async await promise 执行时序
先用一个例子来说明async await promise的执行顺序
console.log('start');
async function test(){
console.log('111');
await new Promise((resolve,reject)=>{
setTimeout(()=>{
console.log('finish')
resolve('haha');
},6000)
})
console.log('start promise2')
return await new Promise((resolve,reject)=>{
setTimeout(()=>{
console.log('finish2')
resolve('haha2');
},6000)
})
}
test().then((data)=>
console.log(data)
)
console.log('end');
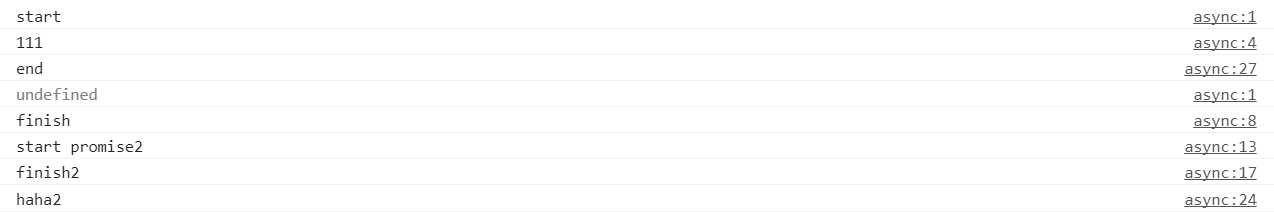
该段代码的执行结果为:

上面的代码很好的显示了执行顺序,其实async 就是 generator 函数的语法糖,即async --> function* (){}
await 是generator函数里面的yield的语法糖。
同时,执行generator 函数时,generator函数并没有立即执行,只是返回了一个可遍历的对象,当执行next()方法时才开始执行函数内的代码,直到 yield 或者return停止,并返回yield后面的值。
async略微有点区别:
调用 async 的函数时,函数里面的代码会立即执行,直到await处停止执行内部代码,同时跳出该方法,执行async 函数外面的后续代码,当await处的异步方法返回结果后,再回来执行,所以就有了上面的执行顺序。
Note:如果await前没有return的话,then回调里面将返回undefined
async await promise 执行时序的更多相关文章
- 理解koa2 之 async + await + promise
koa是下一代的Node.js web框架. 我们首先使用koa来实现一个简单的hello world吧!假如目前的项目结构如下: ### 目录结构如下: koa-demo1 # 工程名 | |--- ...
- async await 的执行
async await的执行 注意:本次代码仅在 Chrome 73 下进行测试. start 不了解 async await 的,先去看阮一峰老师的文章async 函数. 先来看一道头条的面试题,这 ...
- 理解 async/await 的执行
这是一篇简单的短文章,方便理解. 开局先丢官宣:sec-async-function-definitions 这个链接是对 await 的解释,解释了它的执行. await 的执行意味着(官宣巴拉巴拉 ...
- node.js async/await 继发执行与并发执行
async/await 继发执行与并发执行,看如何控制 两个异步函数 foo bar function foo() { return new Promise((resolve, reject) =&g ...
- async await promise
async 异步函数,以后可能会用得很广. 1.箭头函数: 没有{ }时不写return 也有返回值 2.Promise : 异步神器,很多异步api都是基于Promise 3.new Promise ...
- JS中的async/await的执行顺序详解
虽然大家知道async/await,但是很多人对这个方法中内部怎么执行的还不是很了解,本文是我看了一遍技术博客理解 JavaScript 的 async/await(如果对async/await不熟悉 ...
- setTimeout、Promise、Async/Await 的执行顺序
问题描述:以下这段代码的执行结果 async function async1() { console.log('async1 start'); await async2(); console.log( ...
- Async/await promise实现
An async function can contain an await expression that pauses the execution of the async function an ...
- .net 关于Task.Run 和 Async await的执行顺序
一直捋不清楚用Task.Run异步的执行关系,网上找的些说明写得也有点复杂,所以自己做实验测一下. 直接上代码 这个是加await private static void TestFun() { Co ...
随机推荐
- UI基础:UIControl及其子类
UISegmentedControl UISegmentedControl 是iOS中的分段控件 每个segment 都能被点击,相当于集成了若干个button. 通常我们会点击不同的segment ...
- 关于XCode 的agvtool命令行
简介:用agvtool如何来自动更新版本号和bulid version agvtool是一个命令行工具,允许你自动递增到下一个最高的数量或具体的数字这些数字.本文档提供了更新您的构建和版本号码使用 ...
- Gym 101745 D.Stamp Stamp Stamp
题目网页链接: http://codeforces.com/gym/101745/problem/D 思路:首先可以确保能够成功染色的字符串都是结果串的子串,那么O(n^2)枚举子串之后dp转移即可. ...
- Word所有字体按比例缩小
ctrl + [ 不然每次都要一部分一部分的修改啊
- Jquery中.attr与.prop的区别
☆ http://www.jb51.net/article/114876.htm http://www.365mini.com/page/jquery-attr-vs-prop.htm https:/ ...
- 自定义$('#form').serialize() var params = $('#xxx_form').serializeObject();
//注意:获取之前 $("#id").removeAttr("disabled"); $.fn.serializeObject = function () { ...
- YUI JS压缩Ant脚本
<?xml version="1.0" encoding="UTF-8"?><!-- 对指定目录下的所有js进行压缩,放入指定位置 --> ...
- js循环总结
js原生的循环有两种,一般的for循环和for...in循环.还有一种常用jQuery.each()循环. 一. js原生循环 a. for循环,代码如下: var myArray = [1,2,3] ...
- hasura graphql server 集成gatsby
hasura graphql server 社区基于gatsby-source-graphql 开发了gatsby-postgres-graphql 插件, 可以快速的开发丰富的网站 基本使用 安装h ...
- socket、WebSocket
WebSocket 协议本质上是一个基于TCP的协议,它由通信协议和编程API组成,WebSocket能够在浏览器和服务器之间建立双向连接,以基于事件的方式,赋予浏览器实时通信能力. socket本质 ...
