富文本编辑器TinyMCE
最近项目中用到了javascript富文本编辑器,从网上找开源控件,发现很多可选,参考下面文章,列出了很多可用的插件http://www.cnblogs.com/ywqu/archive/2009/12/25/1631766.html 。
通过对比,最终选择TinyMCE,界面比较美观,使用和操作也简单,下面做一个记录。
TinyMCE是一个开源,纯JavaScript HTML WYSIWYG编辑器。它能够把HTML TEXTAREA或其它HTML标签转换成Rich编辑器。TinyMCE非常易于集成到其它内容管理系统中。可以通过外观/主题和插件来定制满足自己需求的编辑器。提供汉化语言包。多浏览器支持:Mozilla、MSIE、FireFox、Opera和Safari。此外你还可以很方便地使用Ajax来保存和加载内容。
效果图:

下载地址:
http://www.tinymce.com/download/download.php
demo地址:
http://www.tinymce.com/tryit/full.php
ps:
在源文件包中没有demo中可直接显示效果的html页面,只有脚本库和样式等,需要用户自行创建html页面,tinymce的使用方法很简单,相信看过了下面几个例子马上就可以着手使用了!
eg1.快速启动
菜单条

------------------------------------------------
博主经营一家发饰淘宝店,都是纯手工制作哦,开业冲钻,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
---------------------------------------------------------------------
继续正题...
代码
<DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: "textarea"
});
</script>
</head>
<body>
<form method="post" action="somepage">
<textarea name="content" style="width:100%"></textarea>
</form>
</body>
</html>
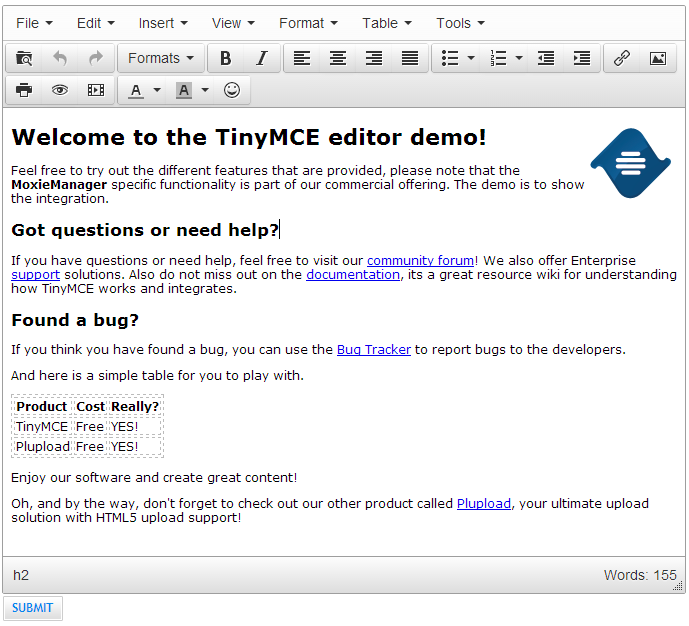
eg2.Full featured
菜单条

代码
<DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: "textarea",
theme: "modern",
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor moxiemanager"
],
toolbar1: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image",
toolbar2: "print preview media | forecolor backcolor emoticons",
image_advtab: true,
templates: [
{title: 'Test template 1', content: 'Test 1'},
{title: 'Test template 2', content: 'Test 2'}
]
});
</script>
</head>
<body>
<form method="post" action="somepage">
<textarea name="content" style="width:100%"></textarea>
</form>
</body>
</html>
ps: 在init方法中配置参数,来确定编辑器的功能!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
富文本编辑器TinyMCE的更多相关文章
- 富文本编辑器TinyMCE的使用(React Vue)
富文本编辑器TinyMCE的使用(React Vue) 一,需求与介绍 1.1,需求 编辑新闻等富有个性化的文本 1.2,介绍 TinyMCE是一款易用.且功能强大的所见即所得的富文本编辑器. Tin ...
- 富文本编辑器 tinymce 的安装与使用
百度的富文本编辑器大家都熟悉,那么下面给大家介绍一款富文本编辑器tinymce ,个人感觉比百度的界面好看,调用方便,就不知道各位大神怎么看咯! tinymce中文文档 以下是vue中使用示例,献上最 ...
- django后台集成富文本编辑器Tinymce的使用
富文本编辑器Tinymce是使用步骤: 1.首先去python的模块包的网站下载一个django-tinymce的包 2.下载上图的安装包,然后解压,进入文件夹,执行: (pychrm直接运行命令pi ...
- Django 之 富文本编辑器-tinymce
这里的富文本编辑器以 tinymce 为例. 环境:ubuntu 16.04 + django 1.10 + python 2.7 ubuntu安装tinymce: python 2.7 $ sudo ...
- 富文本编辑器tinymce支持从word复制粘贴保留格式和图片的插件wordpaster
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- 富文本编辑器TInyMCE,本地图片上传(Image Upload)
TinyMCE 官网 (类似:百度的富文本web编辑器UEditor) 第一步 下载 TinyMCE,解压后放入工程,在需要的HTML页面引入tinymce.min.js. 第二步 下载tinyMCE ...
- Java开发之富文本编辑器TinyMCE
一.题外话 最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块.系统采用的是FCKEditor,自我感觉不是很好,如下图 特别是在用户想插入一个图片的话,就 ...
- 富文本编辑器Tinymce的示例和配置
Demo链接: https://download.csdn.net/download/silverbutter/10557703 有时候需要验证tinyMCE编辑器中的内容是否符合规范(不为空),就需 ...
- tinymce 富文本编辑器 编写资料
tinymce官方文档: 粘贴图片插件 博客搬运地址 使用Blob获取图片并二进制显示实例页面 tinymce自动调整插件 是时候掌握一个富文本编辑器了——TinyMCE(1) XMLHttpRequ ...
随机推荐
- VS或编译的时候不生成Release文件夹
今天在编译第三方类的时候,总是发布的时候报没有第三方类库的的Release版本 解决方案: Build=>Configuration Manager=>Release 编译=>配置管 ...
- [OpenCV] Samples 15: Background Subtraction and Gaussian mixture models
不错的草稿.但进一步处理是必然的,也是难点所在. Extended: 固定摄像头,采用Gaussian mixture models对背景建模. OpenCV 中实现了两个版本的高斯混合背景/前景分割 ...
- Uva--11324--The Largest Clique【有向图强连通分量】
链接:http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&am ...
- [转]PHP判断字符串是纯英文、纯汉字或汉英混合(GBK)
PHP判断字符串是否为中文(或英文)的方法,除了正则表达式判断和拆分字符判断字符的值是否小于128 外还有一种比较特别的方法. 使用php中的mb_strlen和strlen函数判断 方法比较简单:分 ...
- 产品半夜发现bug让程序员加班,程序员应如何回应?
群友半夜2点被产品叫起来改东西,然后他打车去公司加班,群友愤慨,特为此创作一个小段子 产品:XXX出bug了你赶紧看看 修复一下 开发:我宿舍没电脑 没网络啊 产品:你看看周围有没有网吧远程一下 或者 ...
- ios开发之--NSDictionary和NSData之间的互转/NSString和NSData之间的互转
NSDictionary转NSData,代码如下: +(NSData*)returnDataWith:(NSDictionary*)dict { NSData *data = [NSJSONSeria ...
- C语言对文件的基本操作
在C语言中,对于文件的操作是利用FILE结构体进行的. 几个常用的操作文件函数简介 1:打开文件 FILE *fopen( const char *filename, const char *mode ...
- GSAP JS基础教程--动画的控制及事件
好多天没有写无博文啦,今天无聊就再写一下! 今天要讲的是TweenLite的一些事件以及,TweenLite动画的控制,TweenMax类似,请自行参考官方文档:http://api.greensoc ...
- Apache安全配置基线指导
搜索关键词:Apache安全配置基线指导 参考链接: windows服务器下Apache 的降权 https://www.landui.com/help/show-1749.html
- 使用IDEA实现tomcat的热加载
1.打开tomcat的edit configuration,一定要选择war exploded 2.选择update classes and resources 3.配置基本就是这样,后面选择de ...
