一款基于jQuery的图片场景标注提示弹窗特效
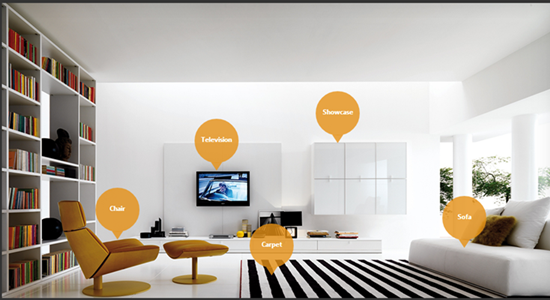
今天给大家分享一款基于jQuery的图片场景标注提示弹窗特效,这款实例适合在图片上标注某个物件,单击弹出详情说明,兼容360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗,不支持IE8及以下浏览器。效果非常不错。效果如下:

实现的过程。
这款实例要引用jquery和jquery ui库,还有一个实现的main.js库。需上的朋友可以点击上现的下载按钮下载来看看。
html代码部分:
- <div class="container">
- <div class="labels">
- <a id="label1" class="label" href="#">Sofa
- <p>
- A sofa, is an item of furniture designed to seat more than one person, and providing
- support for the back and arms.</p>
- <span /></a><a id="label2" class="label" href="#">Television
- <p>
- Television (TV) is a telecommunication medium for transmitting and receiving moving
- images that can be monochrome (black-and-white) or colored, with or without accompanying
- sound.</p>
- <span /></a><a id="label3" class="label" href="#">Carpet
- <p>
- Carpet is a textile floor of an upper layer attached to a backing.</p>
- <span /></a><a id="label4" class="label" href="#">Chair
- <p>
- Chair is an item of furniture designed to seat one person, and providing support
- for the back and arms.</p>
- <span /></a><a id="label5" class="label" href="http://www.5icool.org/">Showcase
- <p>
- Showcase is used to showcase things at home</p>
- <span /></a>
- </div>
- <div class="description">
- <p>
- </p>
- <a class="close">X</a></div>
- </div>
一款基于jQuery的图片场景标注提示弹窗特效的更多相关文章
- 一款基于jQuery的图片分组切换焦点图插件
这是一款基于jQuery的图片切换焦点图插件,这款jQuery焦点图插件的特点是图片可以分组切换,也就是说一次可以切换多张图片,相比其他焦点图插件,它能节省更多的空间,可以向用户展示更多的图片,非常实 ...
- 一款基于jQuery的图片左右滑动焦点图
今天给大家分享一款基于jQuery的焦点图插件,这款jQuery焦点图插件的特点是可以多张图片左右滑动切换,可以点击切换按钮进行图片滑动,同时也支持图片自动切换.另外,这款jQuery焦点图是宽屏的, ...
- 一款基于jquery实现的鼠标单击出现水波特效
今天要为大家绍一款由jquery实现的鼠标单击出现水波特效.用鼠标猛点击页面,你可以看到页面不断出面水波纹效果.然后水波纹渐渐消失.效果非常不错.我们一起看下效果图: 在线预览 源码下载 实现的代 ...
- 一款基于jQuery的图片下滑切换焦点图插件
之前为大家分享了好多款jquery插件,今天我们要分享的一款jQuery插件也比较实用,是一款jQuery焦点图插件.焦点图相当普通,一共可以循环播放4张图片,并且每一张图片在切换的时候都是向下滑动的 ...
- 基于jQuery的图片相册滑出放大插件
今天给大家带来一款基于jQuery的图片相册滑出放大插件.点击相册图片,展示该图片.该插件适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗..效 ...
- 基于jquery hover图片遮罩层滑动
分享一款基于jquery hover图片遮罩层滑动.这是一款仿腾讯课堂的鼠标悬停经过图片遮罩透明层滑动效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div clas ...
- 基于jQuery悬停图片变色放大特效
分享一款基于jQuery悬停图片变色放大特效是一款响应式鼠标悬停图片放大效果代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div style="width ...
- 基于jQuery点击加载动画按钮特效
分享一款基于jQuery点击加载动画按钮特效.这是一款基于jQuery+CSS3实现的鼠标点击按钮加载动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 基于jQuery实现的腾讯互动娱乐网站特效
分享一款基于jQuery实现的腾讯互动娱乐网站特效.腾讯互动娱乐网站jQuery特效是一款右侧带伸缩选项卡,支持鼠标滚轮滚动切换特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代 ...
随机推荐
- 「WC 2019」数树
「WC 2019」数树 一道涨姿势的EGF好题,官方题解我并没有完全看懂,尝试用指数型生成函数和组合意义的角度推了一波.考场上只得了 44 分也暴露了我在数数的一些基本套路上的不足,后面的 \(\ex ...
- android防止按钮连续点击方案之AOP
转载请标明出处http://www.cnblogs.com/yxx123/p/6675567.html 防止连续点击的实现方式有很多种,比如,在所有的onclick里面加上防多次点击的代码,或者定义一 ...
- uva 10154 - Weights and Measures【dp】qi
题意:uva 10154 - Weights and Measures 题意:有一些乌龟有一定的体重和力量,求摞起来的最大高度.力量必须承受其上面包含自己的所有的重量. 分析:先按其能举起来的力量从小 ...
- What is OpenOCD?
About OpenOCD was created by Dominic Rath as part of a 2005 diploma thesis written at the University ...
- Understanding the STM32F0's GPIO
Understanding the STM32F0's GPIO This is the first part of the GPIO tutorial for the STM32F0Discover ...
- 【Go命令教程】1. 标准命令详解
Go 语言的 1.5 版本在标准命令方面有了重大变更.这倒不是说它们的用法有多大的变化,而是说它们的底层支持已经大变样了.让我们先来对比一下 $GOROOT/pkg/tool/< 平台相关目录 ...
- 突破 BTrace 安全限制
http://blog.csdn.net/alivetime/article/details/6548615
- Setting an Event to Null
I have a code like this: public class SomeClass { int _processProgress; public int ProcessProgress { ...
- 加快Qemu Aarch32虚拟开发板的启动速度
软件版本 Qemu: 2.8.0 虚拟开发板: vexpress-ca9 概述 之前的博文介绍了将Python移植到开发板上, 根文件系统采用的是ramdisk, 这个文件系统的缺点是修改的内容重启会 ...
- chrome浏览器调试报错:Failed to load resource: the server responsed width a status of 404 (Not Found)…http://127.0.0.1:5099/favicon.ico
chrome浏览器在调试的时候默认会查找根目录下的favicon.ico文件,如果不存在就会报错. 解决办法:F12,点击<top frame>左侧漏斗形状的filter,勾选上" ...
