opengl学习笔记(五):组合变换,绘制一个简单的太阳系
创建太阳系模型
描述的程序绘制一个简单的太阳系,其中有一颗行星和一颗太阳,用同一个函数绘制。需要使用glRotate*()函数让这颗行星绕太阳旋转,并且绕自身的轴旋转。还需要使用glTranslate*()函数让这颗行星离开原点,移动到它自己的轨道上。可以在glutWireSphere()函数中使用适当的参数,在绘制球体时指定球体的大小。
planet.c
#include <GL/glut.h> static int year =,day =; void init(void)
{
glClearColor(0.0,0.0,0.0,0.0);
glShadeModel(GL_FLAT);
} void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0,1.0,1.0);
glPushMatrix();
glutSolidSphere(1.0,,);
glRotatef((GLfloat)year,0.0,1.0,0.0);
glTranslatef(2.0,0.0,0.0);
glRotatef((GLfloat)day,0.0,1.0,0.0);
glutSolidSphere(0.2,,);
glPopMatrix();
glutSwapBuffers();
} void reshape(int w, int h)
{
glViewport(,,(GLsizei)w,(GLsizei)h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0,(GLfloat)w/(GLfloat)h,1.0,20.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt(0.0,0.0,5.0,0.0,0.0,0.0,0.0,1.0,0.0);
} void keyboard(unsigned char key, int x, int y)
{
switch (key){
case 'd':
day =(day + )%;
glutPostRedisplay();
break;
case 'D':
day =(day - )%;
glutPostRedisplay();
break;
case 'y':
year =(year + )%;
glutPostRedisplay();
break;
case 'Y':
year =(year - )%;
glutPostRedisplay();
break;
default:
break; } } int main(int argc, char** argv)
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);
glutInitWindowSize(,);
glutInitWindowPosition(,);
glutCreateWindow(argv[]);
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutKeyboardFunc(keyboard);
glutMainLoop();
return ;
}
在终端gcc生成可执行程序
gcc planet.c -o planet -lGL -lGLU -lglut
执行程序
./planet
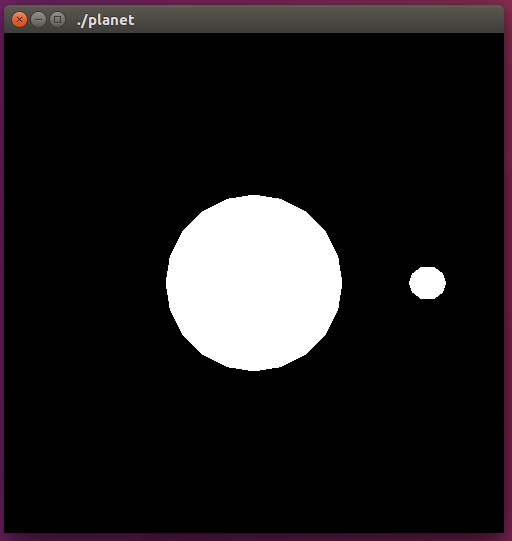
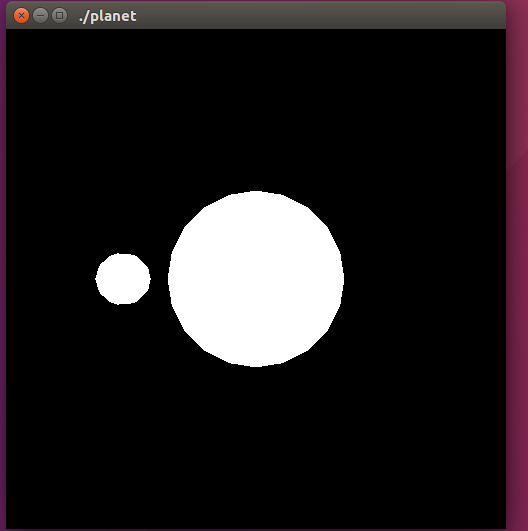
程序运行效果如下所示

d和D建行星自转
y和Y控制行星围绕太阳进行旋转

opengl学习笔记(五):组合变换,绘制一个简单的太阳系的更多相关文章
- Directx11学习笔记【十一】 画一个简单的三角形--effect框架的使用
这里不再介绍effect框架的具体使用,有关effect框架使用可参考http://www.cnblogs.com/zhangbaochong/p/5475961.html 实现的功能依然是画一个简单 ...
- Directx11学习笔记【四】 封装一个简单的Dx11DemoBase
根据前面两个笔记的内容,我们来封装一个简单的基类,方便以后的使用. 代码和前面类似,没有什么新的内容,直接看代码吧(由于代码上次都注释了,这次代码就没怎么写注释o(╯□╰)o) Dx11DemoBas ...
- Directx11学习笔记【十三】 实现一个简单地形
本文由zhangbaochong原创,转载请注明出处http://www.cnblogs.com/zhangbaochong/p/5510294.html 上一个教程我们实现了渲染一个会旋转的立方体, ...
- 【WPF】学习笔记(一)——做一个简单的电子签名板
参加实习(WPF)已经有两个多周的时间了,踩了一些坑,也算积累了一些小东西,准备慢慢拿出来分享一下.(●'◡'●) 这次呢就讲讲一个简单的电子签名板的实现. 先上张图(PS:字写得比较丑,不要太在意哈 ...
- SharpGL学习笔记(五) 视口变换
视口变换主是将视景体内投影的物体显示到二维的视口平面上. 在计算机图形学中,它的定义是将经过几何变换, 投影变换和裁剪变换后的物体显示于屏幕指定区域内. 前面我们讨论过的透视投影, 正射投影, 它们都 ...
- Directx11学习笔记【十】 画一个简单的三角形
本篇笔记要实现的是在屏幕上渲染出一个三角形,重点要学习的是渲染一个几何体的流程方式. 为了渲染几何图形,需要一个顶点缓存和一个描述顶点布局的输入层,还有着色器(主要是顶点着色器和像素着色器),下面来看 ...
- 1.1(学习笔记)Servlet简介及一个简单的实例
一.Servlet简介 Servlet是使用Java语言编写的服务器端程序,可以生产动态的Web界面. 主要运行在服务器端,Servlet可以方便的处理客户端传来的HTTP请求,并返回一个响应. 二. ...
- python Django 学习笔记(六)—— 写一个简单blog做增删改练手
简单效果图 1,创建一个项目myblog 可参考这里 myblog/ manage.py myblog/ __init__.py settings.py urls.py wsgi.py 2,创建blo ...
- Unity3D学习(五):实现一个简单的视觉感知
前言 在很多第一人称或者第三人称射击游戏的单人模式中,玩家的乐趣往往来源于和各式各样的AI敌人的战斗.而战斗的爆发很多时候是因为这些AI在"看见"玩家后就会立即做出反应,比如开火. ...
随机推荐
- 关于python单方法的类
1.大部分情况下,你拥有一个单方法类的原因是需要存储某些额外的状态来给方法使用. 此种情况下可以使用闭包代替,参考 javascript的闭包计数器实现,python实现各种方法来实现计数器 关于这个 ...
- struts2 第一次使用 404 页面引发的一系列问题
环境:ubuntu . eclipse.struts-2.3.24 问题描写叙述: 1. struts2 訪问出现404 2. 严重: Exception starting filter Str ...
- weblogic上部署项目出错
一. Unable to access the selected application. Exception in AppMerge flows' progression Exception in ...
- LR 测试http协议xml格式数据接口
Action() { lr_start_transaction("T1"); web_custom_request("xxxxHTTPRequest", &qu ...
- Linux应急响应(二):捕捉短连接
0x00 前言 短连接(short connnection)是相对于长连接而言的概念,指的是在数据传送过程中,只在需要发送数据时,才去建立一个连接,数据发送完成后,则断开此连接,即每次连接只完成一 ...
- C++ template —— 动多态与静多态(六)
前面的几篇博文介绍了模板的基础知识,并且也深入的讲解了模板的特性.接下来的博文中,将会针对模板与设计进行相关的介绍.------------------------------------------ ...
- Github上star和fork比较高的vim配置方案
https://github.com/amix/vimrchttps://github.com/humiaozuzu/dot-vimrchttps://github.com/spf13/spf13-v ...
- 【LeetCode OJ】Remove Element
题目:Given an array and a value, remove all instances of that value in place and return the new length ...
- 【Linux基础学习】Ubuntu 常用命令大全
一.文件目录类 1.建立目录:mkdir 目录名 2.删除空目录:rmdir 目录名 3.无条件删除子目录: rm -rf 目录名 4.改变当前目录:cd 目录名 (进入用户home目录:cd ~:进 ...
- linux计划任务之crontab
语法: crontab [ -u user ] file crontab [ -u user ] [ -i ] { -e | -l | -r } 说明: crontab命令 ...
