javascript/css压缩工具---yuicompressor使用方法
1. 下载
地址:https://github.com/yui/yuicompressor/downloads
2. 安装
yuicompressor是由java写成的一组jar文件,需要jdk环境支持运行。所以,先安装jdk,再解压使用。
3. 使用
yuicompressor-2.4.7.jar位于build文件夹下,运行时先切换盘符到build下,然后用java -jar命令执行压缩。例如:
G:\yuicompressor-2.4.7\build> java -jar yuicompressor-2.4.7.jar D:\test.js -o E:\test-min.js
红色为输入的js文件,蓝色为输出的文件,保存路径任选,其他参数可参见官方文档或资料。
4. 集成工具
以上是命令行方式压缩,网上还有一种集成了的工具更直接,点击下载后,找到install.cmd,点击一键注册安装,前提是有jdk环境。使用简单,选中js文件,右键会出现”Process with YUICompressor“选项,点击后会生成默认为*-min.js文件。
5. 关于“float”异常

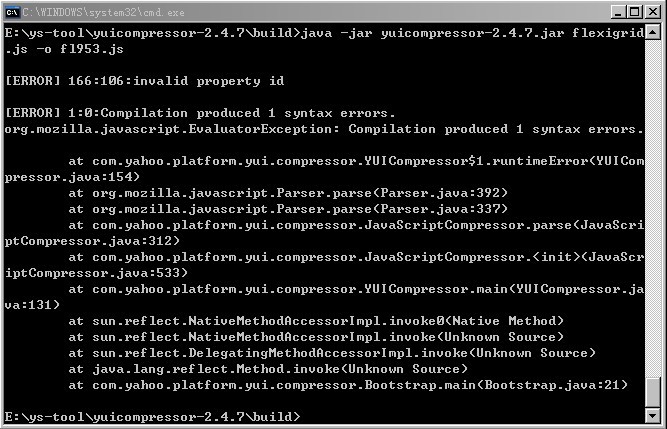
这是由于“float”造成的,可以查看文件是否在设置css样式时,写为{float:'left'},改为{'float':'left'}即可。float是javascript中的一种数据类型,浮点型,又是css中浮动定位,由于yuicompressor可压缩js文件和css文件,所以可能造成它的混淆。很奇怪的是这里的报错“[ERROR] 166:106 invalid property id”,找到166行,却怎么也找不到所谓的id,如果显示“[ERROR] 166:106 invalid property float”不就很好找了吗?
6. 批量压缩
在ms-dos下,需要些bat文件,网上搜集如下:
@echo off ::设置YUI Compressor启动目录 SET YUIFOLDER=E:\架包\ys-tool\yuicompressor-2.4.\build ::设置你的JS和CSS根目录,脚本会自动按树层次查找和压缩所有的JS和CSS SET JSFOLDER=E:\架包\ys-tool\yuicompressor-2.4.\build\hu echo 正在查找 JavaScript, CSS ... chdir /d %JSFOLDER% for /r . %%a in (*.js *.css) do ( @echo 正在压缩 %%~a ... @java -jar %YUIFOLDER%\yuicompressor-2.4..jar --charset UTF- %%~fa -o %%~fa ) echo 完成! pause & exit
试过之后,觉得很好用,可以快速批量压缩文件夹下的js文件和css文件。
javascript/css压缩工具---yuicompressor使用方法的更多相关文章
- 一款js、css压缩工具yuicompressor
//压缩JS java -jar yuicompressor-.jar --type js --charset utf- -v src.js > packed.js //压缩CSS java - ...
- JS&CSS压缩工具YUICompressor
YUI Compressor 是一个用来压缩 JS 和 CSS 文件的工具,采用Java开发. YUI Compressor下载地址:http://www.jb51.net/softs/25860.h ...
- YUI Compressor JS和CSS压缩工具使用方式(使用前安装JDK)
压缩测试: 选中 test.js, 执行右键菜单“Process with &YUICompressor”,会生成 test-min.js. 注意事项: 1. 需要安装 JDK >= 1 ...
- 推荐15个最好用的 JavaScript 代码压缩工具
JavaScript 代码压缩是指去除源代码里的所有不必要的字符,而不改变其功能的过程.这些不必要的字符通常包括空格字符,换行字符,注释以及块分隔符等用来增加可读性的代码,但并不需要它来执行. 在这篇 ...
- Javascript中alert</script>的方法
Javascript中alert</script>的方法: <%@ page language="java" import="java.util.*&q ...
- HTML5结合CSS的三种方法+结合JS的三种方法
HTML5+CSS: HTML中应用CSS的三种方法 一.内联 内联样式通过style属性直接套进HTML中去. 示例代码 <pstylepstyle="color:red" ...
- css实现栅格的方法
1. 方法一 1.1. 效果 2. 方法二 2.1. 效果 3. 代码 3.1. Html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 T ...
- 2017.9.24 基于HTML+JavaScript+CSS的开发案例&&JavaScript+CSS+DIV实现表格变色
1.JavaScript+CSS+DIV实现下拉菜单 1.1 层标签<div> 基本语法: <div id="层编号" style="position: ...
- 【前端】CSS隐藏元素的方法和区别
CSS隐藏元素的方法和区别 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
随机推荐
- Java Management Extensions (JMX) - Best Practices 最佳实践
Java Management Extensions (JMX) - Best Practices 注意,本文一些管理可能与JMX API或JSR 77 (J2EE management)不一致.它们 ...
- 第三百六十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)用Django实现搜索功能
第三百六十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)用Django实现搜索功能 Django实现搜索功能 1.在Django配置搜索结果页的路由映 ...
- python 判断一个对象的变量类型
isinstance 语法: isinstance(object, classinfo) 如果参数object是classinfo的实例,或者object是classinfo类的子类的一个实例, ...
- jpa无外键配置
在用jpa这种orm框架时,有时我们实体对象存在关联关系,但实际的业务场景可能不需要用jpa来控制数据库创建数据表之间的关联约束,这时我们就需要消除掉数据库表与表之间的外键关联.但jpa在处理建立外键 ...
- CI框架 -- 核心文件 之 config.php
Config:该文件包含CI_Config类,这个类包含启用配置文件来管理的方法 /** * 加载配置文件 * * @param string $file 配置文件名 * @param bool $u ...
- ELK filter过滤器来收集Nginx日志
前面已经有ELK-Redis的安装,此处只讲在不改变日志格式的情况下收集Nginx日志. 1.Nginx端的日志格式设置如下: log_format access '$remote_addr - $r ...
- MySQL存储引擎Innodb和MyISAM对比总结
Innodb引擎 InnoDB是一个事务型的存储引擎,设计目标是处理大数量数据时提供高性能的服务,它在运行时会在内存中建立缓冲池,用于缓冲数据和索引. Innodb引擎优点 1.支持事务处理.ACID ...
- Godray
软管的这个有点蛋疼..应该是我材质没弄好 最后发现不是材质,是法线不正确,调整后
- 各大引擎矩阵的矩阵存储方式 ----行矩阵 or 列矩阵
OpenGL 里面的矩阵 float m[16]; OpenGL中的矩阵是这样的 m[0] m[4] m[8] m[12] m[1] m[5] m[9] m[13] m[2] m[6] m[10] ...
- u3d changeTexs
using UnityEngine; using System.Collections; using System.Collections.Generic; public class CTex : M ...
