vuex基本熟悉与使用
vuex的入门与使用讲解
官网:https://vuex.vuejs.org/zh/guide/state.html
定义:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
使用场景?
如果我们在项目中有很多状态需要管理,但是storage,cookie等一些常见的存储技术不足以管理的时候,这个时候你需要考虑是需要引进vuex了
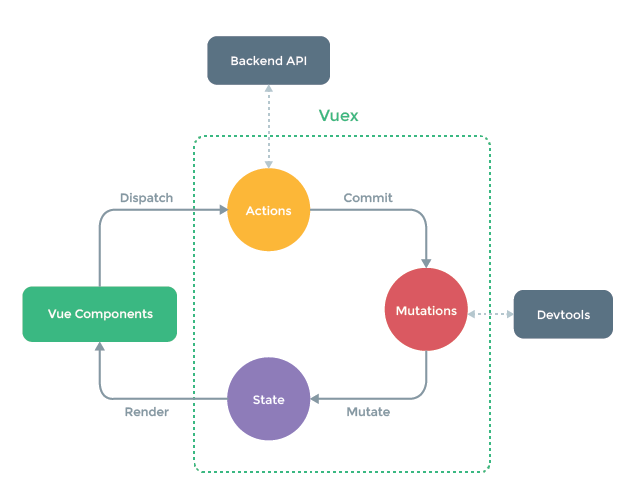
几个重要概念: State, Mutation,Getter, Mutation, Action, Module
state: 状态的集中管理中心,本质上他就是一个对象,我们在里面定义了很多数据,使用的时候在组件的计算属性中将这个对象交给vue进行管理,实现数据的事实响应.....
1)简单例子
computed: {
count () {
return this.$store.state.count
},
age () {
return this.$store.state.age
},
name () {
return this.$store.state.name
}
}
2)mapSate: 状态太多,每一个申明很麻烦(例如上面),于是可以使用mapSate做处理,可以是数组,对象的形式
computed: {
...mapState({
count: 'count',
name (state) {
return state.name.toUpperCase()
},
age: 'age'
})
},
// 或者
computed: {
...mapState([
'count',
'name',
'age'
])
},
getter: 对state的统一处理,不需要每个组件中单独进行处理【em: 对state中的每个状态进行过滤的操作】,类似一种公共函数。
em:在state 中有一个状态为name:‘tom jackson’,默认小写字母
现在的要求是在每个组件的中展示的时候都name变成大写的字母,方法有很多种(过滤器等其他方式),可以在每个组件中进行单独处理,如下:
computed: {
...mapState({
count: 'count',
name (state) {
return state.name.toUpperCase(); //每个组件内部的自行处理
}
})
},
但是这里是使用getter进行操作怎么做呢?
1)首先在store中定义一个getters对象,进行需求处理
new Vuex.Store({
state: {
count:0,
name:'tomJack',
age:32,
phone: 13712553098
},
..........
..........
getters: { // 类似于一种被抽离出去的fun
upperName: state => {
return typeof (state.name) === 'string' ? state.name.toUpperCase() : '非字符串'
}
},
})
2)mapGetters: 在使用组件中computed属性中,使用如下(mapGetters也可以是array, object形式)
computed: {
...mapState({
count: 'count',
name () {
return this.$store.getters.upperName
}
})
},
// 或者直接使用getters
computed: { // getters是state 的补充
...mapGetters({
name: ‘upperName’
})
},
截止目前为止以上都只是从store中被动的获取状态数据,还没尝试过组件内部修改store中的状态。
值得注意的是在vuex中是不允许直接修改store的状态值,例如一下操作是不被接受的
methods:{
increment () {
this.$store.state.age ++
}
}
我们须要提交mutation的方式进行修改操作。
mutation: 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation,类似于事件
mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
1)在组件内部通过调用方法的形式this.$store.commit('xxx'),commit一个mutation 去触发handler
组件内部代码:
<button @click="addCount">增加count</button>
methods: {
addCount () {
this.$store.commit('increment',{n:2})
}
}
store.js
export default new Vuex.Store({
state: {
count:0,
},
mutations: {
increment (state, payload) {
state.count += payload.n
}
}
2)使用mapMutations辅助函数映射store.commit
组件内部:
<button @click="increment">减少count</button>
methods: {
...mapMutations([
'increment' // 将 `this.increment()` 映射为 `this.$store.commit('increment')`
]),
值得注意的是:官方规定mutation 必须是同步函数,如果在mutation中存在异步回调函数中修改state值,那么状态的改变是不可追踪的 ,很难调试....... 因此我们需要一个集中处理异步操作的地方Action
Action: 类似于 mutation
不同点:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
举出一个简单例子:通过 store.dispatch 方法触发一个action
store.js
actions: {
decrementAsync ({ commit},{amount}) { // 与 store 实例具有相同方法和属性的 context 对象
setTimeout(() => {
commit('decrement',{amount}) // mutation
},2000)
commit('decrement')
}
}
mutations: {
decrement (state, payload) {
state.count -= (payload && payload.amount? payload.amount: 1);
}
}
组件中的函数:
html: <button @click="decActionCount">减少count</button>
js: methods: {
decActionCount () {
this.$store.dispatch('decrementAsync',{amount:10})
}
}
使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用
methods: {
...mapActions([
'decrementAsync'
]),
decrementAsynce () {
this.decrementAsync({amount:20})
},
目前为止基本上你已经掌握了vuex的基本使用方法。
思考一个问题,有的时候我们的状态会很多,多到我们想分模块进行处理,这个时候我们就需要用到Module????
Module:将 store 分割成模块(module),每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
store.js
const moduleA = {
namespaced: true,
state : {
count:0,
name:'tomJack',
age:32,
phone: 13712553098
},
mutations: {
increment (state) {
state.count++
},
decrement (state, payload) {
state.count -= (payload && payload.amount? payload.amount: 1);
}
}
}
export default new Vuex.Store({
modules: {
a: moduleA
}
})
组件内部使用:
computed: {
...mapState('a' ,[// 带上模块名,如果是嵌套的则要嵌套表明 a/b/c
'count',
'name',
'age',
'upperName'
]),
...mapGetters('a',{ // 带上模块名,如果是嵌套的则要嵌套表明 a/b/c
name: 'upperName'
})
},
methods: {
...mapMutations('a',[ // 带上模块名,如果是嵌套的则要嵌套表明 a/b/c
'increment'
]),
...mapActions('a',[ // 带上模块名,如果是嵌套的则要嵌套表明 a/b/c
'decrementAsync'
]),
decrementAsynce () {
this.decrementAsync({amount:20})
},
addCount () {
this.$store.commit('a/increment')
}
表单处理:使用带有 setter 的双向绑定计算属性
严格模式中使用 Vuex 时,在属于 Vuex 的 state 上使用 v-model 会比较棘手,但是也不是不可能。。。
html:
<input type="text" v-model="phone" />
计算属性:
computed: {
phone: {
get () {
return this.$store.state.a.phone
},
set (val) {
this.$store.commit('a/updatePhone', {phone: val}) // module a
}
},
store.js
mutations: {
updatePhone (state, payload) {
state.phone = payload.phone
}
vuex基本熟悉与使用的更多相关文章
- vue3中pinia的使用总结
pinia的简介和优势: Pinia是Vue生态里Vuex的代替者,一个全新Vue的状态管理库.在Vue3成为正式版以后,尤雨溪强势推荐的项目就是Pinia.那先来看看Pinia比Vuex好的地方,也 ...
- Vuex核心知识(2.0)
Vuex 是一个专门为 Vue.js 应该程序开发的状态管理模式,它类似于 Redux 应用于 React 项目中,他们都是一种 Flux 架构.相比 Redux,Vuex 更简洁,学习成本更低.希望 ...
- Vuex源码解析
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
- Vue全家桶(Vue-cli、Vue-route、vuex)
摘要 学习本篇之前要具备一定的vue基础知识,可以先看一下Vue基础(环境配置.内部指令.全局API.选项.内置组件) 1.Vue-cli Vue-cli是vue官方出品的快速构建单页应用的脚手架,这 ...
- vue从入门到进阶:Vuex状态管理(十)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 在 Vue 之后引入 vuex 会进行自动 ...
- 理解Vuex的辅助函数mapState, mapActions, mapMutations用法
在讲解这些属性之前,假如我们项目的目录的结构如下: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有的 ...
- Vuex实现原理解析
我们在使用Vue.js开发复杂的应用时,经常会遇到多个组件共享同一个状态,亦或是多个组件会去更新同一个状态,在应用代码量较少的时候,我们可以组件间通信去维护修改数据,或者是通过事件总线来进行数据的传递 ...
- vuex 源码:深入 vuex 之辅助函数 mapState
前言 当一个组件要获取多个 state 的时候,声明计算属性就会变得重复和冗余了.我们可以使用到辅助函数 mapState 来更快更简洁地生成计算属性. 所以我们得清楚,mapState 的作用就是帮 ...
- webpack4 + vue + vue-router + vuex
ps: 所有案例使用的 node 及 npm 版本如下 node版本: v8.4.0 npm: 5.3.0 下一个案例默认是接着上一个继续写的 建议先熟悉以下文档 vue vue-router vue ...
随机推荐
- IOS-整体框架类图
Cocoa框架是iOS应用程序的基础,了解Cocoa框架,对开发iOS应用有很大的帮助. 1.Cocoa是什么? Cocoa是OS X和 iOS操作系统的程序的运行环境. 是什么因素使一个程序成为Co ...
- 简话Angular 07 Angular config-run-service-factory-provider-constant-value
一句话: 它们Angular框架声明周期的各个阶段,常规约定各专注于特定功能,经过处理也可以互相替换 1.功能细分简解 config Angular module模块的加载阶段-应用在此时还没有启动 ...
- Python的数据类型1数值和字符串
Python的交互器 在讲这个之前,我要先讲一下python的交互器,之后讲解代码(除了做简单项目)都在交互器上进行,这样可能比较直接一些,有利于刚接触python的人理解代码 python在命令行自 ...
- maven相关资源
http://mvnrepository.com/search?q= http://maven.aliyun.com/nexus/#welcome https://www.w3cschool.cn/m ...
- 8 标准库C文件
使用标准C库时,下面哪个选项使用只读模式打开文件. A fopen("foo.txt","r");//r 打开只读文件 B fopen("foo.tx ...
- LeetCode OJ:Valid Number
Validate if a given string is numeric. Some examples:"0" => true" 0.1 " => ...
- 【DevExpress v17.2新功能预告】DevExpress ASP.NET Scheduler新的自适应功能
自适应Web设计可以帮助您解决各种尺寸的屏幕问题,网站的自适应网页设计可帮助您解决用户使用不同大小屏幕显示数据的问题. 在v17.2中,我们最大化了ASP.NET Scheduler的视图和可视化元素 ...
- Redis----windows下的常用命令二
Redis 是一个开源,高级的键值对的存储.它经常作为服务端的数据结构,它的键的数据类型能够是strings, hashs, lists, sets(无序集合) 和 sorted sets(有序集合) ...
- NBUT 1221 Intermediary 2010辽宁省赛
Time limit 1000 ms Memory limit 131072 kB It is widely known that any two strangers can get to know ...
- HDU 2907
http://acm.hdu.edu.cn/showproblem.php?pid=2907 ans=(凸包顶点数-凸包凹面数量)*q-凸包凹面数量*p 重点在求一个凸包的凹面数量,极角排序过后,当前 ...