size:30px;overflow:hidden;_position:relative;margin-left:10px;}
.demo1 em{margin-top:-16px;color:red;font-style:normal;}
.demo1 span{margin-top:-14px;color:white;} .demo2{width:300px;border:1px solid #F00;height:100px;position:relative;margin-left:auto;margin-right:auto;}
.demo2 em,.demo2 span{font-style:normal;font-size:30px;position:absolute;left:-16px;top:40px;color:red;}
.demo2 span{left:-14px;color:white;}
</style>
</head>
<body>
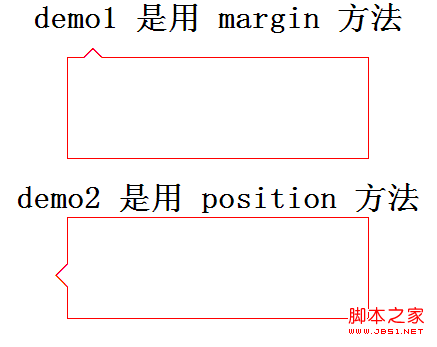
<h1>demo1 是用 margin 方法</h1>
<div class="demo1">
<em>◆</em>
<span>◆</span>
</div>
<h1>demo2 是用 position 方法</h1>
<div class="demo2">
<em>◆</em>
<span>◆</span>
</div>
</body>
</html>
纯css制作带三角(兼容所有浏览器)的更多相关文章
- 纯css制作带三角border篇(兼容所有浏览器)
今天帅哥给你们介绍下,如何用 border 来制作三角. html 代码如下: 复制代码 代码如下: <div class="arrow-up"></div> ...
- 纯css制作小三角
在网站制作的过程中常涉及一些小图标,以前大部分会采用小图片.但有了css3后很多变得方便了,比如要在li列表的每行文字的前面加个小三角,可以这么写: <!DOCTYPE html> < ...
- 纯CSS制作三角(转)
原原文地址:http://www.w3cplus.com/code/303.html 原文地址:http://blog.csdn.net/dyllove98/article/details/89670 ...
- 纯css写带小三角对话框
在实际样式中经常会遇到要写类似对话框的样式,而这种样式往往会有一个小三角,如下所示: 那么如何用css写出来呢,其实很简单,先让父元素相对定位,然后运用css的伪类before或after.就可以写个 ...
- 如何使用纯 CSS 制作四子连珠游戏
序言:你是否想过单纯使用 CSS 也可以制作一款游戏?甚至可以双人对决!这是一篇非常有趣的文章,作者详细讲解了使用纯 CSS 制作四子连珠游戏的思路以及使用奇淫巧技解决困难问题的方法.因为案例本身比较 ...
- 纯CSS制作水平垂直居中“十字架”
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯CSS制作空心三角形和实心三角形及其实现原理
纯CSS制作空心三角形和实心三角形及其实现原理 在一次项目中需要使用到空心三角形,我瞬间懵逼了.查阅了一些资料加上自己的分析思考,终于是达到了效果,个人感觉制作三角形是使用频率很高的,因此记录下来,供 ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- 如何使用纯CSS制作特效导航条?
先上张图,如何使用纯 CSS 制作如下效果? 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS ,能否巧妙的实现上述效果. OK,继续.这个效果是我在业务开发的 ...
随机推荐
- R语言curve绘图函数
curve 函数常用于绘制函数对应的曲线,确定函数的表达式,以及对应的需要展示的起始坐标和终止坐标,curve函数就会自动化的绘制在该区间内的函数图像 基本用法,代码示例: curve(sin, -2 ...
- Windows 2008禁止IE增强安全配置修改安全设置方法
windows 2008更改IE安全设置 在默认状态下,使用Windows Server 2008系统自带的IE浏览器访问网页内容时,我们时常发现页面内容显示不全.后来,我们进入IE浏览器的Inter ...
- cordova开发跨平台应用问题随笔记
iOS下频繁请求地理位置授权 做的某个cordova应用有用到geolocation插件,跑在iOS的时候发现app请求了一次授权,结果webkit还请求了一次授权,不但如此,webkit请求的格式还 ...
- 11gR2 RAC:更换OCR、votedisk
要点: ocrconfig 备份-恢复 ocrconfig 导出-导入 crsctl querry css votedisk crsctl replace votedisk {+dsikgroup|s ...
- WebGL Matrix4(4*4矩阵库)
Matrix4是由<<WebGL编程指南>>作者写的提供WebGL的4*4矩阵操作的方法库,简化我们编写的代码.源代码共享地址,点击链接:Matrix4源代码. 下面罗列了Ma ...
- notepad++ 文本替换功能,解决excel批量修改数据库的数据操作
^ \(' 开始\t ',' 制表符$ '\) 行末 复制出来之后,使用文本替换功能,转换为SQL,添加到临时表中.然后多表关联修改. SELECT COUNT(*) FROM orderno; # ...
- PHPCMS V9 全站通用日期时间标签
用PHPCMS V9 建站时,经常会用到时间标签,它是通用标签调用-日期时间格式化,适用全站. 1.日期时间格式化显示: a\标准型:{date('Y-m-d H:i:s', $rs['inputti ...
- mysql中删除binlog的方法?mysql中如何删除binlog?
需求描述: 在mysql中如何删除binlog,因为随着数据库的运行,mysql中产生的binlog会越来越大,有可能把磁盘撑爆了,所以记录下删除 binlog的方法. 操作过程: 1.通过系统参数控 ...
- repo_folder
-- Create table create table REPO_FOLDER ( UUID ) not null, VALID ) not null, CREATE_TIME ) not null ...
- MySQL------如何关闭打开MySQL
1.win+R打开运行窗口,输入services.msc 2.在其中查看mysql的服务名,我的是MySQL57 3.以管理员身份打开cmd 停止: 输入net stop MySQL57 启动: 输入 ...
