jQuery(三):样式操作
一、DOM操作分类
- DOM Core:任何一种支持DOM的编程语言都可以使用它,例如:getElementById()。
- HTML-DOM:用于处理HTML文档,例如:document.forms。
- CSS-DOM:用于操作CSS,例如:element.style.color="green"。
二、jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行了封装,使用起来更加简便。
jQuery中的DOM操作可分为如下几种:
- 样式操作。
- 内容及value属性值操作。
- 节点操作。
- 节点属性操作。
- 节点遍历。
- CSS-DOM操作。
三、样式操作
1、使用css()为指定的样式设置样式值,语法如下:

例如:

示例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>样式操作</title>
- <!--引入jQuery-->
- <script src="../jquery-3.3.1.js"></script>
- <!--javascript-->
- <script>
- $(function(){
- // 设置单个样式
- //$("p").css("border","1px solid red");
- // 设置多个样式
- $("p").css({"border":"1px solid blue","background-color":"green","color":"yellow"});
- });
- </script>
- </head>
- <body>
- <p>Hello World!</p>
- </body>
- </html>
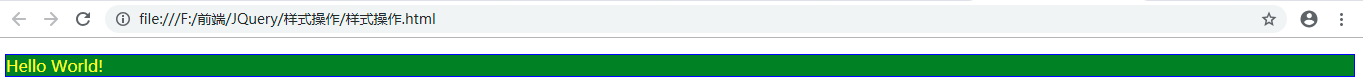
效果:

补充:
JSON简介
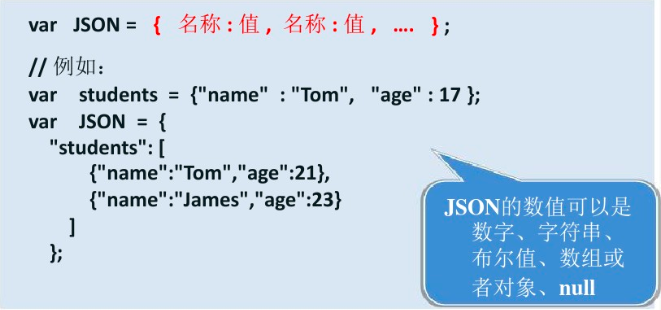
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。其语法如下:

JSON的取值方法
可以使用点号表示法来获取。
例如:

例如:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>JSON示例</title>
- <script>
- // 获取年龄
- var student={"name":"Tom","age":28};
- alert(student.age);
- var json={
- "student":[{"name":"Tom","age":24},
- {"name":"Kevin","age":25},
- {"name":"James","age":22}
- ]};
- alert(json.student[2].age);
- </script>
- </head>
- <body>
- </body>
- </html>
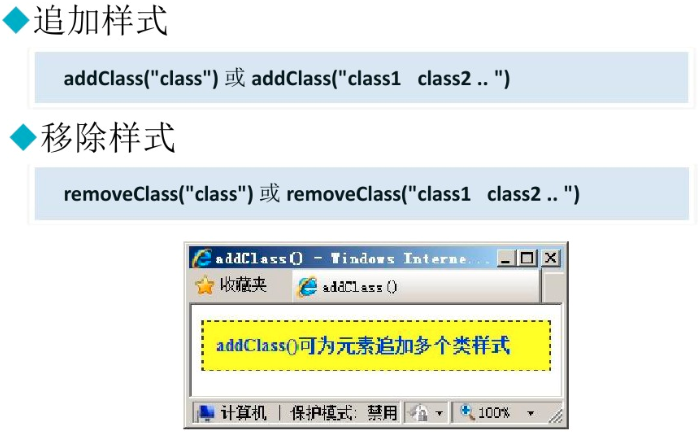
2、追加和移除样式
使用jQuery可以同时追加或移除一个、多个样式,语法如下:

示例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>追加和移除样式演示示例</title>
- <style>
- h2{
- margin: 0px;
- padding: 0px;
- font-size: 30px;
- margin-bottom: 10px;
- }
- /*边框样式*/
- .borderStyle{
- border: 2px solid red;
- }
- /*背景色样式*/
- .bgcolorStyle{
- background-color: green;
- }
- </style>
- <!--引入jQuery-->
- <script src="../jquery-3.3.1.js"></script>
- <!--javascript-->
- <script>
- $(function(){
- // 获取h2元素
- var h2Element=$("h2");
- // 追加边框样式
- $("#btnAdd").click(function(){
- h2Element.addClass("borderStyle");
- });
- // 追加背景色样式
- $("#btnAddBgcolor").click(function(){
- h2Element.addClass("bgcolorStyle");
- });
- // 同时追加边框和背景色样式
- $("#btnAddMulit").click(function(){
- h2Element.addClass("borderStyle bgcolorStyle");
- });
- // 移除边框样式
- $("#btnRemove").click(function(){
- h2Element.removeClass("borderStyle");
- });
- // 移除背景色样式
- $("#btnRemoveBgcolor").click(function(){
- h2Element.removeClass("bgcolorStyle");
- });
- $("#btnRemoveMulit").click(function(){
- h2Element.removeClass("borderStyle bgcolorStyle");
- });
- });
- </script>
- </head>
- <body>
- <h2>练习使用jQuery追加和移除样式</h2>
- <input type="button" id="btnAdd" value="追加边框样式" />
- <input type="button" id="btnAddBgcolor" value="追加背景色样式" />
- <input type="button" id="btnAddMulit" value="同时追加边框和背景色样式" />
- <input type="button" id="btnRemove" value="移除边框样式" />
- <input type="button" id="btnRemoveBgcolor" value="移除背景色样式" />
- <input type="button" id="btnRemoveMulit" value="同时移除边框和背景色样式" />
- </body>
- </html>
效果:

jQuery(三):样式操作的更多相关文章
- 解密jQuery内核 样式操作
基础回顾 jQuery里节点样式读取以及设置都是通过.css()这个方法来实现的,本章通一下分解探究下jquery里这部分代码的实现 那么jQuery要处理样式的哪些问题? 先简单回顾下样式操作会遇到 ...
- jQuery - 5.样式操作
样式操作 1.获取样式 attr("class"), 2.设置样式attr("class","myclass"), 3.追加样式addCla ...
- jquery动态样式操作
获取与设置样式 获取class和设置class都可以使用attr()方法来完成.例如使用attr()方法来获取p元素的class,JQuery代码如下: 1 var p_class = $(" ...
- jquery加载方式,选择器,样式操作
原生js和css不兼容,jquery已经过测试,可放心使用 https://code.jquery.com 这个网站可以下载jquery的源码,比如把源码下载到js文件夹中,文件名为jquery- ...
- jQuery 源码解析(二十九) 样式操作模块 尺寸详解
样式操作模块可用于管理DOM元素的样式.坐标和尺寸,本节讲解一下尺寸这一块 jQuery通过样式操作模块里的尺寸相关的API可以很方便的获取一个元素的宽度.高度,而且可以很方便的区分padding.b ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- JQuery DOM操作 、属性和CSS样式操作、其他函数
DOM操作 1.在div1内部最后追加一个节点 $("#div1").append("<img src='../01-HTML基本标签/img/Male.gif'/ ...
- jQuery初识之选择器、样式操作和筛选器(模态框和菜单示例)
一.jQuery 1.介绍 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架). jQuery设计的 ...
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
随机推荐
- SVN配置钩子文件限制提交文件时必须填写更新日志
进入相应SVN仓库hooks目录,编辑文件pre-commit #!/bin/sh REPOS="$1"TXN="$2" SVNLOOK=/usr/bin/sv ...
- PHP+FastCGI+Nginx配置PHP运行环境方法
PHP+FastCGI+Nginx配置PHP运行环境 Nginx不支持对外部程序的调用,所以必须通过FastCGI接口实现对外部程序的调用从而实现对客户端动态页面请求的处理. CGI的英文全称为Com ...
- collections集合的总括。
序言 突然遇到集合的有关面试题,感觉很懵逼,所以特意总结了一下,关于我们常用的 ArrayList.LinkedList.Set等集合的一些区别和用法. 还有,这份微小型总结肯定是从很多博文中摘取精华 ...
- 【Unity】2.8 相机(Camera)
分类:Unity.C#.VS2015 创建日期:2016-03-31 一.简介 Unity的相机用来向玩家呈现游戏世界.你在场景中始终至少有一个相机,但也可以有多个.多个相机可以带给您双人分屏效果或创 ...
- Android动画三部曲之中的一个 View Animation & LayoutAnimation
转载请注明出处:http://blog.csdn.net/crazy1235/article/details/50612827 本篇文章对android的Tween动画和帧动画以及布局动画进行总结. ...
- error: unpacking of archive failed on file /usr/sbin/zabbix_agent;592e5bc3: cpio: open
# lsattr /usr/ ----------I--e- /usr/lib64 ----------I--e- /usr/bin -------------e- /usr/libexec ---- ...
- /etc/sudoers 配置
/etc/sudoers ## Allow root to run any commands anywhere root ALL=(ALL) ALL #第一个root是用户账号 第二列的ALL是登陆者 ...
- 无法加载 DLL“ParkCOM.dll”: 找不到指定的模块。 (异常来自 HRESULT:0x8007007E) 终结者
C#调用利用C++写的dll 常遇到的情况是无法加载DLL"***.dll":找不到指定的模块(异常来自HRESULT:0x8007007E)终极解决方法如下: 1.产生原因 可能 ...
- android 调用系统相机拍照 获取原图
好吧,为了这个问题又折腾了一整天.之前在网上找来的方法,如果在onActivityResult中直接用data.getData()的方式来生成bitmap,其实获取的是拍照生成的缩略图!看看尺寸就 ...
- layui的table中使用switch
{{# if(false){ }} <input type="checkbox" name="switch" lay-skin="switch& ...
